Soucis avec un formulaire
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Soucis avec un formulaire
Soucis avec un formulaire
Bonjour à tous ,
Voilà , j'essaye depuis quelques jours de mettre en place un formulaire pour les contrats (le forum étant celui d'un clan de mercenariat , et les clients pas toujours assez doués pour lire un Note et poster correctement après , un formulaire nous évitera d'avoir des demandes incomplètes).
J'ai déjà crée le formulaire (pour un type de contrat seulement , une fois que je comprendrais je ferais le reste ).
).
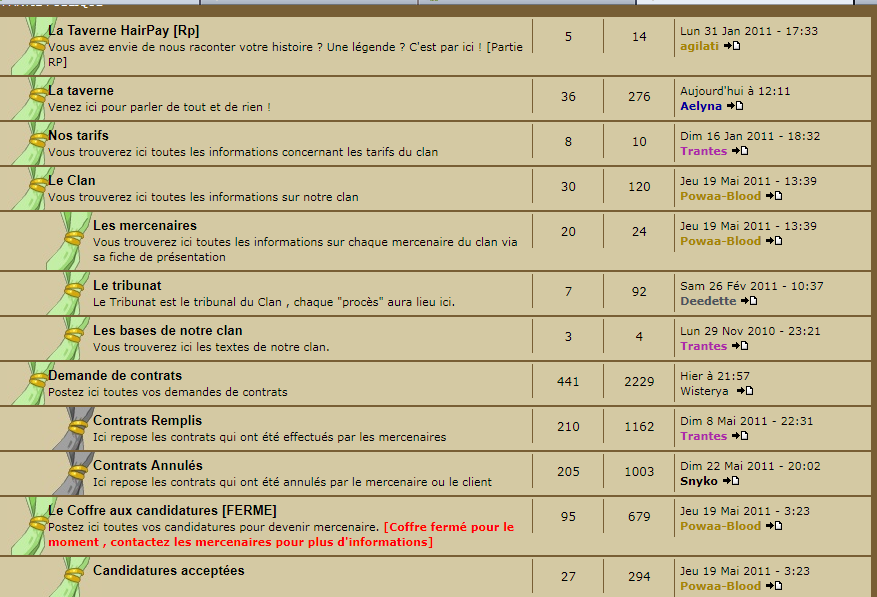
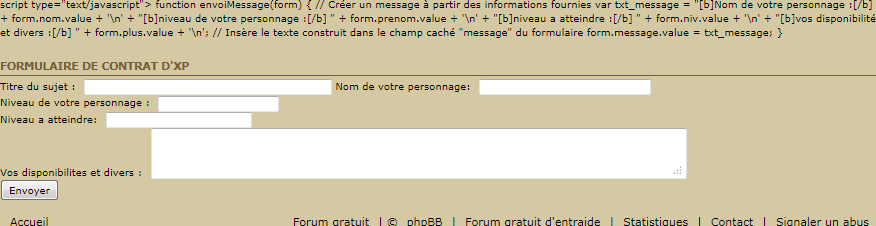
Seulement voilà , quand j’envoie une demande depuis ce formulaire , je tombe sur ceci :
Donc il semblerais que le contenu du formulaire ne se met pas en place ... j'ai pourtant respecté toutes les consignes de ce post : https://forum.forumactif.com/t280246-formulaire
Le code (sur une page HTML à part , ce ne sera pas un soucis pour l'insérer je pense) :
(Les espaces pour les balises [ /B ] sont fait exprès ).
Quelqu'un pourrais-t-il m'aider ... j'ai déjà fait pas mal de recherches mais je n'arrive pas à trouver mon erreur ! (Shame on me >.<")
Je vous remercie d'avance .
.
Ps : Au cas ou ; l'adresse du forum : Http://curi-cula.forumactif.com ou http://curi-cula.com ainsi qu'un lien vers le formulaire en question pour ceux qui désirent essayer : http://curi-cula.forumactif.com/h2-formulaire
Ps 2 : Autre question , naviguant sur Mozilla j'ai une taille de police normale (Voir screen 1) , mais sous internet explorer , les polices sont grossis et c'est tout pas beau (Voir screen 2) ... y'aurais-t-il une solution pour que tout le monde ai la même taille de police ?
Screen 1 :
Voilà , j'essaye depuis quelques jours de mettre en place un formulaire pour les contrats (le forum étant celui d'un clan de mercenariat , et les clients pas toujours assez doués pour lire un Note et poster correctement après , un formulaire nous évitera d'avoir des demandes incomplètes).
