Pseudo sous l'avatar.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Pseudo sous l'avatar.
Pseudo sous l'avatar.
Bonjour,
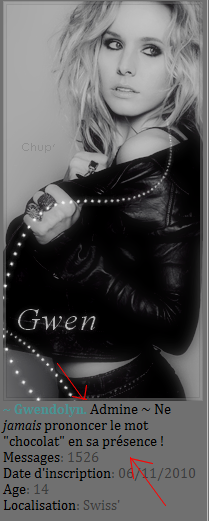
J'ai suivis votre tutoreil pour mettre le rang et le pseudo sous l'avatar. Cela a bien fonctionner sauf que quelque chose ne va pas.
Il n'y a pas d'écart entre la phrase de rang et le pseudo. Comment puis-je régler ce problème ?
voici un extrait de mon template :
Merci d'avance.
EDIT : Merci beaucoup ! ♥
J'ai suivis votre tutoreil pour mettre le rang et le pseudo sous l'avatar. Cela a bien fonctionner sauf que quelque chose ne va pas.
- Spoiler:

Il n'y a pas d'écart entre la phrase de rang et le pseudo. Comment puis-je régler ce problème ?
voici un extrait de mon template :
- Code:
!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_AVATAR}
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span>
{postrow.displayed.POSTER_RANK}
{postrow.displayed.RANK_IMAGE}
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span>
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
Merci d'avance.
EDIT : Merci beaucoup ! ♥
Dernière édition par Maximum le Lun 2 Jan 2012 - 15:09, édité 1 fois
 Re: Pseudo sous l'avatar.
Re: Pseudo sous l'avatar.
Bonjour,
Après
pour que cela passe à la ligne.
Cordialement,
Après
- Code:
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span>
- Code:
</br>
pour que cela passe à la ligne.
Cordialement,
 Sujets similaires
Sujets similaires» Rang et pseudo sous l'avatar sous PHPBB2
» pseudo sous avatar
» Problème pseudo sous avatar
» ombre sous les pseudo
» Pseudo sous l'avatar ?
» pseudo sous avatar
» Problème pseudo sous avatar
» ombre sous les pseudo
» Pseudo sous l'avatar ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Maximum Lun 2 Jan 2012 - 14:40
par Maximum Lun 2 Jan 2012 - 14:40



