Nouveauté forumactif: Gestion des codes Javascript
+45
devil92140
Louise_Sahar
TheOursBlanc
Hitoki
Tech
vichento
Albert1942
Jillian
Alex Fowl
tuning78
Tyma
demeter1
FANCH 56
benji7065
Blablaland forum
Western Spaghetti
diedblack
Zepiii
Sethe
Jean Nicolas
Ea
Riku Asakura
Lieter
mbenaissa
Horatio
Bigtube
AenigmA
Sorcière Monique
'Christa
Lixyr
remixeservice
# Eve
julworld
A7medvirus
The Godfather
Chinelle
diaph16
Tyren
Alluna
HELLPELL
encredemoncoeur
Humph
Pakodar
foraup
ge80
49 participants
Page 3 sur 3 • Partagez
Page 3 sur 3 •  1, 2, 3
1, 2, 3
 Nouveauté forumactif: Gestion des codes Javascript
Nouveauté forumactif: Gestion des codes Javascript
Rappel du premier message :
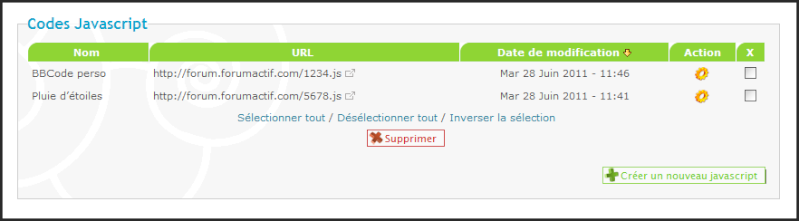
Nouvelle mise à jour ForumActif ! Gestion des codes Javascript Bonjour, Dans un souci d’amélioration continue de nos services, et en réponse aux nombreuses sollicitations de nos membres et aux difficultés qu’ils ont a héberger leurs fichiers JavaScript sur un service externe performant, nous vous offrons aujourd'hui une nouvelle mise à jour vous permettant d’héberger vos propres codes JavaScript & jQuery directement sur vos forums.  Cette nouveauté a fait son apparition dans votre Panneau d'admin >> Modules >> HTML & JAVASCRIPT >> Gestion des codes Javascript  Grâce à cette nouvelle fonctionnalité, vous pouvez très facilement héberger et gérer les codes javascript que vous souhaitez placer sur les pages de votre forum directement via votre panneau d'administration. dès lors, vos scripts peuvent être appelés automatiquement sur les pages de votre choix et sont directement inséré dans la partie <head>...</head> de la page.  Ces scripts restent bien évidemment accessibles en édition et/ou suppression via la gestion des codes JavaScript de votre panneau d'administration:  Les applications de cette nouveauté sont infinies et peuvent complètement transformer votre forum. Elles n’ont de limite que votre imagination et vos compétences en matière de JavaScript. (Pour plus d’informations sur l’utilisation du JavaScript dans votre forum, lire ce tutoriel )
A très bientôt avec d’autres nouveautés issues de VOS suggestions ! L'équipe ForumActif |
Dernière édition par The Godfather le Mar 12 Juil 2011 - 11:25, édité 1 fois

The Godfather- Adminactif

-

Messages : 18294
Inscrit(e) le : 02/05/2004
 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
Excellente maj : j'approuve l'idée de laisser plus de liberté aux utilisateurs un peu plus confirmé pour personnaliser leur forum. C'est un outil de plus.

benji7065- Membre actif
-

Messages : 2118
Inscrit(e) le : 06/02/2005
 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
Bonjour à tous
Est-ce qu'un membre de FA, a créé un forum consacré à javascript ?
Est-ce qu'un membre de FA, a créé un forum consacré à javascript ?
 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
Bonjour Fanch,
Voici un forum ou tu trouveras pas mal d'astuces se référant à Jquery
http://www.themes-fa.com/
Voici un forum ou tu trouveras pas mal d'astuces se référant à Jquery
http://www.themes-fa.com/
 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
Merci
Très joli design
Très joli design
 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
Quierra fait elle même ses thèmes. Tu en trouvera une trentaine à peu prés sur hitskin et tous du même acabit. Au niveau codage, elle est particulièrement douée.
 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
C'est une très bonne nouveauté qui sera sans nul doute très utile.


