Cette astuce permet à vos utilisateurs de modifier des éléments du style de votre forum en fonction de fichiers CSS préétablis.
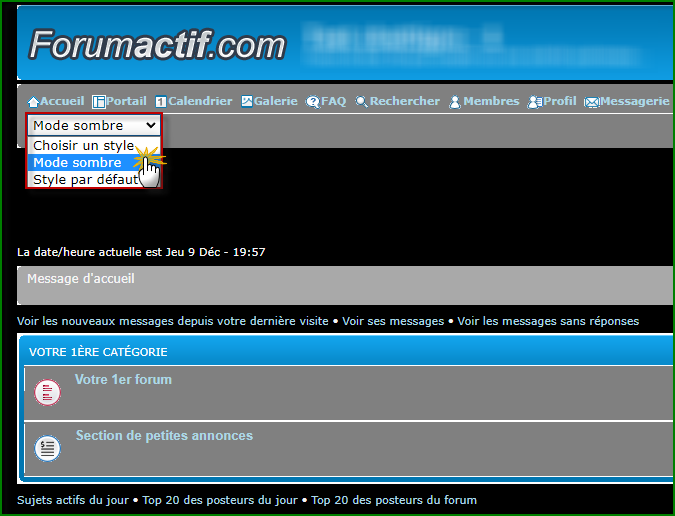
- Voir illustration :
Héberger une feuille de style CSS
Chaque style présent dans la liste correspond à une feuille de style CSS que vous avez personnalisé. Ces feuilles de style CSS doivent être hébergées chez un hébergeur qui accepte les fichiers dont l'extension est .css. Dans cette astuce, nous vous recommandons l'utilisation d'Archive-Host.
- Posséder un logiciel comme Bloc-notes (Accessoires Windows) ou Notepad++ pour rédiger votre feuille de style CSS. Voici un extrait d'une feuille de style CSS pour un forum dont la version est PhpBB3 :
- Voir code :
- Code:
body, #wrap {
background-color: black;
color: whitesmoke;
}
a, .h3 a, a.forumtitle, a.gensmall, a.genmed, .navbar a, .lastpost a {
color: lightblue;
}
a:visited, a:link {
color: lightblue;
}
a:hover, a:focus {
color: lightgreen;
}
.row, .navbar {
background: gray;
}
.row1, .row3 {
background: lightgray;
}
.row2 {
background: darkgray;
}
.row:hover {
background: darkorange !important;
}
.h3 {
color: lightblue;
border-color: lightblue;
}
.panel {
background: darkgrey;
color: whitesmoke;
}
Une fois votre feuille de style personnalisée terminée, il suffit de l'enregistrer sur votre Bureau avec comme extension .css. Par exemple, "modesombre.css".
- Nous allons maintenant héberger la feuille de style CSS sur Archive-Host. Si vous ne possédez pas un compte Archive-Host, il est nécessaire d'en créer un. A cet effet, il suffit de cliquer sur le lien Inscription et de choisir l'option "Vos besoins sont simples ? Découvrez notre offre gratuite réservée aux particuliers (500 Mo d'espace disque, fonctionnalités limitées). Ensuite, il vous suffit de remplir les différents champs et de cliquer sur le bouton "Terminer l'inscription" ;
Pour les utilisateurs possédant déjà un compte Archive-Host, il suffit de vous identifier.
- Une fois connecté, il vous suffit de cliquer sur l'onglet "Fichiers", puis cliquez sur le bouton "Ajouter des fichiers" :
- Voir illustration :
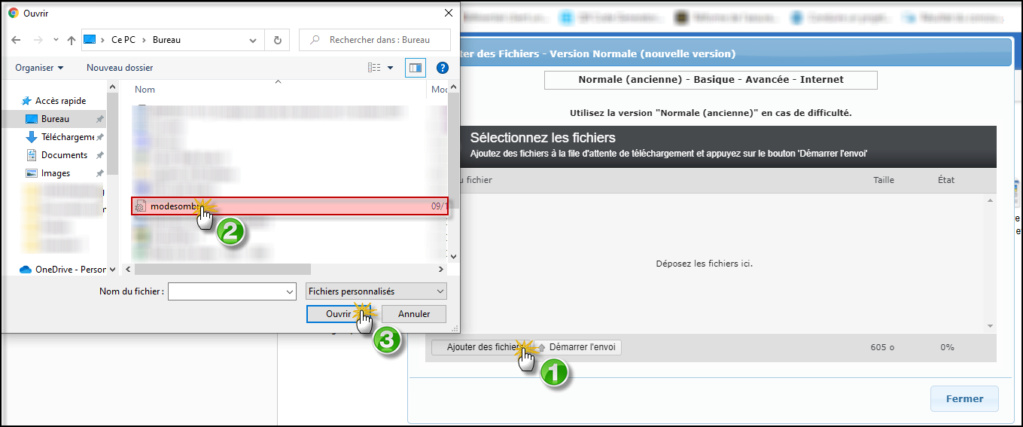
- Une fenêtre va apparaître. Il vous suffit de cliquer sur "Ajouter des fichiers" et de sélectionner la fichier CSS que vous souhaitez et de cliquer sur "ouvrir" :
- Voir illustration :
Une fois cela fait, cliquez sur "Démarrer l'envoi" et votre fichier CSS va s'héberger sur votre espace personnel.
