problème souris et menu
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 problème souris et menu
problème souris et menu
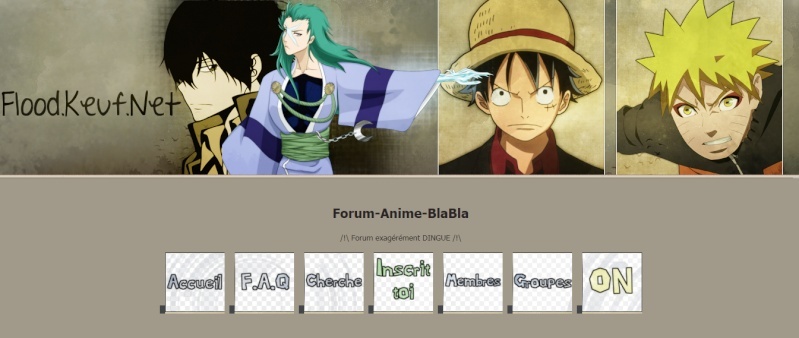
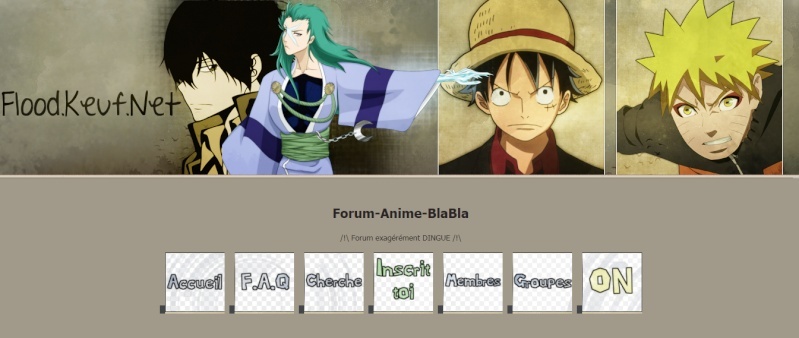
bonjour, voici mon forum: www.flood.keuf.net
vous voyer le cadre blanc (qui empêche de voir ma bannière en entier), j'aimerais l'enlevé mais je sais pas comment.
Pouvez vous m'aider? ^^
vous voyer le cadre blanc (qui empêche de voir ma bannière en entier), j'aimerais l'enlevé mais je sais pas comment.
Pouvez vous m'aider? ^^
Dernière édition par Zangetsu38 le Mer 25 Mai 2011 - 13:23, édité 1 fois
 Re: problème souris et menu
Re: problème souris et menu
Bonjour,
Quel cadre blanc ? Je n'en vois pas :

Amicalement.
Quel cadre blanc ? Je n'en vois pas :

Amicalement.
 Re: problème souris et menu
Re: problème souris et menu
Bonjour et Bienvenue Vu que vous êtes nouveau, voici quelques sujets importants :sur le Forum des Forums ForumActif  Sécurité : Mail de fondation - Ce qu'il ne faut pas faire Sécurité : Mail de fondation - Ce qu'il ne faut pas faire Listing - Questions/Réponses fréquentes Listing - Questions/Réponses fréquentes Listing - Trucs et astuces Listing - Trucs et astuces La fonction Rechercher La fonction Rechercher La FAQ de Forumactif.com La FAQ de Forumactif.comN'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse |
Bonjour,
Pourriez vous faire une capture d'écran de ce que vous voyez ?
Cordialement.
 Re: problème souris et menu
Re: problème souris et menu
c'est bon j'ai trouvé ^^
Par contre la "souris" a la forme d'une croix, comment on pourrais la remettre en style "flèche"?
Et aussi comment on pourrais "coller" les bouton du menu (acceuil, faq...)?
Merci beaucoup ^^
Par contre la "souris" a la forme d'une croix, comment on pourrais la remettre en style "flèche"?
Et aussi comment on pourrais "coller" les bouton du menu (acceuil, faq...)?
