Comment créer un tableau de ce genre dans la page d'acceuil?
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Comment créer un tableau de ce genre dans la page d'acceuil?
Comment créer un tableau de ce genre dans la page d'acceuil?
Bonjour à tous et à toute,
Alors, voilà, je vous expose mon problème. J'ai cherche dans tous le site et je n'ai rien trouver donc je viens vous le demander ici...
J'aimerai créer un tableau De ce genre destiné à allé dans la page d'accueil de mon forum. Le seul problème est que j'ignore comment faire. Et c'est pour cette raison que je viens vous le demander gentillement ici^^ Je tiens également à préciser que mon forum est de style phpBB et que je suis la fondatrice, évidement^^
Cordialement, Shadow
Alors, voilà, je vous expose mon problème. J'ai cherche dans tous le site et je n'ai rien trouver donc je viens vous le demander ici...
J'aimerai créer un tableau De ce genre destiné à allé dans la page d'accueil de mon forum. Le seul problème est que j'ignore comment faire. Et c'est pour cette raison que je viens vous le demander gentillement ici^^ Je tiens également à préciser que mon forum est de style phpBB et que je suis la fondatrice, évidement^^
Cordialement, Shadow
 Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Bonjour,
Tout ceci se fait avec des tableaux !
Mais la copie étant interdite, on peut vous aider à créer le tableau si vous nous fournissez un schéma, et une base de construction.
Tout ceci se fait avec des tableaux !
Mais la copie étant interdite, on peut vous aider à créer le tableau si vous nous fournissez un schéma, et une base de construction.
 Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Bonjour, je ne sais pas si j'ai le droit de faire ma demande dans celui d'une autre personne a partir du moment ou c'est la meme?
Au cas ou...
Je souhaiterai faire la meme choses, mais je n'ai pas trouvé de tuto qui montre comment le faire. Et puis je ne connais pas grand chose dans le codage...
Je vous ai donc fait un aperçu des "tableaux" que j'aimerais. Le fond marron , je type de contour linéaire et la police j'ai mis au hasard. Juste pour donner un effet mais s'il y a moyen de faire un contour plus original je suis pour ainsi que pour la police, tant que cela fait calligraphique ou asiatique.
Aperçu:
Voici l'image par contre du Mon Impérial:
Au cas ou...
Je souhaiterai faire la meme choses, mais je n'ai pas trouvé de tuto qui montre comment le faire. Et puis je ne connais pas grand chose dans le codage...
Je vous ai donc fait un aperçu des "tableaux" que j'aimerais. Le fond marron , je type de contour linéaire et la police j'ai mis au hasard. Juste pour donner un effet mais s'il y a moyen de faire un contour plus original je suis pour ainsi que pour la police, tant que cela fait calligraphique ou asiatique.
Aperçu:
- Spoiler:
Voici l'image par contre du Mon Impérial:
- Spoiler:
 Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Bien sur ^^
Alors tout d'abord, je préfère coder en html, donc penser à activer le html sur votre forum.
Pour créer un tableau, il faut tout d'abord poser les balises mères qui disent que là, on va faire un tableau:
Entre celles-ci, il faut rajouter une ligne. Pour rajouter une ligne, on va ajouter entre les balises table, les balises tr:
Puis pour chaque cellule, ou case, il faut ajouter les balises td dans les balises tr:
Donc, par conséquent, un tableau de deux lignes avec deux cellules donnera ceci:
Pour ta part Yoshimasa, pour mettre un texte sur les bords, je n'ai que trouvé l'attribut fieldset à placer à l'intérieur de chacune des cellules comme ceci:
Puis, tu peux mettre une image à côté de Titre de la cellule , entre les balises legend, en insérant ce code type:
Pour ce qui est des couleurs, j'expliquerai si vous avez bien compris le html déja ^^
Alors tout d'abord, je préfère coder en html, donc penser à activer le html sur votre forum.
