Cette astuce permet de créer des tableaux à onglets. Ces tableaux peuvent être insérés dans le message sur la page d'accueil, dans les templates de votre forum où sur une page HTML.
Insertion du script JavaScript
Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Tableaux à onglets" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
- Code:
$(function() {
// clic sur un onglet
var d = function() {
// si l'onglet est déjà actif, ne rien faire
if ($(this).is(".selected")) return;
// affiche le contenu correspondant et on met l'onglet en sélectionné
var a = $(this).closest(".systab");
a.find(".selected").removeClass("selected").filter(".content")[a.is(".s_slide") ? "slideUp" : a.is(".s_fade") ? "fadeOut" : "hide"](+((a.attr("class") || "").match(/^[sS]*(?:^|s)s_trans([0-9]+)(?:s|$)[sS]*$/) || ["", 500])[1]);
$(this).addClass("selected").data("content").addClass("selected").stop(!0, !0)[a.is(".s_slide") ? "slideDown" : a.is(".s_fade") ? "fadeIn" : "show"](+((a.attr("class") || "").match(/^[sS]*(?:^|s)s_trans([0-9]+)(?:s|$)[sS]*$/) || ["", 500])[1])
};
// pour chacun des systèmes d'onglets
$("div.systab").each(function() {
var a = $("> div", this).detach(),
c = this,
b;
// on ajoute le conteneur d'onglet avant ou après ( si s_bottom )
$(this).html('<div class="' + ($(this).is(".s_bottom") ? "contents" : "tabs") + '"></div><div class="' + ($(this).is(".s_bottom") ?
"tabs" : "contents") + '"></div>');
$(a).each(function() {
b = $(this).children(":first");
b.is("span") ? (
$("> div.tabs", c).append($(b).addClass("tab").data("content", $(this))), $(this).addClass("content").data("tab", b)) : $(this).remove()
});
$("> div.contents", this).append(a);
b = $(".content:first,.content.selected", this).last();
$(b).addClass("selected").siblings().hide();
$(b).data("tab").addClass("selected")
}).on("click", ".tab", d).filter(".s_hover").on("mouseenter", ".tab", d)
});
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder vos modifications.
Insertion du code CSS
Panneau d'administration Affichage Images et Couleurs - couleurs (Onglet Feuille de style CSS)
- Code:
/* .systab .tab => les onglet */
.systab .tab {
padding: 2px 10px;
margin-right: 5px;
color: #000;
background: #fff;
border: 1px solid #000;
cursor: pointer;
}
/* .systab .tab:hover => les onglets survolés */
.systab .tab:hover {
background: #b8efa1;
color: #487f31;
border-color: #487f31;
}
/* .systab .tab.selected => les onglets sélectionnés */
.systab .tab.selected{
color: #ccc;
background: #333;
}
/* .systab .contents => les conteneurs des contenus associés aux onglets */
.systab .contents {
margin-top: 1px;
margin-bottom: 1px;
color: #000;
background: #fff;
border: 1px solid #000;
padding: 10px;
}
/* style des onglets si ils sont à gauche ou à droite */
.systab.s_float .tab,.systab.s_float .tab {
display: block;
margin: 5px;
}
/* flottement des conteneurs si les onglets sont à gauche où à droite */
.systab.s_float .tabs,.systab.s_float .contents {
float: left;
}
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder vos modifications.
Insertion du code HTML
Intégrez le code HTML suivant dans l'endroit désiré (autorisant le HTML).
