Difficulté avec ma page d’accueil
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Difficulté avec ma page d’accueil
Difficulté avec ma page d’accueil
Bonjour,
Je vous propose un petit casse-tête. J'ai essayé de faire une page d’accueil avec une image en fond mais je me suis toute mélangé dans les codes... Alors voici le code de la page d'accueil et du CSS.
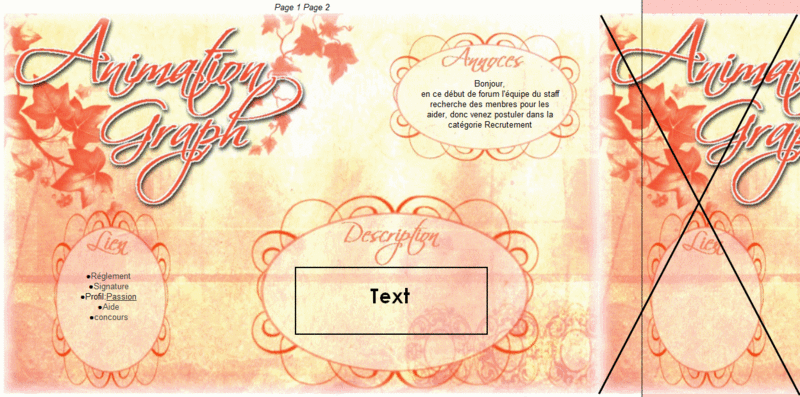
Pour être plus précise je vous est fait des schémas :
Dans description il n'y à rien présentement mais j'aimerais écrire ce si :
Bienvenue sur Animation Graph !
Ce forum est pour les passionnés de graphisme. Il regorge d’une grande animation qui seras vous faire évoluez dans l’apprentissage de cette art si divertissante et plaisante. Rejoignez notre petite communauté et participé aux concours, duels et défis ! Des tutoriels serons mis à votre disposition et même une partie conseille pour vous aider à vous améliorez.
Le Staff
Si vous vous pouvez également le "blablablabla" ce sont 3 images comme cell-ci :
Je vous remercie d’avance de m'aider à démailler tout c'est codes.
Je vous propose un petit casse-tête. J'ai essayé de faire une page d’accueil avec une image en fond mais je me suis toute mélangé dans les codes... Alors voici le code de la page d'accueil et du CSS.
- Accueil:
- Code:
<script type="text/javascript">
//<!--
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
</script>
<table align="center"><tr><td>
<div class="systeme_onglets">
<div class="onglets">
<!-- onglet 1 -->
<span class="onglet_0 onglet" id="onglet_one" onmouseover="javascript:change_onglet('one');"><i>Page 1</i></span>
<!-- onglet 2 -->
<span class="onglet_0 onglet" id="onglet_two" onmouseover="javascript:change_onglet('two');"><i>Page 2</span>
</div>
</td></tr></table>
<!-- CONTENU DU TABLEAU -->
<div class="contenu_onglets">
<!-- 1ière page -->
<div class="contenu_onglet" id="contenu_onglet_one">
<table width="100%" class="image_1"><tr><td>
<table width="100%" VALIGN="bottom><tr><td VALIGN="bottom><br>
<div style="width: 255px;height: 25px;margin-left: 65px VALIGN="bottom";color:#000;word-wrap:break-word;">
</br></br></br></br></br></br></br>
●<a href="http://animationgraph.forum-canada.com/t1-reglements" class="postlink">Réglement</a><br>
●<a href="http://animationgraph.forum-canada.com/t2-signature-du-reglement" class="postlink">Signature</a><br>
●Profil:{USER&nbsp;LINK} <br>
●<a href="http://animationgraph.forum-canada.com/f20-question"
class="postlink">Aide</a><br>
●<a href="http://animationgraph.forum-canada.com/f7-concours" class="postlink" target="_blank" rel="nofollow">concours</a></div>
</div>
</td></tr></table>
</td>
<td>
<table width="100%"><tr><td><br>
<div style="width: 1059px;height: 325px;margin-left: 65px;color:#000;word-wrap:break-word;">
Bonjour,</br>
en ce début de forum l'équipe du staff </br>
recherche des menbres pour les</br>
aider, donc venez postuler dans la</br>
catégorie Recrutement
</div>
</td></tr></table>
</td></tr></table>
</div>
<!-- 2ième page -->
<div class="contenu_onglet" id="contenu_onglet_two">
<table width="100%" class="image_2"><tr><td>
<table width="100%"><tr><td>
<div style="width: 110px;height: 190px;color:#000;margin-left: 58px;margin-top: 110px;word-wrap:break-word;">
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla
</div>
</td><td>
<!-- image concours infobulle -->
<div style="margin-left: 0px;margin-top: 290px;" VALIGN="bottom">
<span class="infobulle"><img src="http://hariboow.free.fr/upload/images/win.gif"opac"><span><center>Titre<br><a href=" lien du profil ici ">Profil</a></span>
</div>
</td></tr>
<tr><td colspan=2>
<!-- tableau partenaire -->
<table BORDER=1 valign="bottom" cellpadding="3" cellspacing="0" style="margin-left: 50px;margin-top: 5px;"><tr><td>
<a href="http://graphalasea.forums-actifs.com/" class="postlink" target="_blank" rel="nofollow"><img src="http://i41.servimg.com/u/f41/15/31/22/07/logo11.gif" border="0" alt="" /></a>
</td></tr></table>
</td></tr></table>
</td></tr></table>
</div></div></div>
<script type="text/javascript">
//<!--
var anc_onglet = 'one';
change_onglet(anc_onglet);
//-->
</script>
- CSS:
- Code:
.onglet{
color: #ffffff; /* couleur texte onglet */
font-size: 20px;
font-family: Papyrus,Arial;
display:inline-block;
padding:4px;
cursor:pointer;
}
.onglet_0{} /* personnaliser les onglet ici */
.onglet_1{} /* onglet sélectionné */
.contenu_onglet{
margin-top: -1px; /* marge entre le cadre et les onglets */
padding:0px;
display:none;
height: 474px; /* largeur du tableau */
width: 743px; /* hauteur du tableau */
}
.image_1{width: 743px;height: 474px; background-image:url('http://hariboow.free.fr/upload/images/pa1.gif');}
