Feuille de personnage
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Feuille de personnage
Feuille de personnage
Bonjour,
j'aimerais faire quelque chose pour l'affichage de la feuille de personnage...
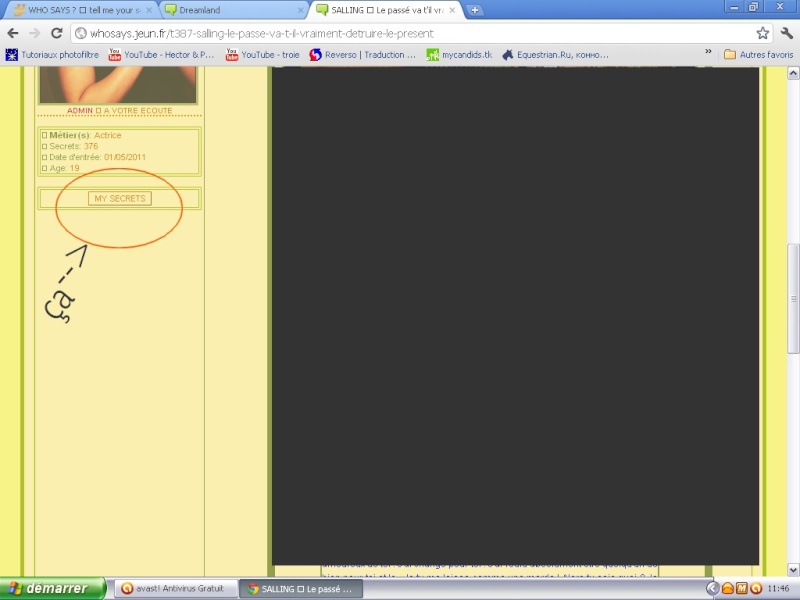
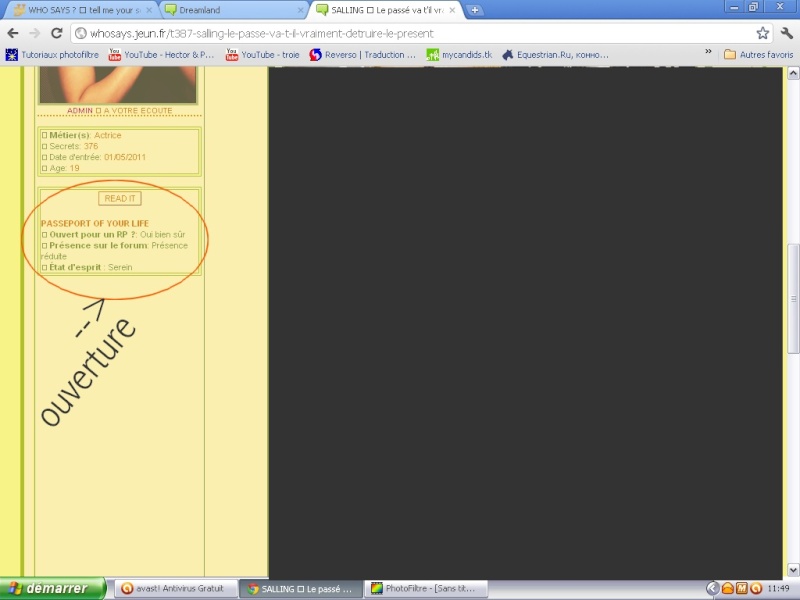
Comment puis je obtenir ce résultat :
Merci d'avance!
j'aimerais faire quelque chose pour l'affichage de la feuille de personnage...
Comment puis je obtenir ce résultat :
- Spoiler:

- Spoiler:

Merci d'avance!
Dernière édition par Shamrock le Jeu 28 Juil 2011 - 12:32, édité 1 fois
 Re: Feuille de personnage
Re: Feuille de personnage
Bonjour et Bienvenue Vu que vous êtes nouveau, voici quelques sujets importants :sur le Forum des Forums Forumactif  Sécurité : mail de fondation - Ce qu'il ne faut pas faire Sécurité : mail de fondation - Ce qu'il ne faut pas faire
|
 | Bonjour, Afin de faciliter les recherches ultérieures, merci de respecter les règles concernant le titre de votre sujet. En effet, votre titre :
- ne doit pas être en majuscules, - ne doit pas contenir de mots trop généralistes : "aide" ; "help" ; "besoin d'aide" ; "problème"... Merci de le modifier en cliquant sur le bouton  de votre premier message. de votre premier message. A bientôt sur ForumActif |
Bonjour,
Pour masquer la feuille de personnage, il faut insérer un code dans le template viewtopic body. Seul le compte fondateur à accès aux templates, êtes vous le fondateur?
Cordialement.