- Code:
<div class="systab">
<div>
<span>Mon onglet 1</span>
Mon contenu 1
</div>
<div class="selected">
<span>Mon onglet 2</span>
Mon contenu 2
</div>
<div>
<span>Mon onglet 3</span>
Mon contenu 3
</div>
</div>
Vous avez la possibilité de personnaliser le code HTML :
- Remplacez "mon onglet #" et "mon contenu #" par le nom d'onglet et le contenu désiré ;
- Mettez la classe class="selected" à l'onglet que vous voulez avoir ouvert au départ (si il n'y en a pas, le premier onglet sera ouvert par défaut) ;
- Vous pouvez rajouter à côté de systab des mots séparés par des espaces :
- s_bottom pour que les onglets soient en dessous du contenu ;
- s_float pour que les onglets soit à gauche (si il n'y a pas s_bottom) ou à droite (si il y a s_bottom), attention si vous voulez terminer le flottement pour les éléments qui suivent, il faudra ajouter après le tableau à onglet un <div style="clear:left"></div> ;
- s_slide pour que le changement de contenu des onglets se fasse par un effet de glissement vertical ;
- s_fade pour que le changement de contenu des onglets se fasse par un effet d'opacité ;
- s_hover pour que le changement d'onglet se fasse juste en survolant un onglet ;
- s_trans# (# est un chiffre entier) pour indiquer le temps de la transition (en millisecondes) d'un contenu d'onglet (par défaut la transition prend 500 millisecondes).
- Mettez la classe class="selected" à l'onglet que vous voulez avoir ouvert au départ ( si il n'y en a pas, le premier onglet sera ouvert par défaut).
- Vous pouvez personnaliser le tableau d'onglets lui même (plutôt qu'avoir le même style pour tout les tableaux d'onglets), en ajoutant soit du style avec l'attribut style="style:css; que:vous; a:joutez;" aux balises du code html, soit en ajoutant une classe personnalisée (et en ajoutant dans le CSS du style pour cette classe personnalisée).
Démonstrations
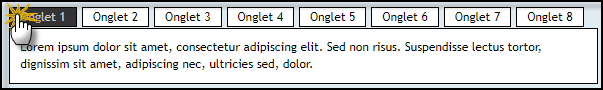
Onglets en exemple de base
- Code:
<div class="systab">
<div>
<span>Onglet 1</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.
</div>
<div>
<span>Onglet 2</span>
Cras elementum ultrices diam. Maecenas ligula massa, varius a, semper congue, euismod non, mi. Proin porttitor, orci nec nonummy molestie, enim est eleifend mi, non fermentum diam nisl sit amet erat.
</div>
<div>
<span>Onglet 3</span>
Duis semper. Duis arcu massa, scelerisque vitae, consequat in, pretium a, enim. Pellentesque congue. Ut in risus volutpat libero pharetra tempor. Cras vestibulum bibendum augue. Praesent egestas leo in pede.
</div>
<div>
<span>Onglet 4</span>
Praesent blandit odio eu enim. Pellentesque sed dui ut augue blandit sodales. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aliquam nibh. Mauris ac mauris sed pede pellentesque fermentum.
</div>
<div>
<span>Onglet 5</span>
Maecenas adipiscing ante non diam sodales hendrerit. Ut velit mauris, egestas sed, gravida nec, ornare ut, mi. Aenean ut orci vel massa suscipit pulvinar. Nulla sollicitudin.
</div>
<div>
<span>Onglet 6</span>
Fusce varius, ligula non tempus aliquam, nunc turpis ullamcorper nibh, in tempus sapien eros vitae ligula. Pellentesque rhoncus nunc et augue. Integer id felis. Curabitur aliquet pellentesque diam. Integer quis metus vitae elit lobortis egestas.
</div>
<div>
<span>Onglet 7</span>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi vel erat non mauris convallis vehicula. Nulla et sapien. Integer tortor tellus, aliquam faucibus, convallis id, congue eu, quam. Mauris ullamcorper felis vitae erat. Proin feugiat, augue non elementum posuere, metus purus iaculis lectus, et tristique ligula justo vitae magna. Aliquam convallis sollicitudin purus.
</div>
<div>
<span>Onglet 8</span>
Praesent aliquam, enim at fermentum mollis, ligula massa adipiscing nisl, ac euismod nibh nisl eu lectus. Fusce vulputate sem at sapien. Vivamus leo. Aliquam euismod libero eu enim. Nulla nec felis sed leo placerat imperdiet. Aenean suscipit nulla in justo. Suspendisse cursus rutrum augue. Nulla tincidunt tincidunt mi. Curabitur iaculis, lorem vel rhoncus faucibus, felis magna fermentum augue, et ultricies lacus lorem varius purus. Curabitur eu amet.
