Modification du QEEL !
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Modification du QEEL !
Modification du QEEL !
Bonjour , bonsoir ou salut , voila si j'écris c'est que j'ai quelque chose à vous demander ! Voila est-ce que sa serait possible de modifier mon QEEL comme bon me semble supprimer quelque ligne , faire des correction ou déplacer quelque chose , j'ai fais un petit schéma de se que je voudrais ! Le voici :

PS : Désoler de la qualité et de la précision et merci à ceux qui m'aiderons !!
PS² : Voici mon template Index_Body :
Et mon CSS au cas ou :
:

PS : Désoler de la qualité et de la précision et merci à ceux qui m'aiderons !!
PS² : Voici mon template Index_Body :
- Code:
{JAVASCRIPT}
<marquee <span onmouseout="this.start();" onmouseover="this.stop();" loop="infinite" scrolldelay="30" scrollamount="5" direction="left">
<a href="http://www.facebook.com/pages/Rihanna-The-Queen/224067254327616" target="_blank"><img src="http://i45.servimg.com/u/f45/17/15/27/99/rihann13.png" />   <a href="http://just-rihanna.com/" target="_blank"><img src="http://s4.noelshack.com/uploads/images/6080556243564_logo.png" />
</a></span>
</marquee>
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p class="right">{TOTAL_POSTS}</p>
<p>{TOTAL_USERS}</p>
<p>{NEWEST_USER}</p>
</div>
<div id="onlinelist">
<img src="{L_ONLINE_IMG}" alt="{L_WHO_IS_ONLINE}" />
<p class="right">
<!-- BEGIN switch_viewonline_link -->
<a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
{L_WHO_IS_ONLINE}
<!-- END switch_viewonline_nolink -->
</p>
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</p>
<div class="clear"></div>
<p>{LEGEND} : {GROUP_LEGEND}</p>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
<!-- END disable_viewonline -->
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
Et mon CSS au cas ou
- Code:
#onlinelist img
{
margin-right: 6px;
}
/*Online_Offline-------------------------------------------------*/
.offlinebutton {
background-color: transparent;
border: none;
background-image: url('http://i45.servimg.com/u/f45/17/15/27/99/unline13.gif');
background-repeat : no-repeat;
background-position : center;
min-width: 11px;
width: 11px;
min-height: 11px;
height: 11px;
}
a { text-decoration: none; }
.pun-crumbs {
display: none;
}
Dernière édition par o-flo-o le Dim 26 Fév 2012 - 22:15, édité 1 fois
 Re: Modification du QEEL !
Re: Modification du QEEL !
Coucou,
Je comprend à demi ce que tu demande.. Peux tu décrire ton image s'il te plait ?
Je comprend à demi ce que tu demande.. Peux tu décrire ton image s'il te plait ?

Invité- Invité
 Re: Modification du QEEL !
Re: Modification du QEEL !
J'aimerais modifier mon QEEL enfait comme mon image , ce n'est pas asser clair peut être ? :S
 Re: Modification du QEEL !
Re: Modification du QEEL !
Si je te demande de m'expliquer c'est que j'ai besoin de comprendre masi vu ta réponse je te dit que tu veux pas de mon aide ....

