Forme des forums/catégories
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Forme des forums/catégories
Forme des forums/catégories
Bonjour,
J'aimerais modifier la forme de mes forums et catégories de façon originale sur mon forum (ici => http://robotic-earth.forumactif.org/).
Je voudrais réaliser quelque chose dans le même style que ce forum => http://star-city-heroes.forumsrpg.com/
Un détail :
Je me doute qu'il faut utiliser pour cela les templates, seulement je ne sais pas comment les modifier.
Je m'y connais un peu en HTML, j'ai déjà dû gérer des codes (HTML, CSS, Javascript). Du moins je comprends facilement ce qu'on m'explique par rapport à cela.
Merci d'avance à ceux qui pourront et voudront bien m'aider
J'aimerais modifier la forme de mes forums et catégories de façon originale sur mon forum (ici => http://robotic-earth.forumactif.org/).
Je voudrais réaliser quelque chose dans le même style que ce forum => http://star-city-heroes.forumsrpg.com/
Un détail :
- Spoiler:

Je me doute qu'il faut utiliser pour cela les templates, seulement je ne sais pas comment les modifier.
Je m'y connais un peu en HTML, j'ai déjà dû gérer des codes (HTML, CSS, Javascript). Du moins je comprends facilement ce qu'on m'explique par rapport à cela.
Merci d'avance à ceux qui pourront et voudront bien m'aider
 Re: Forme des forums/catégories
Re: Forme des forums/catégories
Désolé pour le DP, mais j'ai une description plus précise de ce que je veux faire :

En espérant que ça puisse aider!

En espérant que ça puisse aider!
 Re: Forme des forums/catégories
Re: Forme des forums/catégories
Up, please 
J'ai réussi à modifier la forme de la catégorie mais pas plus...
J'ai réussi à modifier la forme de la catégorie mais pas plus...
 Re: Forme des forums/catégories
Re: Forme des forums/catégories
Bonjour,
Essayez comme ceci:
1. Retrait des colonnes:
Supprimez:
2. Mise en place des éléments:
Remplacez:
Remplacez:
4. Ajouter le CSS:
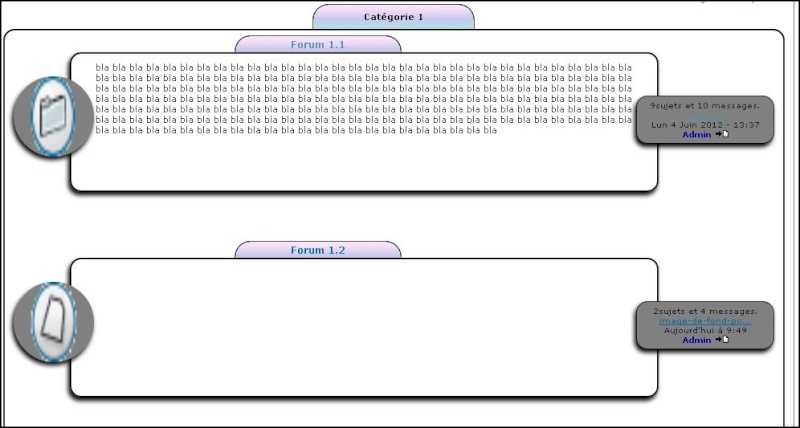
Le résultat:

Bien sincèrement.
Essayez comme ceci:
1. Retrait des colonnes:
Supprimez:
- Code:
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
- Code:
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
2. Mise en place des éléments:
Remplacez:
- Code:
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
- Code:
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<div class="titrefora"><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}></div>
<div class="iconefora"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></div>
<div class="descrip"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span><br />
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span></div>
<div class="stats"><span class="gensmall">{catrow.forumrow.TOPICS}sujets et {catrow.forumrow.POSTS} messages.<br />
{catrow.forumrow.LAST_POST}</span></div>
</td>
Remplacez:
- Code:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
- Code:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><div class="titrecaté"> {catrow.tablehead.L_FORUM} </div>
<table class="forumlineacc" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- END tablehead -->
4. Ajouter le CSS:
- Code:
.titrefora{
background: url('http://i49.servimg.com/u/f49/15/99/75/54/cat11.png');
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 1px solid black;
border-right: 1px solid black;
border-top: 1px solid black;
left: 280px;
padding: 3px;
position: relative;
text-align: center;
width: 200px;
}
.iconefora{
height: 0px;
position: relative;
top: 30px;
left: 5px;}
.iconefora img{
box-shadow: -2px 4px 8px black;
width: 100px;
height: 100px;
-moz-border-radius: 55px;
-webkit-border-radius: 55px;
border-radius: 55px;
background: grey;}
.descrip{
border: 2px solid black;
margin-left: 75px;
height: 150px;
overflow-y: auto;
padding: 10px 30px;
color: #000000;
width:70%;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
border-radius: 14px;
box-shadow: -2px 4px 8px black;}
.stats{
text-align: center;
border: 1px solid black;
width: 170px;
padding: 5px;
background: grey;
position: relative;
top: -120px;
left:780px;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
border-radius: 14px;
box-shadow: -2px 4px 8px black;}
.forumlineacc{
border: 2px solid black;
padding: 5px;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
border-radius: 14px;}
.titrecaté{
background: url('http://i49.servimg.com/u/f49/15/99/75/54/cat11.png');
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 1px solid black;
border-right: 1px solid black;
border-top: 1px solid black;
margin: auto;
text-align: center;
height: 30px;
width: 200px;
}
.titrecaté h2{
padding: 0;
margin: 0;
position: relative;
top: -10px;}
Le résultat:

