Cette astuce permet d'ajouter un bouton  afin qu'un membre puisse sauver des sélections de texte et de les replacer quand il le souhaite et où il le souhaite : afin qu'un membre puisse sauver des sélections de texte et de les replacer quand il le souhaite et où il le souhaite :
- Voir illustration :
Remarques :
- Tout d'abord, seuls les membres avec un navigateur assez récent (en particulier pas les vieilles versions d'IE) verront le bouton ;
- Ensuite, les données sont sauvées dans la mémoire du navigateur, donc en changeant de navigateur et/ou d'ordinateur, les messages ne seront plus là ;
- Enfin, les messages ajoutés pendant une navigation privée ne dureront que jusqu'à la fin de la navigation privée.
Installation
Création du script - Citation :
- Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript est activée, puis créez un nouveau javascript ayant pour titre "Bouton sauvegarder" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
- Code:
-
function insertText(a) {
var c = localStorage.getItem("fasave" + a);
if(null === c) {
$("#savep div[onClick^='insertText(" + a + ")']").remove()
}else {
if(1 == $("#savep select").val()) {
localStorage.removeItem("fasave" + a), localStorage.removeItem("fasavet" + a), $("#savep div[onClick^='insertText(" + a + ")']").remove()
}else {
if(2 == $("#savep select").val()) {
var b = localStorage.getItem("fasavet" + a), b = prompt("Entrer le titre de la sauvegarde :", b ? b : "");
null !== b && ("" == b ? (localStorage.removeItem("fasavet" + a), $("#savep div[onClick^='insertText(" + a + ")']").text('"' + c.substr(0, 30).replace(/</g, "<").replace(/>/g, ">") + (30 < c.length ? "..." : '"'))) : (localStorage.setItem("fasavet" + a, b), $("#savep div[onClick^='insertText(" + a + ")']").text(b)))
}else {
replaceTxt(c)
}
}
}
}
function replaceTxt(a) {
var c = $(".sourceMode textarea");
if(c.length) {
start = c[0].selectionStart;
end = c[0].selectionEnd;
stop = c[0].scrollTop;
sleft = c[0].scrollLeft;
text = c.val();
for(var b = [""], e = /^([\s\S]*?)(((\$\$)+)(\$?)|(\$))0([\s\S]*)$/, d;d = a.match(e);) {
b[b.length - 1] += d[1], "$" == d[6] || "" == d[4] ? b[b.length] = "" : b[b.length - 1] += d[3].substr(0, d[3].length / 2) + "0", a = d[7]
}
b[b.length - 1] = a;
e = text.substring(start, end);
a = b[0];
d = a.length;
for(var f = 1;f < b.length;f++) {
a += e, a += b[f]
}
c.val(text.substr(0, start) + a + text.substr(end));
c[0].selectionStart = start + d;
c[0].selectionEnd = 1 < b.length ? end + d : start + d;
c[0].scrollTop = stop;
c[0].scrollLeft = sleft
}
}
function saveExport() {
for(var a = null === localStorage.getItem("fasave-length") ? 0 : localStorage.getItem("fasave-length"), c = "[", b = 0;b < a;b++) {
var e = localStorage.getItem("fasave" + b);
if(null !== e) {
var d = localStorage.getItem("fasavet" + b);
"[" != c && (c += ",");
c += (null === d ? "" : escape(d) + ":") + escape(e)
}
}
replaceTxt(c + "]")
}
function saveImport() {
var a = $(".sourceMode textarea").val().substring($(".sourceMode textarea").prop("selectionStart"), $(".sourceMode textarea").prop("selectionEnd")).replace(/\s/g, "");
if(/^\[[%/^a-zA-Z0-9\*@_\+\.\/:,-]*\]$/.test(a)) {
for(var a = a.substr(1, a.length - 2).split(","), c = 0;c < a.length;c++) {
var b = a[c].split(":");
2 == b.length ? saveItem(unescape(b[1]), unescape(b[0])) : saveItem(unescape(b[0]), "")
}
}
}
function saveSelect() {
var a = $(".sourceMode textarea");
0 != $(a).prop("selectionStart") - $(a).prop("selectionEnd") && (a = a.val().substring($(a).prop("selectionStart"), $(a).prop("selectionEnd")), saveItem(a, ""))
}
function saveItem(a, c) {
