Modifier la présentation des catégories
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Modifier la présentation des catégories
Modifier la présentation des catégories
Bonjour,
J'aimerais si possible présenter les catégories de mon forum comme sur ce forum :
http://www.autempsdesmaraudeurs.com/
Il me faudrait également enlever les images pour "nouveau message", "pas de nouveau message" et "verouillé".
Merci pour votre aide.
Cordialement
J'aimerais si possible présenter les catégories de mon forum comme sur ce forum :
http://www.autempsdesmaraudeurs.com/
Il me faudrait également enlever les images pour "nouveau message", "pas de nouveau message" et "verouillé".
Merci pour votre aide.
Cordialement
Dernière édition par Horatio le Ven 08 Juil 2011, 19:51, édité 1 fois
 Re: Modifier la présentation des catégories
Re: Modifier la présentation des catégories
Bonjour
Merci de me fournir votre index_box, votre css et aussi un schéma de ce que vous désirez plutot qu'un modèle à partir d'un autre forum ^^
Cordialement.
Merci de me fournir votre index_box, votre css et aussi un schéma de ce que vous désirez plutot qu'un modèle à partir d'un autre forum ^^
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Modifier la présentation des catégories
Re: Modifier la présentation des catégories
Merci pour votre réponse.
Voici ma template index_box :
Ma page css :
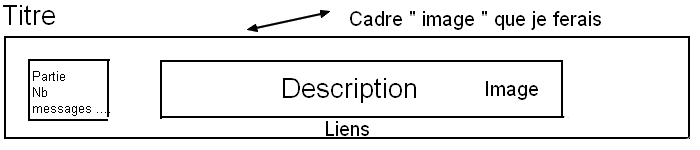
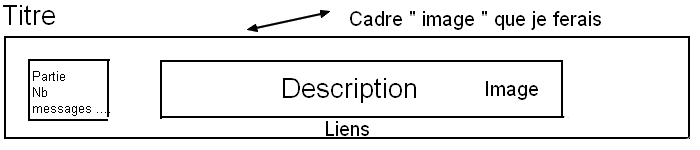
Pour les catégories, voici un croquis de ce que je voudrais :

La partie cadre image je m'en occuperais une fois le code fais je veux juste un petit cadre personnel.
Cordialement et merci beaucoup pour votre réponse.
Voici ma template index_box :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Ma page css :
- Code:
a { text-decoration: none; }
.bodyline {
-moz-border-radius:6px;
}
.postbody {
background-repeat: repeat;
background-image: url('');
background-position: center;
}
td.row1 {
background-repeat: repeat;
background-image: url('');
background-position: center;
}
td.row2 {
background-repeat: repeat;
background-image: url('');
background-position: center;
}
td.row3 {
background-repeat: repeat;
background-image: url('');
background-position: center;
}
td.row3Right {
background:url('');
border-style: none
}
td.row3{
background-image: url("");
}
body{
background-position:top center;
background-repeat:repeat;
}
Pour les catégories, voici un croquis de ce que je voudrais :

La partie cadre image je m'en occuperais une fois le code fais je veux juste un petit cadre personnel.
Cordialement et merci beaucoup pour votre réponse.
 Re: Modifier la présentation des catégories
Re: Modifier la présentation des catégories
qu'appelez vous image si ce n'est new no new lock puisque vous voulez les enlever ?

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Modifier la présentation des catégories
Re: Modifier la présentation des catégories
Lors de la création d'une catégorie il est possible de mettre une image lui correspondant je voudrais mettre à la place "image" un logo correspondant à ma catégorie.
 Re: Modifier la présentation des catégories
Re: Modifier la présentation des catégories
celle ci s'affiche directement dans la description, je ne peux la mettre a part désolée ^^ elle et la description sont contenu dans une seule et meme balise.
que dois-je faire à la place ?
que dois-je faire à la place ?

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Modifier la présentation des catégories
Re: Modifier la présentation des catégories
Est-il possible de faire ceci :

Et avez vous compris ce que je veux dire par cadre "image" ?
Cordialement

Et avez vous compris ce que je veux dire par cadre "image" ?
Cordialement
 Re: Modifier la présentation des catégories
Re: Modifier la présentation des catégories
oui j'ai compris ^^ d'ailleurs pour cela rien de plus simple tout passe par la css
Ensuite celui-ci permet de faire votre texte à l'intérieur :
il me faut juste vous faire vos catégories et de baisser le forumline^^.
n'hésitez pas à upper (1 fois par 24h) si je mets du temps.
