Centrer titre catégories
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Centrer titre catégories
Centrer titre catégories
Bonjour,
J'ai installé une image comme titre des catégories.
Je voudrais tout simplement cette image.
J'ai essayé d'insérer deux codes dans mon css :
Mais sa n'a pas marché.
Je suis en phpb2
Merci d'avance pour votre aide.
Cordialement
J'ai installé une image comme titre des catégories.
Je voudrais tout simplement cette image.
J'ai essayé d'insérer deux codes dans mon css :
- Code:
/*Titre des catégories*/
.secondarytitle h2{
background-position: top center;
}
- Code:
/*Titre des catégories*/
.secondarytitle h2{
text-align: top center;
}
Mais sa n'a pas marché.
Je suis en phpb2
Merci d'avance pour votre aide.
Cordialement
Dernière édition par Horatio le Mar 19 Juil 2011 - 15:39, édité 1 fois
 Re: Centrer titre catégories
Re: Centrer titre catégories
Bonjour Horatio, rappellez vous mon post ici :
enlever le h2 pour votre image et rejouez sur background
Cordialement.
Macema a écrit:Bonsoir
- Code:
/*Titre des catégories*/
.secondarytitle h2{
padding-top :15px;
}
.secondarytitle est pour le fond
.secondarytitle h2 pour les phrases
Cordialement.
enlever le h2 pour votre image et rejouez sur background
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Centrer titre catégories
Re: Centrer titre catégories
Bonjour,
Merci pour votre aide :
J'ai inséré ceci mais sa n'a eu aucun effet :
Etant donné que dans un de mes anciens sujets, vous m'aviez aidé pour changer l'affichage de mes catégories, n'est ce pas à cause de ceci que mes titres ne sont pas centré ?
Cordialement
Merci pour votre aide :
J'ai inséré ceci mais sa n'a eu aucun effet :
- Code:
/*Titre des catégories*/
.secondarytitle {
background-position: top center;
}
Etant donné que dans un de mes anciens sujets, vous m'aviez aidé pour changer l'affichage de mes catégories, n'est ce pas à cause de ceci que mes titres ne sont pas centré ?
Cordialement
 Re: Centrer titre catégories
Re: Centrer titre catégories
ça peut jouer en effet, de même il faut prendre en compte que la cellule est un th non un td, donc préformatée... pour etre centrée.
Avez-vous essayer un !important dans la css ? sinon je pense qu'il faudrait passer par une div placée autour du titre de la catégorie, avec un class pour repositionner. (mon idée suivante pour le sujet d'hier soir ^^)
Avez-vous essayer un !important dans la css ? sinon je pense qu'il faudrait passer par une div placée autour du titre de la catégorie, avec un class pour repositionner. (mon idée suivante pour le sujet d'hier soir ^^)

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Centrer titre catégories
Re: Centrer titre catégories
J'ai repris ma template index_body est j'ai rajouté la balise :
devant ceci :
Et sa à trés bien marché.
Mais je voudrais savoir comme retirer le mot "Forum" juste au dessus des catégories s'il vous plait.
Voici mon index_body si nécessaire :
Merci à vous pour votre aide.
Cordialement
- Code:
<center></center>
devant ceci :
- Code:
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
Et sa à trés bien marché.
Mais je voudrais savoir comme retirer le mot "Forum" juste au dessus des catégories s'il vous plait.