</div>
</div>

Onglets en bloc au dessus
- Code:
<div class="systab" id="tab-bloc">
<div id="tab-regles">
<span><img src="http://i.imgur.com/8aDn6.gif" /> Règles</span>
<ul>
<li>Premier commandement : Un seul Dieu tu aimeras et adoreras parfaitement.
<li>Deuxième commandement : Son saint nom tu respecteras, fuyant blasphème et faux serment.
<li>Troisième commandement : Le jour du Seigneur garderas, en servant Dieu dévotement.
<li>Quatrième commandement : Tes père et mère honoreras, tes supérieurs pareillement.
<li>Cinquième commandement : Meurtre et scandale éviteras, haine et colère également.
<li>Sixième commandement : La pureté observeras, en tes actes soigneusement.
<li>Septième commandement : Le bien d'autrui tu ne prendras, ni retiendras injustement.
<li>Huitième commandement : La médisance banniras et le mensonge également.
<li>Neuvième commandement : En pensées, désirs veilleras à rester pur entièrement.
<li>Dixième commandement : Bien d'autrui ne convoiteras pour l'avoir malhonnêtement.
</ul>
</div>
<div class="selected" id="tab-bienvenue">
<span><img src="http://i.imgur.com/Xq6ZJ.jpg" /> Bienvenue</span>
<marquee direction="up">
<div>Welkom</div><div>أهلاً و سهلاً</div><div>Բարի գալուստ!</div><div>Xoş gəlmişsiniz!</div><div>Ongi etorri</div><div>歡迎</div><div>Bienvenue</div><div>Καλώς Ορίσατε</div><div>Aloha</div><div>ᑐᙵᓱ</div><div>ようこそ</div><div>환영합니다</div><div>ຍິນດີຕ້ອນຮັບ</div><div>Laipni lūdzam</div><div>Räxim itegez</div><div>Benvignùo</div><div>Merhbe</div><div>კეთილი იყოს თქვენი</div><div>Vælkomin</div><div>Добро пожаловать</div><div>Haykuykuy!</div>
</marquee>
</div>
<div id="tab-staff">
<span><img src="http://i.imgur.com/enPmV.png" /> Staff</span>
<table>
<tr>
<td><span style="color:red;font-weight:bold;">Admin :</span></td>
<td><span>JP, R2D2, Chuck</span></td>
<tr>
<tr>
<td><span style="color:green;font-weight:bold;">Modo :</span></td>
<td>Skully, Dark angel, Terminator, JCVD</td>
<tr>
</table>
</div>
</div>
- Code:
/* #tab-bloc = ce tableau d'onglet / .tabs = conteneur des onglets */
#tab-bloc .tabs {
text-align: center;
margin-bottom: 10px;
}
/* .tab = onglets */
#tab-bloc .tab {
border-radius: 5px;
border: none;
margin: 0 20px;
background: none;
}
/* .tab.selected = onglet sélectionné*/
#tab-bloc .tab.selected {
background: #111;
box-shadow: 0 0 5px #333;
color: #eee;
font-weight: bold;
}
/* .tab img = image dans les onglets */
#tab-bloc .tab img {
vertical-align: -3px;
}
/* .contents = conteneur des contenu */
#tab-bloc .contents {
border: 3px double #aaa;
background: #eee;
border-radius: 50px;
padding: 25px;
}
/* #tab-staff = contenu associé à l'onglet staff */
#tab-staff {
background: url(http://i.imgur.com/KlbuC.jpg);
width: 791px;
height: 607px;
border: 1px dotted #ccc;
margin: auto;
}
#tab-staff table {
color: #444;
background: url(http://i.imgur.com/GEdKG.png);
margin: 100px auto;
font-weight: 30px;
opacity: 0.8;
border: 2px solid #ccc;
border-radius: 5px;
}
/* #tab-bienvenue = contenu associé à l'onglet bienvenue */
#tab-bienvenue {
border-radius: 50px;
border: 2px dashed #bbb;
background: url(http://i.imgur.com/yAyJl.jpg);
text-align: center;
font-size: 20px;
color: #333;
text-shadow: 0 0 5px #fff;
}