Pour créer un tableau, il faut tout d'abord poser les balises mères qui disent que là, on va faire un tableau:
- Code:
<table></table>
Entre celles-ci, il faut rajouter une ligne. Pour rajouter une ligne, on va ajouter entre les balises table, les balises tr:
- Code:
<tr></tr>
Puis pour chaque cellule, ou case, il faut ajouter les balises td dans les balises tr:
- Code:
<td></td>
Donc, par conséquent, un tableau de deux lignes avec deux cellules donnera ceci:
- Code:
<table><tr><td>Cellule 1</td><td>Cellule 2</td></tr><tr><td>Cellule 3</td><td>Cellule 4</td></tr></table>
Pour ta part Yoshimasa, pour mettre un texte sur les bords, je n'ai que trouvé l'attribut fieldset à placer à l'intérieur de chacune des cellules comme ceci:
- Code:
<td><fieldset><legend align=top> Titre de la cellule </legend></fieldset></td>
Puis, tu peux mettre une image à côté de Titre de la cellule , entre les balises legend, en insérant ce code type:
- Code:
<img src="Lien de ton image">
Pour ce qui est des couleurs, j'expliquerai si vous avez bien compris le html déja ^^
 Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Re: Comment créer un tableau de ce genre dans la page d'acceuil?
J'ai essayé, ça marche parfaitement. Je commence à comprendre le système mais je ne sais pas si je pourrai retenir à quoi correspond tous les codes :p
Je suis prête pour la suite.
Le code pour la police c'est : <font style="font-family: nom de la police"></font> ?
Pour écrire ensuite dans le cadre je place mon texte où?
Je suis prête pour la suite.
Le code pour la police c'est : <font style="font-family: nom de la police"></font> ?
Pour écrire ensuite dans le cadre je place mon texte où?
 Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Bien 
Pour la police on met pas ça dans le tableau, le html, donc ce que tu vas écrire est presque fini, on touche pas, sinon ça fait trop de bordel et c'est bien ennuyant quand on veut changer de thème ou de couleur de tout refouiller ^^
Ton texte, tu le place la ou il y a marqué "Cellule 1", tu supprimes ça et le remplace par ton texte. Si tu as mis une balise fieldset, tu écris ton texte juste après le:
Donc comme ceci:
Puis par contre, on va quand même indiquer à ton tableau d'espacer tes cases, et de ne pas les coller, en insérant dans la balise:
Ensuite, pour ton tableau, on va ajouter du css.
Donc on va faire une class, c'est à dire, pour chaque cellule on va attribuer un nom, le même pour tous ici car elles auront toutes la même couleur, pour ensuite pouvoir dire au css que toutes les cellules auront tel ou tel attributs.
Donc le code css se place dans:
 Panneau d'administration
Panneau d'administration
 Affichage
Affichage
 Couleurs
Couleurs
 Feuille de style css
Feuille de style css
 Puis dans la zone texte
Puis dans la zone texte 
Donc, pour commencer, toutes les balises:
 Donc dans la feuille de style css, comme pour toute class, il faut toujours mettre un point, suivi du nom de la classe, une accolade ouverte, puis on la ferme à la ligne.
Donc dans la feuille de style css, comme pour toute class, il faut toujours mettre un point, suivi du nom de la classe, une accolade ouverte, puis on la ferme à la ligne.
De plus, à chaque attribut que l'on va attribuer, comme la couleur, le fond ect, il faut bien penser à mettre un point virgule à la fin de la ligne, comme ceci par exemple:
Donc, pour notre tableau on aura:
Ca, c'est le code de base.
Maintenant, on va y ajouter un fond. L'attribut pour le fond s'écrit comme ceci:
(Tu as un site sympa en cliquant sur ce lien pour en trouver.)