Merci beaucoup ^^
 Re: problème souris et menu
Re: problème souris et menu
Pour ta première question :
PA Affichage
Affichage  Images et couleurs
Images et couleurs  Couleurs
Couleurs  Onglet "Feuille de style CSS"
Onglet "Feuille de style CSS"
Copie ici le code que tu as.
Pour la seconde question :
Suis ce tutoriel - https://forum.forumactif.com/t301744-mettre-sa-barre-de-navigation-en-haut-du-forum
Et remplace le CSS du code par :
PA
Copie ici le code que tu as.
Pour la seconde question :
Suis ce tutoriel - https://forum.forumactif.com/t301744-mettre-sa-barre-de-navigation-en-haut-du-forum
Et remplace le CSS du code par :
- Code:
.navig {
position: fixed;
top: 0px;
width: 100%;
}
 Re: problème souris et menu
Re: problème souris et menu
pour la première question:
body {
background-position: top center;
}
.boite1 {
display: block;
font-family: Georgia;
text-decoration: none;
background-color: #FFF7CC;
border-bottom: 4px solid #D9B87E;
border-left: 8px solid #D9B87E;
border-right: 8px solid #D9B87E;
border-top: 4px solid #D9B87E;
padding-bottom: 2px;
text-align: center;
-moz-border-radius: 0px 7px 0px 7px ;
font-size: 12px;
color: #D9B87E;
min-height: 180px ;
}
.boite2 {
display: block;
font-family: Georgia;
text-decoration: none;
background-color: #FFF7CC;
border-bottom: 4px solid #D9B87E;
border-left: 8px solid #D9B87E;
border-right: 8px solid #D9B87E;
border-top: 4px solid #D9B87E;
padding-bottom: 2px;
text-align: center;
-moz-border-radius: 0px 7px 0px 7px ;
font-size: 12px;
color: #D9B87E;
min-height: 150px ;
}
.boite3 {
display: block;
font-family: Georgia;
text-decoration: none;
background-color: #FFF7CC;
border-bottom: 4px solid #D9B87E;
border-left: 8px solid #D9B87E;
border-right: 8px solid #D9B87E;
border-top: 4px solid #D9B87E;
padding-bottom: 2px;
text-align: center;
-moz-border-radius: 0px 7px 0px 7px ;
font-size: 12px;
color: #D9B87E;
min-height: 50px ;
}
.boite4 {
display: block;
font-family: Georgia;
text-decoration: none;
background-color: #FFF7CC;
border-bottom: 4px solid #D9B87E;
border-left: 8px solid #D9B87E;
border-right: 8px solid #D9B87E;
border-top: 4px solid #D9B87E;
padding-bottom: 2px;
text-align: center;
-moz-border-radius: 0px 7px 0px 7px ;
font-size: 12px;
color: #D9B87E;
min-height: 50px ;
}
.titreboite {
text-decoration: none;
-moz-border-radius: 0px 10px 0px 10px;
border-bottom: 5px #D9B87E solid;
border-top: 2px #D9B87E solid;
border-right: 5px #D9B87E solid;
border-left: 2px #D9B87E solid;
filter:alpha(opacity=50);
-moz-opacity:0.5;opacity: 0.5;
text-align: center;
font-size: 14px;
}
.titreboite:hover {
text-decoration: none;
-moz-border-radius: 0px 10px 0px 10px;
border-bottom: 5px #D9B87E solid;
border-top: 2px #D9B87E solid;
border-right: 5px #D9B87E solid;
border-left: 2px #D9B87E solid;
filter:alpha(opacity=50);
-moz-opacity:0.5;opacity: 1;
font-size: 14px;
text-align: center; }
.boite-img{
-moz-border-radius: 10px 0px 10px 0px ;
border-bottom: 5px #D9B87E solid;
border-top: 5px #D9B87E solid;
border-right: 5px #D9B87E solid;
border-left: 5px #D9B87E solid;
width: 55px;
-moz-opacity:0.8;opacity: 0.8;
}
.boite-img:hover{
-moz-border-radius: 10px 0px 10px 0px ;
border-bottom: 5px #D9B87E solid;
border-top: 5px #D9B87E solid;
border-right: 5px #D9B87E solid;
border-left: 5px #D9B87E solid;
width: 55px;
-moz-opacity:0.8;opacity: 1;
}
.tstaff{font-size:1em;}
.thumbnail{position: relative;z-index: 0;}
