Problème HTML depuis passage Google Chrome
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème HTML depuis passage Google Chrome
Problème HTML depuis passage Google Chrome
Bonjour tout le monde
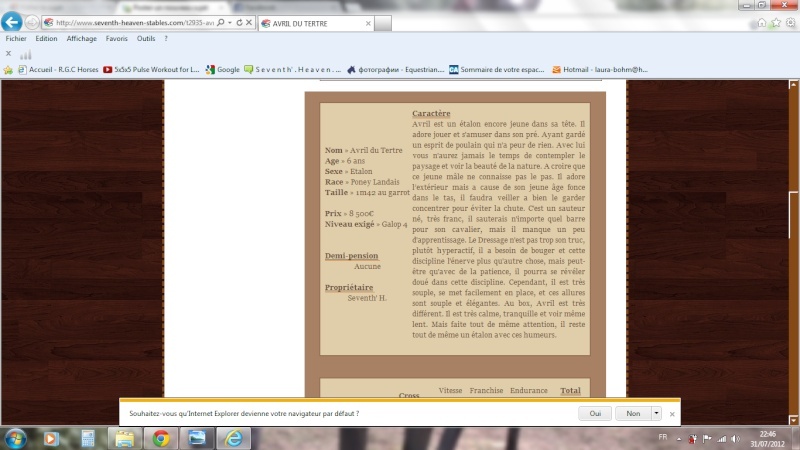
Alors voilà, après m'etre battue pendant plusieurs mois avec Internet explorer qui buguait à chaque nouvel onglet ouvert, j'ai décidé de passer à google chrome. Toutefois, sur mon forum, plusieurs changements ont été constatés : le mode WY quelque chose ne peut plus être prit ( pourquoi ? ) mais surtout, les codes HTML dans certains post n'apparaissent plus pareil. Voici un screen du probleme :
screen via internet explorer :
Bien entendu, j'aimerai que le fameux petit prix cadre soit centré, sauf que j'ai eut beau tout retourné avec ma designeuse (qui elle voit correctement avec mozilla) mais rien n'y fait.. et je n'ai pas envie de changer encore de navigateur :/
Voyez vous d'où viens le problème ?
PS / je n'arrive plus non plus à élargir ou retrecir la largeur de mon forum via le PA. Que dois-je faire ?
Alors voilà, après m'etre battue pendant plusieurs mois avec Internet explorer qui buguait à chaque nouvel onglet ouvert, j'ai décidé de passer à google chrome. Toutefois, sur mon forum, plusieurs changements ont été constatés : le mode WY quelque chose ne peut plus être prit ( pourquoi ? ) mais surtout, les codes HTML dans certains post n'apparaissent plus pareil. Voici un screen du probleme :
screen via internet explorer :
- Spoiler:

- Spoiler:

- Code:
[list]<div style=" -moz-border-radius-bottomleft:20px; -moz-border-radius-bottomright:20px; -moz-border-radius-topleft:20px; -moz-border-radius-topright:5px; width:516px;"><div style="text-align:center;letter-spacing: -3px;font-family:arial black;font-size:29px;font-weight:bold; credit-site-css: mycandids.tk; color:#e0ceaa ;"> Avril du Tertre</div><fieldset style="border: 5px solid #A88064; -moz-border-radius-bottomleft:20px; -moz-border-radius-bottomright:20px; -moz-border-radius-topleft:20px; -moz-border-radius-topright:5px;"><table><tr> <td>[img]http://i49.servimg.com/u/f49/11/69/76/09/avril11.jpg[/img]</td></tr></table></fieldset></div>
[left][spoiler][img]http://i49.servimg.com/u/f49/11/69/76/09/avril_13.jpg[/img]
[img]http://i49.servimg.com/u/f49/11/69/76/09/avril_12.jpg[/img][/spoiler] [/left]
<div style="background: none repeat scroll 0% 0% #A88064;-moz-box-shadow: 3px 3px 10px black; width: 515px; -moz-border-radius-topright: 10px; -moz-border-radius-bottomleft: 10px; margin-right: 10px;"><div style="margin: auto; text-align: center; width: 100%;">
<div style="text-align: center;" align="center"></div><div style="border: 2px solid #977055; background-color: #e0ceaa; width: 450px;-moz-border-radius: 10px 10px 10px 10px; padding: 5px;color:#6A503E;font-family:Courier New;"><div align="left"><font style="color:#6A503E;font-size:17px;"> [table width=100%][tr][td width=33%][b]Nom [/b]» Avril du Tertre
