Problème de lignes et d'angles arrondis trops présent sur mon forum...
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème de lignes et d'angles arrondis trops présent sur mon forum...
Problème de lignes et d'angles arrondis trops présent sur mon forum...
Suite à mon précédent post archivé... J'en ré-ouvre un autre...
Je suis passé de phpBB 3 à phpBB 2 suite aux bons conseils de Milouze
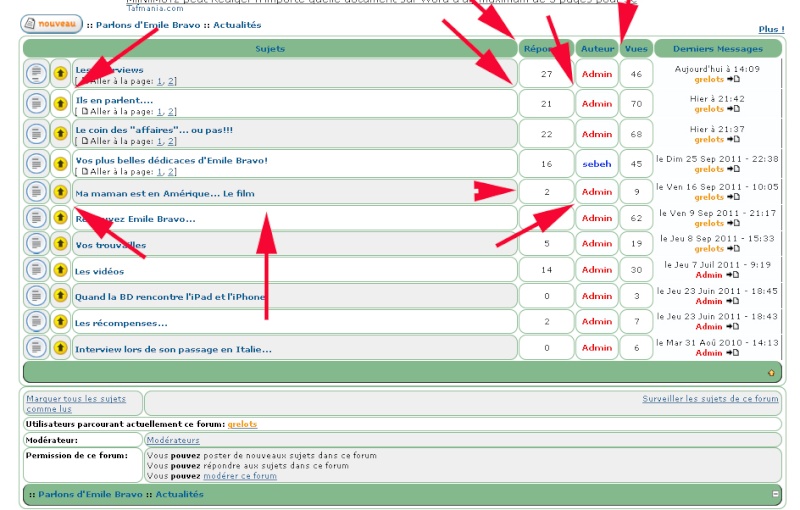
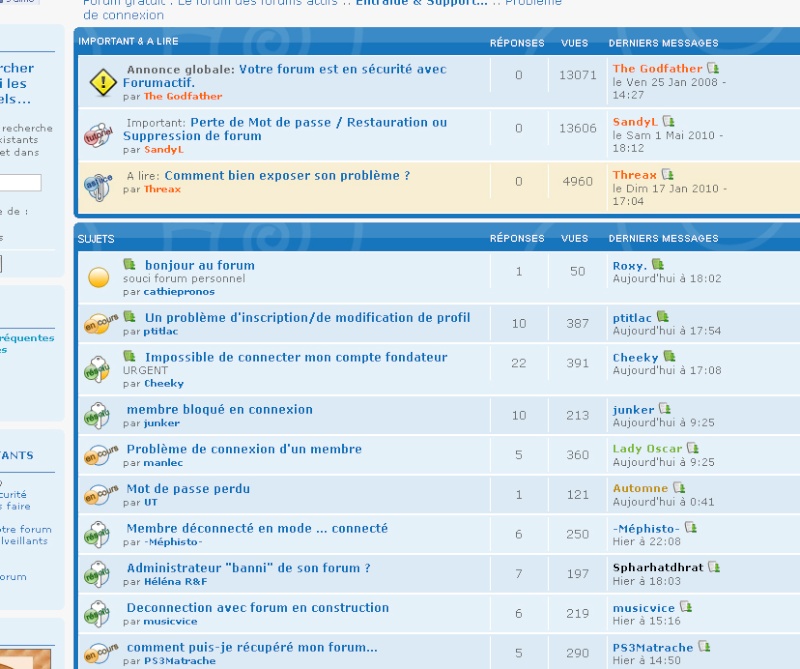
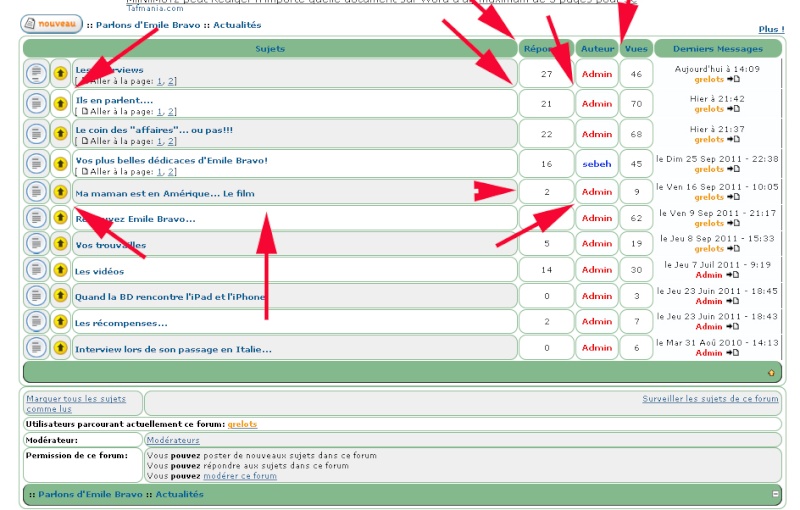
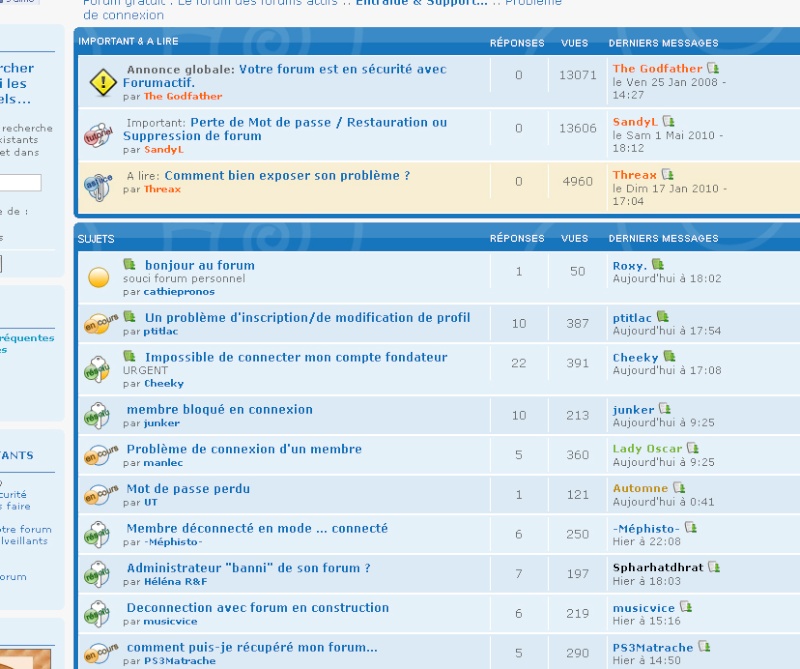
L'apparence de mon forum sur internet explorer ou sur firefox non rien à voir...
Sous Internet explorer c'est pas trop mal... Les angles sont droits, par contre sous firefox c'est catastrophique, les cases sont toutes avec des angles arrondies......



