Mettre un bouton "haut" et "bas" sur la page d'accueil
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Mettre un bouton "haut" et "bas" sur la page d'accueil
Mettre un bouton "haut" et "bas" sur la page d'accueil
Bonjour,
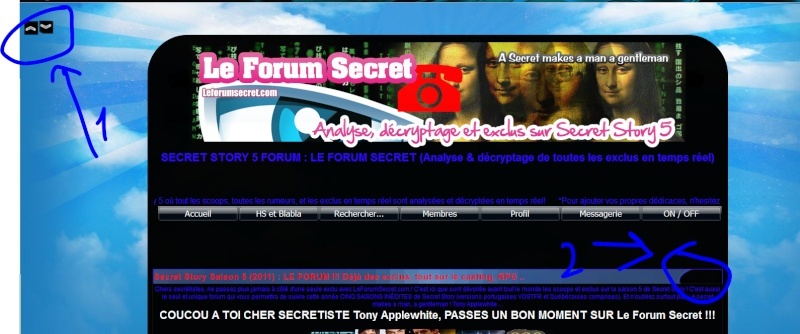
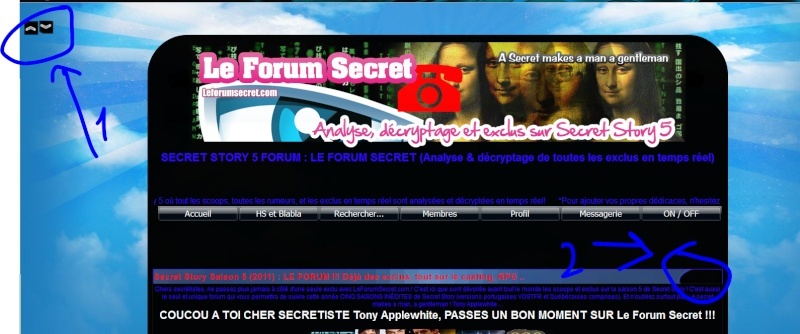
J'aimerais savoir s'il est possible (et comment faire) d'ajouter les boutons "haut" et "bas" (la flèche qui ajoutes "#top" au lien...) sur ma page d'accueil, sur l'index de mon forum sur "la barre" :
aux endroits entourés ci dessous donc


Pouvez vous m'aider s'il vous plait?
J'aimerais savoir s'il est possible (et comment faire) d'ajouter les boutons "haut" et "bas" (la flèche qui ajoutes "#top" au lien...) sur ma page d'accueil, sur l'index de mon forum sur "la barre" :
aux endroits entourés ci dessous donc
Pouvez vous m'aider s'il vous plait?
Dernière édition par tony59 le Jeu 14 Juil 2011 - 19:37, édité 1 fois
 Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
Voici un lien vers le forum de Pakodar vous y trouverez votre bonheur^^
http://ogamemaio.forumgratuit.org/t3-code-css-actuel
http://ogamemaio.forumgratuit.org/t3-code-css-actuel
 Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
Bonjour,
Oui merci mais bon, ça ne résout pas mon soucis,
Je ne vois toujours pas à quel endroit? dans quel template? et quel code parmi tout ceux présentés dans "Boutons haut/bas du forum " de ton lien? il faut que je fasse ?
Oui merci mais bon, ça ne résout pas mon soucis,
Je ne vois toujours pas à quel endroit? dans quel template? et quel code parmi tout ceux présentés dans "Boutons haut/bas du forum " de ton lien? il faut que je fasse ?
 Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
bin là je vais être franc mais même un enfant comprendrait. votre demande est:
et dans le lien que je vous es donné à la fin il y a une ligne qui s'appelle:Mettre un bouton "haut" et "bas" sur la page d'accueil
Après suffit de lire tout est expliqué, quel template à modifier et le css à ajouter, que voulez vous de plus???Boutons haut/bas du forum (template & CSS)
 Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
Salut Tony59,
Dans Templates/Général/overall_header
Tu peux mettre en fin de template ce script qui te donnera un effet esthétique
lors du choix.
Je mets à disposition ce script à qui le voudra
Juste après
Valide la modification en cliquant sur
Ensuite dans ta feuille de style
Enregistres ton changement.
De cette façon tu auras en permanence l'affichage des liens "Haut et "Bas" côté gauche
a++
Dans Templates/Général/overall_header
Tu peux mettre en fin de template ce script qui te donnera un effet esthétique
lors du choix.
Je mets à disposition ce script à qui le voudra
- Code:
<script src="http://milouze14.fr/M14smoothscroll.js" type="text/javascript"></script>
Juste après
- Code:
</head>
- Code:
<div class="haut">
<a href="#top">Haut de page</a>
</div>
<div class="bas">
<a href="#bottom">Bas de page</a>
</div>
Valide la modification en cliquant sur