- Code:
/*Titre des catégories*/
.secondarytitle{
background-image: url('lien de votre image');
background-repeat: no-repeat;
background-color: transparent;
background-position:left bottom;
height: hauteur de l'imagepx;
width: largeur de l'imagepx;}
Ensuite celui-ci permet de faire votre texte à l'intérieur :
- Code:
.secondarytitle h2 {
background-color: transparent;
color : #couleur choisie;
font-size : taille vouluepx;
font-family : nom exact de la police choisie;
padding-left : décalage par rapport à la gauchepx;
}
il me faut juste vous faire vos catégories et de baisser le forumline^^.
n'hésitez pas à upper (1 fois par 24h) si je mets du temps.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Modifier la présentation des catégories
Re: Modifier la présentation des catégories
Et je met tout sa dans ma feuille css.
Il faut que je modifie :
/*Titre des catégories*/
.secondarytitle{
background-image: url('lien de votre image');
background-repeat: no-repeat;
background-color: transparent;
background-position:left bottom;
height: hauteur de l'imagepx;
width: largeur de l'imagepx;}
Mais également hauteur de l'image et largeur ?
Et dans la deuxième partie dois-je changer quelque chose ?
Merci pour votre aide.
Pas de soucis.
Amicalement
Il faut que je modifie :
/*Titre des catégories*/
.secondarytitle{
background-image: url('lien de votre image');
background-repeat: no-repeat;
background-color: transparent;
background-position:left bottom;
height: hauteur de l'imagepx;
width: largeur de l'imagepx;}
Mais également hauteur de l'image et largeur ?
Et dans la deuxième partie dois-je changer quelque chose ?
Merci pour votre aide.
Pas de soucis.
Amicalement
 Re: Modifier la présentation des catégories
Re: Modifier la présentation des catégories
Edit : on va tout reprendre du coup, je vous expliquerai mieux ^^
déjà remplacer votre index_box par celui-ci :
Ensuite pour mettre vos images à droite dans la partie description, au lieu de les mettre dans adresse de l'image, il vous faut les mettre directement dans la description de vos forums en faisant un tableau.
exemple mettez ceci dans une description de forum :
n'oubliez pas de mettre le lien de votre image à l'endroit indiqué.
Puis dans votre css, il faut régler plusieurs choses.
Déjà commençons par l'intérieur des catégories :
margin : 20px; c'est ce qui permet d'avoir un espace entre la bordure et le tableau qui la contient
margin-top : 20px; idem mais uniquement pour le haut
margin-left : 20px; idem mais pour le coté gauche
margin-right : 20px; idem mais pour le coté droit
min-height : 61px; hauteur minimum du cadre pour éviter un décalage.
tout cela est paramétrable, vous pouvez les ajuster.
déjà remplacer votre index_box par celui-ci :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td colspan="2">
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr><td height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}></td></tr></table>
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="10"><tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<div style="width:180px;" class="dersuj"><span class="gensmall">{catrow.forumrow.TOPICS} Messages et {catrow.forumrow.POSTS} Sujets<br>{catrow.forumrow.LAST_POST}</span></div>
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<div style="width:80%;" class="descrip"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span></div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<center> {catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</center>
</span>
</td>
</tr>
</table><table width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot --><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
</table>
Ensuite pour mettre vos images à droite dans la partie description, au lieu de les mettre dans adresse de l'image, il vous faut les mettre directement dans la description de vos forums en faisant un tableau.
exemple mettez ceci dans une description de forum :
- Code:
<table width="100%"><tr>
<td width="80%" valign="top">
votre texte
</td><td width="20%" valign="top" align="center">
<img src="lien de votre image" border="0" />
</td></tr></table>
n'oubliez pas de mettre le lien de votre image à l'endroit indiqué.
Puis dans votre css, il faut régler plusieurs choses.