[b]Age [/b]» 6 ans
[b]Sexe [/b]» Etalon
[b]Race [/b]» Poney Landais
[b]Taille [/b]» 1m42 au garrot
[b]Prix [/b]» 8 500€
[b]Niveau exigé [/b]» Galop 4
[b][u]Demi-pension [/u][/b]
[center]Aucune[/center]
[b][u]Propriétaire [/u][/b]
[center]Seventh' H.[/center][/td][td width=66%][justify][u][b]Caractère[/b][/u]
Avril est un étalon encore jeune dans sa tête. Il adore jouer et s'amuser dans son pré. Ayant gardé un esprit de poulain qui n'a peur de rien. Avec lui vous n'aurez jamais le temps de contempler le paysage et voir la beauté de la nature. A croire que ce jeune mâle ne connaisse pas le pas. Il adore l’extérieur mais a cause de son jeune âge fonce dans le tas, il faudra veiller a bien le garder concentrer pour éviter la chute. C'est un sauteur né, très franc, il sauterais n'importe quel barre pour son cavalier, mais il manque un peu d'apprentissage. Le Dressage n'est pas trop son truc, plutôt hyperactif, il a besoin de bouger et cette discipline l'énerve plus qu'autre chose, mais peut-être qu'avec de la patience, il pourra se révéler doué dans cette discipline. Cependant, il est très souple, se met facilement en place, et ces allures sont souple et élégantes. Au box, Avril est très différent. Il est très calme, tranquille et voir même lent. Mais faite tout de même attention, il reste tout de même un étalon avec ces humeurs.[/justify][/td][/tr][/table]</font> <br><div align="justify" style="color:#6A503E;font-style:italic;font-family:Georgia;"></div></div></div>
<div><center><div style="background: none repeat scroll 0% 0% #A88064; -moz-box-shadow: 3px 3px 10px black; width: 515px; -moz-border-radius-topright: 10px; -moz-border-radius-bottomleft: 10px; margin-right: 10px;"><br><justify><div style="margin: auto; text-align: center; width: 100%;"><center><div style="text-align: center;" align="center"></div><div align="justify" style="color:#6A503E;font-style:italic;font-family:Georgia;"> </div> </div> </div> <div> <center> <div style="background: none repeat scroll 0% 0% #A88064; -moz-box-shadow: 3px 3px 10px black; width: 515px; -moz-border-radius-topright: 10px; -moz-border-radius-bottomleft: 10px; margin-right: 10px;"> <div style="margin: auto; text-align: center; width: 100%;"> <center><div style="text-align: center;" align="center"> </div> <div style="border: 2px solid #977055; background-color: #e0ceaa; width: 450px; -moz-border-radius: 10px 10px 10px 10px; padding: 5px;color:#6A503E;font-family:Courier New;"> <div align="left"> <font style="color:#6A503E;font-size:17px;"> [table width=100%][tr][td width=33%][b]Santé [/b]» 80%
[b]Moral [/b]» 80%
[b]Confiance [/b]» 30%[/td][td width=66%][table][tr][td][b][u]Cross[/u][/b][/td][td]Vitesse
25%[/td][td]Franchise
20%[/td][td]Endurance
15%[/td][td][b][u]Total[/u]
20%[/b][/td][/tr][tr][td][b][u]Saut d'obstacle[/u][/b][/td][td]Respect des barres
20%[/td][td]Souplesse
45%[/td][td]Maniabilité