Tyma- ****
-

Messages : 277
Inscrit(e) le : 13/10/2009
 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
Bonjour,
Merci de ne pas faire d'entraide sur ce sujet !
Il existe toute une partie "Entraide & Support" sur ce forum...
Cordialement,
Merci de ne pas faire d'entraide sur ce sujet !
Il existe toute une partie "Entraide & Support" sur ce forum...
Cordialement,

Alex Fowl- Membre actif
-

Messages : 7558
Inscrit(e) le : 28/03/2009
 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
bonsoir pour trouver le template ou faut il aller car la je ne voi pas merci
 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
Bonsoir,
Panneau d'administration ==> Affichage ==> Templates ==> Général | overall_header !
Comme je l'ai dit plus haut, merci de ne plus poser de questions techniques sur ce sujet !
Cordialement,
Panneau d'administration ==> Affichage ==> Templates ==> Général | overall_header !
Comme je l'ai dit plus haut, merci de ne plus poser de questions techniques sur ce sujet !
Cordialement,

Alex Fowl- Membre actif
-

Messages : 7558
Inscrit(e) le : 28/03/2009
 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
Je viens tout juste de découvrir cette nouveauté et donc, je n'ai pas eu le temps de la tester, mais je l'adore déjà ! Merci beaucoup, ça va me simplifier la vie... et pas qu'à moi ! ♥
 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
Bonjour
ne serais-ce pas cette nouvelle fonctionnalité qui m'empècherait d'avoir mes simleys sur mon forum ??????
(voir "Problèmes divers")
ne serais-ce pas cette nouvelle fonctionnalité qui m'empècherait d'avoir mes simleys sur mon forum ??????
(voir "Problèmes divers")
 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
Bonjour,Albert1942 a écrit:Bonjour
ne serais-ce pas cette nouvelle fonctionnalité qui m'empècherait d'avoir mes simleys sur mon forum ??????
(voir "Problèmes divers")
j'ai le même problème !!
Y a t'il un lien avec la maj ?
 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
Non aucun.
Merci de vous diriger vers le topic unique dans les problèmes divers.
Cordialement.
Merci de vous diriger vers le topic unique dans les problèmes divers.
Cordialement.
 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
Bonjour ^^
Je viens de voir la nouveauté.
Elle est super :3
Je félicite l'équipe de forum actif pour leur travail
Je viens de voir la nouveauté.
Elle est super :3
Je félicite l'équipe de forum actif pour leur travail
 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
Je dit , Vive Forumactif et longue vie 

 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
Bonjour, bravo merci !
 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
jQuery est en place sur tous les forumactifs  .
.