J'ai déjà crée le formulaire (pour un type de contrat seulement , une fois que je comprendrais je ferais le reste
Seulement voilà , quand j’envoie une demande depuis ce formulaire , je tombe sur ceci :
- Spoiler:
Donc il semblerais que le contenu du formulaire ne se met pas en place ... j'ai pourtant respecté toutes les consignes de ce post : https://forum.forumactif.com/t280246-formulaire
Le code (sur une page HTML à part , ce ne sera pas un soucis pour l'insérer je pense) :
<script type="text/javascript">
function envoiMessage(form)
{
// Créer un message à partir des informations fournies
var txt_message = "Nom de votre personnage : " + form.nom.value + '\n'
+ "[b]niveau de votre personnage :[ /b] " + form.prenom.value + '\n'
+ "[b]niveau a atteindre :[ /b] " + form.niv.value + '\n'
+ "[b]vos disponibilités et divers :[ /b] " + form.plus.value + '\n'
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
<h3>Formulaire de Contrat d'xp</h3>
<form action="http://curi-cula.forumactif.com/posting.forum" method="post" name="post" enctype="multipart/form-data">
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="topictype" value="0" checked="checked" />
<input type="hidden" name="message" value="" />
<input type="hidden" name="f" value="13" />
<label for="titre">Titre du sujet :</label> <input type="text" name="subject" id="titre" value="" size="45" maxlength="60" />
<form name="post" enctype="multipart/form-data">
<label for="nom de votre personnage">Nom de votre personnage: </label><input type="text" size="30" name="nom" id="nom" /><BR>
<label for="Niveau de votre personnage ">Niveau de votre personnage : </label><input type="text" size="20" name="prenom" id="prenom" /><BR>
<label for="Niveau à atteindre">Niveau a atteindre: </label><input type="text" size="25" name="niv" id="niv" /><BR>
<label for="plus">Vos disponibilites et divers : </label>
<textarea id="plus" name="plus"></textarea><BR>
<input type="submit" name="post" value="Envoyer" />
</form>
(Les espaces pour les balises [ /B ] sont fait exprès ).
Quelqu'un pourrais-t-il m'aider ... j'ai déjà fait pas mal de recherches mais je n'arrive pas à trouver mon erreur ! (Shame on me >.<")
Je vous remercie d'avance
Ps : Au cas ou ; l'adresse du forum : Http://curi-cula.forumactif.com ou http://curi-cula.com ainsi qu'un lien vers le formulaire en question pour ceux qui désirent essayer : http://curi-cula.forumactif.com/h2-formulaire
Ps 2 : Autre question , naviguant sur Mozilla j'ai une taille de police normale (Voir screen 1) , mais sous internet explorer , les polices sont grossis et c'est tout pas beau (Voir screen 2) ... y'aurais-t-il une solution pour que tout le monde ai la même taille de police ?
Screen 1 :
- Spoiler:
- Spoiler:
Dernière édition par Trantes le Jeu 16 Juin 2011 - 23:18, édité 1 fois
 Re: Soucis avec un formulaire
Re: Soucis avec un formulaire
bonjour,
il manque un point-virgule pour terminer la variable "text_message"
il manque un point-virgule pour terminer la variable "text_message"
- Code:
<script type="text/javascript">
function envoiMessage(form)
{
// Créer un message à partir des informations fournies
var txt_message = "[b]Nom de votre personnage :[/b] " + form.nom.value + '\n'
+ "[b]niveau de votre personnage :[/b] " + form.prenom.value + '\n'
+ "[b]niveau a atteindre :[/b] " + form.niv.value + '\n'
+ "[b]vos disponibilités et divers :[/b] " + form.plus.value + '\n';
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
 Re: Soucis avec un formulaire
Re: Soucis avec un formulaire
oups ! ... toujours ce manque de réflexe de ne pas tester ...
il manquait bien le point virgule à la fin du message d'envoi , mais plus important encore , il manque l'ordre d'envoi du message ...
le "onsubmit" dans la balise "form" ...
remplacer complètement le code de votre page HTML par celui-ci :
il manquait bien le point virgule à la fin du message d'envoi , mais plus important encore , il manque l'ordre d'envoi du message ...
le "onsubmit" dans la balise "form" ...
remplacer complètement le code de votre page HTML par celui-ci :
- Code:
<script type="text/javascript">
function envoiMessage(form)
{
// Créer un message à partir des informations fournies
var txt_message = "[b]Nom de votre personnage :[/b] " + form.nom.value + '\n'
+ "[b]niveau de votre personnage :[/b] " + form.prenom.value + '\n'
+ "[b]niveau a atteindre :[/b] " + form.niv.value + '\n'
+ "[b]vos disponibilités et divers :[/b] " + form.plus.value + '\n';
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
<h3>Formulaire de Contrat d'xp</h3>
<form action="/post" method="post" name="post" enctype="multipart/form-data" onSubmit="envoiMessage(this)" >
<input name="lt" value="0" type="hidden">
<input name="mode" value="newtopic" type="hidden">
<input name="topictype" value="0" checked="checked" type="hidden">
<input name="message" value="" type="hidden">
<input name="f" value="13" type="hidden">
<label for="titre">Titre du sujet :</label> <input name="subject" id="titre" value="" size="45" maxlength="60" type="text"><br><br>
<label for="nom de votre personnage">Nom de votre personnage: </label><input size="30" name="nom" id="nom" type="text"><br>
<label for="Niveau de votre personnage ">Niveau de votre personnage : </label><input size="20" name="prenom" id="prenom" type="text"><br>
<label for="Niveau à atteindre">Niveau a atteindre: </label><input size="25" name="niv" id="niv" type="text"><br>
<label for="plus">Vos disponibilites et divers : </label>
<textarea id="plus" name="plus"></textarea><br>
<input name="post" value="Envoyer" type="submit">
</form>
 Re: Soucis avec un formulaire
Re: Soucis avec un formulaire
ça fonctionne ! YOUPI  ! Un grand merci à toi scoubifitz !
! Un grand merci à toi scoubifitz !
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Trantes Jeu 16 Juin 2011 - 15:41
par Trantes Jeu 16 Juin 2011 - 15:41