Invité- Invité
 Re: Modification du QEEL !
Re: Modification du QEEL !
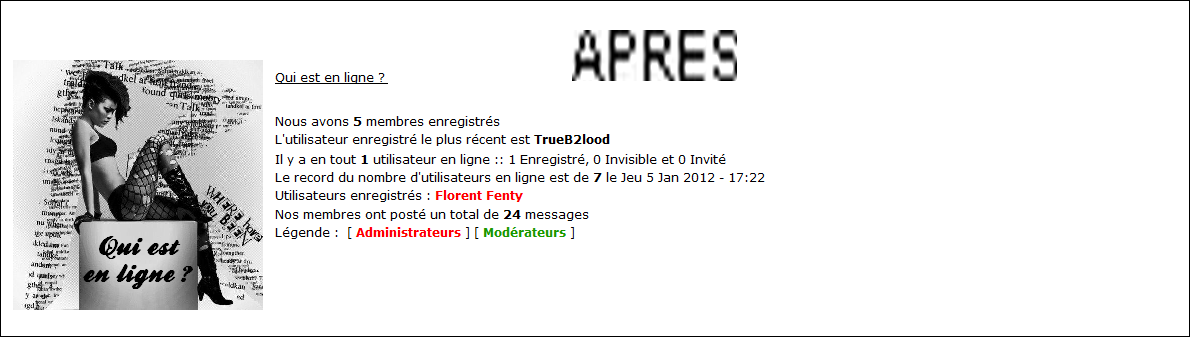
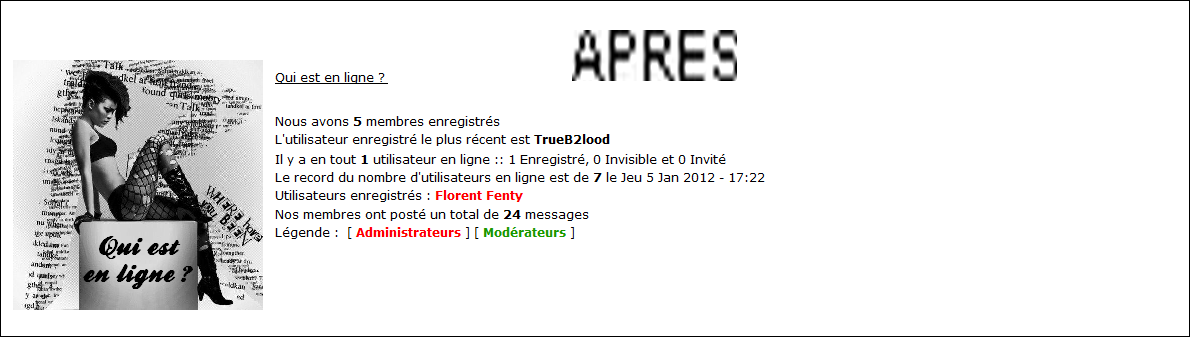
Si si , donc j'ai fais un schéma avant et après ! J'èspère que celui-ci sera plus clair.
Avant :

Après :

Avant :

Après :

 Re: Modification du QEEL !
Re: Modification du QEEL !
La version de ton forum ?

Invité- Invité
 Re: Modification du QEEL !
Re: Modification du QEEL !
Ma version est PunBB 
 Re: Modification du QEEL !
Re: Modification du QEEL !
Ta des modif de faite dans ton template index_body ?

Invité- Invité
 Re: Modification du QEEL !
Re: Modification du QEEL !
Oui j'ai fais des modification mais je ne serais pas dire les quels ! :S
 Re: Modification du QEEL !
Re: Modification du QEEL !
Pas grave.. Tu peux me le poster ici s'il te plait ?

Invité- Invité
 Re: Modification du QEEL !
Re: Modification du QEEL !
Coucou,
Dans ton template index_body
Recherche ce code:
Et ensuite recherche ce code:
Tout ce qui peux avoir entre c'est deux codes tu supprime (Supprime pas les code que je tes dit de chercher juste ce qui y a entre)
Une fois supprimer entre ses codes rajoute le code suivant:
Voila le tour devrait être jouer puisque je les tester ici
Dans ton template index_body
Recherche ce code:
- Code:
<!-- BEGIN disable_viewonline -->
Et ensuite recherche ce code:
- Code:
<!-- END disable_viewonline -->
Tout ce qui peux avoir entre c'est deux codes tu supprime (Supprime pas les code que je tes dit de chercher juste ce qui y a entre)
Une fois supprimer entre ses codes rajoute le code suivant:
- Code:
<div id="pun-info" class="main">
<div class="main-content">
<div id="onlinelist">
<img src="{L_ONLINE_IMG}" alt="{L_WHO_IS_ONLINE}" />
<p>
<!-- BEGIN switch_viewonline_link -->
<a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
{L_WHO_IS_ONLINE}
<!-- END switch_viewonline_nolink -->
</p>
<p>{TOTAL_USERS_ONLINE}
{RECORD_USERS}
<div id="stats">
<p>{TOTAL_POSTS}</p>
<p>{TOTAL_USERS}</p>
<p>{NEWEST_USER}</p>
</div>
<p>{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}
{LEGEND} : {GROUP_LEGEND}</p>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
Voila le tour devrait être jouer puisque je les tester ici