Moi je préférerai ça sur fond blanc:


Merci de votre aide
Je suis passé de phpBB 3 à phpBB 2 suite aux bons conseils de Milouze
L'apparence de mon forum sur internet explorer ou sur firefox non rien à voir...
Sous Internet explorer c'est pas trop mal... Les angles sont droits, par contre sous firefox c'est catastrophique, les cases sont toutes avec des angles arrondies......



Moi je préférerai ça sur fond blanc:


Merci de votre aide
Dernière édition par grelots le Jeu 29 Sep 2011 - 9:18, édité 1 fois
 Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Bonjour,
Allez dans :
 PA
PA
 Affichage
Affichage
 Images et couleurs
Images et couleurs
 Couleurs
Couleurs
 Onglet Feuille de style CSS
Onglet Feuille de style CSS
Copiez le code que vous avez dans le CSS personnalisé ici svp.
Cordialement.
Allez dans :
Copiez le code que vous avez dans le CSS personnalisé ici svp.
Cordialement.
 Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Voila
.bonjour
{
font-size:12px;
}
.bodyline {border:none;}
body{background-color:#ffffff;}
.forumline{
padding:3px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright:10px;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-top-left-radius:10px;
-webkit-border-top-right-radius:10px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
border-top-left-radius:10px;
border-top-right-radius:10px;
border-bottom-left-radius:10px;
border-bottom-right-radius:10px
}
.secondarytitle , .row1 , .row2 , .row3
{
padding:3px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright:10px;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-top-left-radius:10px;
-webkit-border-top-right-radius:10px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
border-top-left-radius:10px;
border-top-right-radius:10px;
border-bottom-left-radius:10px;
border-bottom-right-radius:10px
border:1px solid #84B98D;
}
.secondarytitle h2
{
color: #006699;
}
th
{
color: #006699;
padding-left:3px;
padding-right:3px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright:10px;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-top-left-radius:10px;
-webkit-border-top-right-radius:10px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
border-top-left-radius:10px;
border-top-right-radius:10px;
border-bottom-left-radius:10px;
border-bottom-right-radius:10px
}
td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides
{
padding-right:3px;
background-color: #84b98d;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright:10px;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-top-left-radius:10px;
-webkit-border-top-right-radius:10px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
border-top-left-radius:10px;
border-top-right-radius:10px;
border-bottom-left-radius:10px;
border-bottom-right-radius:10px
}
.bonjour
{
font-size:12px;
}
.bodyline {border:none;}
body{background-color:#ffffff;}
.forumline{
padding:3px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright:10px;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-top-left-radius:10px;
-webkit-border-top-right-radius:10px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
border-top-left-radius:10px;
border-top-right-radius:10px;
border-bottom-left-radius:10px;
border-bottom-right-radius:10px
}
.secondarytitle , .row1 , .row2 , .row3
{
padding:3px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright:10px;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-top-left-radius:10px;
-webkit-border-top-right-radius:10px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
border-top-left-radius:10px;
border-top-right-radius:10px;
border-bottom-left-radius:10px;
border-bottom-right-radius:10px
border:1px solid #84B98D;
}
.secondarytitle h2
{
color: #006699;
}
th
{
color: #006699;
padding-left:3px;
padding-right:3px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright:10px;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-top-left-radius:10px;
-webkit-border-top-right-radius:10px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
border-top-left-radius:10px;
border-top-right-radius:10px;
border-bottom-left-radius:10px;
border-bottom-right-radius:10px
}
td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides
{
padding-right:3px;
background-color: #84b98d;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright:10px;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-top-left-radius:10px;
-webkit-border-top-right-radius:10px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
border-top-left-radius:10px;
border-top-right-radius:10px;
border-bottom-left-radius:10px;
border-bottom-right-radius:10px
}
 Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Bonsoir
remplacez votre css par celle-ci :
Cordialement.
remplacez votre css par celle-ci :
- Code:
.bonjour
{
font-size:12px;
}
.bodyline {border:none;}
body{background-color:#ffffff;}
.forumline{
padding:3px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright:10px;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-top-left-radius:10px;
-webkit-border-top-right-radius:10px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
border-top-left-radius:10px;
border-top-right-radius:10px;
border-bottom-left-radius:10px;
border-bottom-right-radius:10px
}
.secondarytitle , .row1 , .row2 , .row3
{
padding:3px;
border:1px solid #84B98D;
}
.secondarytitle h2
{
color: #006699;
}
th
{
color: #006699;
padding-left:3px;
padding-right:3px;
}
td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides
{
padding-right:3px;
background-color: #84b98d;
}
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Merci 
Je viens de le faire... Je n'ai pas l'impression qu'il y a eu des modifs?
Mise à part peut être des cases qui ont perdue leur séparation..
Je viens de le faire... Je n'ai pas l'impression qu'il y a eu des modifs?
Mise à part peut être des cases qui ont perdue leur séparation..
 Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Si vous avez regardé sur IE c'est normal, sous fox vous ne devriez plus avoir vos arrondis normalement.
Puis-je avoir un lien vers votre forum ?
Puis-je avoir un lien vers votre forum ?

