Carnet de bord répété
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Carnet de bord répété
Carnet de bord répété
Bonjour à vous : je pense avoir un soucis de codage mais je ne parviens pas à comprendre ce qui cloche.
Tout d'abord, voilà ce que j'ai voulu faire : mettre derrière l'avatar les informations du compte, ainsi que le carnet de bord (feuille de personnage), histoire que cela ne prenne pas trop de place.
Pour se faire, j'ai ceci en CSS :
Mais si l'animation affiche bel et bien les informations voulues derrière l'avatar, celles-ci se répètent...
Voici des imprimés d’écran pour montrer ce qui cloche :
Ma question est simple : comment éviter la répétition qui m'enquiquine tant ? :/
Ai-je oublié de mettre une balise ou dois-je ajouter quelque chose ?
Si oui : quoi ?
Tout d'abord, voilà ce que j'ai voulu faire : mettre derrière l'avatar les informations du compte, ainsi que le carnet de bord (feuille de personnage), histoire que cela ne prenne pas trop de place.
Pour se faire, j'ai ceci en CSS :
- Code:
/* CODES CSS CATEGORIES AUX DESCRIPTIONS CACHÉES */
/* hack Chrome / Safari */
@media screen and (-webkit-min-device-pixel-ratio:0) {
.cate_img {
position: relative;
z-index: 2;
width: 200px;
height: 400px;
margin-top:2px;
margin-left:1px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.cate:hover .cate_img
{
margin-left: 400px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
}
.cate
{
width: 202px;
height: 400px;
overflow: hidden;
color:grey;
border-radius:0px;
-moz-border-radius:0px;
-webkit-border-radius:0px;
text-align:center;
}
.cate_img {
position: relative;
z-index: 2;
width: 200px;
height: 400px;
margin-left: 0px;
transform: all;
margin-left:1px;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.cate:hover .cate_img
{
margin-left: 400px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.cate_description
{
position: relative;
z-index: 1;
width: 190px;
height: 400px;
margin-top: -380px;
text-align: justify;
font-size: 11px;
color: #8c8c8c;
padding: 2px;
overflow: auto;
}
/*-- (By : Never-Utopia) --*/
- Code:
<td style="padding-left:5px;padding-right:5px;background: url('http://img444.imageshack.us/img444/2033/topavatar.png') top center no-repeat !important;" valign="top" width="220px">
<div width="220px" style="margin-top:35px;background:url('http://img707.imageshack.us/img707/5449/fonddesavatars3.png')no-repeat center top;">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a>
<strong>
<div style="text-align:right;padding-top:8px;margin-bottom:-1px;font-size:14px;">{postrow.displayed.POSTER_NAME}</div>
</strong>
</span><br />
<span class="postdetails poster-profile">
<div width="200px" height="400px">
<div class="cate">
<div class="cate_img">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="cate_description" style="padding:5px;">
<!-- BEGIN profile_field -->
<span class="postdetails poster-profile">
<div style="clear: both;">
{postrow.displayed.POSTER_RPG}
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
</div>
</span>
<!-- END profile_field -->
</div>
</div>
</div><br /><br />
<div style="text-align:left;margin-top:-8px;">{postrow.displayed.POSTER_RANK}{postrow.displayed.RANK_IMAGE}</div><br />
</span><br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" /></div>
</td>
Mais si l'animation affiche bel et bien les informations voulues derrière l'avatar, celles-ci se répètent...
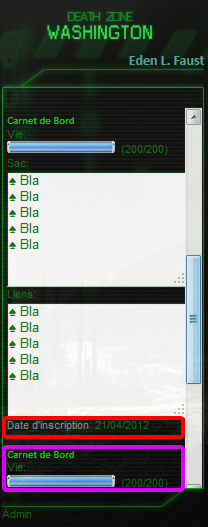
Voici des imprimés d’écran pour montrer ce qui cloche :
- Spoiler:

Aperçu sans le passage de la souris : un avatar normal.
Aperçu au passage de la souris.
En rouge : une des infos autre que le carnet de bord.
En violet : Le second carnet de bord commence à s'afficher x_X
Aperçu avec la barre de défilement abaissée :
En rouge : Encore une information autre que le carnet de bord : il semblerai que le "carnet" serve à séparer les informations (ça fait peur)
En violet : Apparition du troisième carnet de bord. Je suppose que comme il n'y a pour le moment que trois infos affichées, il n'y a que 3 carnets mais qu'arriverait-il s'il y en avait un autre ? x_x"
Ma question est simple : comment éviter la répétition qui m'enquiquine tant ? :/
Ai-je oublié de mettre une balise ou dois-je ajouter quelque chose ?
Si oui : quoi ?
Dernière édition par Sorakat le Ven 11 Mai 2012 - 14:29, édité 1 fois
 Re: Carnet de bord répété
Re: Carnet de bord répété
Au final j'ai trouvé seule : il suffisait de séparer les deux au lieu de les mettre dans la même balise =3
Désolée du dérangement o/
Désolée du dérangement o/
 Sujets similaires
Sujets similaires» Carnet de bord interactif : problème de largeur
» Récupérer son carnet d'adresse mail ?
» Carnet d'adresse avec mail protection contre les spammeurs?
» Fond qui se répète
» Background qui se répète...
» Récupérer son carnet d'adresse mail ?
» Carnet d'adresse avec mail protection contre les spammeurs?
» Fond qui se répète
» Background qui se répète...
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Sorakat Ven 11 Mai 2012 - 13:47
par Sorakat Ven 11 Mai 2012 - 13:47