Invité- Invité
 Re: Feuille de personnage
Re: Feuille de personnage
Bonjour,
merci de votre réponse si rapide! En effet, je suis la fondatrice du forum...
merci de votre réponse si rapide! En effet, je suis la fondatrice du forum...
 Re: Feuille de personnage
Re: Feuille de personnage
Dans votre template viewtopic_body (panneau d'admin > affichage > templates - General > viewtopic_body) cherchez la variable qui correspond à la feuille de personnage, c'est ceci:
Cordialement.
- Code:
{postrow.displayed.POSTER_RPG}
- Code:
<div align="left"><div class="quotetitle"><input type="button" value="Regarder" style="width:70px;font-size:10px;margin:0px;padding:0px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Masquer'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Regarder'; }" /></div><div class="quotecontent"><div style="display: none;">
{postrow.displayed.POSTER_RPG}</div>
Cordialement.

Invité- Invité
 Re: Feuille de personnage
Re: Feuille de personnage
Le bouton existe bien, merci! Mais il y a un problème :/ j'ai beau cliquer que le bouton, rien ne se déroule :no
 Re: Feuille de personnage
Re: Feuille de personnage
Salut,
Désolée de poster sur mon topic, j'ai testé le code, il marche très bien, voici mon résultat :

Je me demandais juste si on pouvais changer l'épaisseur et la couleur du cadre du bouton, et même la couleur de la police Et le centrer :p
Et le centrer :p
Merci
Désolée de poster sur mon topic, j'ai testé le code, il marche très bien, voici mon résultat :

Je me demandais juste si on pouvais changer l'épaisseur et la couleur du cadre du bouton, et même la couleur de la police
Merci
 Re: Feuille de personnage
Re: Feuille de personnage
En fin de compte, j'ai réussi 
J'ai le même problème que Camoche03, comment centrer? Et aussi, chez moi, je clique sur "regarder", cela affiche les informations, mais le texte reste le même (->regarder), il ne change pas (alors que normalement, il devrait mettre "masquer")... :/

J'ai le même problème que Camoche03, comment centrer? Et aussi, chez moi, je clique sur "regarder", cela affiche les informations, mais le texte reste le même (->regarder), il ne change pas (alors que normalement, il devrait mettre "masquer")... :/
 Re: Feuille de personnage
Re: Feuille de personnage
Pour centrer le bouton, remplacez <div align="left"> par <div align="center"> .
Pour changer l'apparence du bouton , vous pouvez le faire à l'aide de CSS dans cette partie:
Pour l'affichage de texte "masquer" , j'ai constaté le soucis. Il n'y a pas de problème avec Firefox et I.E.9, mais Chrome refuse de changer le texte . Je vais me renseigner pour trouver une solution.
. Je vais me renseigner pour trouver une solution.
Edit: J'ai trouvé le code qui fonctionne avec Chrome. Remplacez celui donné par:
Cordialement.
Pour changer l'apparence du bouton , vous pouvez le faire à l'aide de CSS dans cette partie:
- Code:
style="width:70px;font-size:10px;margin:0px;padding:0px;"
Pour l'affichage de texte "masquer" , j'ai constaté le soucis. Il n'y a pas de problème avec Firefox et I.E.9, mais Chrome refuse de changer le texte
Edit: J'ai trouvé le code qui fonctionne avec Chrome. Remplacez celui donné par:
- Code:
<div align="center"><div onClick="this.firstChild.value=(this.firstChild.value=='Voir')?'Masquer':'Voir';this.lastChild.style.display=(this.firstChild.value=='Voir')?'none':'block';" style="text-align: center;"><input type="button" value="Voir" style="width:70px;font-size:10px;margin:0px;padding:0px;"/><div style="display: none; text-align: left;">
{postrow.displayed.POSTER_RPG}</div></div>
Cordialement.

Invité- Invité
 Re: Feuille de personnage
Re: Feuille de personnage
Merci beaucoup, cela marche parfaitement! ♥
 Sujets similaires
Sujets similaires» affiché feuille de personnage de wowarmory dans feuille de personnage
» Feuille de personnage au survol, la feuille n’apparaît pas
» Feuille de personnage
» Feuille de personnage
» Feuille de personnage
» Feuille de personnage au survol, la feuille n’apparaît pas
» Feuille de personnage
» Feuille de personnage
» Feuille de personnage
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Shamrock Jeu 28 Juil 2011 - 12:03
par Shamrock Jeu 28 Juil 2011 - 12:03


