Ecriture du forum
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Ecriture du forum
Ecriture du forum
Bonsoir, je viens de me mettre sous google chrome histoire de plus utiliser explorer.
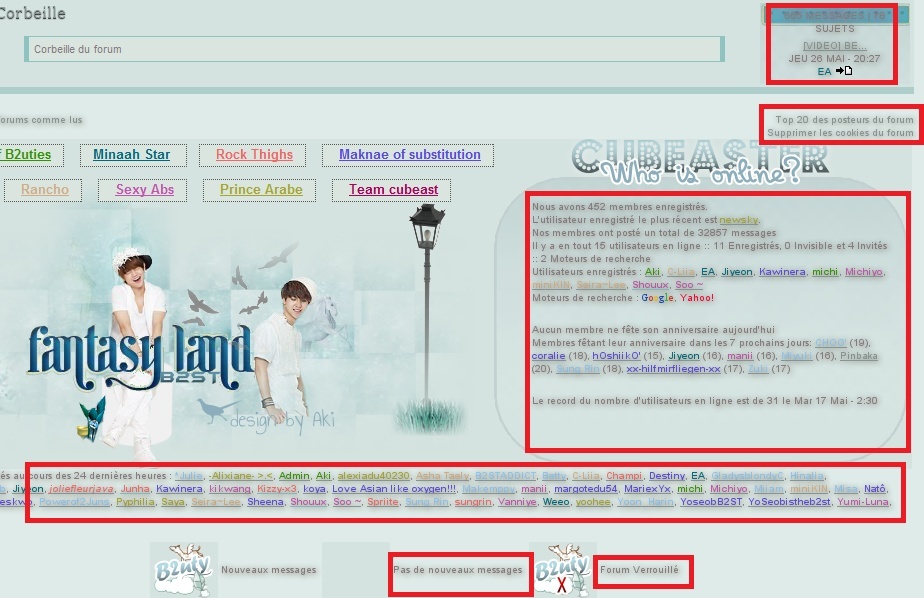
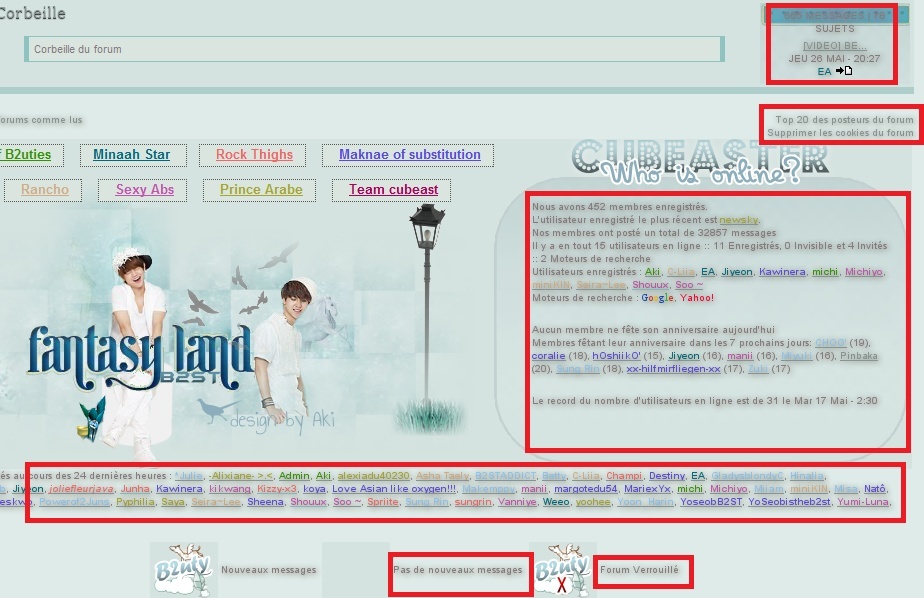
Mais le probleme est que les ecritures se voit différament maintenant il a un effet flou dérrier tout les textes :

Je trouve ça plustot génant pour la lecture.
Quelqu'un pourait m'aider a enlever cette effet flou s'il vous plait?
Mais le probleme est que les ecritures se voit différament maintenant il a un effet flou dérrier tout les textes :

Je trouve ça plustot génant pour la lecture.
Quelqu'un pourait m'aider a enlever cette effet flou s'il vous plait?
 Re: Ecriture du forum
Re: Ecriture du forum
Bonsoir,
C'est une ombre, elle doit se trouver dans la feuille css.