Invité- Invité
 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
longue vie a Forum Actif tes le meilleurs
inovation et technologie
"héberger ses javascript fallait y pensé"
inovation et technologie
"héberger ses javascript fallait y pensé"
 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
The Godfather a écrit:julworld a écrit:Merci beaucoup pour cette nouveauté.
Et puis, je lance un appel à ceux qui sont experts en Javascripts :
N'hésitez pas à faire des sujets pour la partie "Trucs & Astuces", en proposant tout types de javascripts, qui seraient intéréssants auprès des forums, qui ne sont pas forcément experts en javascripts.
Merci en tout cas pour cette superbe évolution de Forumactif.
Avec la chaleur de l'été qui arrive, voici un JavaScript qui fera apparaitre des flocons de neige sur les pages du forum de votre choix... c'est noël avant l'heure :lol!:
- Code:
/** @license
* DHTML Snowstorm! JavaScript-based Snow for web pages
* --------------------------------------------------------
* Version 1.41.20101113 (Previous rev: 1.4.20091115)
* Copyright (c) 2007, Scott Schiller. All rights reserved.
* Code provided under the BSD License:
* http://schillmania.com/projects/snowstorm/license.txt
*/
/*global window, document, navigator, clearInterval, setInterval */
/*jslint white: false, onevar: true, plusplus: false, undef: true, nomen: true, eqeqeq: true, bitwise: true, regexp: true, newcap: true, immed: true */
var snowStorm = (function(window, document) {
// --- common properties ---
this.flakesMax = 128; // Limit total amount of snow made (falling + sticking)
this.flakesMaxActive = 64; // Limit amount of snow falling at once (less = lower CPU use)
this.animationInterval = 33; // Theoretical "miliseconds per frame" measurement. 20 = fast + smooth, but high CPU use. 50 = more conservative, but slower
this.excludeMobile = true; // Snow is likely to be bad news for mobile phones' CPUs (and batteries.) By default, be nice.
this.flakeBottom = null; // Integer for Y axis snow limit, 0 or null for "full-screen" snow effect
this.followMouse = true; // Snow movement can respond to the user's mouse
this.snowColor = '#fff'; // Don't eat (or use?) yellow snow.
this.snowCharacter = '•'; // • = bullet, · is square on some systems etc.
this.snowStick = true; // Whether or not snow should "stick" at the bottom. When off, will never collect.
this.targetElement = null; // element which snow will be appended to (null = document.body) - can be an element ID eg. 'myDiv', or a DOM node reference
this.useMeltEffect = true; // When recycling fallen snow (or rarely, when falling), have it "melt" and fade out if browser supports it
this.useTwinkleEffect = false; // Allow snow to randomly "flicker" in and out of view while falling
this.usePositionFixed = false; // true = snow does not shift vertically when scrolling. May increase CPU load, disabled by default - if enabled, used only where supported
// --- less-used bits ---
this.freezeOnBlur = true; // Only snow when the window is in focus (foreground.) Saves CPU.
this.flakeLeftOffset = 0; // Left margin/gutter space on edge of container (eg. browser window.) Bump up these values if seeing horizontal scrollbars.
this.flakeRightOffset = 0; // Right margin/gutter space on edge of container
this.flakeWidth = 8; // Max pixel width reserved for snow element
this.flakeHeight = 8; // Max pixel height reserved for snow element
this.vMaxX = 5; // Maximum X velocity range for snow
this.vMaxY = 4; // Maximum Y velocity range for snow
this.zIndex = 0; // CSS stacking order applied to each snowflake
