Fiche Pub
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Fiche Pub
Fiche Pub
Bonjour,
Comme ce n'est pas super attirant de faire des lignes et des lignes et que je ne sais absolument pas faire quelque chose d'agréable, je voudrais faire une fiche de pub, quelque chose d'attirant avec une partie ou l'on pourrais mettre les statistique, une autre où l'on pourrais mettre l'histoire, l'autre le lien, l'autre les recrutements etc.
Et je voudrais le mettre par tout mais le problème c'est que je n'y connais absolument rien en codage( rien du tout) !
Donc voilà je me demandais si vous pouviez me donner un code qui correspondait à ça (et qui pourrais aller dans tout les forums genre de pub, sur la page d'accueil etc...)
Merci d'avance
Comme ce n'est pas super attirant de faire des lignes et des lignes et que je ne sais absolument pas faire quelque chose d'agréable, je voudrais faire une fiche de pub, quelque chose d'attirant avec une partie ou l'on pourrais mettre les statistique, une autre où l'on pourrais mettre l'histoire, l'autre le lien, l'autre les recrutements etc.
Et je voudrais le mettre par tout mais le problème c'est que je n'y connais absolument rien en codage( rien du tout) !
Donc voilà je me demandais si vous pouviez me donner un code qui correspondait à ça (et qui pourrais aller dans tout les forums genre de pub, sur la page d'accueil etc...)
Merci d'avance
 Re: Fiche Pub
Re: Fiche Pub
Bonsoir avant tout.
Pour faire ce que vous souhaitez premièrement vous n'êtes pas obliger de passer par des Scripte ( CSS, HTML, Java Scripte) Vous pouvez simplement faire un Montage avec votre logiciel de retouche. Après avoir réalisé votre montage hébergé le avec un site qui le permet et après avoir extrait l'adresse de l'image, mettait l'adresse entre ces balise sur votre page d'accueil [img][/img]
Si vous souhaiter le faire autrement donc que se soit plus réaliste comme vous le dite vous pouvez faire un mélange. Ce n'est pas très explicite de ma part excusez moi. Je veut dire par la que vous avez la possibilité d'utiliser des image comme citer plus haut mais aussi utiliser des texte des liens aussi. Des images portant des liens cela rendra plus attrayant votre forum.
Si vous voulez que se soit un dessus meilleur vous pouvez garder du mélange et y rajouter des codes pour que se soit encore plus esthétique si je puis me permettre. Donc si vous voulez donner un peut plus de détailles, je vous aiderais avec plaisir.
Cordialement.
Pour faire ce que vous souhaitez premièrement vous n'êtes pas obliger de passer par des Scripte ( CSS, HTML, Java Scripte) Vous pouvez simplement faire un Montage avec votre logiciel de retouche. Après avoir réalisé votre montage hébergé le avec un site qui le permet et après avoir extrait l'adresse de l'image, mettait l'adresse entre ces balise sur votre page d'accueil [img][/img]
Si vous souhaiter le faire autrement donc que se soit plus réaliste comme vous le dite vous pouvez faire un mélange. Ce n'est pas très explicite de ma part excusez moi. Je veut dire par la que vous avez la possibilité d'utiliser des image comme citer plus haut mais aussi utiliser des texte des liens aussi. Des images portant des liens cela rendra plus attrayant votre forum.
Si vous voulez que se soit un dessus meilleur vous pouvez garder du mélange et y rajouter des codes pour que se soit encore plus esthétique si je puis me permettre. Donc si vous voulez donner un peut plus de détailles, je vous aiderais avec plaisir.
Cordialement.
Pour éviter le double-post je continue dans celui la. Je vais commencer par vous guidez pour l'esthétique de votre Forum. Nous allons commencer par un tableaux a trois onglets. Quelque chose de très simple de vous inquiétez pas, il suffira de suivre simplement mes explications.
- Spoiler:
 FORUM EN AVANCÉ ET NON SIMPLE
FORUM EN AVANCÉ ET NON SIMPLE
 Panneaux d'administration
Panneaux d'administration
 Affichage
Affichage
 Couleurs
Couleurs
 Feuille de style CSS
Feuille de style CSS A ce moment la vous vous avez la possibilité d'ajouter un code. Faite le coller le code ci-dessous dans cette partie.