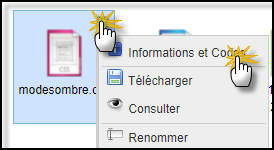
- Maintenant que votre fichier CSS est hébergé sur votre espace personnel, il suffit juste de récupérer le lien dudit fichier pour l'insérer dans le script Javascript (se conférer au point suivant). Cliquez sur la petite flèche, en faut à droite (comme indiqué dans la capture écran) et un menu déroulant s'offre à vous. Cliquez sur "Informations et codes" :
- Voir illustration :
Une fenêtre va vous apparaître avec une liste de codes. Il vous suffit de récupérer le code "Principal" de votre fichier comme indiqué dans la capture d'écran ci-dessous :
- Voir illustration :
Installer et configurer le sélecteur de styleCode Javascript pour le forum
Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Sélecteur de style" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
- Code:
$("head").append('<link rel="stylesheet" type="text/css" id="tstyle" />');
if (my_getcookie("sstyle")) {
$("#tstyle").attr("href", my_getcookie('sstyle'));
}
function addstyle(nom, lien) {
$("#sstyle").append('<option value="' + lien + '">' + nom + '</option>');
}
function changestyle(cssurl) {
var chatbox = true;
my_setcookie('sstyle', $('#tstyle')[0].href = cssurl, 1, 0);
if(chatbox == true) {
$('#frame_chatbox').attr('data', $('#frame_chatbox').attr('data'));
}
}
$(function() {
$(function() {
var version = 'VOTRE_CHOIX';
var mobile = false;
var selectors = {
'phpbb2': 'table:has(a.mainmenu[href^="/login"]) + div',
'phpbb3': '#search-box',
'punbb': '#pun-visit ul',
'invision': '#submenu li a',
'modernbb': 'ul.linklist.top a',
'awesomebb': '#main-menu a',
'mobilemodern': 'main'
};
if ($("#mpage-body-modern").length) {
version = 'mobilemodern';
if(mobile == false) {
$("#tstyle").remove();
return;
}
}
$("iframe[name=smilies]").load(function() {
$("iframe[name=smilies]").contents().find("head").append($("#tstyle").clone()).append('<style type="text/css">body{margin:0!important;}</style>');
});
$(selectors[version]).first().before('<select id="sstyle" onChange="changestyle(this.value);"><option value="">Style par défaut</option></select>');
addstyle("Style 1", "https://lien_d'un_fichier_css");
addstyle("Style 2", "https://lien_d'un_fichier_css");
if (my_getcookie("sstyle")) {
$('#sstyle option[value="' + my_getcookie("sstyle") + '"]').attr("selected", "selected");
}
});
});
- VOTRE_CHOIX : permet de définir l'emplacement du sélecteur du style en fonction de la version de votre forum. il convient d'indiquer la version de votre forum en remplaçant la variable VOTRE_CHOIX par le nom de votre version : phpbb2, phpbb3, punbb, invision, modernbb ou awesomebb ;
Remarque : Si l'emplacement du sélecteur de style ne vous convient pas, indiquez le sélecteur CSS qui vous convient au niveau de la variable selectors, en modifiant la valeur correspondant à votre version. Par exemple, pour déplacer le sélecteur si votre forum est en version phpBB3, modifiez la ligne 'phpbb3': '#search-box', en remplaçant #search-box par le sélecteur de votre choix. Le sélecteur de style sera inséré juste avant le premier élément correspondant au sélecteur CSS renseigné.
