fenêtre modale en javascript
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 fenêtre modale en javascript
fenêtre modale en javascript
Bonsoir à tous,
Encore du boulot pour les codeurs Afin d'utiliser les possibilités du nouveau système d'enregistrement du javascript, j'ai tenté d'installer ce système.
Afin d'utiliser les possibilités du nouveau système d'enregistrement du javascript, j'ai tenté d'installer ce système.
http://www.sohtanaka.com/web-design/inline-modal-window-w-css-and-jquery/
Bon, je vous avouerai que je nage en pleine choucroute
J'ai installé le code javascript et coché "sur l'index"
Mis le css dans la feuille de style
J'installe sur un topic ceci
Résultat : j'ai le popup qui s'affiche mais sans attendre que je clique sur le lien. L'affichage est direct

J'ai m...... quelque part (très certainement dans l'appel du popup).
Si une âme charitable passait dans le secteur, je lui serai très reconnaissant si elle arrivait à me réorienter pour que ce script fonctionne.
Merci par avance à ceux qui vont tenter de résoudre ce pb.
Encore du boulot pour les codeurs
http://www.sohtanaka.com/web-design/inline-modal-window-w-css-and-jquery/
Bon, je vous avouerai que je nage en pleine choucroute
J'ai installé le code javascript et coché "sur l'index"
- Spoiler:
//When you click on a link with class of poplight and the href starts with a #
$('a.poplight[href^=#]').click(function() {
var popID = $(this).attr('rel'); //Get Popup Name
var popURL = $(this).attr('href'); //Get Popup href to define size
//Pull Query & Variables from href URL
var query= popURL.split('?');
var dim= query[1].split('&');
var popWidth = dim[0].split('=')[1]; //Gets the first query string value
//Fade in the Popup and add close button
$('#' + popID).fadeIn().css({ 'width': Number( popWidth ) }).prepend('<a href="#" class="close"><img src="close_pop.png" class="btn_close" title="Close Window" alt="Close" /></a>');
//Define margin for center alignment (vertical horizontal) - we add 80px to the height/width to accomodate for the padding and border width defined in the css
var popMargTop = ($('#' + popID).height() + 80) / 2;
var popMargLeft = ($('#' + popID).width() + 80) / 2;
//Apply Margin to Popup
$('#' + popID).css({
'margin-top' : -popMargTop,
'margin-left' : -popMargLeft
});
//Fade in Background
$('body').append('<div id="fade"></div>'); //Add the fade layer to bottom of the body tag.
$('#fade').css({'filter' : 'alpha(opacity=80)'}).fadeIn(); //Fade in the fade layer - .css({'filter' : 'alpha(opacity=80)'}) is used to fix the IE Bug on fading transparencies
return false;
});
//Close Popups and Fade Layer
$('a.close, #fade').live('click', function() { //When clicking on the close or fade layer...
$('#fade , .popup_block').fadeOut(function() {
$('#fade, a.close').remove(); //fade them both out
});
return false;
});
Mis le css dans la feuille de style
- Spoiler:
- #fade { /*--Transparent background layer--*/
display: none; /*--hidden by default--*/
background: #000;
position: fixed; left: 0; top: 0;
width: 100%; height: 100%;
opacity: .80;
z-index: 9999;
}
.popup_block{
display: none; /*--hidden by default--*/
background: #fff;
padding: 20px;
border: 20px solid #ddd;
float: left;
font-size: 1.2em;
position: fixed;
top: 50%; left: 50%;
z-index: 99999;
/*--CSS3 Box Shadows--*/
-webkit-box-shadow: 0px 0px 20px #000;
-moz-box-shadow: 0px 0px 20px #000;
box-shadow: 0px 0px 20px #000;
/*--CSS3 Rounded Corners--*/
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
img.btn_close {
float: right;
margin: -55px -55px 0 0;
}
/*--Making IE6 Understand Fixed Positioning--*/
*html #fade {
position: absolute;
}
*html .popup_block {
position: absolute;
}
J'installe sur un topic ceci
- Code:
<a class="poplight" rel="popup1" href="#?w=500">See Popup in Action - Width = 500px</a>
<div id="popup1" class="popup_block" style="display: block; width: 500px; margin-top: -160px; margin-left: -290px;">
<a class="close" href="#">
<img class="btn_close" alt="Close" title="Close Window" src="http://i43.servimg.com/u/f43/11/93/85/24/close_10.png">
texte text texte texte texte
</div>
Résultat : j'ai le popup qui s'affiche mais sans attendre que je clique sur le lien. L'affichage est direct