A ce moment la vous vous avez la possibilité d'ajouter un code. Faite le coller le code ci-dessous dans cette partie.- Code:
.mon_onglet{ float: left; padding: 2px 10px; margin-right: 5px; color: #000; background: #fff; border: 1px solid #000; cursor: pointer; margin-bottom: -1px; list-style: none;} .mon_onglet:hover{ background: #b8efa1;} .mon_onglet_selected{ float: left; padding: 2px 10px; margin-right: 5px; color: #000; background: #fff; border-top: 1px solid #000; border-right: 1px solid #000; border-left: 1px solid #000; border-bottom: 1px solid #fff; cursor: pointer; margin-bottom: -1px; list-style: none;} .clear{ clear: both;}.mon_contenu{ color: #000; background: #fff; border: 1px solid #000; padding: 10px; line-height: normal; font-size: 11px;}#mes_contenus, #mes_onglets{ width: 400px; margin: auto;}
Après avoir coller le code ci-dessus suivez les instructions suivant a la lettre pour ne pas vous perdre ou vous trompez. Panneaux d'administration
Panneaux d'administration
 Module
Module
 HTML et JavaScripte
HTML et JavaScripte
 Code JavaScripte
Code JavaScripte
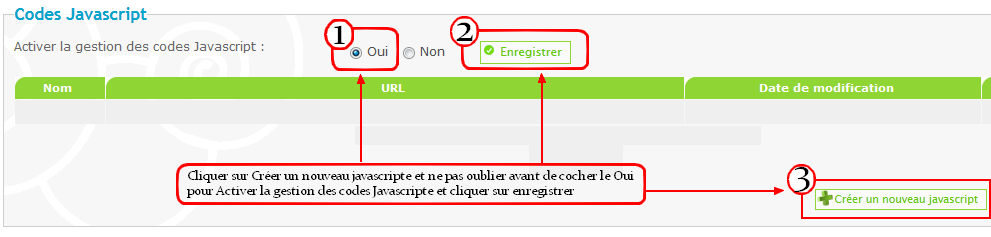
 Activer la gestion des codes Javascript : [OUI]
Activer la gestion des codes Javascript : [OUI]
 Créer un nouveau JavaScript
Créer un nouveau JavaScript A ce moment la vous vous avez la possibilité d'ajouter un code. Faite le coller le code ci-dessous dans cette partie. N'oubliez pas de cocher Sur toute les pages
A ce moment la vous vous avez la possibilité d'ajouter un code. Faite le coller le code ci-dessous dans cette partie. N'oubliez pas de cocher Sur toute les pages- Code:
function changeOnglet(_this){ var getOnglets = document.getElementById('mes_onglets').getElementsByTagName('li'); for(var i = 0; i < getOnglets.length; i++){ if(getOnglets[i].id){ if(getOnglets[i].id == _this.id){ getOnglets[i].className = 'mon_onglet_selected'; document.getElementById('c' + _this.id).style.display = 'block'; } else{ getOnglets[i].className = 'mon_onglet'; document.getElementById('c' + getOnglets[i].id).style.display = 'none'; } } } }
Après avoir coller le code ci-dessus suivez les instructions suivant a la lettre pour ne pas vous perdre ou vous trompez.
 Panneaux d'administration
Panneaux d'administration
 Affichage
Affichage
 Pages d'accueil
Pages d'accueil
 Généralité
Généralité
 Le Contenu du message :
Le Contenu du message : 
 A ce moment la vous vous avez la possibilité d'ajouter un code. Faite le coller le code ci-dessous dans cette partie.
A ce moment la vous vous avez la possibilité d'ajouter un code. Faite le coller le code ci-dessous dans cette partie.- Code:
<div id="mes_onglets"> <ul><li id="o_1" class="mon_onglet_selected" onclick="changeOnglet(this);">Onglet 1</li> <li id="o_2" class="mon_onglet" onclick="changeOnglet(this);">Onglet 2</li> <li id="o_3" class="mon_onglet" onclick="changeOnglet(this);">Onglet 3</li> <li id="o_4" class="mon_onglet" onclick="changeOnglet(this);">Onglet 4</li> <div class="clear"><div id="mes_contenus"> <div id="co_1" class="mon_contenu">Mon contenu 1</div> <div id="co_2" class="mon_contenu" style="display: none;">Mon contenu 2</div> <div id="co_3" class="mon_contenu" style="display: none;">Mon contenu 3</div> <div id="co_4" class="mon_contenu" style="display: none;">Mon contenu 4</div></div></div></ul></div>
Dernière édition par TEMSAMANI Hassan le Dim 20 Nov 2011 - 20:02, édité 1 fois
 Re: Fiche Pub
Re: Fiche Pub
Merci beaucoup, mais ou dois-je remplir le contenu ?
 Re: Fiche Pub
Re: Fiche Pub
Alors cela est très simple je vais essayer de vous guider encore plus. En tout qu'a je vais essayer de faire un maximum pour vous.C'est vrais que je n'est pas préciser que le code que je vous est donner c'est pour un phnbb 2 mais cela n'as pas vraiment d'importance il suffit de changer votre version de votre forum. Ou si cela ne vous dit rien je peut vous donner les code pour d'autre versions. je me lance :
- Premièrement votre Forum doit être en Avancé et non simple pour y parvenir il suffit de suivre ses instructions :
Cordialement !