- var mobile = false; : Cette variable gère l'activation du sélecteur de style et des styles personnalisés sur la version mobile moderne. Si vos styles sont compatibles avec la version mobile moderne, remplacez la valeur false par true afin d'activer le sélecteur de style sur la version mobile moderne.
- var chatbox = true; : Cette variable gère l'activation des styles personnalisés sur la Chatbox. Si vos styles sont compatibles avec la Chatbox, remplacez la valeur false par true afin d'appliquer le style personnalisé choisi sur la Chatbox.
Remarque importante : Si vous souhaitez appliquer les styles personnalisés sur la Chatbox, il est impératif d'installer le code Javascript disponible au point 2.2 ci-après.
- addstyle("Style 1","http://lien_d'un_fichier_css"); : permet de définir le style à installer sur votre forum. Il convient de remplacer Style 1 par le nom de votre style qui sera affiché dans le liste des styles (par exemple "Mode sombre") puis d'indiquer le lien du fichier CSS correspondant (se conférer au point précédent de cette astuce). Par exemple : https://sd-1.archive-host.com/membres/up/28341928510485100/modesombre.css.
Remarque : Si vous souhaiter adapter le style du sélecteur pour qu'il corresponde au(x) style(s) de votre forum, vous pouvez cibler le sélecteur en utilisant son identifiant #sstyle.
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications.
Code Javascript pour la Chatbox (optionnel)Si vous souhaitez que le style personnalisé choisi sur le forum soit également actif sur la Chatbox, il est nécessaire de placer un code Javscript dédié à la Chatbox sur cette dernière.
Prérequis : Ce code ne peut fonctionner sans l'installation du code principal pour le forum donné au point 2.1. Pour un fonctionnement optimal, pensez à modifier var chatbox = false; en var chatbox = true; dans le code du point 2.1.
Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Sélecteur de style sur la Chatbox" et pour placement "Sur la Chatbox" (plus d'informations sur la gestion des scripts).
- Code:
$(function() {
var mobile = false;
if ($('link[href^="/mobi-"][href$=".css"]').length) {
if(mobile == false) {
$("#tstyle").remove();
return;
}
}
$("head").append('<link rel="stylesheet" type="text/css" id="tstyle" />');
if (my_getcookie("sstyle")) {
$("#tstyle").attr("href", my_getcookie('sstyle'));
}
});
- var mobile = false; : Cette variable gère l'activation du sélecteur de style et des styles personnalisés sur la Chatbox de la version mobile moderne. Si vos styles sont compatibles avec la version mobile moderne, remplacez la valeur false par true afin d'appliquer le style personnalisé choisi sur la Chatbox de la version mobile moderne.
Remarque importante : Si la variable mobile de ce code vaut true la variable mobile du code principal pour le forum donné au point 3.1 doit impérativement valoir true également !
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications.
Mise en forme élémentaire du sélecteur de stylePour des questions de lisibilité, il est conseillé d'ajouter les codes CSS suivants dans votre feuille de style personnalisée selon la version de votre forum. Notez que ces codes peuvent devenir inutiles ou inappropriés dès lors que vous avez choisi de déplacer le sélecteur de style. Ces codes se basent sur les styles par défaut des versions et peuvent s'avérer inappropriés si vous avez personnalisé les marges de certains éléments ou d'autres aspects visuels du forum.
Panneau d'administration Affichage Couleurs - Feuille de style CSS
Version phpBB2- Code:
#sstyle {
position: relative;
top: 4px;
}
Version phpBB3- Code:
#sstyle {
margin-top: 10px;
}
Version Invision- Code:
#sstyle {
margin-left: 1em;
margin-right: 1.65em;
}
Version ModernBB- Code:
#sstyle {
padding: 0;
}
Version AweomeBBRemarque : Pour cette version, l'installation de ce code est particulièrement conseillée pour des questions d'accessibilité du sélecteur de style.
- Code:
#sstyle {
position: relative;
left: 32px;
width: auto;
color: #fff;
border-color: #fff;
width: 235px;
max-width: 235px;
}
#sstyle option {
color: initial;
}
Version mobile moderne- Code:
#mpage-body-modern #sstyle {
position: relative;
left: 32px;
width: auto;
color: #fff;
border-color: #fff;
width: 235px;
max-width: 235px;
}
#mpage-body-modern #sstyle option {
color: initial;
}
|
 Sélecteur de style
Sélecteur de style

 Sujets similaires
Sujets similaires
 Accueil
Accueil Créer un forum
Créer un forum


 par
par