Affichage du chatbox dans le portail
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 1 • Partagez
 Affichage du chatbox dans le portail
Affichage du chatbox dans le portail
Bonjour, voila tout est presque dans le titre, j'ai mis le chatbox dans le portail, tout va bien quand je n'y suis pas connecté.
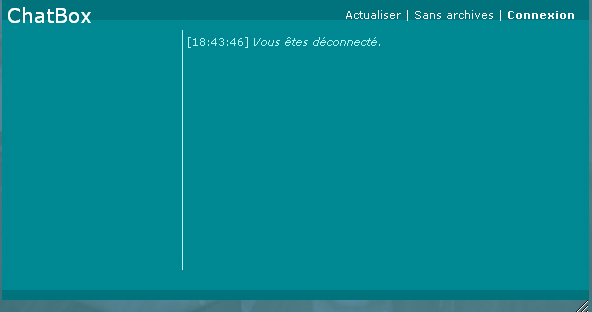
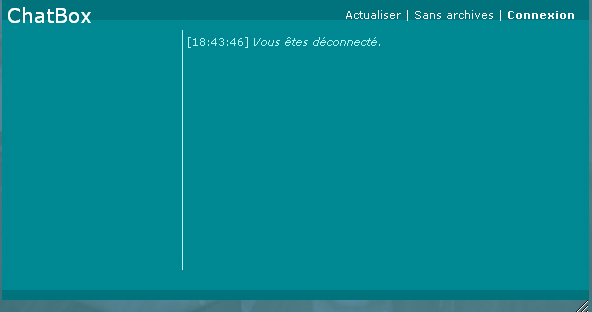
La preuve:

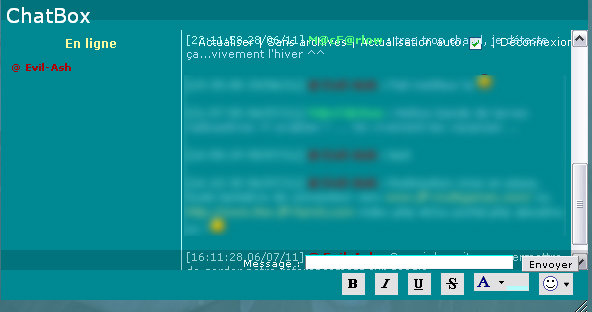
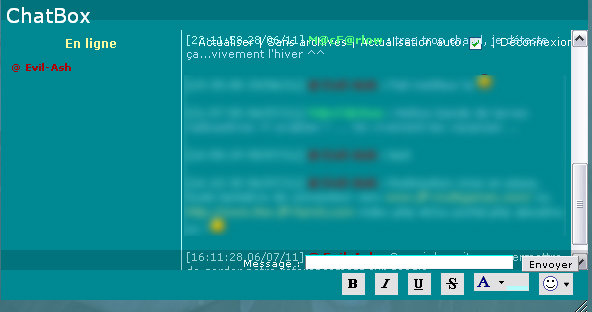
Mais une fois connecté, tout se chevauche on dirait:

De ce fait les liens actualiser, sans-archive, déconnection, etc ne fonctionnent plus excepté l'écriture du texte et le bouton d'envois et les boutons du dessous.
Voici le contenu de mon css (partie chatbox):
Une idée ? Une solution ? Merci bien et par avance pour vos réponses.
La preuve:

Mais une fois connecté, tout se chevauche on dirait:

De ce fait les liens actualiser, sans-archive, déconnection, etc ne fonctionnent plus excepté l'écriture du texte et le bouton d'envois et les boutons du dessous.
Voici le contenu de mon css (partie chatbox):
/* Chatbox-------------------------------------------------*/
body.chatbox {
background-image: none;
}
.chatbox {
background-color: #;
}
#chatbox_header {
height: 30px;
background-color: #;
}
.chatbox .forabg {
margin: 0;
border: none;
padding: 0;
margin: 0;
background-color: #;
}
.chatbox-title,.chatbox-title a.chat-title {
color: #ffffff !important;
}
.chatbox-title {
float: left;
margin: 0;
padding: 2px 5px 0 5px;
width: 15em;
}
.chatbox-options {
float: right;
list-style: none;
font-size: 11px;
margin: 0.7em 0.5em 0.5em 0.5em;
}
.chatbox-options li {
display:inline;
}
.chatbox-options li,.chatbox-options li a,.chatbox-options li label {
color: #ffffff;
}
#chatbox_members {
position: absolute;
top: 30px;
bottom: 30px;
width: 180px;
overflow: auto;
border-right: 1px solid ;
}
#chatbox_members .member-title {
text-align: center;
padding: 0.5em 0.25em;
background-image: none;
font-size: 12px;
background-color: #;
color : #fffc9e;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
#chatbox_members ul {
list-style: none;
margin: 0 0 0 1em;
}
#chatbox_members ul li {
margin: 0.5em 0.5em 0.5em 0;
}
#chatbox {
position: absolute;
top: 30px;
left: 181px;
right: 0;
bottom: 30px;
overflow: auto;
line-height: 10px;
}
.chatbox_row_1 {
padding: 4px;
background-color: #;
}
.chatbox_row_2 {
padding: 4px;
background-color: #;
}
.chatbox_row_3 {
padding: 4px;
background-color: #;
}
.memberlist_row_1 {
background-color: #;
}
#chatbox_footer {
position: absolute;
bottom: 0;
left: 0;
right: 0;
padding: 5px;
}
#chatbox_footer label {
color: #ffffff;
}
#message,#submit_button{
border-width: 1px;
}
.fontbutton {
padding: 1px;
cursor: pointer;
text-align: left;
}
.fontbutton_normal {
background: #E1E1E2;
}
.fontbutton_selected {
background: #BBC7CE;
border: 1px solid #22229C;
}
.fontbutton_clicked {
background: #959595;
border: 1px solid #22229C;
}
.fontbutton_hover {
background: #E1E1E2;
border: 1px solid #22229C;
}
#chatbox_contextmenu {
border: 2px solid black;
background-color: #;
}
#chatbox_contextmenu p {
margin:0;
padding: 1px 4px;
font-family: verdana, arial, sans-serif;
background: #;
border-bottom:1px solid #777;
}
#chatbox_contextmenu p.hover {
background: #;
}
#chatbox_contextmenu p.close {
background: #ddd;
padding: 1px;
font-size: 95%;
color:#fff;
background: url('');
}
#chatbox_contextmenu p.close img {
vertical-align: middle;
padding-left: 20px;
}
#chatbox_contextmenu a {
color: #fffc9e;
text-decoration: none;
font-size: 95%;
}
#chatbox_contextmenu a:hover {
color: ;
}
.fontbutton {
background:#E1E1E2 none repeat scroll 0%;
border:medium none;
color:#000000;
float:left;
margin-right:10px;
padding:1px;
}
#chatbox .user {
font-weight: bold;
}
* html #chatbox-members {
/* IE expressions helping IE work in Standards mode */
height: expression(( document.documentElement.clientHeight ? document.documentElement.clientHeight : document.body.clientHeight) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
}
* html #chatbox {
/* IE expressions helping IE work in Standards mode */
height: expression(( document.documentElement.clientHeight ? document.documentElement.clientHeight : document.body.clientHeight) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
width: expression(( document.documentElement.clientWidth ? document.documentElement.clientWidth : document.body.clientWidth) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 10) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 1) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 1.3) ) + "px");
}
* html #chatbox-footer {
/* IE expressions helping IE work in Standards mode */
width: expression(( document.documentElement.clientWidth ? document.documentElement.clientWidth : document.body.clientWidth) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
}
Une idée ? Une solution ? Merci bien et par avance pour vos réponses.
Dernière édition par evil-ash le Jeu 7 Juil 2011 - 15:30, édité 1 fois
 Re: Affichage du chatbox dans le portail
Re: Affichage du chatbox dans le portail
Bonsoir
Une petite idée, certainement, mais sans prétendre qu'elle sera la solution finale à votre problème. Je m'explique : tout en étant connecté à votre chatbox, supprimez tout le contenu de vos codes CSS personnalisés, ensuite vous les réinstallez progressivement, l'un après l'autre, à l'effet de déterminer le ou les codes incriminés.
Cordialement
Une petite idée, certainement, mais sans prétendre qu'elle sera la solution finale à votre problème. Je m'explique : tout en étant connecté à votre chatbox, supprimez tout le contenu de vos codes CSS personnalisés, ensuite vous les réinstallez progressivement, l'un après l'autre, à l'effet de déterminer le ou les codes incriminés.
Cordialement
 Re: Affichage du chatbox dans le portail
Re: Affichage du chatbox dans le portail
Merci mais je n'ai que un code CSS personnalisé et le supprimé n'a rien changé.
 Re: Affichage du chatbox dans le portail
Re: Affichage du chatbox dans le portail
Bonjour,
J'ai pour ma part installé votre CSS sur mon forum de test et n'ait constaté aucun chevauchement.
Est-ce que celui-ci est constaté par vous seulement ou bien par l'ensemble de vos membres ?
Quel navigateur utilisez-vous ? Avez-vous essayé, à toutes fins utiles, de vide le cache internet et de supprimer les cookies ?
Cordialement
J'ai pour ma part installé votre CSS sur mon forum de test et n'ait constaté aucun chevauchement.
Est-ce que celui-ci est constaté par vous seulement ou bien par l'ensemble de vos membres ?
Quel navigateur utilisez-vous ? Avez-vous essayé, à toutes fins utiles, de vide le cache internet et de supprimer les cookies ?
Cordialement