// --- End of user section ---
var s = this, storm = this, i,
// UA sniffing and backCompat rendering mode checks for fixed position, etc.
isIE = navigator.userAgent.match(/msie/i),
isIE6 = navigator.userAgent.match(/msie 6/i),
isWin98 = navigator.appVersion.match(/windows 98/i),
isMobile = navigator.userAgent.match(/mobile/i),
isBackCompatIE = (isIE && document.compatMode === 'BackCompat'),
noFixed = (isMobile || isBackCompatIE || isIE6),
screenX = null, screenX2 = null, screenY = null, scrollY = null, vRndX = null, vRndY = null,
windOffset = 1,
windMultiplier = 2,
flakeTypes = 6,
fixedForEverything = false,
opacitySupported = (function(){
try {
document.createElement('div').style.opacity = '0.5';
} catch(e) {
return false;
}
return true;
}()),
didInit = false,
docFrag = document.createDocumentFragment();
this.timers = [];
this.flakes = [];
this.disabled = false;
this.active = false;
this.meltFrameCount = 20;
this.meltFrames = [];
this.events = (function() {
var old = (window.attachEvent), slice = Array.prototype.slice,
evt = {
add: (old?'attachEvent':'addEventListener'),
remove: (old?'detachEvent':'removeEventListener')
};
function getArgs(oArgs) {
var args = slice.call(oArgs), len = args.length;
if (old) {
args[1] = 'on' + args[1]; // prefix
if (len > 3) {
args.pop(); // no capture
}
} else if (len === 3) {
args.push(false);
}
return args;
}
function apply(args, sType) {
var oFunc = args.shift()[evt[sType]];
if (old) {
oFunc(args[0], args[1]);
} else {
oFunc.apply(this, args);
}
}
function addEvent() {
apply(getArgs(arguments), 'add');
}
function removeEvent() {
apply(getArgs(arguments), 'remove');
}
return {
add: addEvent,
remove: removeEvent
};
}());
function rnd(n,min) {
if (isNaN(min)) {
min = 0;
}
return (Math.random()*n)+min;
}
function plusMinus(n) {
return (parseInt(rnd(2),10)===1?n*-1:n);
}
this.randomizeWind = function() {
vRndX = plusMinus(rnd(s.vMaxX,0.2));
vRndY = rnd(s.vMaxY,0.2);
if (this.flakes) {
for (var i=0; i<this.flakes.length; i++) {
if (this.flakes[i].active) {
this.flakes[i].setVelocities();
}
}
}
};
this.scrollHandler = function() {
// "attach" snowflakes to bottom of window if no absolute bottom value was given
scrollY = (s.flakeBottom?0:parseInt(window.scrollY||document.documentElement.scrollTop||document.body.scrollTop,10));
if (isNaN(scrollY)) {
scrollY = 0; // Netscape 6 scroll fix
}
if (!fixedForEverything && !s.flakeBottom && s.flakes) {
for (var i=s.flakes.length; i--;) {
if (s.flakes[i].active === 0) {
s.flakes[i].stick();
}
}
}
};
this.resizeHandler = function() {
if (window.innerWidth || window.innerHeight) {
screenX = window.innerWidth-(!isIE?16:2)-s.flakeRightOffset;
screenY = (s.flakeBottom?s.flakeBottom:window.innerHeight);
} else {
screenX = (document.documentElement.clientWidth||document.body.clientWidth||document.body.scrollWidth)-(!isIE?8:0)-s.flakeRightOffset;
screenY = s.flakeBottom?s.flakeBottom:(document.documentElement.clientHeight||document.body.clientHeight||document.body.scrollHeight);
}
screenX2 = parseInt(screenX/2,10);
};
this.resizeHandlerAlt = function() {
screenX = s.targetElement.offsetLeft+s.targetElement.offsetWidth-s.flakeRightOffset;
screenY = s.flakeBottom?s.flakeBottom:s.targetElement.offsetTop+s.targetElement.offsetHeight;
screenX2 = parseInt(screenX/2,10);
};
this.freeze = function() {
// pause animation
if (!s.disabled) {
s.disabled = 1;
} else {
return false;
}
for (var i=s.timers.length; i--;) {
clearInterval(s.timers[i]);
}
};
this.resume = function() {
if (s.disabled) {
s.disabled = 0;
} else {
return false;
}
s.timerInit();