Voici mon index_body si nécessaire :
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle" align="right">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" perms="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
</span>
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" perms="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<br><center><img src="http://www.picdo.net/fichiers/2011/7/12/c0caa5a2-02f3-42b2-acaa-0973c6dc1d18_520929qeeltxt.png"></center>
<center><table cellspacing='50' >
<tr>
<td style="padding: 20px; border: 3px solid #000000; width: 350px ; height: 200px; background : #996633; texte-align: justify; overflow: auto; "><span class="gensmall">
<span class="gensmall">
<span id="messages">{TOTAL_POSTS}</span>
<script type="text/javascript">document.getElementById('messages').innerHTML=document.getElementById('messages').innerHTML.replace(/Nos membres ont posté un total de/,"Les sorciers de Poudlard Univers ont jeté :");
document.getElementById('messages').innerHTML=document.getElementById('messages').innerHTML.replace(/message/,"sort");
document.getElementById('messages').innerHTML=document.getElementById('messages').innerHTML.replace(/messages/,"sorts");
</script><br><br>
<span id="users">{TOTAL_USERS}</span>
<script type="text/javascript">
document.getElementById('users').innerHTML=document.getElementById('users').innerHTML.replace(/Nous avons/,"L'univers de Poudlard compte");
document.getElementById('users').innerHTML=document.getElementById('users').innerHTML.replace(/membres enregistrés/,"sorciers rescensés");
</script><br><br>
<span id="newuser">{NEWEST_USER}</span>
<script type="text/javascript"> document.getElementById('newuser').innerHTML=document.getElementById('newuser').innerHTML.replace(/L'utilisateur enregistré le plus récent est/,"Le sorcier le plus récent à avoir pris le Poudlard Express est");
</script><br><br>
<span id="totaluser">{TOTAL_USERS_ONLINE}</span>
<script type="text/javascript"> document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/utilisateur en ligne/,"personne dans l'école"); document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/utilisateurs en ligne/,"personnes dans l'école");
document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/Enregistré/,"Sorcier");
document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/Enregistrés/,"Sorciers");
document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/Invisible/,"Sous cape d'invisibilité");
document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/Invisibles/,"Sous cape d'invisibilité");