Pourrais je avoir votre css ? Et le lien du forum concerné ?
Cordialement.
 Re: Ecriture du forum
Re: Ecriture du forum
Oui le voici :
- Code:
/***APPARENCE FORUM***/
body {
background-position: top center;
background-repeat: no-repeat;
background-image: url(http://img844.imageshack.us/img844/4377/rreyo.png);
}
.secondarytitle,.secondarytitle h2 {
margin: 0; padding: 0;
color: #7c477f;
font-family: Georgia black;
font-size: 11px;
text-align: center;
left: 100px;
}
.secondarytitle h2 { display:inline; }
.infos {
margin: 0; padding: 0;
color: #000000;
font-family: Georgia black ;
font-size: 15px;
}
#add-google{ border: 0px line #9e9e9e; }
.fond_magique{
background-image:url(http://img146.imageshack.us/img146/6356/cccopie.png) !important;
}
/***APPARENCE CAT-FO***/
.forumline .row1, .forumline .row2, .forumline .row3, .forumline .row3Right {
background-image:url("http://");
padding:2px 3px;}
.forumline{
background-image:url("http://");
border-bottom: 7px #AECECC solid;
border-top: 7px #AECECC solid;
border-right: 0px #FFCF67 solid;
border-left: 0px #FFCF67 solid;
}
a.forumlink {
text-decoration: none;
background-color: #;
border-bottom: 0px solid #ECF0F6;
border-top: 0px solid #ECF0F6;
-moz-border-radius: 11px ;
border-right: 0px solid #ECF0F6;
-moz-border-radius: 11px ;
border-left: 0px solid #ECF0F6;
display:block;
}
a.forumlink{
-moz-border-radius: 1px 1px 1px 1px;
background-color: #;
border-bottom: 0px solid #7c477f;
color:400315;
font-family: Georgia;
font-size: 16px;
font-weight: lighter;
letter-spacing: 1px;
display:block;
text-align: center;
}
a.forumlink:hover {
text-transform:none;
}
.attachbox dt {
text-transform:none;
}
/***P.A***/
.boxtitle {
background-color: #D2E3D1;
color: #DC394C;
border-bottom: 0px hand #749CA3;
font-weight:bold;
text-decoration:none;
font-size: 12px;
margin:0px 5px 0px 0px;
padding: 3px 10px 3px 10px;
display: block;
text-align : center;
}
.box {
background-color: #F1EFE3;
color: #4E87B2;
border: 0px solid #749CA3;
font-size:12px;
margin: 0px;
padding: 3px 10px 3px 10px;
width: auto;
}
.att {
background-color: #F1EFE3;
color: #AD1F31;
border: 0px solid #749CA3;
font-weight: bold;
font-size:11px;
text-align: center;
margin: 0px;
padding: 0px;
width: auto;
}
.li {
list-style-position: outside;
list-style-type: circle;
}
#subnav A:link, #subnav A:visited, #subnav A:active {
background-color: #F1EFE3;
color: #DC394C;
border-bottom: 0px hand #7c477f;
text-transform: lowercase;
text-decoration:none;
font-size: 11px;
display: block;
text-align : center;
padding: 2px;
line-height: 12px;
display: block;
}
#subnav A:hover {
background-color: #F1EFE3;
color: #4E87B2;
border-bottom: 0px hand #9B71B0;
text-transform: lowercase;
}
/***DESCRIPTION FORUM***/
#def {
display: block;
background-color: #;
border: 0px solid #A3CCCA;
text-align: center;
font-size: 11px;
color:#45407A;
font-face: Trebuchet MS;
width: 70%;
}
.links a:link, .links a:active, .links a:visited {
text-decoration: none;
text-transform: none;
font-weight: bold;
color: #7c477f;
border-bottom: 0px dotted #A3CCCA;
font-size: 0px;
}
.links a:hover {
text-decoration: none;
text-transform: none;
font-weight: bold;
color: #7c477f;
border-bottom: 0px hand #7c477f;
font-size: 0px;
}
/***LIENS FORUM***/
.gensmall {
font-size : 10px;
text-transform: .gensmall ;
}
a.gensmall {
font-size : 10px;
text-transform: .gensmall ;
}
a.gensmall:hover{
font-size : 11px;
text-transform: capitalize;
}
a.imginfo { /* INFOBULLES */
position: relative;
color: #A3CCCA; /* couleur de votre texte */
text-decoration: none;
border-bottom: 0px #7c477f solid; /* on souligne le texte */
}
a.imginfo span {
display: none; /* on masque l'infobulle */
}
a.imginfo:hover {
