Déplacer des informations dans l'index
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 1 • Partagez
 Déplacer des informations dans l'index
Déplacer des informations dans l'index
Bonjour,
Je me suis servie de ce tuto pour faire la suppression des colonnes de mon index: https://forum.forumactif.com/t261562-suppression-des-colonnes-sujets-et-messages#2348647
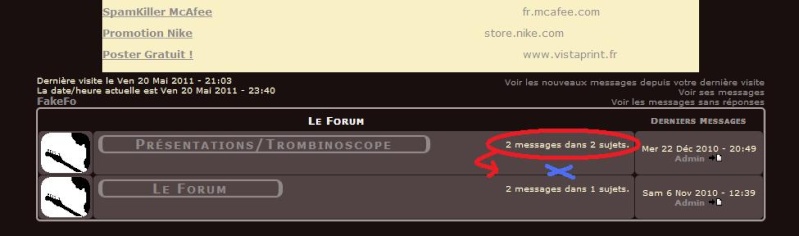
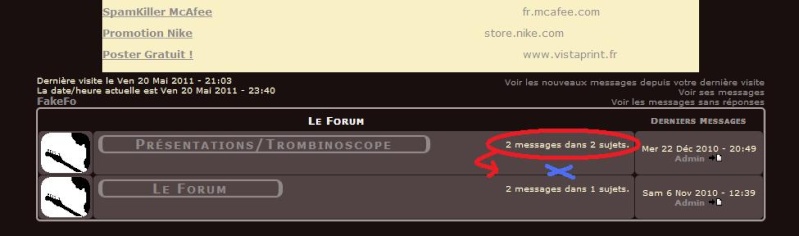
Cependant je voudrait savoir s'il y a un moyen de mettre les informations "messages" et "sujets" en bas à droite de la ligne plutôt qu'en haut a droite comme je le montre sur ce sreen au niveau de la croix bleu:

Je vous remercie d'avance !
Je me suis servie de ce tuto pour faire la suppression des colonnes de mon index: https://forum.forumactif.com/t261562-suppression-des-colonnes-sujets-et-messages#2348647
Cependant je voudrait savoir s'il y a un moyen de mettre les informations "messages" et "sujets" en bas à droite de la ligne plutôt qu'en haut a droite comme je le montre sur ce sreen au niveau de la croix bleu:

Je vous remercie d'avance !
Dernière édition par Freak-M le Lun 13 Juin 2011 - 13:58, édité 1 fois
 Re: Déplacer des informations dans l'index
Re: Déplacer des informations dans l'index
Bonjour,
J'ai fait cette modification il y a quelques jours. Essayez de mettre ceci dans votre feuille CSS :
Et de remplacer votre template index-box par celui-ci :
Avant de publier, faites une pré-visualisation pour vérifier si cela correspond à ce que vous souhaitiez ou non.
Cordialement
J'ai fait cette modification il y a quelques jours. Essayez de mettre ceci dans votre feuille CSS :
- Code:
/* pour aligner le nombre de message et reponse à droite */
span.foruminfo { text-align: right; display: block; }
Et de remplacer votre template index-box par celui-ci :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!--
BEGIN catrow --><!-- BEGIN tablehead --><table
class="forumline" width="100%" border="0" cellspacing="1"
cellpadding="0">
<tr>
<th
colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%"
class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}"
width="46"><img src="{SPACER}" height="0" width="46"
/></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle"
title="{catrow.cathead.CAT_DESC}"
href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}"
width="46"><img src="{SPACER}" height="0" width="46" alt="."
/></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}"
src="{catrow.forumrow.FORUM_FOLDER_IMG}"
alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed forumdesc">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall forumforums">{catrow.forumrow.LINKS}</span>
<span class="foruminfo">{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets.</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}"
width="46"><img src="{SPACER}" height="0" width="46"
/></td>
<!-- END inc -->
<td
class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}"
height="1"><img src="{SPACER}" alt="" height="1" width="1"
/></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Avant de publier, faites une pré-visualisation pour vérifier si cela correspond à ce que vous souhaitiez ou non.
Cordialement

Invité- Invité
 Re: Déplacer des informations dans l'index
Re: Déplacer des informations dans l'index
J'ai essayé de changer le template mais a l'enregistrement j'ai ce message:
"La balise a été fermée avant d'avoir été ouverte ou la balise n'a pas été ouverte."
"La balise a été fermée avant d'avoir été ouverte ou la balise n'a pas été ouverte."
 Re: Déplacer des informations dans l'index
Re: Déplacer des informations dans l'index
Bonsoir,
C'est étrange... Vous avez bien remplacé la totalité de votre template par celui donné plus haut ?
Cordialement
C'est étrange... Vous avez bien remplacé la totalité de votre template par celui donné plus haut ?
Cordialement