Donc, en le rajoutant à notre class, et sans oublier le point virgule à la fin on obtient ceci:
Pour les autres attribut c'est pareil, je vais te mettre une liste, mais tu n'es bien sur pas obligé de tous les utilisés, avec un commentaire à côté, sous forme "/* description */" qu'il faudra bien sur supprimer, ou bien garder pour t'en souvenir lors de modification :p Après, je te laisse composer ton css, et me le montrer si jamais tu as un doute sur sa composition ^^
Dis moi si tu as un soucis maintenant ^^
Pour la police on met pas ça dans le tableau, le html, donc ce que tu vas écrire est presque fini, on touche pas, sinon ça fait trop de bordel et c'est bien ennuyant quand on veut changer de thème ou de couleur de tout refouiller ^^
Ton texte, tu le place la ou il y a marqué "Cellule 1", tu supprimes ça et le remplace par ton texte. Si tu as mis une balise fieldset, tu écris ton texte juste après le:
- Code:
</legend>
Donc comme ceci:
- Code:
<td><fieldset><legend align=top> Titre de la cellule </legend> Texte de la cellule bla bla</fieldset></td>
Puis par contre, on va quand même indiquer à ton tableau d'espacer tes cases, et de ne pas les coller, en insérant dans la balise:
- Code:
<table>
- Code:
<table cellspacing="5">
Ensuite, pour ton tableau, on va ajouter du css.
Donc on va faire une class, c'est à dire, pour chaque cellule on va attribuer un nom, le même pour tous ici car elles auront toutes la même couleur, pour ensuite pouvoir dire au css que toutes les cellules auront tel ou tel attributs.
Donc le code css se place dans:
Donc, pour commencer, toutes les balises:
- Code:
<td>
- Code:
<td class="case">
 Donc dans la feuille de style css, comme pour toute class, il faut toujours mettre un point, suivi du nom de la classe, une accolade ouverte, puis on la ferme à la ligne.
Donc dans la feuille de style css, comme pour toute class, il faut toujours mettre un point, suivi du nom de la classe, une accolade ouverte, puis on la ferme à la ligne. De plus, à chaque attribut que l'on va attribuer, comme la couleur, le fond ect, il faut bien penser à mettre un point virgule à la fin de la ligne, comme ceci par exemple:
- Code:
.class {
attribut;
}
Donc, pour notre tableau on aura:
- Code:
.case {
}
Ca, c'est le code de base.
Maintenant, on va y ajouter un fond. L'attribut pour le fond s'écrit comme ceci:
- Code:
background-color: #ffffff
(Tu as un site sympa en cliquant sur ce lien pour en trouver.)
Donc, en le rajoutant à notre class, et sans oublier le point virgule à la fin on obtient ceci:
- Code:
.case {
background-color: #ffffff;
}
Pour les autres attribut c'est pareil, je vais te mettre une liste, mais tu n'es bien sur pas obligé de tous les utilisés, avec un commentaire à côté, sous forme "/* description */" qu'il faudra bien sur supprimer, ou bien garder pour t'en souvenir lors de modification :p Après, je te laisse composer ton css, et me le montrer si jamais tu as un doute sur sa composition ^^
- Code:
color: #ffffff; /* Couleur du texte */
font-family: Arial, police, police; /* Police du texte */
font-size: 14px; /* Taille de la police en pixels */
background-image: url("lien de ton image"); /* Si tu souhaites mettre une image en fond*/
width: 100px; /* Largeur de la case */
height: 100px; /* Hauteur de la case */
padding: 5px; /* Marges à l'intérieur; pour que le contenu ne colle pas aux bords*/
border-color: #ffffff; /* Couleur des contours */
border-width: 2px; /* Taille des contours */
border-radius: 8px; /* Taille de l'arrondi des coins de la case */
box-shadow: 2px 2px 4px #000000; /* Ombre de la case, remplace le code couleur par celui de la couleur désirée, et ajuste les pixels selon tes goûts */
Dis moi si tu as un soucis maintenant ^^
 Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Ça marche !
J'essaie les autres attributs pour voir...
Par contre, pour choisir la position des cellules il suffit de faire des espaces?
J'essaie les autres attributs pour voir...
Par contre, pour choisir la position des cellules il suffit de faire des espaces?
 Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Je me sens complétement oublier et je déteste ça...
Bref, je voudrais seulement avoir des explications pour créer un tableau avec des carreaux de texte séparés. C'est tous ce que je demande! Quelqu'un aurait-il des explications?
Bref, je voudrais seulement avoir des explications pour créer un tableau avec des carreaux de texte séparés. C'est tous ce que je demande! Quelqu'un aurait-il des explications?
 Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Bonjour.
Je ne vois pas en quoi tu es oubliée.
ForumActif est un forum d'entraide, à vocation donc d'entraide et non de commandes.
Il me sembre qu'avec les deux messages que j'ai écrit il est fortement aisé de créer ce que tu demandes, mais pour ça il faut bien sur prendre la peine de se pencher sur le sujet.
:Stat: Yoshimasa, tes cellules sont toujours alignées. Je ne comprends pas bien ce que tu entends par "des espaces".
Tes cellules seront toujours comme ceci:
Si maintenant tu souhaites quelque chose comme ceci:
Il faut mettre dans la balise td de la cellule 3 ceci:
De la même façon si tu désires quelque chose comme ca:
Il faudra indiquer dans la balise td de la cellule 1 ceci:
Je ne vois pas en quoi tu es oubliée.
ForumActif est un forum d'entraide, à vocation donc d'entraide et non de commandes.
Il me sembre qu'avec les deux messages que j'ai écrit il est fortement aisé de créer ce que tu demandes, mais pour ça il faut bien sur prendre la peine de se pencher sur le sujet.
:Stat: Yoshimasa, tes cellules sont toujours alignées. Je ne comprends pas bien ce que tu entends par "des espaces".
Tes cellules seront toujours comme ceci:
- Code:
[Cellule1] [Cellule2]
[Cellule3] [Cellule4]
Si maintenant tu souhaites quelque chose comme ceci:
- Code:
[Cellule1] [Cellule2]
[ Cellule 3 ]
Il faut mettre dans la balise td de la cellule 3 ceci:
- Code:
<td colspan="2">
De la même façon si tu désires quelque chose comme ca:
- Code:
[Cellule ] [Cellule2]
[ 1 ] [Cellule3]
Il faudra indiquer dans la balise td de la cellule 1 ceci:
- Code:
<td rowspan="2">
 Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Je vois, en fait mes cellules se trouvent ainsi :

Ça ne me dérange pas outre mesure, c'est peut-être a cause du fait qu'il n'y a rien à l’intérieur?
Par contre les autres attribues ne marchent pas, je dois faire une erreur quelque part. Par exemple lorsque je veux mettre en couleur les bords du tableau je mets:
.case {
border-color: #0C05EC;
}
Mais il ne se passe rien.

Ça ne me dérange pas outre mesure, c'est peut-être a cause du fait qu'il n'y a rien à l’intérieur?
Par contre les autres attribues ne marchent pas, je dois faire une erreur quelque part. Par exemple lorsque je veux mettre en couleur les bords du tableau je mets:
.case {
border-color: #0C05EC;
}
Mais il ne se passe rien.
 Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Re bonjour,
Fais juste attention aux doubles posts, pense à éditer ^^
Sinon oui pour les balises tr c'est juste une ouverte en début et une fermée en fin de ligne ^^ Mais c'est bien, si tu as su corriger ton erreur c'est que tu as compris l'utilisation
Pour ton css, le problème, c'est que dans se cas la, tu dis à la bordure d'être de telle couleur, mais pas de taille ni de forme.
Met cette ligne dans tes attributs:
Par contre, erreur de ma part de ne pas l'avoir remarqué avant, mais n'utilisant jamais la balise fieldset, je n'ai pas fait attention ^^
Donc enfait, la class case, au lieu de l'attribuer aux balises td, il faut l'attribuer aux balises fieldset ^^
Donc à la place des td tu auras ceci:
Et à la place des fieldset tu auras ceci:
Désolé du petit oubli ^^ Et pour le css, juste les attributs à changer, car comme tu vois le nom de la class est la même ^^ Que je te rapelle tu peux changer si tu le désires pour plus de clarté ^^
Fais juste attention aux doubles posts, pense à éditer ^^
Sinon oui pour les balises tr c'est juste une ouverte en début et une fermée en fin de ligne ^^ Mais c'est bien, si tu as su corriger ton erreur c'est que tu as compris l'utilisation
Pour ton css, le problème, c'est que dans se cas la, tu dis à la bordure d'être de telle couleur, mais pas de taille ni de forme.