background: none; /* correction d'un bug IE */
z-index: 999; /* on définit une valeur pour l'ordre d'affichage */
cursor: help; /* on change le curseur par défaut en curseur d'aide */
}
a.imginfo:hover span {
display: inline; /* on affiche l'infobulle */
position: absolute;
white-space: nowrap; /* on change la valeur de la propriété white-space pour qu'il n'y ait pas de retour à la ligne non-désiré */
top: 10px; /* on positionne notre infobulle */
left: 20px;
background: white;
color: A3CCCA;
padding: 3px;
border: 0px solid grey;
border-left: 5px solid #A3CCCA; /* vos couleurs et taille de bordures */
border-right: 3px solid #A3CCCA;
border-top: 3px solid #A3CCCA;
border-bottom: 5px solid #A3CCCA;
}
/***DIVERS***/
blockquote {
width: 600px;
border: 1px solid #942772;
font-size: 15px;
color:#E3393A;
font-family: Comic Sans MS;
letter-spacing:2px;
font-size: 12px;
text-align: left;
background-image:url('http://2img.net/i/fa/empty.gif');
background-repeat: no-repeat;
background-color: #FFFFFF;
background-position: bottom right;
}
.fiche {
width: 610px;
border: 1px solid #942772;
font-size: 15px;
color:#E3393A;
font-family: Comic Sans MS;
text-align: left;
}
.titre {
font-family: Tahoma;
font-size: 110%;
text-transform: uppercase;
background-image: URL(" ");
border-bottom: 1px dashed #ffffff;
color: #141414;
text-align: left;
border-left: 2px solid #B4B6B;
border-right: 2px solid #B4B6B;
}
.stitre {
border-bottom : 1px solid #753F86;
font-size: 15px;
color:#E3393A;
text-transform:lowercase;
letter-spacing:2px;
text-align: right;
width: 600px;
}
.milieu {width: 90%; margin: 0px; border: 1px solid #ffffff;-moz-border-radius: 10px; -webkit-border-radius: 10px; padding: 5px; background-color:#FBEFCA}
/*----QEEL----*/
.fa td {
background-color: transparent;
border: 0px #F2C799 solid;
-moz-border-radius : 8px 8px 8px 8px;
-webkit-border-radius : 8px 8px 8px 8px;
}
.statistiques{
border:0px;
width:995px;
background-image: url("http://img193.imageshack.us/img193/5492/085copie.png");
background-repeat: no-repeat;
background-position: center;
height:300px;}
.groupes{
background-color:#dae5e0;border: 1px #565656 dotted;
-moz-border-radius : 5px 5px 5px 5px;
height:40px;padding-right:12px;padding-left:12px;padding-bottom:3px;
font-size:15px;font-weight: bold;text-align:center;
text-decoration: none !important;}
.traits{
border-bottom: 4px solid #000000;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
.forumlink {text-shadow: #000000 0px 1px 1px;}
a.forumlink {text-shadow: #000000 0px 1px 1px;}
a.forumlink:hover {text-shadow: #000000 0px 1px 1px;}
.post .name{text-shadow: #000000 1px 1px 2px;}
.gensmall {text-shadow: #7D7465 1px 1px 8px;}
.montablo{
background-color: #E3BE68;
color: #825810;
-moz-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
padding: 20px;
width:300px;
height:270px;}
.tstaff{font-size:2 em;}
.infobulle{position: relative;z-index: 0;}
.infobulle:hover{background-color: transparent;z-index: 50;}
.infobulle span{
position: absolute;
background-color: #A3CCCA;
padding: 5px;
left: -1000px;
visibility: hidden;
color: }
.infobulle span img{border: 1px groove;padding: 2px;}
.infobulle:hover span{
visibility: visible;
top: 180px;
left: 35px;
width: 200 px ; 174 px;}
.montablo2{
background-color: #E3BE68;
color: ;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius:8px;
padding: 10 px;
width: 200px;
height: 100px;}
ul, li{
list-style: none;
}
.mon_onglet{
float: left;
padding: 2px 10px;
margin-right: 7px;
color: ;
background: #21000E;
border: 1px solid #121212;
cursor: pointer;
margin-bottom: -1px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-top-right-radius: 8px;
-webkit-border-top-left-radius: 8px;
border-top-right-radius: 8px;