Invité- Invité
 Re: Modification du QEEL !
Re: Modification du QEEL !
Alors j'ai tester et voila se que sa me donne ( pour l'image je la referais 

J'aimerais que " Utilisateurs enregistré : Florent Fenty " Disparaisse , j'ai oublier de le spprimer dans l'image ! :s desoler et j'ai cette longue phrase : " Il y a en tout 2 utilisateurs en ligne :: 1 Enregistré, 0 Invisible et 1 Invité Le record du nombre d'utilisateurs en ligne est de 7 le Jeu 5 Jan 2012 - 17:22 " ne peut on pas la transformer comme ceci :
" Il y a en tout 2 utilisateurs en ligne : 1 Enregistré, 1 Invité "
Voila merci beaucoup Webmestre_pro !

J'aimerais que " Utilisateurs enregistré : Florent Fenty " Disparaisse , j'ai oublier de le spprimer dans l'image ! :s desoler et j'ai cette longue phrase : " Il y a en tout 2 utilisateurs en ligne :: 1 Enregistré, 0 Invisible et 1 Invité Le record du nombre d'utilisateurs en ligne est de 7 le Jeu 5 Jan 2012 - 17:22 " ne peut on pas la transformer comme ceci :
" Il y a en tout 2 utilisateurs en ligne : 1 Enregistré, 1 Invité "
Voila merci beaucoup Webmestre_pro !
 Re: Modification du QEEL !
Re: Modification du QEEL !
Remplace le code que tu à mit plus haut par celui-ci:
Comme cela ça devrai être ok !
!
- Code:
<div id="pun-info" class="main">
<div class="main-content">
<div id="onlinelist">
<img src="{L_ONLINE_IMG}" alt="{L_WHO_IS_ONLINE}" />
<p>
<!-- BEGIN switch_viewonline_link -->
<a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
{L_WHO_IS_ONLINE}
<!-- END switch_viewonline_nolink -->
</p>
<p>{TOTAL_USERS_ONLINE}
<p>{RECORD_USERS}</p>
<div id="stats">
<p>{TOTAL_POSTS}</p>
<p>{TOTAL_USERS}</p>
</div>
<p>{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}
{LEGEND} : {GROUP_LEGEND}</p>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p>
{TOTAL_CHATTERS_ONLINE}<br />
{CHATTERS_LIST}
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
Comme cela ça devrai être ok

Invité- Invité
 Re: Modification du QEEL !
Re: Modification du QEEL !
Merci beaucoup sa marche !!! Y'a t-il moyen de souligner " Qui est en ligne " ?
 Re: Modification du QEEL !
Re: Modification du QEEL !
Coucou,
Tu parle du mot qui est en ligne en dessus de tout le texte ? Car il est déja souligner
Tu parle du mot qui est en ligne en dessus de tout le texte ? Car il est déja souligner

Invité- Invité
 Re: Modification du QEEL !
Re: Modification du QEEL !
Ah bizarre cher moi il ne les pas :S
 Re: Modification du QEEL !
Re: Modification du QEEL !
o-flo-o a écrit:Ah bizarre cher moi il ne les pas :S
Tu n'aurais pas un CSS qui enlève le soulignent de quelque chose sur ton forum ?
Peut-importe dans le code que je tes donner recherche ce code:
- Code:
<a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a>
Et remplace cette ligne par:
- Code:
<a href="{U_VIEWONLINE}" rel="nofollow"><u>{L_WHO_IS_ONLINE}</u></a>

Invité- Invité
 Re: Modification du QEEL !
Re: Modification du QEEL !
Merci !! Sa marche !! Je suis super content merci !
 Re: Modification du QEEL !
Re: Modification du QEEL !
Cela fait plaisir n'hésiter pas si vous avez d'autre question !

Invité- Invité
 Sujets similaires
Sujets similaires» Modification du QEEL
» Modification du QEEL
» Modification du qeel
» Modification du Qeel
» Modification QEEL
» Modification du QEEL
» Modification du qeel
» Modification du Qeel
» Modification QEEL
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par o-flo-o Sam 25 Fév 2012 - 3:29
par o-flo-o Sam 25 Fév 2012 - 3:29


