Probleme de header
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Probleme de header
Probleme de header
Bonjour , encore moi .
J'ai un problème , j'ai coder mon header comme une page d'accueil ,
j'ai mit le code du codage dans la template overall_header mais le header ce met tout en haut a gauche , alors que si je code pas
mon header il se met a gauche avec les catégorie a coté . Voici des captures écran pour mieux comprendre .
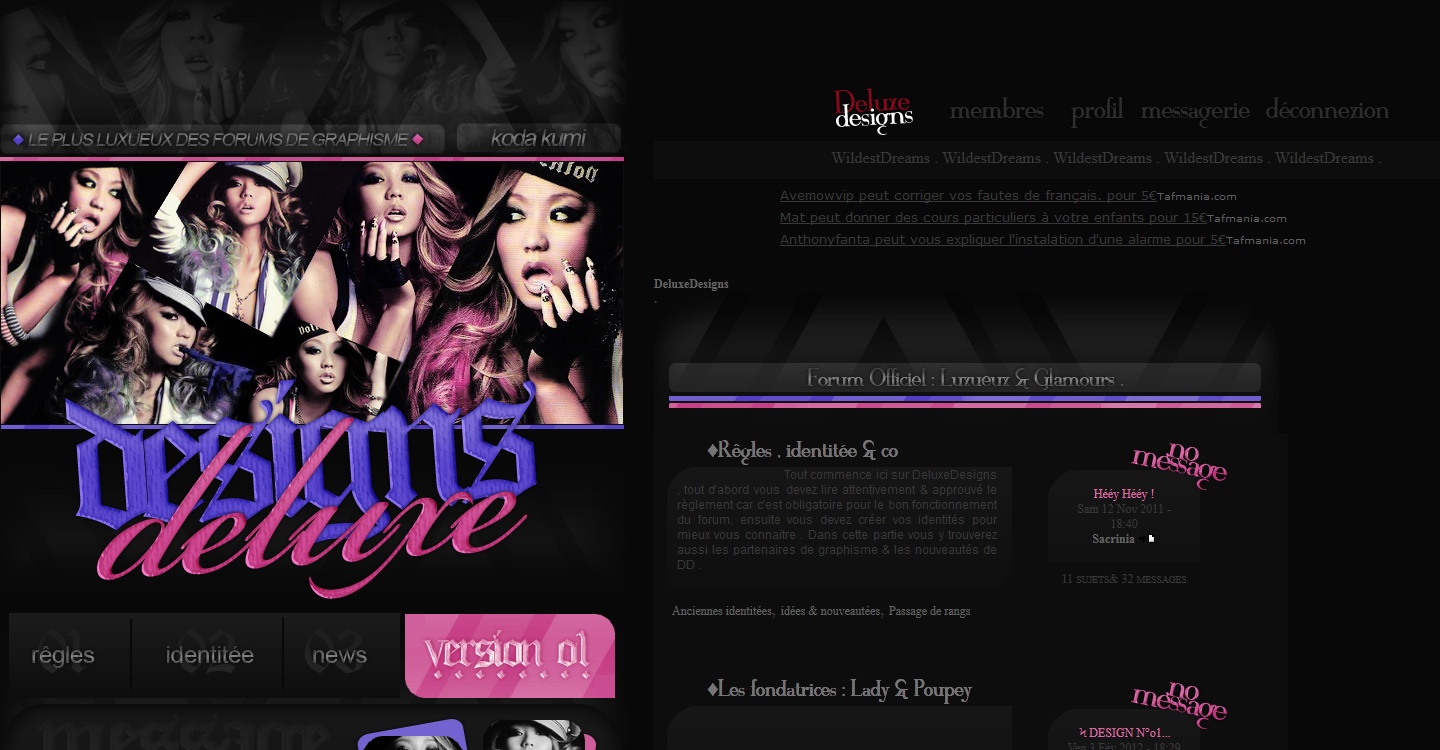
quand je code mon header :
http://deluxedesigns.1fr1.net/?tt=1
quand je ne code pas mon header :
J'ai un problème , j'ai coder mon header comme une page d'accueil ,
j'ai mit le code du codage dans la template overall_header mais le header ce met tout en haut a gauche , alors que si je code pas
mon header il se met a gauche avec les catégorie a coté . Voici des captures écran pour mieux comprendre .
quand je code mon header :
http://deluxedesigns.1fr1.net/?tt=1
quand je ne code pas mon header :
- Spoiler:
Dernière édition par LADYQUEEN le Mar 7 Fév 2012 - 11:38, édité 1 fois
 Re: Probleme de header
Re: Probleme de header
Bonjour
puis-je avoir votre template overall_header, ainsi que la css qui y est associée ?
Cordialement.
puis-je avoir votre template overall_header, ainsi que la css qui y est associée ?