border-top-left-radius: 8px;}
.mon_onglet:hover{
background:#21000E;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-top-right-radius: 8px;
-webkit-border-top-left-radius: 8px;
border-top-right-radius: 8px;
border-top-left-radius: 8px;}
.mon_onglet_selected{
float: left;
padding: 2px 10px;
margin-right: 7px;
color: ;
background: #21000E;
border-top: 1px solid #21000E;
border-right: 1px solid #DBB764;
border-left: 1px solid #DBB764;
border-bottom: 1px solid #DBB764;
cursor: pointer;
margin-bottom: -1px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-top-right-radius: 8px;
-webkit-border-top-left-radius: 8px;
border-top-right-radius: 8px;
border-top-left-radius: 8px; }
.clear{
clear: both;
}
.mon_contenu{
color: ;
background: #E6D1A1;
border: 2px solid #DBB764;
padding: 2px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-top-right-radius: 8px;
-webkit-border-top-left-radius: 8px;
border-top-right-radius: 8px;
border-top-left-radius: 8px; }
#mes_contenus, #mes_onglets{
width: 100%;
}
.forumline{
border: 15px solid # ;}
.maintitle
{
margin-top:425px;
}
.row1.over span.gensmall
{
display: none
}
a.forumlink:hover {
color: #C0C0C0;
background-color: #
}
.vava{
background-color: #dae5e0;
padding: 3px;
-moz-border-radius: 3px;
border: 2px solid #8ec3c1
}
.post .name{
font-size: 21px;
font-family: garamond;
text-align: center;}
.postdetails.poster-profile{
font-size: 10px;
font-family: Trebuchet MS;
}
.row3 { TEXT-TRANSFORM: uppercase; FONT-FAMILY: small fonts; COLOR: #c08c44; FONT-SIZE: 1px; FONT-WEIGHT: normal; text-shadow: 1px 1px 1px #000000; color: black; }.
.arrondis {
border: 0px solid black;
-moz-border-radius: 8px;
border-radius:8px;
-webkit-border-radius:8px;}.
/*titre des catégories*/
.secondarytitle{
background-color: #couleur de votre choix pour le fond;
}
.secondarytitle, .secondarytitle h2{
color : #couleur de votre choix pour la police;
text-align:center;
background-color: transparent;
}
.stats{
background-image: url(http://img850.imageshack.us/img850/985/37220702.png);
padding: 3px;
text-align: center;}
.dermessage{
background-color: #a52a2a;
border: 1px dashed #a0522d;
-moz-border-radius-topleft: 12px;
-moz-border-radius-bottomright: 12px;
-webkit-border-bottom-right-radius: 12px;
-webkit-border-top-left-radius: 12px;
border-bottom-right-radius: 12px;
border-top-left-radius: 12px;
padding: 3px;
text-align: center;}
 Re: Ecriture du forum
Re: Ecriture du forum
Repérez ceci:
Et retirez les
J'ai vu qu'il y avait plusieurs class similaires, autant tout mettre dans une seule class, sinon il y a des "conflits" entre les codes.
Autant faire:
Cordialement.
- Code:
.forumlink {text-shadow: #000000 0px 1px 1px;}
a.forumlink {text-shadow: #000000 0px 1px 1px;}
a.forumlink:hover {text-shadow: #000000 0px 1px 1px;}
.post .name{text-shadow: #000000 1px 1px 2px;}
.gensmall {text-shadow: #7D7465 1px 1px 8px;}
Et retirez les
J'ai vu qu'il y avait plusieurs class similaires, autant tout mettre dans une seule class, sinon il y a des "conflits" entre les codes.
- Code:
.blabla {
XXXX
YYYY
}
- Code:
.blabla {
IIII
OOO
}
Autant faire:
- Code:
.blabla {
XXXX
YYYY
IIII
OOO
}
Cordialement.
 Re: Ecriture du forum
Re: Ecriture du forum
Merci beaucoup , c'est parfait ^^
je met se sujet 'résolu'
je met se sujet 'résolu'
 Sujets similaires
Sujets similaires» ecriture forum
» Ecriture forum
» probleme d'écriture sur mon forum help svp
» ecriture en tête forum
» Police d'écriture Tire forum
» Ecriture forum
» probleme d'écriture sur mon forum help svp
» ecriture en tête forum
» Police d'écriture Tire forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par b2uty Lun 20 Juin 2011 - 20:20
par b2uty Lun 20 Juin 2011 - 20:20