document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/Invité/,"Cracmol");
document.getElementById('totaluser').innerHTML=document.getElementById('totaluser').innerHTML.replace(/Invités/,"Cracmol");
</script><br>
</script><br>
<span id="connecteduser">{LOGGED_IN_USER_LIST}</span>
<script type="text/javascript"> document.getElementById('connecteduser').innerHTML=document.getElementById('connecteduser').innerHTML.replace(/Utilisateur enregistré/,"Sorciers recensés"); document.getElementById('connecteduser').innerHTML=document.getElementById('connecteduser').innerHTML.replace(/Utilisateurs enregistrés/,"Sorciers recensés");
</script><br>
<span id="record">{RECORD_USERS}</span>
<script type="text/javascript"> document.getElementById('record').innerHTML=document.getElementById('record').innerHTML.replace(/Le record du nombre d'utilisateurs en ligne est de/,"Le record du nombre de sorciers vu à Poudlard Univers est de");
</script><br>
</span>
</td>
<td style="padding: 20px; border: 3px solid #000000; width: 350px ; height: 200px; background : #996633; texte-align: justify; overflow: auto; ">
<div style="background;>{L_CONNECTED_MEMBERS}</div>
</center>
</td>
</tr>
</table>
<IMG src="http://www.picdo.net/fichiers/2011/7/12/042876be-8a70-4f75-ae77-277a0455b8d7_312756qeel.png" align="left">
<div style="float:right;">
<table width="100%"><tr><td align="center" class="zonegroupe" height="50">
<a href="http://www.poudlardunivers.org/g1-direction" class="groupe"><font color="#6600FF">Direction</font></a>
<a href="http://www.poudlardunivers.org/g3-membres-du-ministere" class="groupe"><font color="#336600">Membres du Ministère</font></a>
<a href="http://www.poudlardunivers.org/g2-moderateurs" class="groupe"><font color="#000099">Modérateurs</font></a></td></tr>
<tr><td align="center" class="zonegroupe" height="50">
<a href="http://www.poudlardunivers.org/g4-professeurs-de-poudlard-univers" class="groupe"><font color="#660000">Professeurs de Poudlard Univers</font></a>
<a href="http://www.poudlardunivers.org/g5-personnel-de-poudlard-univers" class="groupe"><font color="#0066CC">Personnel de Poudlard Univers</font></a></td></tr>
<tr><td align="center" class="zonegroupe" height="50">
<a href="http://www.poudlardunivers.org/g6-aurors" class="groupe"><font color="#CC6600">Aurors</font></a>
<a href="http://www.poudlardunivers.org/g7-medicomages" class="groupe"><font color="#999900">Médicomages</font></a>
<a href="http://www.poudlardunivers.org/g8-marchands" class="groupe"><font color="#99CCCC">Marchands</font></a>