Met cette ligne dans tes attributs:
- Code:
border: 2px solid #0C05EC;
Par contre, erreur de ma part de ne pas l'avoir remarqué avant, mais n'utilisant jamais la balise fieldset, je n'ai pas fait attention ^^
Donc enfait, la class case, au lieu de l'attribuer aux balises td, il faut l'attribuer aux balises fieldset ^^
Donc à la place des td tu auras ceci:
- Code:
<td>
Et à la place des fieldset tu auras ceci:
- Code:
<fieldset class="case">
Désolé du petit oubli ^^ Et pour le css, juste les attributs à changer, car comme tu vois le nom de la class est la même ^^ Que je te rapelle tu peux changer si tu le désires pour plus de clarté ^^
 Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Ça marche impec ! Je te remercie grandement pour tous ces conseils !! Je vais enregistrer tout ça quelque par pour ne pas oublier.
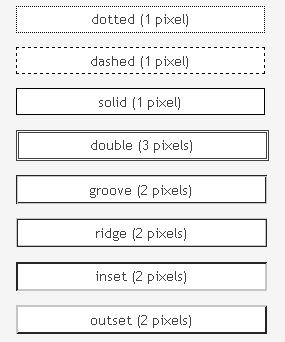
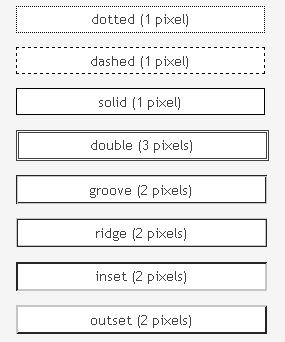
Il y a moyen de changer le style du tracé du cadre? Genre que ce soit en pointillé plutôt que linéaire ou ce genre... ?
Il y a moyen de changer le style du tracé du cadre? Genre que ce soit en pointillé plutôt que linéaire ou ce genre... ?
 Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Oui bien sur ^^
Voici les noms avec la description en commentaire, que tu met à la place de solid :

Voici les noms avec la description en commentaire, que tu met à la place de solid :

 Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Re: Comment créer un tableau de ce genre dans la page d'acceuil?
J'aurai peut être d'autres questions sur du codage mais pour tout autre chose.
Cette fois pour la mise en forme que "qui est en ligne" et de catégorie. Dans le même style qu'ici :
J'imagine que pour les catégories c'est le même système que celui du tableau... ?
Dois-je ouvrir un autre sujet pour laisser libre celui-ci?
Cette fois pour la mise en forme que "qui est en ligne" et de catégorie. Dans le même style qu'ici :
- Spoiler:
J'imagine que pour les catégories c'est le même système que celui du tableau... ?
Dois-je ouvrir un autre sujet pour laisser libre celui-ci?
 Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Oui, ouvre un nouveau sujet il vaut mieux ^^
Mais c'est un système plus compliqué, sur lequel je ne saurais pas t'aider :s Mais d'autre seront plus aptes
Mais c'est un système plus compliqué, sur lequel je ne saurais pas t'aider :s Mais d'autre seront plus aptes
 Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Re: Comment créer un tableau de ce genre dans la page d'acceuil?
Très bien. Je te remercie en tout cas grandement pour ton aide, ta patience et la facilité avec laquelle tu m'as enseigné ! :p
 Sujets similaires
Sujets similaires» comment creer des cathegorie sur la page dacceuil
» Comment inserer un tableau dans la page d'accueil
» Comment insérer des images dans le tableau de ma page d'accueil ?
» Comment enlever le : creer un forum dans le titre de la page
» [tableau] Comment créer un tableau a cette image :
» Comment inserer un tableau dans la page d'accueil
» Comment insérer des images dans le tableau de ma page d'accueil ?
» Comment enlever le : creer un forum dans le titre de la page
» [tableau] Comment créer un tableau a cette image :
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Shadow-The-Black-Wolf Mar 10 Avr 2012 - 2:27
par Shadow-The-Black-Wolf Mar 10 Avr 2012 - 2:27