};
this.toggleSnow = function() {
if (!s.flakes.length) {
// first run
s.start();
} else {
s.active = !s.active;
if (s.active) {
s.show();
s.resume();
} else {
s.stop();
s.freeze();
}
}
};
this.stop = function() {
this.freeze();
for (var i=this.flakes.length; i--;) {
this.flakes[i].o.style.display = 'none';
}
s.events.remove(window,'scroll',s.scrollHandler);
s.events.remove(window,'resize',s.resizeHandler);
if (s.freezeOnBlur) {
if (isIE) {
s.events.remove(document,'focusout',s.freeze);
s.events.remove(document,'focusin',s.resume);
} else {
s.events.remove(window,'blur',s.freeze);
s.events.remove(window,'focus',s.resume);
}
}
};
this.show = function() {
for (var i=this.flakes.length; i--;) {
this.flakes[i].o.style.display = 'block';
}
};
this.SnowFlake = function(parent,type,x,y) {
var s = this, storm = parent;
this.type = type;
this.x = x||parseInt(rnd(screenX-20),10);
this.y = (!isNaN(y)?y:-rnd(screenY)-12);
this.vX = null;
this.vY = null;
this.vAmpTypes = [1,1.2,1.4,1.6,1.8]; // "amplification" for vX/vY (based on flake size/type)
this.vAmp = this.vAmpTypes[this.type];
this.melting = false;
this.meltFrameCount = storm.meltFrameCount;
this.meltFrames = storm.meltFrames;
this.meltFrame = 0;
this.twinkleFrame = 0;
this.active = 1;
this.fontSize = (10+(this.type/5)*10);
this.o = document.createElement('div');
this.o.innerHTML = storm.snowCharacter;
this.o.style.color = storm.snowColor;
this.o.style.position = (fixedForEverything?'fixed':'absolute');
this.o.style.width = storm.flakeWidth+'px';
this.o.style.height = storm.flakeHeight+'px';
this.o.style.fontFamily = 'arial,verdana';
this.o.style.overflow = 'hidden';
this.o.style.fontWeight = 'normal';
this.o.style.zIndex = storm.zIndex;
docFrag.appendChild(this.o);
this.refresh = function() {
if (isNaN(s.x) || isNaN(s.y)) {
// safety check
return false;
}
s.o.style.left = s.x+'px';
s.o.style.top = s.y+'px';
};
this.stick = function() {
if (noFixed || (storm.targetElement !== document.documentElement && storm.targetElement !== document.body)) {
s.o.style.top = (screenY+scrollY-storm.flakeHeight)+'px';
} else if (storm.flakeBottom) {
s.o.style.top = storm.flakeBottom+'px';
} else {
s.o.style.display = 'none';
s.o.style.top = 'auto';
s.o.style.bottom = '0px';
s.o.style.position = 'fixed';
s.o.style.display = 'block';
}
};
this.vCheck = function() {
if (s.vX>=0 && s.vX<0.2) {
s.vX = 0.2;
} else if (s.vX<0 && s.vX>-0.2) {
s.vX = -0.2;
}
if (s.vY>=0 && s.vY<0.2) {
s.vY = 0.2;
}
};
this.move = function() {
var vX = s.vX*windOffset, yDiff;
s.x += vX;
s.y += (s.vY*s.vAmp);
if (s.x >= screenX || screenX-s.x < storm.flakeWidth) { // X-axis scroll check
s.x = 0;
} else if (vX < 0 && s.x-storm.flakeLeftOffset < 0-storm.flakeWidth) {
s.x = screenX-storm.flakeWidth-1; // flakeWidth;
}
s.refresh();
yDiff = screenY+scrollY-s.y;
if (yDiff<storm.flakeHeight) {
s.active = 0;
if (storm.snowStick) {
s.stick();
} else {
s.recycle();
}
} else {
if (storm.useMeltEffect && s.active && s.type < 3 && !s.melting && Math.random()>0.998) {
// ~1/1000 chance of melting mid-air, with each frame
s.melting = true;
s.melt();
// only incrementally melt one frame
// s.melting = false;
}
if (storm.useTwinkleEffect) {
if (!s.twinkleFrame) {
if (Math.random()>0.9) {
s.twinkleFrame = parseInt(Math.random()*20,10);
}
} else {
s.twinkleFrame--;
s.o.style.visibility = (s.twinkleFrame && s.twinkleFrame%2===0?'hidden':'visible');
}
}
}
};
this.animate = function() {
// main animation loop
// move, check status, die etc.
s.move();
};
this.setVelocities = function() {
s.vX = vRndX+rnd(storm.vMaxX*0.12,0.1);