<a href="http://www.poudlardunivers.org/g9-ordre-du-phenix" class="groupe"><font color="#663333">Ordre du phénix</font></a></td></tr>
<tr><td align="center" class="zonegroupe" height="50">
<a href="http://www.poudlardunivers.org/g10-mangemorts" class="groupe"><font color="#333333">Mangemorts</font></a>
<a href="http://www.poudlardunivers.org/g11-gryffondor" class="groupe"><font color="#CC0000">Gryffondor</font></a>
<a href="http://www.poudlardunivers.org/g12-poufsouffle" class="groupe"><font color="#FFCC00">Poufsouffle</font></a></td></tr>
<tr><td align="center" class="zonegroupe" height="50">
<a href="http://www.poudlardunivers.org/g13-serdaigle" class="groupe"><font color="#3333CC">Serdaigle</font></a>
<a href="http://www.poudlardunivers.org/g14-serpentard" class="groupe"><font color="#003300">Serpentard</font></a>
<a href="http://www.poudlardunivers.org/g15-sorciers" class="groupe"><font color="#FFFFFF">Sorciers</font></a>
</td></tr></table>
</div>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
<DIV align=center><FONT size=2>Poudlard Univers.org<BR>Toute reproduction en totalité ou en partie est interdite.<BR>Les images et les noms relatifs à Harry Potter sont une propriété de la Warner Bros Corp. et J.K. Rowling.<BR> 2011/2012 Design by C.Sébastien
2011/2012 Design by C.Sébastien  2011/2012 Projet par C.Sébastien, Jeff, C. Rémi<BR>Optimisé pour Firefox 3, Internet Explorer 7, Safari 3 et Opera 9</FONT></DIV>
2011/2012 Projet par C.Sébastien, Jeff, C. Rémi<BR>Optimisé pour Firefox 3, Internet Explorer 7, Safari 3 et Opera 9</FONT></DIV>
Merci à vous pour votre aide.

Cordialement
 Re: Centrer titre catégories
Re: Centrer titre catégories
^^ essayez déjà en changeant votre hiérarchie, en séparant les éléments de l'index. Dites moi si cela vous va ?
Sinon ça se passe dans l'index_box, non l'index_body il me semble ??? au pire mettez moi un lien que je me repère.
Sinon ça se passe dans l'index_box, non l'index_body il me semble ??? au pire mettez moi un lien que je me repère.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Centrer titre catégories
Re: Centrer titre catégories
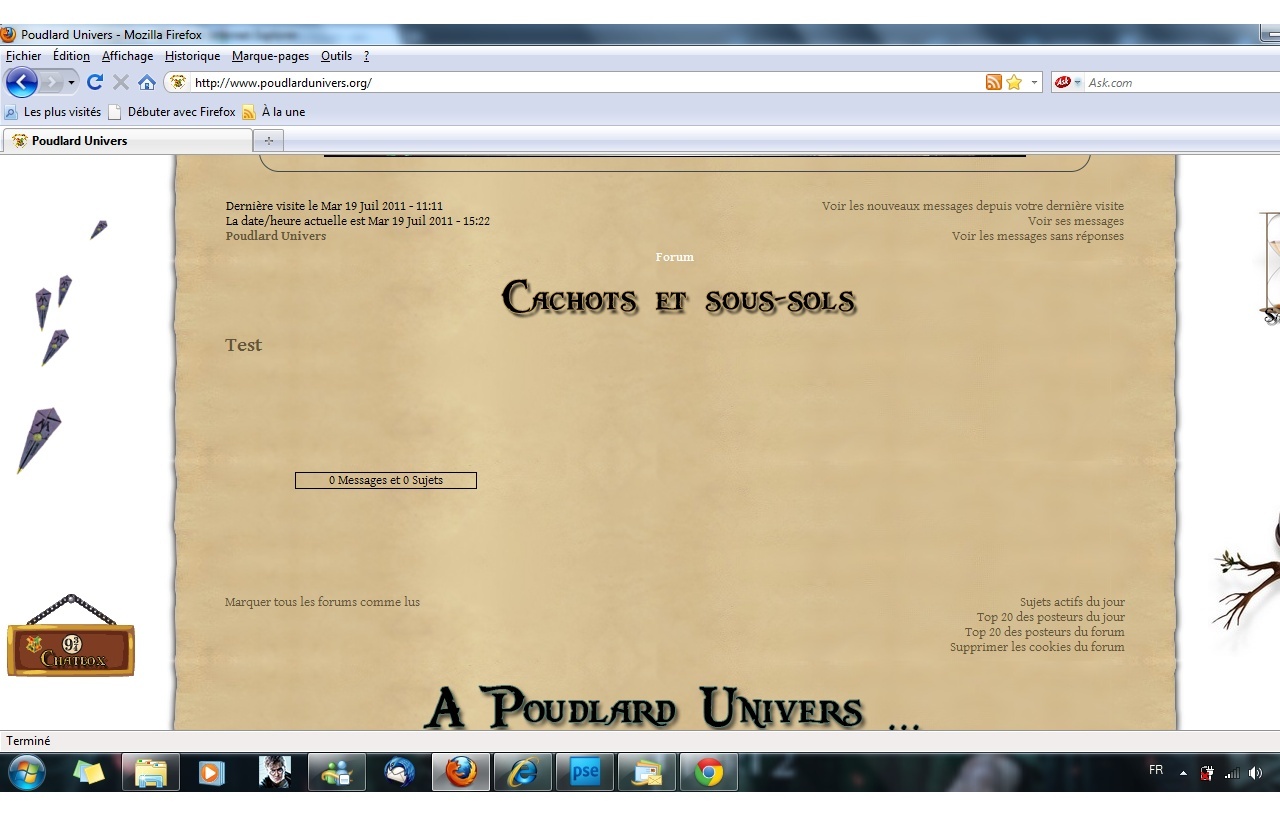
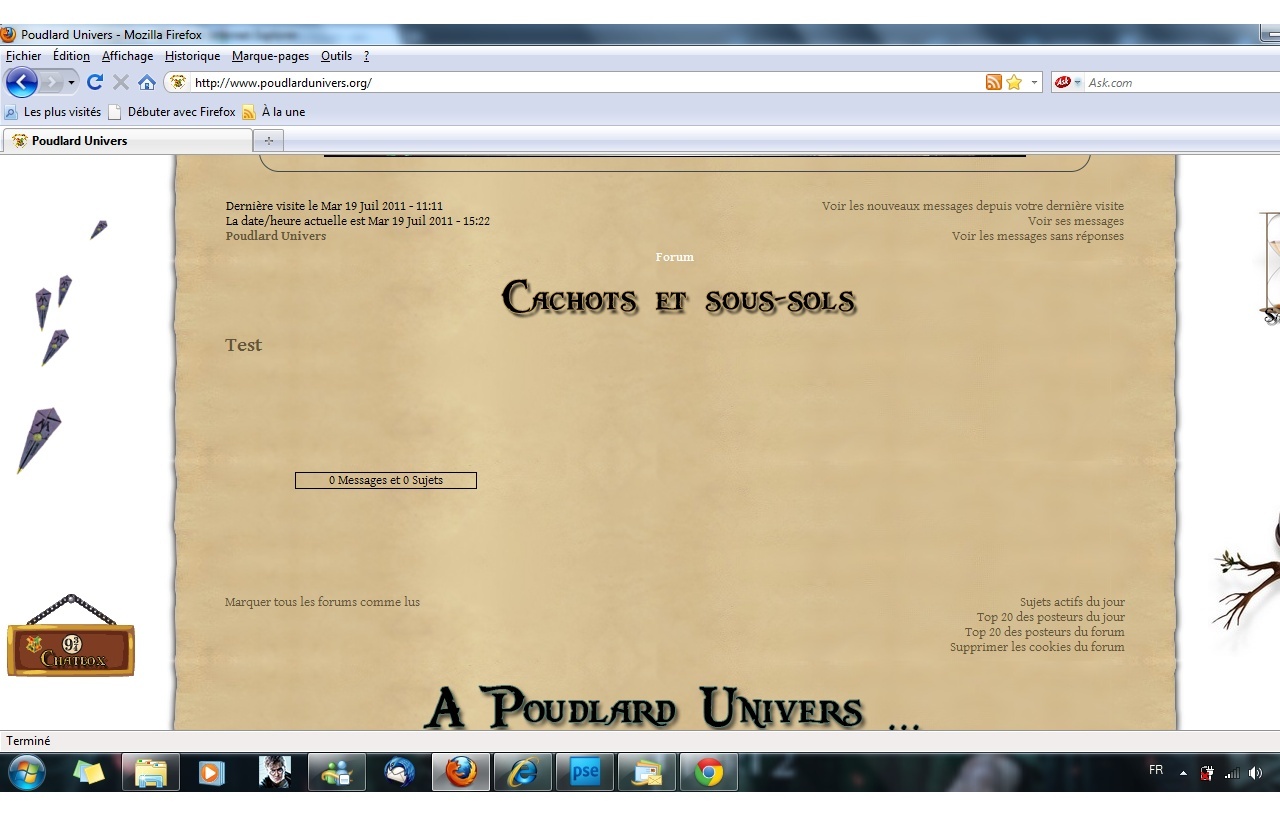
Je parle du mot "forum" en blanc :

Moi il me semblait que c'était dans index_body par cas voici mon index_box :
Merci

Moi il me semblait que c'était dans index_body par cas voici mon index_box :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<center><a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a></center>
</span>