Déjà commençons par l'intérieur des catégories :
- Code:
.dersuj {
border : 1px solid #ff0000;
margin : 20px;
}
.descrip {
border : 1px solid #ff0000;
margin-top : 20px;
margin-left : 20px;
margin-right : 20px;
min-height : 61px;
}
margin : 20px; c'est ce qui permet d'avoir un espace entre la bordure et le tableau qui la contient
margin-top : 20px; idem mais uniquement pour le haut
margin-left : 20px; idem mais pour le coté gauche
margin-right : 20px; idem mais pour le coté droit
min-height : 61px; hauteur minimum du cadre pour éviter un décalage.
tout cela est paramétrable, vous pouvez les ajuster.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Modifier la présentation des catégories
Re: Modifier la présentation des catégories
Double post obligatoire sinon tout ne passe pas 
ensuite pour le titre des forums
Utilisez la balise .forumlink, nous allons mettre en css de quoi mettre votre image, elle doit être identique pour tous. Si elle est différente, vous pouvez tout simplement insérez celle ci dans le titre du forum en question. Si elle est identique, utilisez les codes css ci-dessous.
.forumlink correspond au fond derrière les titres des forums, a.forumlink aux titres eux meme
et pour donner le titre des catégories en transparent, .secondarytitle correspond au fond derrière les titres des catégories et .secondarytitle h2 aux titres des catégories :
les explications avec en vert les changements à faire :
background-image: url('lien de votre image'); pour mettre l'image (obligatoire)
background-repeat: no-repeat; pour ne pas qu'elle se répéte (obligatoire)
background-color: transparent; permet d'avoir un fond transparent (obligatoire)
background-position:left bottom; position de l'image au départ, ici gauche bas
height: hauteur de l'imagepx; hauteur de l'image (obligatoire)
width: largeur de l'imagepx; largeur de l'image (obligatoire)
color : #couleur choisie; couleur d'écriture
font-size : taille vouluepx; taille d'écriture
font-family : nom exact de la police choisie; font de l'écriture
padding-left : décalage par rapport à la gauchepx; ^^ c'est assez explicite.
Je vous laisse faire les changements adéquats vu que vous avez tout. En cas de problème, je pourrais vous aider pour les réglages.
Cordialement.
ensuite pour le titre des forums
Utilisez la balise .forumlink, nous allons mettre en css de quoi mettre votre image, elle doit être identique pour tous. Si elle est différente, vous pouvez tout simplement insérez celle ci dans le titre du forum en question. Si elle est identique, utilisez les codes css ci-dessous.
.forumlink correspond au fond derrière les titres des forums, a.forumlink aux titres eux meme
- Code:
.forumlink {
background-image: url('lien de votre image');
background-repeat: no-repeat;
background-color: transparent;
background-position:left bottom;
height: hauteur de l'imagepx;
width: largeur de l'imagepx;}
a.forumlink {
background-color: transparent;
color : #couleur choisie;
font-size : taille vouluepx;
font-family : nom exact de la police choisie;
padding-left : décalage par rapport à la gauchepx;
}
et pour donner le titre des catégories en transparent, .secondarytitle correspond au fond derrière les titres des catégories et .secondarytitle h2 aux titres des catégories :
- Code:
/*Titre des catégories*/
.secondarytitle{
background-color: transparent;
}
.secondarytitle h2 {
background-color: transparent;
color : #couleur choisie;
font-size : taille vouluepx;
font-family : nom exact de la police choisie;
}
les explications avec en vert les changements à faire :
background-image: url('lien de votre image'); pour mettre l'image (obligatoire)
background-repeat: no-repeat; pour ne pas qu'elle se répéte (obligatoire)
background-color: transparent; permet d'avoir un fond transparent (obligatoire)
background-position:left bottom; position de l'image au départ, ici gauche bas
height: hauteur de l'imagepx; hauteur de l'image (obligatoire)
width: largeur de l'imagepx; largeur de l'image (obligatoire)
color : #couleur choisie; couleur d'écriture
font-size : taille vouluepx; taille d'écriture
font-family : nom exact de la police choisie; font de l'écriture
padding-left : décalage par rapport à la gauchepx; ^^ c'est assez explicite.
Je vous laisse faire les changements adéquats vu que vous avez tout. En cas de problème, je pourrais vous aider pour les réglages.
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Modifier la présentation des catégories
Re: Modifier la présentation des catégories
Bonjour,
Trés bien merci pour tout je m'en occupe au plus vite, et je vous préviens en cas de problème.
Cordialement
Trés bien merci pour tout je m'en occupe au plus vite, et je vous préviens en cas de problème.