.thumbnail:hover{background-color: transparent;z-index: 50;}
.thumbnail span{
position: absolute;
padding: 5px;
left: -1000px;
border: 3px dotted;padding: 2px;
visibility: hidden;
color: #D9B87E;
border-bottom: 2px solid #D9B87E;
background-color: #FFF7CC;
border-left: 5px solid #D9B87E;
border-right: 5px solid #D9B87E;
border-top: 2px solid #D9B87E;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
-moz-border-radius: 0px 0px 9px 9px ;}
.thumbnail span img{border: 3px dotted;padding: 2px;
-moz-border-radius: 9px 9px 9px 9px ;}
.thumbnail:hover span{
visibility: visible;
top: 0px;
left: 105px;
width: 162px;}
a {
outline: none;
}
/* Chatbox */
body.chatbox {
min-width: 550px !important;
background-image: none;
background-color: #FAF2C7;
padding: 0;
margin: 0;
border: 1px solid #FFF9E3;
}
#chatbox_border {
border: 1px 1px 1px 1px #FFF9E3;
}
#chatbox_header {
height: 30px;
background-color: #FFF9E3;
}
#chatbox_members .member-title {
text-align: left;
padding: 0.5em 0.25em;
background-image: none;
font-size: 11px;
background-color: #FCE6B6;
color : #FCE6B6;
font-family: Verdanal,Arial,Times New Roman,Arial,sans-serif;
}
.boite49 {
display: block;
font-family: Georgia;
text-decoration: none;
background-color: #FFF7CC;
border-bottom: 4px solid #D9B87E;
border-left: 8px solid #D9B87E;
border-right: 8px solid #D9B87E;
border-top: 4px solid #D9B87E;
padding-bottom: 2px;
text-align: center;
-moz-border-radius: 0px 7px 0px 7px ;
font-size: 12px;
color: #D9B87E;
min-height: 200px ;
width:900px ;
}
a { text-decoration: none; }
a:hover {
font-variant: small-caps;
}
.bodyline{ -moz-border-radius: 25px;}
body { cursor: crosshair }
a:hover { cursor:ne-resize; }
textarea, .textarea.post, input.post {
-moz-border-radius:20px;
}
body {
background-repeat: no-repeat;
}
a { text-decoration: none; }
.bodyline {
-moz-border-radius:15px;
}
.forumline{
background-color: #424648;
-moz-border-radius: 5px ;
border: 3px 000000 solid;
}
.postbody {
background-repeat: repeat;
background-image: url('https://2img.net/r/hpimg11/pics/983640Sanstitrhe.png');
background-position: center;
}
td.row1 {
background-repeat: repeat;
background-image: url('https://2img.net/r/hpimg11/pics/983640Sanstitrhe.png');
background-position: center;
}
td.row2 {
background-repeat: repeat;
background-image: url('https://2img.net/r/hpimg11/pics/983640Sanstitrhe.png');
background-position: center;
}
td.row3 {
background-repeat: repeat;
background-image: url('https://2img.net/r/hpimg11/pics/983640Sanstitrhe.png');
background-position: center;
}
td.row3Right {
background:url('https://2img.net/r/hpimg11/pics/983640Sanstitrhe.png');
border-style: none
}
td.row3{
background-image: url("https://2img.net/r/hpimg11/pics/983640Sanstitrhe.png");
}
a.mainmenu:link, a.mainmenu:visited{
margin-left : 4px;
margin-right : 4px;
background-image: url("https://2img.net/r/hpimg11/pics/983640Sanstitrhe.png");
font-family :Georgia;
color: #424648;
text-align:left;
border-left: 9px solid #424648;
border-right: 9px solid: url("https://2img.net/r/hpimg11/pics/983640Sanstitrhe.png");
}
a.mainmenu:hover, a.mainmenu:hover:visited{
color: #424648;
border-left: 9px solid #424648;
border-right: 9px solid: url("https://2img.net/r/hpimg11/pics/983640Sanstitrhe.png");
}
et pour la deuxième je suis pas fondateur, donc je n'est pas accés au templates et je n'arrive pas a contacté le fondateur.