- Premièrement votre Forum doit être en Avancé et non simple pour y parvenir il suffit de suivre ses instructions :
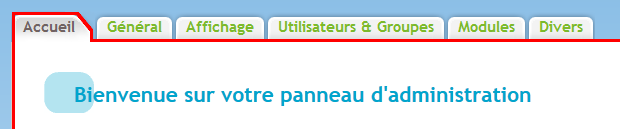
Panneaux d'administration ( vous arriverez sur cette page ou l'onglet Accueil est en gras[la page n'est pas en entière sur l'image]
- Spoiler:
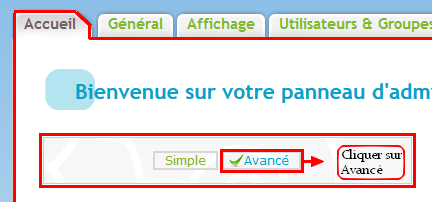
Quand vous arrivez sur cette page si vous regardez bien vous devez vous trouver en face de ceci :
- Spoiler:
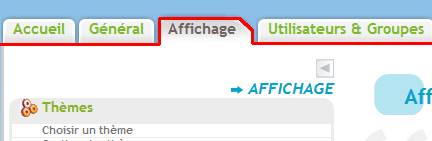
Cliquer sur l'onglet Affichage est vous vous trouverez sur cette page [la page n'est pas entière sur l'image]
- Spoiler:
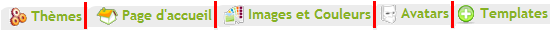
Vous trouverez a votre gauche dans cette partie plusieurs onglet avec des sous onglets [la les onglet on était regroupé en une image]
- Spoiler:
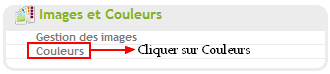
Regarder dans Images et couleurs et cliquer sur le sur couleurs comme sur l'image ci-dessous
- Spoiler:
Vous arriverez sur une page cliquer sur Feuille de style CSS comme ci-dessous
- Spoiler:
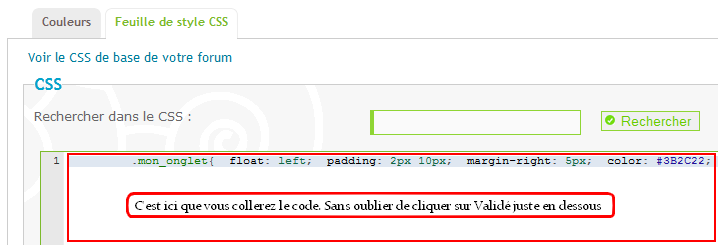
Vous arriverez sur une page est c'est ici que vous collerez le code de ci-dessous. Vous ne savez pas ou il se met regarder l'image
- Spoiler:
- Code:
.mon_onglet{ float: left; padding: 2px 10px; margin-right: 5px; color: #000; background: #fff; border: 1px solid #000; cursor: pointer; margin-bottom: -1px; list-style: none;} .mon_onglet:hover{ background: #b8efa1;} .mon_onglet_selected{ float: left; padding: 2px 10px; margin-right: 5px; color: #000; background: #fff; border-top: 1px solid #000; border-right: 1px solid #000; border-left: 1px solid #000; border-bottom: 1px solid #fff; cursor: pointer; margin-bottom: -1px; list-style: none;} .clear{ clear: both;}.mon_contenu{ color: #000; background: #fff; border: 1px solid #000; padding: 10px; line-height: normal; font-size: 11px;}#mes_contenus, #mes_onglets{ width: 400px; margin: auto;}
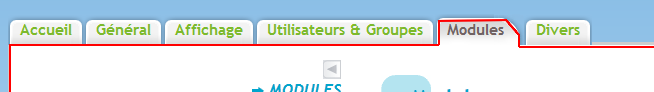
Après avoir fait cela cliquer sur l'onglet au-dessus Module comme sur l'image
- Spoiler:
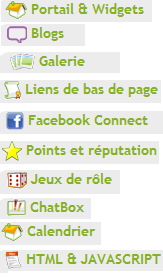
Regardez à votre gauche plusieurs section se sont afficher comme sur l'image [ Chez moi tout est regroupé]
- Spoiler:
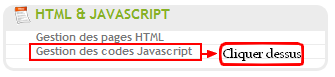
Vous devrez vous pencher juste sur la partie HTML et JavaScripte
- Spoiler:
Vous voila sur cette page cliquer ensuite sur créer un nouveau Javascripte
- Spoiler:
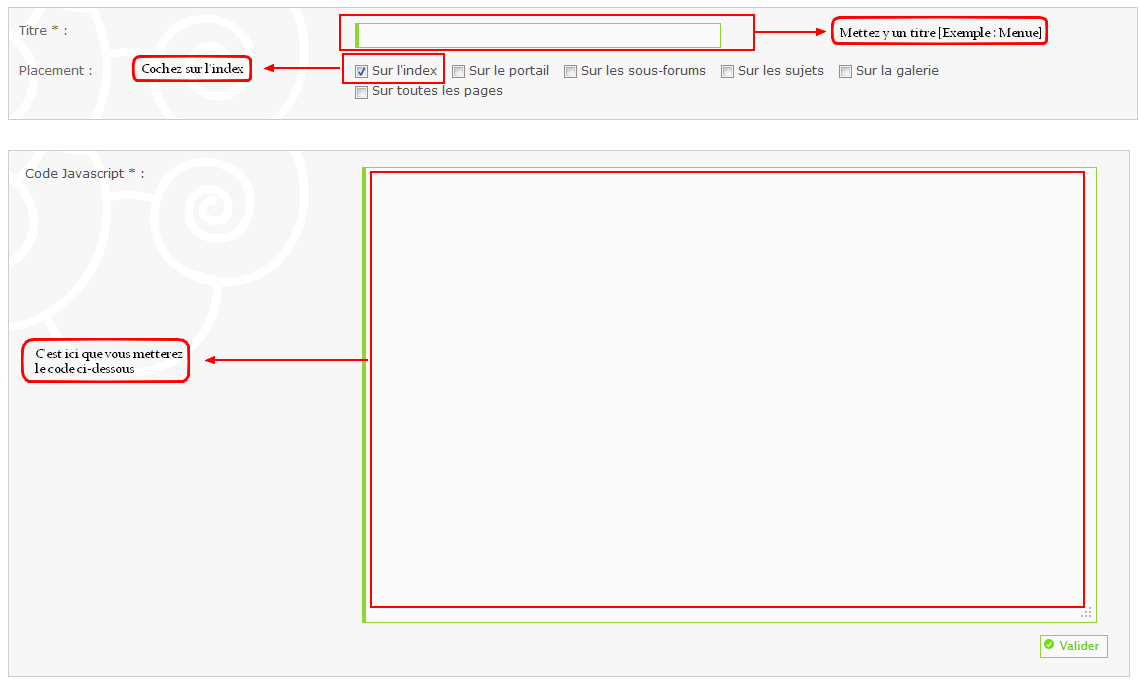
Vous arriverez sur une page et suivez les instructions suivante [Vous remarquerez que sur l'index et encadré cochez sur toute les pages et non sur l'index]
- Spoiler:
Mettez le code ci-dessous comme je l'est demander sur l'image ci-dessus
- Code:
function changeOnglet(_this){ var getOnglets = document.getElementById('mes_onglets').getElementsByTagName('li'); for(var i = 0; i < getOnglets.length; i++){ if(getOnglets[i].id){ if(getOnglets[i].id == _this.id){ getOnglets[i].className = 'mon_onglet_selected'; document.getElementById('c' + _this.id).style.display = 'block'; } else{ getOnglets[i].className = 'mon_onglet'; document.getElementById('c' + getOnglets[i].id).style.display = 'none'; } } } }
Maintenant vous pouvez vous rendre
Affichage
Dans
Page d'accueil cliquer sur généralité
mettre le code ci-dessous dans la partie Message sur la page d'accueil
- Code:
<div id="mes_onglets"> <ul><li id="o_1" class="mon_onglet_selected" onclick="changeOnglet(this);">Onglet 1</li> <li id="o_2" class="mon_onglet" onclick="changeOnglet(this);">Onglet 2</li> <li id="o_3" class="mon_onglet" onclick="changeOnglet(this);">Onglet 3</li> <li id="o_4" class="mon_onglet" onclick="changeOnglet(this);">Onglet 4</li> <div class="clear"><div id="mes_contenus"> <div id="co_1" class="mon_contenu">Mon contenu 1</div> <div id="co_2" class="mon_contenu" style="display: none;">Mon contenu 2</div> <div id="co_3" class="mon_contenu" style="display: none;">Mon contenu 3</div> <div id="co_4" class="mon_contenu" style="display: none;">Mon contenu 4</div></div></div></ul></div>
Cordialement !
 Re: Fiche Pub
Re: Fiche Pub
 | Bonjour, Afin de faciliter la gestion des problèmes, si votre problème est résolu, pensez à :
Vous pouvez également remercier les personnes qui vous ont aidé, en cliquant sur le bouton  A bientôt sur ForumActif |

Invité- Invité
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Senza Dim 20 Nov 2011 - 16:46
par Senza Dim 20 Nov 2011 - 16:46