Cordialement
 Re: Modifier la présentation des catégories
Re: Modifier la présentation des catégories
Bonsoir,
La position des catégories est conforme à ce que je voulais obtenir. Néanmoins j'ai un petit soucis. L'image de fond des catégories n'apparait pas et le code css suivant n'est pas pris en compte :
Cordialement
La position des catégories est conforme à ce que je voulais obtenir. Néanmoins j'ai un petit soucis. L'image de fond des catégories n'apparait pas et le code css suivant n'est pas pris en compte :
- Code:
.forumlink {
background-image: url('http://img68.xooimage.com/files/e/2/5/sans-titre-13-copie-2a866ef.png');
background-repeat: no-repeat;
background-color: transparent;
background-position:left bottom;
height: 200px;
width: 900px;}
a.forumlink {
background-color: transparent;
color : #ffffff;
font-size : 13px;
font-family : Times New Roman;
padding-left : 20px;
}
Cordialement
 Re: Modifier la présentation des catégories
Re: Modifier la présentation des catégories
Up
Cordialement
Cordialement
 Re: Modifier la présentation des catégories
Re: Modifier la présentation des catégories
Bonjour,
J'ai compris mon problème, je voudrais que mon image de fond des catégories se répètent.
J'ai déja installé le code css nécessaire. Mais j'ai besoin de votre aide pour combiner ma template index_box avec celle nécessaire pour afficher les images des catégories.
Voici ma template actuelle :
Et celle nécessaire pour les catégories :
Merci Beaucoup
J'ai compris mon problème, je voudrais que mon image de fond des catégories se répètent.
J'ai déja installé le code css nécessaire. Mais j'ai besoin de votre aide pour combiner ma template index_box avec celle nécessaire pour afficher les images des catégories.
Voici ma template actuelle :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td colspan="2">
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr><td height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}></td></tr></table>
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="10"><tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<div style="width:180px;" class="dersuj"><span class="gensmall">{catrow.forumrow.TOPICS} Messages et {catrow.forumrow.POSTS} Sujets<br>{catrow.forumrow.LAST_POST}</span></div>
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<div style="width:80%;" class="descrip"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span></div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<center> {catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</center>
</span>
</td>
</tr>
</table><table width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot --><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
</table>
Et celle nécessaire pour les catégories :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<table class="catfond" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="3" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<table width="100%"><tr><td>{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</td></tr></table>
</span>
</td>
<!-- BEGIN forum_link_no -->
<td align="center" valign="middle" height="50" witdh="50">
<div class="gensmall"><b>Sujets :</b> {catrow.forumrow.TOPICS} | <b>Messages :</b> {catrow.forumrow.POSTS}</div><br>
<div class="lastpost">{catrow.forumrow.LAST_POST}</div>
</td>
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Merci Beaucoup
 Re: Modifier la présentation des catégories
Re: Modifier la présentation des catégories
Bonjour
désolé, je me remet dans le bain après une petite absence, je m'embrouille un peu dans ce que vous désirez. Le plus simple serait de me dire où en est votre index_box, votre css... Et ce qui manque pour que je puisse l'introduire.
je m'embrouille un peu dans ce que vous désirez. Le plus simple serait de me dire où en est votre index_box, votre css... Et ce qui manque pour que je puisse l'introduire.
Trop de codes brouillent les informations ^^.
Cordialement.
désolé, je me remet dans le bain après une petite absence,
Trop de codes brouillent les informations ^^.
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Modifier la présentation des catégories
Re: Modifier la présentation des catégories
Bonjour,
Alors reprenons.
La présentation des catégories est comme je le désirais. Pour cela il n'y a plus de problème.
Néanmoins je veux mettre un image de fond qui se répète sous ces catégories sans changer leur présentation actuelle.
Mon index_body est le suivant, j'ai ajouté celui que vous m'aviez fais :
Néanmoins en cherchant sur forumactif, j'ai trouvé le code css suivant que j'ai introduit dans mon forum :
Puis était demandé de remplacer l'index_body par celui ci :
Néanmoins je ne veux pas perdre ma présentation actuelle, il faut donc mélanger les deux index_body, ce que je ne sais pas faire.
Ma demande est simple je veux juste une image de fond (comprenant cellule,stats et description, pas le titre) qui se répète pour toutes mes catégories sans perdre mon design actuel des catégories.
Merci infiniment pour votre aide.
Cordialement
Alors reprenons.
La présentation des catégories est comme je le désirais. Pour cela il n'y a plus de problème.