J'ai m...... quelque part (très certainement dans l'appel du popup).
Si une âme charitable passait dans le secteur, je lui serai très reconnaissant si elle arrivait à me réorienter pour que ce script fonctionne.
Merci par avance à ceux qui vont tenter de résoudre ce pb.
Dernière édition par demeter1 le Mer 6 Juil 2011 - 15:42, édité 1 fois
 Re: fenêtre modale en javascript
Re: fenêtre modale en javascript
Bonsoir, si vous avez cocher "sur l'index", n'est il pas logique que cela ne fonctionne pas dans les topics ? 
essayer de cocher sur toutes les pages voir si cela change quelque chose
essayer de cocher sur toutes les pages voir si cela change quelque chose

chipie23- ***
-

Messages : 187
Inscrit(e) le : 30/06/2010
 Re: fenêtre modale en javascript
Re: fenêtre modale en javascript
Bonsoir Chipie, OUps, autant pour moi.
Bon, en cliquant sur toutes les pages, même topo : à la visualisation du topic, j'ai la fenêtre qui est ouverte. Je peux la fermer par le biais du "close" mais impossible de la ré-ouvrir en cliquant sur le lien.
Bon, en cliquant sur toutes les pages, même topo : à la visualisation du topic, j'ai la fenêtre qui est ouverte. Je peux la fermer par le biais du "close" mais impossible de la ré-ouvrir en cliquant sur le lien.
 Re: fenêtre modale en javascript
Re: fenêtre modale en javascript
J'ai bien fait quelques test mais franchement ça dépasse mes maigres connaissances, j'espère que vous trouverez une solution à votre problème 

chipie23- ***
-

Messages : 187
Inscrit(e) le : 30/06/2010
 Re: fenêtre modale en javascript
Re: fenêtre modale en javascript
Merci beaucoup Chipie pour cette aide.
 Re: fenêtre modale en javascript
Re: fenêtre modale en javascript
Bonjour
Il ne manque pas ?
Cordialement.
Il ne manque pas ?
- Code:
$(document).ready(function() {
//ICI LE SCRIPT Jquery
});
- Code:
Directly after the line where you called your jQuery, start a new script tag and start your code by using the $(document).ready event. This allows your jQuery code to run the instant the DOM is ready to be manipulated. The code you will be writing in the next few steps will all take place within.
Cordialement.
 Re: fenêtre modale en javascript
Re: fenêtre modale en javascript
Bonjour Adam,
Merci pour votre intervention qui a fait avancer cette demande d'aide.
Voici le code modifié
Placement sur toutes les pages.
Résultat :
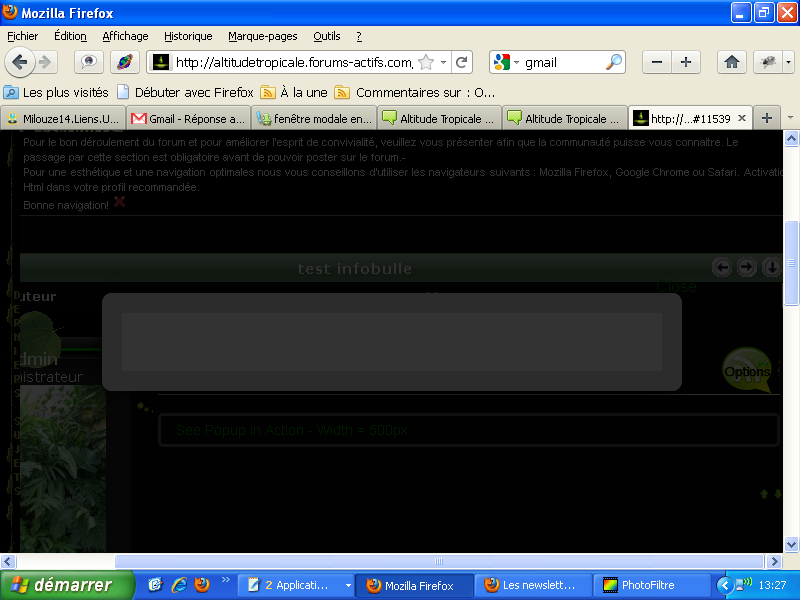
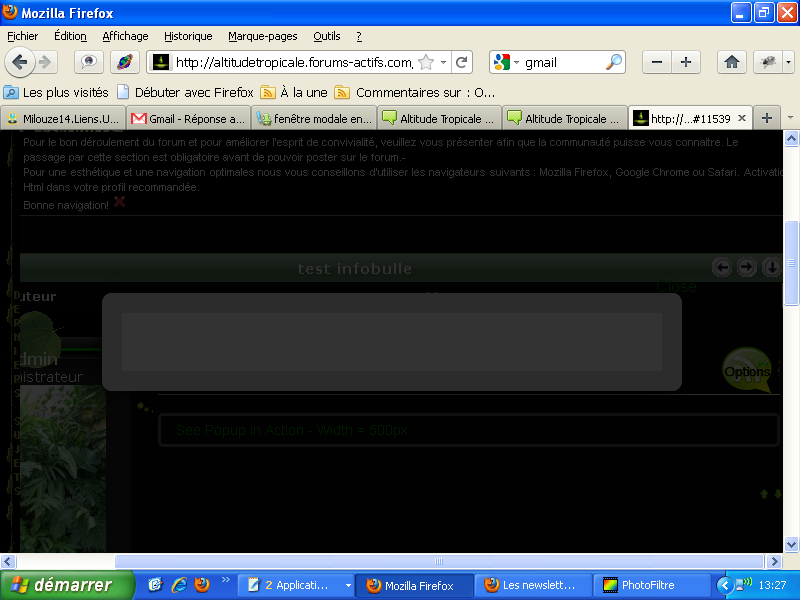
Dés que je vais sur le topic, la fenêtre s'ouvre directement en affichage correct mais sans que je clique sur le lien. L'arriére plan n'est pas masqué également.