s.vY = vRndY+rnd(storm.vMaxY*0.12,0.1);
};
this.setOpacity = function(o,opacity) {
if (!opacitySupported) {
return false;
}
o.style.opacity = opacity;
};
this.melt = function() {
if (!storm.useMeltEffect || !s.melting) {
s.recycle();
} else {
if (s.meltFrame < s.meltFrameCount) {
s.meltFrame++;
s.setOpacity(s.o,s.meltFrames[s.meltFrame]);
s.o.style.fontSize = s.fontSize-(s.fontSize*(s.meltFrame/s.meltFrameCount))+'px';
s.o.style.lineHeight = storm.flakeHeight+2+(storm.flakeHeight*0.75*(s.meltFrame/s.meltFrameCount))+'px';
} else {
s.recycle();
}
}
};
this.recycle = function() {
s.o.style.display = 'none';
s.o.style.position = (fixedForEverything?'fixed':'absolute');
s.o.style.bottom = 'auto';
s.setVelocities();
s.vCheck();
s.meltFrame = 0;
s.melting = false;
s.setOpacity(s.o,1);
s.o.style.padding = '0px';
s.o.style.margin = '0px';
s.o.style.fontSize = s.fontSize+'px';
s.o.style.lineHeight = (storm.flakeHeight+2)+'px';
s.o.style.textAlign = 'center';
s.o.style.verticalAlign = 'baseline';
s.x = parseInt(rnd(screenX-storm.flakeWidth-20),10);
s.y = parseInt(rnd(screenY)*-1,10)-storm.flakeHeight;
s.refresh();
s.o.style.display = 'block';
s.active = 1;
};
this.recycle(); // set up x/y coords etc.
this.refresh();
};
this.snow = function() {
var active = 0, used = 0, waiting = 0, flake = null, i;
for (i=s.flakes.length; i--;) {
if (s.flakes[i].active === 1) {
s.flakes[i].move();
active++;
} else if (s.flakes[i].active === 0) {
used++;
} else {
waiting++;
}
if (s.flakes[i].melting) {
s.flakes[i].melt();
}
}
if (active<s.flakesMaxActive) {
flake = s.flakes[parseInt(rnd(s.flakes.length),10)];
if (flake.active === 0) {
flake.melting = true;
}
}
};
this.mouseMove = function(e) {
if (!s.followMouse) {
return true;
}
var x = parseInt(e.clientX,10);
if (x<screenX2) {
windOffset = -windMultiplier+(x/screenX2*windMultiplier);
} else {
x -= screenX2;
windOffset = (x/screenX2)*windMultiplier;
}
};
this.createSnow = function(limit,allowInactive) {
for (var i=0; i<limit; i++) {
s.flakes[s.flakes.length] = new s.SnowFlake(s,parseInt(rnd(flakeTypes),10));
if (allowInactive || i>s.flakesMaxActive) {
s.flakes[s.flakes.length-1].active = -1;
}
}
storm.targetElement.appendChild(docFrag);
};
this.timerInit = function() {
s.timers = (!isWin98?[setInterval(s.snow,s.animationInterval)]:[setInterval(s.snow,s.animationInterval*3),setInterval(s.snow,s.animationInterval)]);
};
this.init = function() {
for (var i=0; i<s.meltFrameCount; i++) {
s.meltFrames.push(1-(i/s.meltFrameCount));
}
s.randomizeWind();
s.createSnow(s.flakesMax); // create initial batch
s.events.add(window,'resize',s.resizeHandler);
s.events.add(window,'scroll',s.scrollHandler);
if (s.freezeOnBlur) {
if (isIE) {
s.events.add(document,'focusout',s.freeze);
s.events.add(document,'focusin',s.resume);
} else {
s.events.add(window,'blur',s.freeze);
s.events.add(window,'focus',s.resume);
}
}
s.resizeHandler();
s.scrollHandler();
if (s.followMouse) {
s.events.add(isIE?document:window,'mousemove',s.mouseMove);
}
s.animationInterval = Math.max(20,s.animationInterval);
s.timerInit();
};
this.start = function(bFromOnLoad) {
if (!didInit) {
didInit = true;
} else if (bFromOnLoad) {
// already loaded and running
return true;
}
if (typeof s.targetElement === 'string') {
var targetID = s.targetElement;
s.targetElement = document.getElementById(targetID);
if (!s.targetElement) {
throw new Error('Snowstorm: Unable to get targetElement "'+targetID+'"');
}
}
if (!s.targetElement) {
s.targetElement = (!isIE?(document.documentElement?document.documentElement:document.body):document.body);
}