for(var b = parseInt(null === localStorage.getItem("fasave-length") ? 0 : localStorage.getItem("fasave-length")), e = 0;e < b;e++) {
var d = localStorage.getItem("fasave" + e);
null !== d && d == a && (localStorage.removeItem("fasavet" + e), $("#savep div[onClick^='insertText(" + e + ")']").remove(), localStorage.removeItem("fasave" + e))
}
localStorage.setItem("fasave" + b, a);
"" != c && localStorage.setItem("fasavet" + b, c);
localStorage.setItem("fasave-length", b + 1);
$("#savep select").after('<div class="savedt" onClick="insertText(' + b + ');return false;">' + (c ? c : """ + a.substr(0, 30).replace(/</g, "<").replace(/>/g, ">") + (30 < a.length ? "..." : """)) + "</div>")
}
$(function(){$(function() {
$("#text_editor_textarea").length && window.localStorage && "Microsoft Internet Explorer" != navigator.appName && ($('.sceditor-button-source').before('<a class="sceditor-button" unselectable="on" title="Sauvegarde" id="save_button"><div unselectable="on" style="background-image:url(http://i49.servimg.com/u/f49/15/59/73/38/save10.png)">Sauvegarde</div></a>'), $("#save_button").click(function(a) {
a.stopPropagation();
if(a.shiftKey) {
$("#saveshift").length || $('<div class="save-bloc sceditor-dropdown" id="saveshift" style="display:none"><div onClick="saveExport()">Exporter</div><div onClick="saveImport()">Importer</div></div>').appendTo("body").css({top:$('#save_button').offset().top,left:$('#save_button').offset().left,marginTop: $('#save_button').outerHeight(),position:'absolute'}), $("#savep").hide(300), $("#saveshift").toggle(300)
}else {
if(!$("#savep").length) {
$('<div class="save-bloc sceditor-dropdown" id="savep" style="display:none"><div><select style="margin-bottom:5px"><option value="0">Insérer</option><option value="1">Supprimer</option><option value="2">Nommer</option></select></div><div id="saves" style="display:none"><br /><span onClick="saveSelect()">Sauver la sélection</span></div></div>').appendTo("body").css({top:$('#save_button').offset().top,left:$('#save_button').offset().left,marginTop: $('#save_button').outerHeight(),position:'absolute'});
$("#savep").click(function(a) {
a.stopPropagation()
});
for(var a = null === localStorage.getItem("fasave-length") ? 0 : localStorage.getItem("fasave-length"), c = 0;c < a;c++) {
var b = localStorage.getItem("fasave" + c);
null !== b && $("#savep select").after('<div class="savedt" onClick="insertText(' + c + ');return false;">' + (null === localStorage.getItem("fasavet" + c) ? """ + b.substr(0, 30).replace(/</g, "<").replace(/>/g, ">") + (30 < b.length ? "..." : """) : localStorage.getItem("fasavet" + c)) + "</div>")
}
}
$("#saveshift").hide(300);
$("#savep").toggle(300)
}
}), $(".sourceMode textarea").select(function() {
$("#saves").show()
}), $(".sourceMode textarea").bind("click keyup keydown", function() {
0 == $(this).prop("selectionStart") - $(this).prop("selectionEnd") && $("#saves").hide()
}))
})});
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications.
Insertion du CSS - Citation :
- Panneau d'administration Affichage Images et Couleurs - Couleurs (Onglet Feuille de style CSS)
Ajoutez le code suivant :
- Code:
-
#savec { position:relative; }
.save-bloc { color: #555!important; z-index: 1000; padding: 5px; border: 1px solid #BCBCBC; background: #efefef url(http://2img.net/i/fa/prosilver/bg_button.gif) repeat-x; display:none;top:20px;left:0px;position:absolute; white-space:nowrap; }
.save-bloc div:hover { color: #050505!important; }
.save-bloc div { cursor: pointer; }
.save-bloc select { background: #ccc; border: 1px solid #aaa; margin-bottom: 5px; }
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications.