et je ne veux pas la barre en haut, je veux juste que les bouton soit coller entre elles
enfin, je sais pas si tu ma donné la bonne solution mais je te dis juste ^^
body {
background-position: top center;
}
.boite1 {
display: block;
font-family: Georgia;
text-decoration: none;
background-color: #FFF7CC;
border-bottom: 4px solid #D9B87E;
border-left: 8px solid #D9B87E;
border-right: 8px solid #D9B87E;
border-top: 4px solid #D9B87E;
padding-bottom: 2px;
text-align: center;
-moz-border-radius: 0px 7px 0px 7px ;
font-size: 12px;
color: #D9B87E;
min-height: 180px ;
}
.boite2 {
display: block;
font-family: Georgia;
text-decoration: none;
background-color: #FFF7CC;
border-bottom: 4px solid #D9B87E;
border-left: 8px solid #D9B87E;
border-right: 8px solid #D9B87E;
border-top: 4px solid #D9B87E;
padding-bottom: 2px;
text-align: center;
-moz-border-radius: 0px 7px 0px 7px ;
font-size: 12px;
color: #D9B87E;
min-height: 150px ;
}
.boite3 {
display: block;
font-family: Georgia;
text-decoration: none;
background-color: #FFF7CC;
border-bottom: 4px solid #D9B87E;
border-left: 8px solid #D9B87E;
border-right: 8px solid #D9B87E;
border-top: 4px solid #D9B87E;
padding-bottom: 2px;
text-align: center;
-moz-border-radius: 0px 7px 0px 7px ;
font-size: 12px;
color: #D9B87E;
min-height: 50px ;
}
.boite4 {
display: block;
font-family: Georgia;
text-decoration: none;
background-color: #FFF7CC;
border-bottom: 4px solid #D9B87E;
border-left: 8px solid #D9B87E;
border-right: 8px solid #D9B87E;
border-top: 4px solid #D9B87E;
padding-bottom: 2px;
text-align: center;
-moz-border-radius: 0px 7px 0px 7px ;
font-size: 12px;
color: #D9B87E;
min-height: 50px ;
}
.titreboite {
text-decoration: none;
-moz-border-radius: 0px 10px 0px 10px;
border-bottom: 5px #D9B87E solid;
border-top: 2px #D9B87E solid;
border-right: 5px #D9B87E solid;
border-left: 2px #D9B87E solid;
filter:alpha(opacity=50);
-moz-opacity:0.5;opacity: 0.5;
text-align: center;
font-size: 14px;
}
.titreboite:hover {
text-decoration: none;
-moz-border-radius: 0px 10px 0px 10px;
border-bottom: 5px #D9B87E solid;
border-top: 2px #D9B87E solid;
border-right: 5px #D9B87E solid;
border-left: 2px #D9B87E solid;
filter:alpha(opacity=50);
-moz-opacity:0.5;opacity: 1;
font-size: 14px;
text-align: center; }
.boite-img{
-moz-border-radius: 10px 0px 10px 0px ;
border-bottom: 5px #D9B87E solid;
border-top: 5px #D9B87E solid;
border-right: 5px #D9B87E solid;
border-left: 5px #D9B87E solid;
width: 55px;
-moz-opacity:0.8;opacity: 0.8;
}
.boite-img:hover{
-moz-border-radius: 10px 0px 10px 0px ;
border-bottom: 5px #D9B87E solid;
border-top: 5px #D9B87E solid;
border-right: 5px #D9B87E solid;
border-left: 5px #D9B87E solid;
width: 55px;
-moz-opacity:0.8;opacity: 1;
}
.tstaff{font-size:1em;}
.thumbnail{position: relative;z-index: 0;}
.thumbnail:hover{background-color: transparent;z-index: 50;}
.thumbnail span{
position: absolute;
padding: 5px;
left: -1000px;
border: 3px dotted;padding: 2px;
visibility: hidden;
color: #D9B87E;
border-bottom: 2px solid #D9B87E;
background-color: #FFF7CC;
border-left: 5px solid #D9B87E;