.image_2{ width: 743px;height: 474px; background-image:url('http://hariboow.free.fr/upload/images/pa2.gif');}
/* infobulle concours */
.infobulle{position: relative;z-index: 0;}
.infobulle:hover{z-index: 999;}
.infobulle span{ position: absolute;visibility: hidden;}
.infobulle:hover span{ visibility: visible; top: 0px; left: 100px; width: auto; color:#FFFFFF; font-size: 13px; font-family: Palatino, time new roman, serif; padding: 5px; background-color: #000; border: 1px outset #fff; -moz-border-radius: 12px; -webkit-border-radius: 12px; border-radius: 12px;}
.infobulle a{color:#FFFFFF;}
.infobulle a:hover{color:#FFFF00;}
/* infobulle staff*/
.infobull{position: relative;z-index: 0;}
.infobull:hover{z-index: 50;}
.infobull span{ position: absolute;visibility: hidden;}
.infobull:hover span{ visibility: visible; top: 0px; left: 0px; width: auto; color:#FFFFFF; font-size: 13px; font-family: Palatino, time new roman, serif; padding: 5px; background-color: #000; border: 1px outset #fff; -moz-border-radius: 12px; -webkit-border-radius: 12px; border-radius: 12px;}
.infobull a{color:#FFFFFF;}
.infobull a:hover{color:#FFFF00;}
/* opacité staff */
.opac{
opacity : 0.50;
-moz-opacity : 0.50;
-ms-filter: "alpha(opacity=150)"; /* IE 8 */
filter : alpha(opacity=150); /* IE < 8 */
}
.opac:hover{
opacity : 0.95;
-moz-opacity : 0.95;
-ms-filter: "alpha(opacity=150)"; /* IE 8 */
filter : alpha(opacity=150); /* IE < 8 */
}
Pour être plus précise je vous est fait des schémas :
- Modification:
Dans description il n'y à rien présentement mais j'aimerais écrire ce si :
Bienvenue sur Animation Graph !
Ce forum est pour les passionnés de graphisme. Il regorge d’une grande animation qui seras vous faire évoluez dans l’apprentissage de cette art si divertissante et plaisante. Rejoignez notre petite communauté et participé aux concours, duels et défis ! Des tutoriels serons mis à votre disposition et même une partie conseille pour vous aider à vous améliorez.
Le Staff
Si vous vous pouvez également le "blablablabla" ce sont 3 images comme cell-ci :

Je vous remercie d’avance de m'aider à démailler tout c'est codes.
Marie
Dernière édition par MariePassion le Mer 17 Aoû 2011 - 21:29, édité 1 fois
 Re: Difficulté avec ma page d’accueil
Re: Difficulté avec ma page d’accueil
Bonsoir.
Une petite erreur ici :
Comme ça :
mettre un guillemet en trop fausse tout le code. Enlever donc tout le valign bottom qui ne sert à rien, puisqu'il est déjà signalé dans la cellule.
Ensuite, dans votre CSS, rajoutez ceci :
et ensuite, repérez les potentielles erreurs dans votre code qui peuvent fausser les espacements.
Voyez-vous un autre problème auquel vous n'arrivez pas à venir à bout ?
(ps : vous avez fait une faute dans le mot "annonce")
Une petite erreur ici :
par ailleurs, il est préférable de mettre un padding, à la place d'un margin, car le padding met l'espacement à l'intérieur de la cellule, alors que le margin le met à l'extérieur.<div style="width: 255px;height: 25px;margin-left: 65px VALIGN="bottom";color:#000;word-wrap:break-word;">
Comme ça :
- Code:
<div style="width: 255px;height: 25px;padding-left: 91px;color:#000;word-wrap:break-word;">
mettre un guillemet en trop fausse tout le code. Enlever donc tout le valign bottom qui ne sert à rien, puisqu'il est déjà signalé dans la cellule.
Ensuite, dans votre CSS, rajoutez ceci :
.image_1{width: 743px;height: 474px; background-image:url('http://hariboow.free.fr/upload/images/pa1.gif');background-repeat:no-repeat;}
et ensuite, repérez les potentielles erreurs dans votre code qui peuvent fausser les espacements.
Voyez-vous un autre problème auquel vous n'arrivez pas à venir à bout ?
(ps : vous avez fait une faute dans le mot "annonce")


♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Difficulté avec ma page d’accueil
Re: Difficulté avec ma page d’accueil
Merci bien j'ai réussi  et pour la faute je l'avais remarqué et corrigé après avoir envoyé mon message mais merci quand même de me lavoir fait remarqué ^^
et pour la faute je l'avais remarqué et corrigé après avoir envoyé mon message mais merci quand même de me lavoir fait remarqué ^^
 Sujets similaires
Sujets similaires» Probléme avec ma Page d'accueil
» Page HTML avec CSS en page d'accueil.
» Bug avec la page d'accueil.
» Problème avec la page d'accueil
» Problème avec ma page d'accueil.
» Page HTML avec CSS en page d'accueil.
» Bug avec la page d'accueil.
» Problème avec la page d'accueil
» Problème avec ma page d'accueil.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par MariePassion Mer 17 Aoû 2011 - 3:59
par MariePassion Mer 17 Aoû 2011 - 3:59