</h{catrow.cathead.LEVEL}>
</td colspan="2">
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr><td height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}></td></tr></table>
<table class="catfond" width="100%" border="0" cellspacing="0" cellpadding="10"><tr>
<!-- BEGIN inc -->
<td width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td align="center" valign="middle">
<div style="width:180px;" class="dersuj"><span class="gensmall">{catrow.forumrow.TOPICS} Messages et {catrow.forumrow.POSTS} Sujets<br>{catrow.forumrow.LAST_POST}</span></div>
</td>
<td colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<div style="width:80%;" class="descrip"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span></div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<center> {catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</center>
</span>
</td>
</tr>
</table><table width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot --><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
</table>
Merci
 Re: Centrer titre catégories
Re: Centrer titre catégories
^^ je penche pour l'index_box car il commence avec les termes dernières visites
Bon je sais maintenant, vu votre hiérarchie, votre nom de catégorie apparait ici :
et non dans secondarytitlle qui lui est votre fameux Forum : balise à remplacer ou supprimer : {catrow.tablehead.L_FORUM}
donc pour votre code css, il s'agit de a.cattitle
Cordialement.
Bon je sais maintenant, vu votre hiérarchie, votre nom de catégorie apparait ici :
- Code:
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<center><a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a></center>
</span>
</h{catrow.cathead.LEVEL}>
et non dans secondarytitlle qui lui est votre fameux Forum : balise à remplacer ou supprimer : {catrow.tablehead.L_FORUM}
donc pour votre code css, il s'agit de a.cattitle
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Centrer titre catégories
Re: Centrer titre catégories
Ok parfait sa marche sans problème.
Merci à vous encore une fois.
Bonne journée
Sujet
Merci à vous encore une fois.
Bonne journée
Sujet

 Sujets similaires
Sujets similaires» Centrer le titre des catégories
» Centrer le titre des catégories
» Centrer le titre des catégories.
» Centrer titre des catégories
» Centrer le titre des catégories
» Centrer le titre des catégories
» Centrer le titre des catégories.
» Centrer titre des catégories
» Centrer le titre des catégories
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Horatio Mar 19 Juil 2011 - 11:57
par Horatio Mar 19 Juil 2011 - 11:57