Bien sincèrement.

Invité- Invité
 Re: Forme des forums/catégories
Re: Forme des forums/catégories
Merci beaucoup, je vais tester ça et je signalerai si j'ai un problème 
 Re: Forme des forums/catégories
Re: Forme des forums/catégories
Effectivement, j'ai un problème, il fallait s'y attendre xD
J'ai remplacé les codes comme il fallait (je n'ai pas changé le haut de la catégorie et j'ai trouvé comment supprimer celui en trop), puis j'ai mis le CSS (un peu modifié mais pas terminé). J'ai supprimé la partie concernant l'en-tête de la catégorie car je voulais garder l'ancienne, alors peut-être que le problème vient de là.
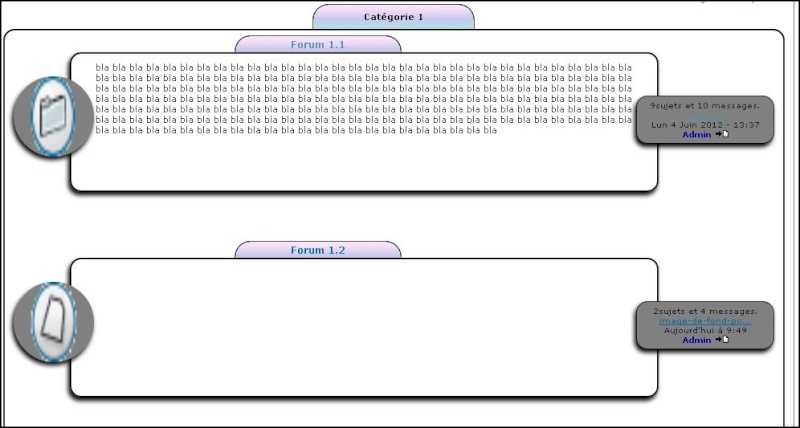
Lorsque j'ai regardé le résultat, je me suis aperçue que le contenu des descriptions des forums était réécrite entièrement juste sous le titre de la catégorie concernée :
Voici mes Templates :
Et mon CSS :
J'ai remplacé les codes comme il fallait (je n'ai pas changé le haut de la catégorie et j'ai trouvé comment supprimer celui en trop), puis j'ai mis le CSS (un peu modifié mais pas terminé). J'ai supprimé la partie concernant l'en-tête de la catégorie car je voulais garder l'ancienne, alors peut-être que le problème vient de là.
Lorsque j'ai regardé le résultat, je me suis aperçue que le contenu des descriptions des forums était réécrite entièrement juste sous le titre de la catégorie concernée :
- Spoiler:

Voici mes Templates :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="haut_cate"><tr valign="center"><td>{catrow.tablehead.L_FORUM}</td></tr></table><table class="forumline" width="900px" border="0" cellspacing="1" cellpadding="0">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<div class="titrefora"><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}></div>
<div class="iconefora"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></div>
<div class="descrip"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span><br />
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span></div>
<div class="stats"><span class="gensmall">{catrow.forumrow.TOPICS}sujets et {catrow.forumrow.POSTS} messages.<br />
{catrow.forumrow.LAST_POST}</span></div>
</td>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><table class="bas_cate"><tr valign="center"><td> </td></tr></table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Et mon CSS :
- Code:
/*___________DEBUT DE MODIFICATION MISE EN PAGE FORUMS__________*/
.titrefora{
background: url('http://data0.lo.gs/bad_or_good/mod_article3603696_1.jpg?7808');
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 1px solid black;
border-right: 1px solid black;
border-top: 1px solid black;
left: 280px;
padding: 3px;
position: relative;
text-align: center;
width: 200px;
}
.iconefora{
height: 0px;
position: relative;
top: 30px;
left: 5px;}
.iconefora img{
box-shadow: -2px 4px 8px black;
width: 100px;
height: 100px;
-moz-border-radius: 55px;
-webkit-border-radius: 55px;
border-radius: 55px;
background: grey;}
.descrip{
border: 2px solid black;
margin-left: 75px;
height: 150px;
overflow-y: auto;
padding: 10px 30px;
color: #000000;
width:70%;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
border-radius: 14px;
box-shadow: -2px 4px 8px black;}
.stats{
text-align: center;
border: 1px solid black;
width: 170px;
padding: 5px;
background: grey;
position: relative;
top: -120px;
left:780px;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
border-radius: 14px;
box-shadow: -2px 4px 8px black;}
.forumlineacc{
border: 2px solid black;
padding: 5px;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
border-radius: 14px;}
/*____________FIN MODIFICATION MISE EN PAGE FORUMS_________*/
 Re: Forme des forums/catégories
Re: Forme des forums/catégories
Bonjour,
Essayez avec ce template:
Et ce CSS:
J'ai repris les modifications du template pas à pas en intégrant vos en-tête de catégorie, de manière à ne plus avoir de balises rouge vif dans le template . Pour le CSS, je l'ai adapté à la largeur indiqué dans votre template, à savoir 900px.
. Pour le CSS, je l'ai adapté à la largeur indiqué dans votre template, à savoir 900px.
Bien sincèrement.
Essayez avec ce template:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="haut_cate"><tr valign="center"><td>{catrow.tablehead.L_FORUM}</td></tr></table><table class="forumline" width="900px" border="0" cellspacing="1" cellpadding="0">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<div class="titrefora"><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}></div>
<div class="iconefora"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></div>
<div class="descrip"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span><br />
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span></div>
<div class="stats"><span class="gensmall">{catrow.forumrow.TOPICS} sujets et {catrow.forumrow.POSTS} messages.<br />
{catrow.forumrow.LAST_POST}</span></div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><table class="bas_cate"><tr valign="center"><td> </td></tr></table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Et ce CSS:
- Code:
/*___________DEBUT DE MODIFICATION MISE EN PAGE FORUMS__________*/
.titrefora{
background: url('http://data0.lo.gs/bad_or_good/mod_article3603696_1.jpg?7808');
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 1px solid black;
border-right: 1px solid black;
border-top: 1px solid black;
left: 280px;
padding: 3px;
position: relative;
text-align: center;
width: 200px;
}
.iconefora{
height: 0px;
position: relative;
top: 30px;
left: 5px;}
.iconefora img{
box-shadow: -2px 4px 8px black;
width: 100px;
height: 100px;
-moz-border-radius: 55px;
-webkit-border-radius: 55px;
border-radius: 55px;
background: grey;}
.descrip{
border: 2px solid black;
margin-left: 75px;
height: 150px;
overflow-y: auto;
padding: 10px 30px;
width:70%;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
border-radius: 14px;
box-shadow: -2px 4px 8px black;}
.stats{
text-align: center;
border: 1px solid black;
width: 150px;
padding: 5px;
background: grey;
position: relative;
top: -120px;
left:720px;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
border-radius: 14px;
box-shadow: -2px 4px 8px black;}
.forumlineacc{
border: 2px solid black;
padding: 5px;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
border-radius: 14px;}
/*____________FIN MODIFICATION MISE EN PAGE FORUMS_________*/
J'ai repris les modifications du template pas à pas en intégrant vos en-tête de catégorie, de manière à ne plus avoir de balises rouge vif dans le template
Bien sincèrement.

Invité- Invité
 Re: Forme des forums/catégories
Re: Forme des forums/catégories
Merci beaucoup, je vais tester ça tout de suite et signalerait le résultat ensuite.
EDIT : Ouah, nickel, merci beaucoup. Je fais quelques réglages et je le mets en place.
Encore merci beaucoup!
EDIT : Ouah, nickel, merci beaucoup. Je fais quelques réglages et je le mets en place.
Encore merci beaucoup!
 Sujets similaires
Sujets similaires» Mise en forme des forums et catégories
» changer la forme des catégories
» Forme des catégories
» forme de mes catégories
» Mise en forme des catégories
» changer la forme des catégories
» Forme des catégories
» forme de mes catégories
» Mise en forme des catégories
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Magda Sully Dim 1 Juil 2012 - 19:00
par Magda Sully Dim 1 Juil 2012 - 19:00