Ensuite dans ta feuille de style
- Code:
.haut
{
position:fixed;
margin-top:25%;
}
.bas
{
position:fixed;
margin-top:28%;
}
Enregistres ton changement.
De cette façon tu auras en permanence l'affichage des liens "Haut et "Bas" côté gauche
a++

Invité- Invité
 Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
@Vicsius : Désolé d'être un débutant.
Il y a plusieurs codes je n'y comprend rien, je doute qu'un enfant comprendrait ! Sans milouze14, n'y connaissant rien, je ne pouvais pas savoir que c'était dans l'overall_header et encore moins qu'il fallait que je dispose ces codes après "</head>".
@milouze14 : Merci beaucoup pour ce script, c'est très beau je trouve.
Par contre oui merci mais est ce que ce serait possible de mettre
Il y a plusieurs codes je n'y comprend rien, je doute qu'un enfant comprendrait ! Sans milouze14, n'y connaissant rien, je ne pouvais pas savoir que c'était dans l'overall_header et encore moins qu'il fallait que je dispose ces codes après "</head>".
@milouze14 : Merci beaucoup pour ce script, c'est très beau je trouve.
Par contre oui merci mais est ce que ce serait possible de mettre
- Code:
<div class="haut">
<a href="#top">Haut de page</a>
</div>
<div class="bas">
<a href="#bottom">Bas de page</a>
</div>
 Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
Salut,
oui cela est possible ,
,
tu colles simplement ceci dans ton message d'accueil
Par contre supprimes dans ta feuille de style ceci:
a++
oui cela est possible
tu colles simplement ceci dans ton message d'accueil
- Code:
<p align="right"><a href="#top">Haut de page</a><br />
<a href="#bottom">Bas de page</a></p>
Par contre supprimes dans ta feuille de style ceci:
- Code:
<div class="haut">
<a href="#top">Haut de page</a>
</div>
<div class="bas">
<a href="#bottom">Bas de page</a>
</div>
a++

Invité- Invité
 Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
Oui merci mais pas dans mon message d'accueil, en fait ce serait dans ces endroits là que j'aimerais les ajouter :


 Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
tony59 a écrit:@Vicsius : Désolé d'être un débutant.
Il y a plusieurs codes je n'y comprend rien, je doute qu'un enfant comprendrait ! Sans milouze14, n'y connaissant rien, je ne pouvais pas savoir que c'était dans l'overall_header et encore moins qu'il fallait que je dispose ces codes après "</head>".
voilà un screen du début du code, dites moi comment vous faites pour ne pas lire où il faut poser les codes ???
CLIC
Mais bon je vais pas polémiquer, je vous laisse à votre sujet^^
 Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
Oui, hé bien, c'est pour tout les "hauts de pages", moi je parle de la page d'accueil uniquement et de ces endroits que j'ai entourer uniquement... Si je fais ce qu'il y a d'écrit, ça ne fera pas le même rendu ... C'est bien ce que j'ai dit...
En 1 ce que TOI tu me dis de faire, en 2 ce que MOI je demandes depuis le début sur ce sujet... je vois pas où est la ressemblance...

En 1 ce que TOI tu me dis de faire, en 2 ce que MOI je demandes depuis le début sur ce sujet... je vois pas où est la ressemblance...

 Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
Salut,
bon j'ai trouvé une solution mais c'est pas vraiment le top
1.Dans la description du site insères après ton texte ceci:

Dans ta CSS supprime le style précédent et colle ceci;
a++
bon j'ai trouvé une solution mais c'est pas vraiment le top
1.Dans la description du site insères après ton texte ceci:
- Code:
<div class=haut> <a href=#top>Haut de page</a> </div> <div class=bas> <a href=#bottom>Bas de page</a> </div>
- Code:
<span class="cattitle">
<a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
- Code:
<span class="cattitle">
<a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a><br>
<div class="haut">
<a href="#top">Haut de page</a>
</div>
<div class="bas">
<a href="#bottom">Bas de page</a>
</div>
</span>

Dans ta CSS supprime le style précédent et colle ceci;
- Code:
.haut
{
margin-left:80%;
margin-top:0px;
}
.bas
{
margin-left:80%;
margin-top:0px;
}
a++

Invité- Invité
 Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
Re: Mettre un bouton "haut" et "bas" sur la page d'accueil
Merci beaucoup, j'ai personnaliser ça à mon façon et je j'aime beaucoup :p
 Sujets similaires
Sujets similaires» Affichage des visiteurs sur la page daccueil.
» Mettre un bouton sur une seule page
» Comment mettre le bouton j'aime de ma page facebook sur mon forum ?
» Mettre un bouton cliquable vers une nouvelle page en hover
» mettre deux boutons
» Mettre un bouton sur une seule page
» Comment mettre le bouton j'aime de ma page facebook sur mon forum ?
» Mettre un bouton cliquable vers une nouvelle page en hover
» mettre deux boutons
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par tony59 Jeu 14 Juil 2011 - 0:08
par tony59 Jeu 14 Juil 2011 - 0:08


