Petite histoire de bordures...
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Petite histoire de bordures...
Petite histoire de bordures...
Bonjour,
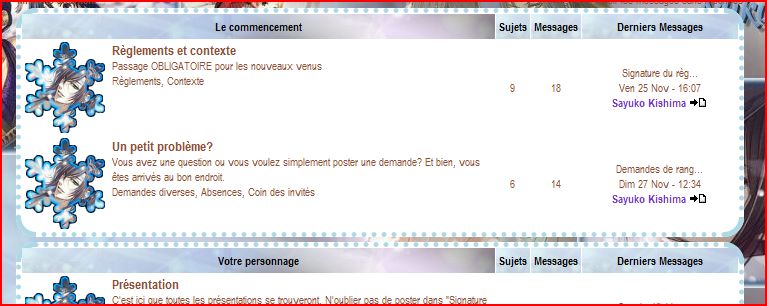
Je suis en train d'installer un thème sur un forum et mon souci se trouve au niveau des "bordures de tables" si je ne me trompe pas. En fait, j'ai rajouté une bordure sur chaque table de l'index, mais le souci c'est qu'on voit un angle de l'image de titre de catégorie.

Y a-t-il un moyen de faire passer la bordure par-dessus des images de fond de titre pour cacher les angles ?
D'avance merci ^^
- LittleChan
 Re: Petite histoire de bordures...
Re: Petite histoire de bordures...
Bonsoir,
Peux-tu donner le CSS que tu as mis pour ces "table" ?
Peux-tu donner le CSS que tu as mis pour ces "table" ?
 Re: Petite histoire de bordures...
Re: Petite histoire de bordures...
Bonsoir,
J'espère que ce morceau suffira, sinon je peux donner tout le CSS.
- Spoiler:
- /* Couleur écriture barre*/
.forumline{
border: 6px lightblue dotted;
-moz-border-radius: 10px;
-moz-border-radius-bottomleft: 35px;
-moz-border-radius-topright: 35px;
}
 Re: Petite histoire de bordures...
Re: Petite histoire de bordures...
Si c'est par cet identifiant que tu es passée, ça devrait aller, oui da.
Essaie d'ajouter un padding d'environ 10 pixels.
Mais avant cela, mettre du radius, bords arrondis, que pour Mozilla, à l'ère où le CSS3 s'adapte à tous les navigateurs (sauf le cancre de IE) en ajoutant seulement quelques lignes de codes, est juste... impardonnable.
Donc voici le tout révisé pour que tous tes invités et tes membres, puissent aussi voir les zoulis effets du CSS3 :
Si je les ai mises, c'est juste pour te montrer la façon complète de coder du CSS3, dès qu'il y a du -moz- c'est que ces autres lignes doivent aussi y figurer pour les autres qui n'utilisent pas forcément Mozilla (et il y en a beaucoup).
Essaie d'ajouter un padding d'environ 10 pixels.
Mais avant cela, mettre du radius, bords arrondis, que pour Mozilla, à l'ère où le CSS3 s'adapte à tous les navigateurs (sauf le cancre de IE) en ajoutant seulement quelques lignes de codes, est juste... impardonnable.
Donc voici le tout révisé pour que tous tes invités et tes membres, puissent aussi voir les zoulis effets du CSS3 :
Cependant, pour les bords arrondis, les lignes -o- et -htm- ne sont pas nécessaires dans la mesure où ça fait longtemps que pratiquement tous les navigateurs les lisent, y compris ce cancre de IE./* Couleur écriture barre*/
.forumline {
border: 6px lightblue dotted;-moz-border-radius: 10px;/*inutile puisque plus bas tu dis que ce n est que pour deux côtés et tu en changes la valeur*/-moz-border-radius-bottomleft: 35px;
-moz-border-radius-topright: 35px;
-moz-border-radius: 0px 35px 0px 35px; /*ça va top-left, top-right, bottom-right, bottom-left*/
-webkit-border-radius: 0px 35px 0px 35px; /*pour Safari et Google Chrome*/
-o-border-radius: 0px 35px 0px 35px; /*pour Opera à partir de la version 10*/
-htm-border-radius: 0px 35px 0px 35px; /*pour autres navigateurs*/
border-radius: 0px 35px 0px 35px; /*pour Opera avant version 10 et IE pour les effets comme les arrondis*/
padding: 10px;
}
Si je les ai mises, c'est juste pour te montrer la façon complète de coder du CSS3, dès qu'il y a du -moz- c'est que ces autres lignes doivent aussi y figurer pour les autres qui n'utilisent pas forcément Mozilla (et il y en a beaucoup).
 Re: Petite histoire de bordures...
Re: Petite histoire de bordures...
Merci d'avoir complété pour les autres navigateurs ^^
Par contre, le padding ne fait que contourner mon souci... Il éloigne la bordure alors que j'aimerai que ça reste proche. Est-il possible de mettre la bordure par-dessus les tables par flottement par exemple ? Un padding négatif ? Ou d'arrondir les bords de l'index ? Malheureusement je ne peux que voir le css de base mais pas le modifier... Et je ne trouve pas la ligne qui pourrait éventuellement être modifiée...
 Re: Petite histoire de bordures...
Re: Petite histoire de bordures...
Si tu peux modifier le CSS de base en reprenant l'identifiant dans la feuille de style CSS personnalisée.
En CSS, quand il s'agit du même identifiant, c'est ce qui est inscrit en dernier qui est actif.
En CSS, quand il s'agit du même identifiant, c'est ce qui est inscrit en dernier qui est actif.
 Re: Petite histoire de bordures...
Re: Petite histoire de bordures...
il te serait aussi possible de changer tes images de catégories afin qu'elles s'adaptent à ton code 

kidon- ***
-

Messages : 110
Inscrit(e) le : 06/12/2009
 Re: Petite histoire de bordures...
Re: Petite histoire de bordures...
Bonsoir,
C'est ce que j'ai fini par faire bien que je n'ai réussi qu'à modifier l'image pour le bord gauche du forum.
Merci à tous, le sujet peut être clos.
 Sujets similaires
Sujets similaires» J'ai une petite question, histoire de me rassurer...
» Une histoire de point.
» Histoire des contributions ?
» Encore une histoire de formulaire
» Histoire de sous-forums
» Une histoire de point.
» Histoire des contributions ?
» Encore une histoire de formulaire
» Histoire de sous-forums
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par LittleChan Mar 29 Nov 2011 - 12:04
par LittleChan Mar 29 Nov 2011 - 12:04