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Probleme de header
Re: Probleme de header
Merci de m'avoir répondu ,voici ma template :
- Spoiler:
- Code:
<div align="LEFT"><img src="http://files.getwebb.org/files/cd/60/01/67f66cd38a3ebaed6ef7f96e4c271ba90a/source.png" alt="header - DELUXEDESIGNS" usemap="#DDD" style="border: 0pt none ;">
<map name="DDD">
<area shape="rect" coords="422,633,603,688" href="http://deluxedesigns.1fr1.net/f1-regles-identitee-co">
</map> </div>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des ?l?ments */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du contenur en fonction des ?l?ments et de la hauteur personnalis?e dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des ?l?ments et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td>
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right --> </tr> </table> </td> </tr> </table> <table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="right"> <tr> <td class="bodyline"> <table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}"> <tr> <td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td> </tr> </table> <div style="clear: both;"></div> <!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
- Code:
/*Header de fond*/
body {
background-repeat: no-repeat;
background-attachment: scroll;
background-position: top left;
}
 Re: Probleme de header
Re: Probleme de header
Ceci :
vous ne pouvez la mettre qu'après la balise body.
- Code:
<div align="LEFT"><img src="http://files.getwebb.org/files/cd/60/01/67f66cd38a3ebaed6ef7f96e4c271ba90a/source.png" alt="header - DELUXEDESIGNS" usemap="#DDD" style="border: 0pt none ;">
<map name="DDD">
<area shape="rect" coords="422,633,603,688" href="http://deluxedesigns.1fr1.net/f1-regles-identitee-co">
</map> </div>
vous ne pouvez la mettre qu'après la balise body.
- Code:
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
- Code:
<center> votre code </center>

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Probleme de header
Re: Probleme de header
d'accord , j'ai essayer ce que tu ma dit mais mon header reste toujours en haut .
 Re: Probleme de header
Re: Probleme de header
Pouvez-vous me montrer exactement ou vous désirez le placer ?

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Probleme de header
Re: Probleme de header
remettez votre overall_header que vous m'avez donné plus haut. Puis faite ce changement Ceci :
puis dans votre css ajoutez :
enfin il ne vous reste plus qu'à régler la largeur de votre forum à PA > Général > Forum : configuration > Largeur du forum.
Cordialement.
- Code:
<div align="LEFT"><img src="http://files.getwebb.org/files/cd/60/01/67f66cd38a3ebaed6ef7f96e4c271ba90a/source.png" alt="header - DELUXEDESIGNS" usemap="#DDD" style="border: 0pt none ;">
<map name="DDD">
<area shape="rect" coords="422,633,603,688" href="http://deluxedesigns.1fr1.net/f1-regles-identitee-co">
</map> </div>
- Code:
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
puis dans votre css ajoutez :
- Code:
.bodylinewidth {
margin-left : 625px;}
#pageheader { position : absolute; }
enfin il ne vous reste plus qu'à régler la largeur de votre forum à PA > Général > Forum : configuration > Largeur du forum.
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Probleme de header
Re: Probleme de header
bonjours , j"ai fait ce que vous m'avais dis , et le header reste toujours en haut malgré tout . C'est bizarre .
 Re: Probleme de header
Re: Probleme de header
Rendez-moi votre template overall_header et votre css complète que je puisse comparer, car 'obtiens ce que vous désiriez de mon coté.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Probleme de header
Re: Probleme de header
voici mon template ::
et mon css ::
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des ?l?ments */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du contenur en fonction des ?l?ments et de la hauteur personnalis?e dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des ?l?ments et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<div align="LEFT"><img src="http://files.getwebb.org/files/cd/60/01/67f66cd38a3ebaed6ef7f96e4c271ba90a/source.png" alt="header - DELUXEDESIGNS" usemap="#DDD" style="border: 0pt none ;">
<map name="DDD">
<area shape="rect" coords="422,633,603,688" href="http://deluxedesigns.1fr1.net/f1-regles-identitee-co">
</map> </div>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td>
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right --> </tr> </table> </td> </tr> </table> <table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="right"> <tr> <td class="bodyline"> <table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}"> <tr> <td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td> </tr> </table> <div style="clear: both;"></div> <!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
et mon css ::
- Code:
/*Header de fond*/
body {
background-repeat: no-repeat;
background-attachment: scroll;
background-position: top left;
}
/*HEADER CODER A GAUCHE DU FORUM*/
.bodylinewidth {
margin-left : 632px;}