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Salut 
Non je suis sous fox, effectivement les angles ont disparus...
Mais pas ceux des cadres qui entourent...
Voila le lien
http://les-amis-de-jules.forumdediscussions.net/
Non je suis sous fox, effectivement les angles ont disparus...
Mais pas ceux des cadres qui entourent...
Voila le lien
http://les-amis-de-jules.forumdediscussions.net/
 Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
ok je pensais que vous désiriez garder ceux là par contre. supprimez de votre css :
vous ne devriez plus avoir aucun arrondis.
- Code:
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright:10px;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-top-left-radius:10px;
-webkit-border-top-right-radius:10px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
border-top-left-radius:10px;
border-top-right-radius:10px;
border-bottom-left-radius:10px;
border-bottom-right-radius:10px;
vous ne devriez plus avoir aucun arrondis.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Merci ca a marché 
Et pour l'ensemble des cloisonnements entre les titres de forums, sujets, messages et derniers messages ainsi que dans le sens vertical afin qu'il se rapproche plus de votre forum des forums que je trouve plus fluide, moins cloisonnés...
Et pour l'ensemble des cloisonnements entre les titres de forums, sujets, messages et derniers messages ainsi que dans le sens vertical afin qu'il se rapproche plus de votre forum des forums que je trouve plus fluide, moins cloisonnés...
 Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
En gros vous désirez retirer les lignes entre chaque ?
dans votre css retirez déjà
puis dites moi s'il reste quelque chose a changé
dans votre css retirez déjà
- Code:
border:1px solid #84B98D;
puis dites moi s'il reste quelque chose a changé

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Désolé je dois y aller  ...
...
Merci pour votre aide...
Bonne nuit à tous
JM
Merci pour votre aide...
Bonne nuit à tous
JM
 Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Y'a-t-il encore quelque chose a changé ?
Ps : pensez a édité votre ancien message plutôt que double-poster
Ps : pensez a édité votre ancien message plutôt que double-poster
 | Bonjour, Afin de faciliter la gestion des problèmes, si votre problème est résolu, pensez à :
Vous pouvez également remercier les personnes qui vous ont aidé, en cliquant sur le bouton  A bientôt sur ForumActif |

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Re: Problème de lignes et d'angles arrondis trops présent sur mon forum...
Macema a écrit:Y'a-t-il encore quelque chose a changé ?
Oui je pense encore quelques détails...
En tous cas merci pour votre gentillesse et votre professionnalisme..
Bonne soirée
JM
 Sujets similaires
Sujets similaires» Crochet "sauvage" présent sur le forum
» probleme coins arrondis
» Problème centrer et arrondis
» Cadre du forum arrondis
» contours du forum arrondis
» probleme coins arrondis
» Problème centrer et arrondis
» Cadre du forum arrondis
» contours du forum arrondis
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par grelots Mer 28 Sep 2011 - 18:19
par grelots Mer 28 Sep 2011 - 18:19