Invité- Invité
 Re: Déplacer des informations dans l'index
Re: Déplacer des informations dans l'index
Ah oui oui je ne peux pas faire mieux 
Je sélectionne le contenu du template ici je le copie puis je le colle dans mon template index box que j'ai préalablement complètement vidé, j'enregistre et là... message d'erreur. J'ai fait cette manœuvre pleins de fois mais c'est toujours pareil
Je sélectionne le contenu du template ici je le copie puis je le colle dans mon template index box que j'ai préalablement complètement vidé, j'enregistre et là... message d'erreur. J'ai fait cette manœuvre pleins de fois mais c'est toujours pareil
 Re: Déplacer des informations dans l'index
Re: Déplacer des informations dans l'index
Je vous le remets, j'ai vérifié, normalement moi aussi je l'avais sélectionné en entier, mais bon, on ne sait jamais... Essayez éventuellement une dernière fois de mettre celui-ci.
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed forumdesc">{catrow.forumrow.FORUM_DESC}</span>
<span class="forumforums">{catrow.forumrow.LINKS}</span>
<span class="foruminfo">{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets.</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Cordialement

Invité- Invité
 Re: Déplacer des informations dans l'index
Re: Déplacer des informations dans l'index
Ah bin voilà avec ce code ça a marché du premier coup 
Mystère avec le premier
C'est impeccable c'est ce que je voulais merciiiii ,
,
J'ai juste une petite question, je voulais savoir s'il était possible d'aligner ces informations sur les mêmes lignes que les commentaires concernant les forums?
Je m'explique avec sreen je pense que ça sera mieux ^^

Comme vous pouvez le voir le nombre de messages dans le nombre de sujets ne sont pas sur les mêmes lignes que les commentaires que l'on peut mettre sur l'index, ces deux lignes pourraient-elles êtres alignables ?
Mystère avec le premier
C'est impeccable c'est ce que je voulais merciiiii
J'ai juste une petite question, je voulais savoir s'il était possible d'aligner ces informations sur les mêmes lignes que les commentaires concernant les forums?
Je m'explique avec sreen je pense que ça sera mieux ^^

Comme vous pouvez le voir le nombre de messages dans le nombre de sujets ne sont pas sur les mêmes lignes que les commentaires que l'on peut mettre sur l'index, ces deux lignes pourraient-elles êtres alignables ?
 Re: Déplacer des informations dans l'index
Re: Déplacer des informations dans l'index
Oufff ! je suis rassurée pour le code !! Par contre, je ne sais pas du tout si ces infos pourraient être mises sur la même ligne que les commentaires, désolée. 
J'espère qu'une autre personne sera plus à même de vous le dire.
Cordialement
J'espère qu'une autre personne sera plus à même de vous le dire.
Cordialement

Invité- Invité
 Re: Déplacer des informations dans l'index
Re: Déplacer des informations dans l'index
Je vais attendre de l'aide mais déjà je vous dit un grand merci !!
Cordialement !
Cordialement !
 Re: Déplacer des informations dans l'index
Re: Déplacer des informations dans l'index
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir délester votre sujet, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, dans ce cas,  votre premier message et cochez l'icône votre premier message et cochez l'icône  A bientôt sur ForumActif |
 Re: Déplacer des informations dans l'index
Re: Déplacer des informations dans l'index
Bonjour! Je tiens à signaler que ma question est toujours d'actualité ^^
 Re: Déplacer des informations dans l'index
Re: Déplacer des informations dans l'index
Bonjour,
Dans le templaté modifié précédemment par Lydie, remplacez :
par :
Et ajoutez à votre CSS :
Je pense que ça devrait être bon.
Dans le templaté modifié précédemment par Lydie, remplacez :
- Code:
<span class="genmed forumdesc">{catrow.forumrow.FORUM_DESC}</span>
<span class="forumforums">{catrow.forumrow.LINKS}</span>
<span class="foruminfo">{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets.</span>
par :
- Code:
<span class="genmed forumdesc">{catrow.forumrow.FORUM_DESC}</span>
<span class="foruminfo">{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets.</span>
<span class="forumforums">{catrow.forumrow.LINKS}</span>
Et ajoutez à votre CSS :
- Code:
.foruminfo {
float: right;
}
Je pense que ça devrait être bon.
 Re: Déplacer des informations dans l'index
Re: Déplacer des informations dans l'index
J'ai fais la modification dans mon template index box voilà le changement:
et j'ai rajouter le code que vous m'avez donné dans la feuille de style css mais aucun changement n'ai eu lieu :no
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed forumdesc">{catrow.forumrow.FORUM_DESC}</span>
<span class="foruminfo">{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets.</span>
<span class="forumforums">{catrow.forumrow.LINKS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
et j'ai rajouter le code que vous m'avez donné dans la feuille de style css mais aucun changement n'ai eu lieu :no
 Sujets similaires
Sujets similaires» Comment déplacer la barre dans laquelle se trouve l'avatar et les informations sur la personne qui a posté de le droite vers la gauche?
» Je cherche à déplacer des informations
» Plus d'informations dans la liste des membres
» [Modération] Intégrer, dans les résultats des recherches, une fonction "déplacer" qui permettrait de déplacer facilement chacun des topics trouvés.
» Centrer les informations dans le profil des messages
» Je cherche à déplacer des informations
» Plus d'informations dans la liste des membres
» [Modération] Intégrer, dans les résultats des recherches, une fonction "déplacer" qui permettrait de déplacer facilement chacun des topics trouvés.
» Centrer les informations dans le profil des messages
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par So-Mush Ven 20 Mai 2011 - 23:45
par So-Mush Ven 20 Mai 2011 - 23:45