#pageheader { position : absolute; }
/*italique*/
i { border-bottom:none; color:#C7448B; text-decoration: none; }
i ,italic,em{
color : #C7448B;
letter-spacing : 0px;
font-size : 12px;
}
/*Liens*/
a:link {text-decoration: none;}
a:visited {text-decoration: none;}
a:hover {text-decoration: none !important;}
/*Marge*/
.postbody {
padding: 30px; text-align: justify; line-height: 110%;
}
/*Editeur de texte*/
#text_editor_textarea.post { width: 97%!important;}
/*Enlève les éditions dans un message*/
tr.post span.gensmall {
display: none;
}
td.catBottom, td.catHead{border: none !important;}
/*Contour catégories*/
.forumline{
background-color: ;
-moz-border-radius: 10px ;
border: 3px ;
}
-moz-border-radius: 10px;
textarea, select {
color : #;
border: #;
border-left-style: solid;
border-left-width: 7px;
border-right-style: solid;
border-right-width: 7px;
border-bottom-style: solid;
border-bottom-width: 2px;
border-top-style: solid;
border-top-width: 2px;
background-color: #;
-moz-border-radius: 0px 0px 0px 0px; -webkit-border-radius: 0px 0px 0px 0px;
-moz-box-shadow: 0px 0px 0px ;
padding: 5px; }
/*TITRES*/
.nav img {display : none; }
/*Sidbars*/
.table_head{
margin-bottom: -6px;
width: 625px;
height: 149px;
background-color: transparent;
background-image: url('http://files.getwebb.org/files/74/8e/80/b896bccf598b0faea4394fe2ae53a0364d/source.png');
background-repeat: no-repeat;
}
.tablefoot {
margin-top: -5px;
}
.alignimg {
margin-left:-85px;
}
/*Dernier message */
.color {
background-image:url('');
background-repeat: no-repeat;
width: 150px;
height: 100px;
margin-top: -27px;
margin-left: -200px;
font-size: 0px;
line-height: normal;
font-variant: small-caps ;
padding-top: 16px;
font-weight: lighter;
}
.lastposte {
margin-top: -44px;
margin-left: -200px;
display:block;
padding: 16px;
width: 120px;
text-align: center;
background-image:url('http://files.getwebb.org/files/40/29/fa/9c4858bd076adb1862afb4fe77c649799c/source.png');
color: #9A093F;
}
/*Description*/
.left{
color: #;
background-image: url('');
margin-left: 10px;
margin-top: 10px;
text-shadow: 0px 0px 0px;
-moz-box-shadow: 0px 0px 0px #000000;
display:block;
padding-left: -20px;
padding-right: 10px;
width: 371px; }
.fondcat { background-image:url('http://files.getwebb.org/files/c6/63/22/5dd7858c08f22e9bb8460e7f06a9602486/source.png');
width: /*largeur de ton image*/ 351px;
height: /*hauteur de ton image*/ 203px;
background-repeat: no-repeat; }
a.forumlink {
margin-bottom: -7px;
margin-left: 50px;
color: #757575 !important ;
font-family: MAWNS serif ;
letter-spacing: 0px;
text-transform: ;
text-shadow: 0px 0px 0px;
font-size: 22px;
text-decoration: none;
position : relative ;
font-weight : lighter; }
a.forumlink:hover:before {
content: " ♦";
color: #757575}
a.forumlink:before {
content: "♦";
color: #757575}
.forum-sousforum {
margin-top: 20px;
margin-left : 15px;
font-size: 18px;
text-transform: ;}
/*Profil*/
.noms{
font-family: MAWNS serif;
font-size: 18px;
letter-spacing: 0px;
text-transform: uppercase;
}
.cadreavatar {
margin-left: 5px;
text-shadow: # 1px 1px 1px;
background-color: #080808;
border: 1px solid #151515;
-moz-border-radius: 15px;
padding: 0px;
padding: 17px;
}
.jaja {
color:#757575;
margin-top: -35px;
}
.postdetails.poster-profile a img {
-moz-border-radius : 5px;
border : 0px dotted #080808; }
/*SPOILER*/
.spoiler_content
{background-color:#080808;
border:3px solid #080808;
-moz-border-radius:10px;}
.spoiler_closed
{background-color:#080808;
border:3px solid #080808;
-moz-border-radius:10px;}
/*LES CODES*/
.code {
border:3px solid #080808;
-moz-border-radius:10px;
}
/* QEEL */
.tableauqueel{
background-color : #080808 ;
border : solid 5px #080808;
-moz-border-radius : 0px 0px 0px 0px}
background-image:url('http://i48.servimg.com/u/f48/14/68/26/79/bv_bmp10.jpg');
/*TITRES CATEGORIE*/
.secondarytitle h2 {display:block;
text-align:center;}
/*FONDS DES DESCRIPTIONS DES CATEGORIES*/
.fondcat { background-image:url('http://files.getwebb.org/files/44/ab/98/62dc94d1b0ed5c21e850c3f32ba51469cb/source.png');
width: /*largeur de ton image*/ 325px;
height: /*hauteur de ton image*/ 120px;
background-repeat: no-repeat; }
/*PROFIL CACHER*/
.profil1{
background-image: url('http://files.getwebb.org/files/ff/0a/14/91a42abc9f6cabb0f7217cbbb4203a4c3d/source.png');
padding: 7px;
-moz-border-radius:0px;
border: 0px solid #000000
}
 Re: Probleme de header
Re: Probleme de header
- Code:
.bodylinewidth {
margin-left : 625px;
margin-top : -1200px;}
#pageheader { position : absolute; }
Essayez avec ceci dans votre css plutot.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Probleme de header
Re: Probleme de header
merci ! (: ça fonctionne . problème résolut grace a toi . merci encore .
 Sujets similaires
Sujets similaires» Problème de Header
» Problème template header
» Problème de header
» problème header !
» Header probleme
» Problème template header
» Problème de header
» problème header !
» Header probleme
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par LADYQUEEN Dim 5 Fév 2012 - 16:32
par LADYQUEEN Dim 5 Fév 2012 - 16:32