if (s.targetElement !== document.documentElement && s.targetElement !== document.body) {
s.resizeHandler = s.resizeHandlerAlt; // re-map handler to get element instead of screen dimensions
}
s.resizeHandler(); // get bounding box elements
s.usePositionFixed = (s.usePositionFixed && !noFixed); // whether or not position:fixed is supported
fixedForEverything = s.usePositionFixed;
if (screenX && screenY && !s.disabled) {
s.init();
s.active = true;
}
};
function doStart() {
if ((this.excludeMobile && !isMobile) || !this.excludeMobile) {
window.setTimeout(function() {
s.start(true);
}, 20);
}
// event cleanup
s.events.remove(window, 'load', doStart);
}
// hooks for starting the snow
s.events.add(window, 'load', doStart, false);
return this;
}(window, document));
Merci pour ce + que j'ai mis sur mon forum !
 çà ne fonctionne pas pour moi!
çà ne fonctionne pas pour moi!
bonjour,
j'ai voulu mettre un code html que j'utilise habituellement sur ce nouveau module afin que ma bannière apparaisse sur toutes les pages et çà ne donne rien, voici ce code
<iframe src="http://services.service-webmaster.fr/bannieres/index.php?id_membre=459&id_emplacement=1612" width="728" height="90" marginwidth="0" marginheight="0" hspace="0" vspace="0" frameborder="0" scrolling="No">
<a href="http://www.service-webmaster.fr" target="_blank" title="Services gratuits pour webmasters">Bannieres</a>
</iframe>
merci d'avance de votre aide et merci pour vos services
j'ai voulu mettre un code html que j'utilise habituellement sur ce nouveau module afin que ma bannière apparaisse sur toutes les pages et çà ne donne rien, voici ce code
<iframe src="http://services.service-webmaster.fr/bannieres/index.php?id_membre=459&id_emplacement=1612" width="728" height="90" marginwidth="0" marginheight="0" hspace="0" vspace="0" frameborder="0" scrolling="No">
<a href="http://www.service-webmaster.fr" target="_blank" title="Services gratuits pour webmasters">Bannieres</a>
</iframe>
merci d'avance de votre aide et merci pour vos services
 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
Bonjour,
Une dernière fois : l'entraide n'a pas sa place dans les Annonces !
MERCI D'OUVRIR UN SUJET DANS L'ENTRAIDE.
Sans cela nous nous verrons obligés de verrouiller ce sujet.
Une dernière fois : l'entraide n'a pas sa place dans les Annonces !
MERCI D'OUVRIR UN SUJET DANS L'ENTRAIDE.
Sans cela nous nous verrons obligés de verrouiller ce sujet.
 Re: Nouveauté forumactif: Gestion des codes Javascript
Re: Nouveauté forumactif: Gestion des codes Javascript
Franchement, j'adore les JavaScript 
J'ai fait pleins de choses avec (un peu...)
Voilà un petit script de noël qui pourrait être pas mal avec des cadeaux, des décorations... :
Voilà à bientôt
J'ai fait pleins de choses avec (un peu...)
Voilà un petit script de noël qui pourrait être pas mal avec des cadeaux, des décorations... :
- Code:
<script src="http://astuforum.free.fr/js/float-cadeaux.js"></script>
Voilà à bientôt
Dernière édition par Tortue le Dim 9 Oct 2011 - 12:42, édité 1 fois (Raison : Ajout d'un script de noël)
Page 3 sur 3 •  1, 2, 3
1, 2, 3
 Sujets similaires
Sujets similaires» Gestion des codes Javascript
» Gestion des codes Javascript
» gestion des codes javascript
» Probleme avec la gestion des codes javascript
» Problème avec la fontion "gestion des codes Javascript"
» Gestion des codes Javascript
» gestion des codes javascript
» Probleme avec la gestion des codes javascript
» Problème avec la fontion "gestion des codes Javascript"
Page 3 sur 3
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par
par 