Invité- Invité
 Re: Affichage du chatbox dans le portail
Re: Affichage du chatbox dans le portail
Bonjour, pour mes membres je ne sais pas, je n'en ai pas encore beaucoup et la mise en place du chatbox sur le portail est récente.
Pour ce qui est du navigateur, j'utilise IE et également Firefox, suivant vos conseil j'ai vidé cache et supprimé cookies sur les deux mais ça n'a malheureusement rien changé.
Edit: Problème résolu: J'ai modifié cette partie:
Merci quand même d'avoir essayé et félicitation pour vos services.
Pour ce qui est du navigateur, j'utilise IE et également Firefox, suivant vos conseil j'ai vidé cache et supprimé cookies sur les deux mais ça n'a malheureusement rien changé.
Edit: Problème résolu: J'ai modifié cette partie:
Pour le top et le bottom, au lieu de 30 j'ai mis 50 et ça a réglé le problème.#chatbox {
position: absolute;
top: 30px;
left: 181px;
right: 0;
bottom: 30px;
overflow: auto;
line-height: 10px;
}
Merci quand même d'avoir essayé et félicitation pour vos services.
 Sujets similaires
Sujets similaires» Problème d'affichage entre la structure du portail sur le PA et le portail en lui même. (Bug lors d'un nombre important de widget ou d'une hauteur trop importante dans les trois colonnes.)
» soucis d'affichage d'images dans la colonne central du portail
» Nouveauté: Affichage de l'avatar dans la chatbox
» Problème affichage du pseudo dans la chatbox
» Désactiver l'affichage automatique des images dans la ChatBox
» soucis d'affichage d'images dans la colonne central du portail
» Nouveauté: Affichage de l'avatar dans la chatbox
» Problème affichage du pseudo dans la chatbox
» Désactiver l'affichage automatique des images dans la ChatBox
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par evil-ash Mer 6 Juil 2011 - 19:03
par evil-ash Mer 6 Juil 2011 - 19:03