border-right: 5px solid #D9B87E;
border-top: 2px solid #D9B87E;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
-moz-border-radius: 0px 0px 9px 9px ;}
.thumbnail span img{border: 3px dotted;padding: 2px;
-moz-border-radius: 9px 9px 9px 9px ;}
.thumbnail:hover span{
visibility: visible;
top: 0px;
left: 105px;
width: 162px;}
a {
outline: none;
}
/* Chatbox */
body.chatbox {
min-width: 550px !important;
background-image: none;
background-color: #FAF2C7;
padding: 0;
margin: 0;
border: 1px solid #FFF9E3;
}
#chatbox_border {
border: 1px 1px 1px 1px #FFF9E3;
}
#chatbox_header {
height: 30px;
background-color: #FFF9E3;
}
#chatbox_members .member-title {
text-align: left;
padding: 0.5em 0.25em;
background-image: none;
font-size: 11px;
background-color: #FCE6B6;
color : #FCE6B6;
font-family: Verdanal,Arial,Times New Roman,Arial,sans-serif;
}
.boite49 {
display: block;
font-family: Georgia;
text-decoration: none;
background-color: #FFF7CC;
border-bottom: 4px solid #D9B87E;
border-left: 8px solid #D9B87E;
border-right: 8px solid #D9B87E;
border-top: 4px solid #D9B87E;
padding-bottom: 2px;
text-align: center;
-moz-border-radius: 0px 7px 0px 7px ;
font-size: 12px;
color: #D9B87E;
min-height: 200px ;
width:900px ;
}
a { text-decoration: none; }
a:hover {
font-variant: small-caps;
}
.bodyline{ -moz-border-radius: 25px;}
body { cursor: crosshair }
a:hover { cursor:ne-resize; }
textarea, .textarea.post, input.post {
-moz-border-radius:20px;
}
body {
background-repeat: no-repeat;
}
a { text-decoration: none; }
.bodyline {
-moz-border-radius:15px;
}
.forumline{
background-color: #424648;
-moz-border-radius: 5px ;
border: 3px 000000 solid;
}
.postbody {
background-repeat: repeat;
background-image: url('https://2img.net/r/hpimg11/pics/983640Sanstitrhe.png');
background-position: center;
}
td.row1 {
background-repeat: repeat;
background-image: url('https://2img.net/r/hpimg11/pics/983640Sanstitrhe.png');
background-position: center;
}
td.row2 {
background-repeat: repeat;
background-image: url('https://2img.net/r/hpimg11/pics/983640Sanstitrhe.png');
background-position: center;
}
td.row3 {
background-repeat: repeat;
background-image: url('https://2img.net/r/hpimg11/pics/983640Sanstitrhe.png');
background-position: center;
}
td.row3Right {
background:url('https://2img.net/r/hpimg11/pics/983640Sanstitrhe.png');
border-style: none
}
td.row3{
background-image: url("https://2img.net/r/hpimg11/pics/983640Sanstitrhe.png");
}
a.mainmenu:link, a.mainmenu:visited{
margin-left : 4px;
margin-right : 4px;
background-image: url("https://2img.net/r/hpimg11/pics/983640Sanstitrhe.png");
font-family :Georgia;
color: #424648;
text-align:left;
border-left: 9px solid #424648;
border-right: 9px solid: url("https://2img.net/r/hpimg11/pics/983640Sanstitrhe.png");
}
a.mainmenu:hover, a.mainmenu:hover:visited{
color: #424648;
border-left: 9px solid #424648;
border-right: 9px solid: url("https://2img.net/r/hpimg11/pics/983640Sanstitrhe.png");
}
et pour la deuxième je suis pas fondateur, donc je n'est pas accés au templates et je n'arrive pas a contacté le fondateur.