Utilisation de la fonctionnalité Les options de base
Le bouton sauvegarder comporte quatre options :
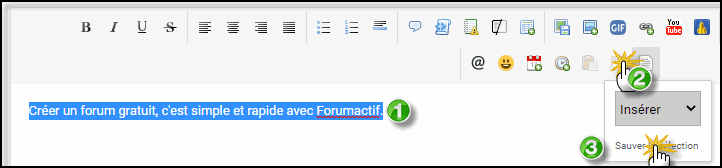
- Sauver la sélection : permet à l'utilisateur de sauvegarder une partie (ou la totalité) d'un message. Il vous suffit de sélectionner le passage (ou la totalité) du message et de cliquer sur "Sauver la sélection" :
- Voir illustration :
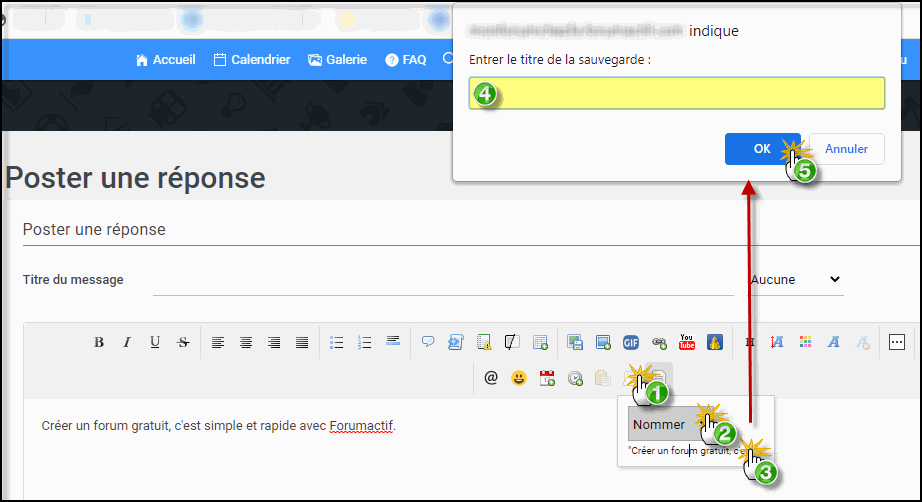
- Nommer : permet à l'utilisateur de nommer un élément sauver dans la liste. Il vous suffit de sélectionner l'option "Nommer" puis de cliquer sur l'élément sauvé dans la liste et de lui attribuer un titre :
- Voir illustration :
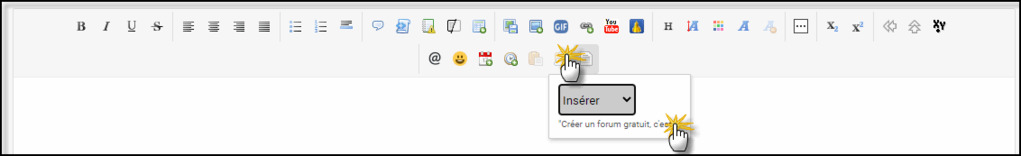
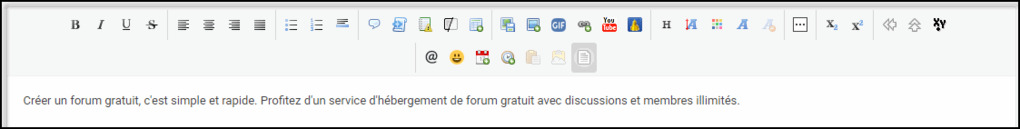
- Insérer : permet d'insérer un ou plusieurs élément(s) sauvegardé(s). Il vous suffit de vous rendre dans la zone de saisie de votre message et de sélectionner l'option "Insérer" puis de cliquer sur le (ou les) élément(s) à insérer :
- Voir illustration :
- Supprimer : permet de supprimer un ou plusieurs élément(s) sauvegardé(s). Il vous suffit de sélectionner l'option "supprimer" puis de cliquer sur le (ou les) élément(s) à supprimer :
- Voir illustration :
Programmer des mises en forme à l'insertionGrâce à cette option, vous sauvez des mises en forme. Par exemple, si vous avez pour habitude de mettre un gras avec une couleur définie les pseudos de vos membres lors de la rédaction d'un message, vous pourriez utiliser cette astuce :
- Code:
-
[b][color=#84c75]$0[/color][/b]
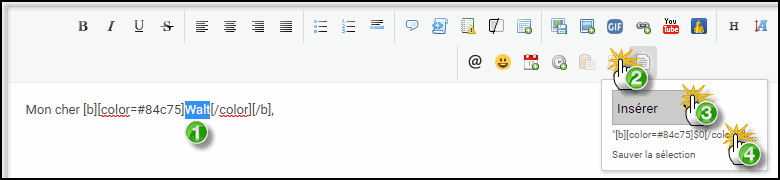
Le paramètre $0 permet d'appliquer la mise en forme sauvée autour de l'élément sélectionné avant l'insertion :
|
 Ajouter un bouton de sauvegarde à l'éditeur en mode source
Ajouter un bouton de sauvegarde à l'éditeur en mode source afin qu'un membre puisse sauver des sélections de texte et de les replacer quand il le souhaite et où il le souhaite :
afin qu'un membre puisse sauver des sélections de texte et de les replacer quand il le souhaite et où il le souhaite :

 Sujets similaires
Sujets similaires