/* #tab-bienvenue marquee = le marquee dans l'onglet bienvenue */
#tab-bienvenue marquee {
width: 400px;
text-align: center;
}
/* #tab-regles = contenu associé à l'onglet règles */
#tab-regles ul {
font-family: georgia, arial, serif;
font-size: 17px;
list-style: url(http://i.imgur.com/DMC6G.gif);
}
#tab-regles li {
margin-bottom: 10px;
color: green;
}

tableaux à onglets l'un en dessous de l'autre avec les onglets à gauche
- Code:
<div class="systab s_float">
<div>
<span>Canarie</span>
<img src="http://i.imgur.com/8JWJj.jpg" />
</div>
<div class="selected">
<span>Grenouille</span>
<img src="http://i.imgur.com/dnZgw.png" />
</div>
<div>
<span>Champi</span>
<img src="http://i.imgur.com/ZDZ9D.jpg" />
</div>
</div>
<div style="clear:left"></div>
<div class="systab s_float">
<div>
<span>Nuage</span>
<img src="http://i.imgur.com/JkFcQ.jpg" />
</div>
</div>
<div style="clear:left"></div>
<div class="systab s_float">
<div>
<span>spirou</span>
<img src="http://i.imgur.com/8seS0.gif" />
</div>
<div class="selected">
<span>boule et bill</span>
<img src="http://i.imgur.com/k8YCF.jpg" />
</div>
<div style="clear:left"></div>
Un tableau avec les onglets en bas, de plusieurs couleurs, avec un changement de contenu en glissement vertical et qu'il suffise de survoler l'onglet pour que le contenu change
- Code:
<div class="systab s_bottom s_slide s_hover">
<div>
<span style="background:red">Nadir</span>
<span style="color:red">
<strong>Nom masculin singulier</strong>
<ul><li>(astronomie) point virtuel de la sphère céleste, situé à l'extrémité d'une ligne verticale partant d'un endroit donné du globe et passant par le centre de la terre, opposé au zénith</li></ul>
</span>
</div>
<div>
<span style="background:blue">Azur</span>
<span style="color:blue">
<strong>Adjectif invariant en genre et en nombre </strong>
<ul><li>bleu comme le ciel</li></ul>
<strong>Nom masculin singulier</strong>
<ul><li>ciel</li></ul>
</span>
</div>
<div>
<span style="background:green">Hégémonie</span>
<span style="color:green">
<strong>Nom féminin singulier </strong>
<ul><li>dans l'Antiquité, suprématie d'un peuple, d'une institution ou d'un groupe social</li></ul>
</span>
</div>
</div>
Deux tableaux personnalisés à part grâce à du CSS :
- Code:
<div class="systab s_float montab1">
<div>
<span class="mononglet1">1, 2, 3</span>
Je m'en vais aux bois
</div>
<div>
<span class="mononglet4">4, 5, 6</span>
Cueillir des cerises
</div>
<div>
<span class="mononglet7">7, 8, 9</span>
Dans mon panier neuf
</div>
</div>
<div class="systab s_float s_bottom montab2">
<div>
<span class="mononglet10">10, 11, 12</span>
Elles seront toutes rouges
</div>
</div>
<div style="clear:left"></div>
- Code:
.montab1 .tab {
border-radius: 10px;
}
.montab1 .contents {
width: 10%;
margin-right: 30px;
border: 1px dashed blue;
background: #eef;
}
.montab2 .contents {
width: 40%;
border: none;
background: #efe;
box-shadow:0 0 10px #aba;
border-radius: 20px;
}
.montab2 .tab.selected {
color: red;
background: blue;
}
.montab1 .mononglet4 {
color: blue;
}
.montab1 .mononglet7 {
color: orange;
}
|
 Tableaux à onglets
Tableaux à onglets

 Accueil
Accueil Créer un forum
Créer un forum


 par I_solde Dim 31 Juil 2011 - 21:22
par I_solde Dim 31 Juil 2011 - 21:22