Je réussi à fermer la fenêtre mais dés que je clique sur le lien, j'obtiens cette affichage

Apparemment, il y a un gros soucis avec le z-index dans une partie du css.
Merci pour votre intervention qui a fait avancer cette demande d'aide.
Voici le code modifié
- Code:
$(document).ready(function() {
//When you click on a link with class of poplight and the href starts with a #
$('a.poplight[href^=#]').click(function() {
var popID = $(this).attr('rel'); //Get Popup Name
var popURL = $(this).attr('href'); //Get Popup href to define size
//Pull Query & Variables from href URL
var query= popURL.split('?');
var dim= query[1].split('&');
var popWidth = dim[0].split('=')[1]; //Gets the first query string value
//Fade in the Popup and add close button
$('#' + popID).fadeIn().css({ 'width': Number( popWidth ) }).prepend('<a href="#" class="close"><img src="close_pop.png" class="btn_close" title="Close Window" alt="Close" /></a>');
//Define margin for center alignment (vertical horizontal) - we add 80px to the height/width to accomodate for the padding and border width defined in the css
var popMargTop = ($('#' + popID).height() + 80) / 2;
var popMargLeft = ($('#' + popID).width() + 80) / 2;
//Apply Margin to Popup
$('#' + popID).css({
'margin-top' : -popMargTop,
'margin-left' : -popMargLeft
});
//Fade in Background
$('body').append('<div id="fade"></div>'); //Add the fade layer to bottom of the body tag.
$('#fade').css({'filter' : 'alpha(opacity=80)'}).fadeIn(); //Fade in the fade layer - .css({'filter' : 'alpha(opacity=80)'}) is used to fix the IE Bug on fading transparencies
return false;
});
//Close Popups and Fade Layer
$('a.close, #fade').live('click', function() { //When clicking on the close or fade layer...
$('#fade , .popup_block').fadeOut(function() {
$('#fade, a.close').remove(); //fade them both out
});
return false;
});
});
Placement sur toutes les pages.
Résultat :
Dés que je vais sur le topic, la fenêtre s'ouvre directement en affichage correct mais sans que je clique sur le lien. L'arriére plan n'est pas masqué également.

Je réussi à fermer la fenêtre mais dés que je clique sur le lien, j'obtiens cette affichage

Apparemment, il y a un gros soucis avec le z-index dans une partie du css.
 Re: fenêtre modale en javascript
Re: fenêtre modale en javascript
Bonjour
Et avec ceci dans votre post par exemple?
Cordialement.
Et avec ceci dans votre post par exemple?
- Code:
<a href="#?w=500" rel="popup1" class="poplight">See Popup in Action - Width = 500px</a>
<!--POPUP START-->
<div id="popup1" class="popup_block">
<a href="#"><img src="http://2img.net/i/fa/admin/icones/help.png" alt="forum actif help" style="float: right; margin: 50px 0 0 20px;" /></a>
Aliquip transverbero loquor esse ille vulputate exerci veniam fatua eros similis illum valde. Praesent, venio conventio rusticus antehabeo lenis. Melior pertineo feugait, praesent hos rusticus et haero facilisis abluo.
Veniam tincidunt augue abluo vero, augue nisl melior quidem secundum nobis singularis eum eum.</p><p><strong>Need HElp?</strong> Check out <a href="http://forum.forumactif.com">Forum Actif</a>
</div>
<!--END POPUP-->
Cordialement.
 Sujets similaires
Sujets similaires» Javascript supprimé mais toujours actif (Archives de la CB dans une nouvelle fenêtre)
» fenetre
» Fenetre pop up
» Fenetre pub pop-up
» creer une fenetre pop up
» fenetre
» Fenetre pop up
» Fenetre pub pop-up
» creer une fenetre pop up
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par demeter1 Mar 5 Juil 2011 - 22:57
par demeter1 Mar 5 Juil 2011 - 22:57