et je ne veux pas la barre en haut, je veux juste que les bouton soit coller entre elles
enfin, je sais pas si tu ma donné la bonne solution mais je te dis juste ^^
 Re: problème souris et menu
Re: problème souris et menu
Dans le CSS cherche :
- Code:
body { cursor: crosshair }
a:hover { cursor:ne-resize; }
 Re: problème souris et menu
Re: problème souris et menu
merci sa marche ^^
Pour la deuxième par contre tu pense que c'est a cause du CSS?
Merci d'avance ^^
Pour la deuxième par contre tu pense que c'est a cause du CSS?
Merci d'avance ^^
 Re: problème souris et menu
Re: problème souris et menu
PA  Affichage
Affichage  Page d'accueil
Page d'accueil  En-tête & Navigation
En-tête & Navigation
Afficher seulement des images dans la barre des liens : As-tu coché oui ?
Afficher seulement des images dans la barre des liens : As-tu coché oui ?
 Re: problème souris et menu
Re: problème souris et menu
oui j'ai cocher oui ^^
Quand on coche "non" l'image est beaucoup plus petite et il y a du texte a la place.
Quand on coche "non" l'image est beaucoup plus petite et il y a du texte a la place.
 Re: problème souris et menu
Re: problème souris et menu
En fait je ne sais pas ce à quoi correspondent les carrés pointés en rouge :

En as-tu la moindre idée ?

En as-tu la moindre idée ?
 Re: problème souris et menu
Re: problème souris et menu
Je ne sais pas du tout =/
quand je coche non dans "Afficher seulement des images dans la barre des liens"
Sa fais un truc un peut un peut pareil.
quand je coche non dans "Afficher seulement des images dans la barre des liens"
Sa fais un truc un peut un peut pareil.
 Re: problème souris et menu
Re: problème souris et menu
Il faut enlever le code qui suit de ton CSS pour que les images soient collées :
- Code:
a.mainmenu:link, a.mainmenu:visited{
margin-left : 4px;
margin-right : 4px;
background-image: url("http://img11.hostingpics.net/pics/983640Sanstitrhe.png");
font-family :Georgia;
color: #424648;
text-align:left;
border-left: 9px solid #424648;
border-right: 9px solid: url("http://img11.hostingpics.net/pics/983640Sanstitrhe.png");
}
a.mainmenu:hover, a.mainmenu:hover:visited{
color: #424648;
border-left: 9px solid #424648;
border-right: 9px solid: url("http://img11.hostingpics.net/pics/983640Sanstitrhe.png");
}
 Re: problème souris et menu
Re: problème souris et menu
sa marche!! Merci beaucoup ^^
 Sujets similaires
Sujets similaires» Menu coulissant au passage de la souris
» Enlever le fond du menu (au passage de la souris)
» Impossible de changer la couleur au passage de la souris d'un menu dans la PA
» Imbriquer une image qui s'active au passage de la souris dans le menu accordéon
» Menu personnalisé (barre de navigation) : changement de l'image au passage de la souris
» Enlever le fond du menu (au passage de la souris)
» Impossible de changer la couleur au passage de la souris d'un menu dans la PA
» Imbriquer une image qui s'active au passage de la souris dans le menu accordéon
» Menu personnalisé (barre de navigation) : changement de l'image au passage de la souris
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Zangetsu38 Mar 24 Mai 2011 - 22:48
par Zangetsu38 Mar 24 Mai 2011 - 22:48