Néanmoins je veux mettre un image de fond qui se répète sous ces catégories sans changer leur présentation actuelle.
Mon index_body est le suivant, j'ai ajouté celui que vous m'aviez fais :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td colspan="2">
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr><td height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}></td></tr></table>
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="10"><tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<div style="width:180px;" class="dersuj"><span class="gensmall">{catrow.forumrow.TOPICS} Messages et {catrow.forumrow.POSTS} Sujets<br>{catrow.forumrow.LAST_POST}</span></div>
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<div style="width:80%;" class="descrip"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span></div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<center> {catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</center>
</span>
</td>
</tr>
</table><table width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot --><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
</table>
Néanmoins en cherchant sur forumactif, j'ai trouvé le code css suivant que j'ai introduit dans mon forum :
- Code:
.catfond {
background-image: url('http://img68.xooimage.com/files/e/2/5/sans-titre-13-copie-2a866ef.png');
background-repeat:repeat;
background-position:top center;
height: 200px;
width: 900px;}
Puis était demandé de remplacer l'index_body par celui ci :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<table class="catfond" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="3" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<table width="100%"><tr><td>{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</td></tr></table>
</span>
</td>
<!-- BEGIN forum_link_no -->
<td align="center" valign="middle" height="50" witdh="50">
<div class="gensmall"><b>Sujets :</b> {catrow.forumrow.TOPICS} | <b>Messages :</b> {catrow.forumrow.POSTS}</div><br>
<div class="lastpost">{catrow.forumrow.LAST_POST}</div>
</td>
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Néanmoins je ne veux pas perdre ma présentation actuelle, il faut donc mélanger les deux index_body, ce que je ne sais pas faire.
Ma demande est simple je veux juste une image de fond (comprenant cellule,stats et description, pas le titre) qui se répète pour toutes mes catégories sans perdre mon design actuel des catégories.
Merci infiniment pour votre aide.
Cordialement
 Re: Modifier la présentation des catégories
Re: Modifier la présentation des catégories
Si j'ai bien compris votre demande est celle-ci ! Est-ce bien cela ?

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Modifier la présentation des catégories
Re: Modifier la présentation des catégories
Tout à fait je voudrais juste conserver le cadre noir autour des statistiques.
Et ne pourriez vous pas mettre le titre au centre ?
Merci encore
Et ne pourriez vous pas mettre le titre au centre ?
Merci encore
 Re: Modifier la présentation des catégories
Re: Modifier la présentation des catégories
votre template :
et pour récupérer le cadre noir autour des statistiques, normalement il doit etre dans votre css. Ne me l'ayant pas fourni, il n'apparait pas chez moi.
Cordialement.
PS, si vous pouviez également verrouillé votre sujet similaire ici et à l'avenir, éviter les double posts.
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td colspan="2">
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr><td height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<center><a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></center><br />
</span>
</h{catrow.forumrow.LEVEL}></td></tr></table>
<table class="catfond" width="100%" border="0" cellspacing="0" cellpadding="10"><tr>
<!-- BEGIN inc -->
<td width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td align="center" valign="middle">
<div style="width:180px;" class="dersuj"><span class="gensmall">{catrow.forumrow.TOPICS} Messages et {catrow.forumrow.POSTS} Sujets<br>{catrow.forumrow.LAST_POST}</span></div>
</td>
<td colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<div style="width:80%;" class="descrip"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span></div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<center> {catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</center>
</span>
</td>
</tr>
</table><table width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot --><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
</table>
et pour récupérer le cadre noir autour des statistiques, normalement il doit etre dans votre css. Ne me l'ayant pas fourni, il n'apparait pas chez moi.
Cordialement.
PS, si vous pouviez également verrouillé votre sujet similaire ici et à l'avenir, éviter les double posts.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Modifier la présentation des catégories
Re: Modifier la présentation des catégories
Merci pour tout.
Dsl
Cordialement
Dsl
Cordialement
 Sujets similaires
Sujets similaires» changer la presentation des catégories et forums
» Présentation des catégories
» Modifier la présentation du cartouche statistique
» Modifier la presentation du code citer
» Modier la présentation des catégories
» Présentation des catégories
» Modifier la présentation du cartouche statistique
» Modifier la presentation du code citer
» Modier la présentation des catégories
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Horatio Lun 04 Juil 2011, 22:38
par Horatio Lun 04 Juil 2011, 22:38