15%[/td][td][b][u]Total[/u]
26.5%[/b][/td][/tr][tr][td][b][u]Dressage[/u][/b][/td][td]Légèreté
30%[/td][td]Soumission
15%[/td][td]Décontraction
35%[/td][td][b][u]Total[/u]
26.5%[/b][/td][/tr][/table][/td][/tr][/table] </div><div style="background:#927F60; width: 100%;">[size=1]...[/size]</div>
[table cellspacing="1"][tr][td][center][b]Dentiste[/b] [/center][/td][td][center][b]Vétérinaire[/b] [/center][/td][td][center][b]Ostéopathe[/b][/center][/td][td][center][b]Chuchoteur[/b] [/center][/td][td][center][b]Maréchal[/b][/center][/td][/tr][tr][td][center]Dernière visite 21/08/11[/center][/td][td][center]Dernière visite 21/08/11 [/center][/td][td][center]Dernière visite 21/08/11 [/center][/td][td][center]Dernière visite le 21/08/11 [/center][/td][td][center]Dernière visite 21/08/11 [/center][/td][/tr][tr][td] [center]Prochaine visite 21/12/11[/center][/td][td][center]Prochaine visite 21/10/11 [/center][/td][td][center]Prochaine visite 21/12/12[/center][/td][td][/td][td][center]Prochaine visite le 21/11/11 [/center][/td][/tr][/table]
<div style="background:#927F60; width: 100%;">[size=1]...[/size]</div>[table width=100%][tr][td width=33%]
[b]Cross [/b]» ...
[b]Obstacle [/b]» ...
[b]Dressage [/b]» ...
[b]Total des gains[/b]» ...[/td][td width=66%]<div style="width:100%;height:100px;overflow:auto;">[u][b]Palmarès[/b][/u]</div>[/td][/tr][/table]
<div align="justify" style="color:#6A503E;font-style:italic;font-family:Georgia;"></div> </div> </div></div></div></div></div>.[/list]
Bien entendu, j'aimerai que le fameux petit prix cadre soit centré, sauf que j'ai eut beau tout retourné avec ma designeuse (qui elle voit correctement avec mozilla) mais rien n'y fait.. et je n'ai pas envie de changer encore de navigateur :/
Voyez vous d'où viens le problème ?
PS / je n'arrive plus non plus à élargir ou retrecir la largeur de mon forum via le PA. Que dois-je faire ?
Dernière édition par lauraestate le Mer 1 Aoû 2012 - 12:33, édité 1 fois
 Re: Problème HTML depuis passage Google Chrome
Re: Problème HTML depuis passage Google Chrome
bonsoir,
c'est mieux comme ceci ?
pour la largeur du forum , vous avez mis une largeur de 800px au body , dans votre CSS perso ... à supprimer ...
c'est mieux comme ceci ?
- Code:
[list]<div style="width:516px;"><div style="text-align:center;letter-spacing: -3px;font-family:arial black;font-size:29px;font-weight:bold; credit-site-css: mycandids.tk; color:#e0ceaa ;"> Avril du Tertre</div>
<fieldset style="border: 5px solid #A88064;border-radius:20px 5px 20px 20px;padding:10px;">[img]http://i49.servimg.com/u/f49/11/69/76/09/avril11.jpg[/img]</fieldset></div>
[left][spoiler][img]http://i49.servimg.com/u/f49/11/69/76/09/avril_13.jpg[/img]
[img]http://i49.servimg.com/u/f49/11/69/76/09/avril_12.jpg[/img][/spoiler] [/left]
<div style="width: 515px;background-color:#A88064;-moz-box-shadow: 3px 3px 10px black;-webkit-box-shadow: 3px 3px 10px black;box-shadow: 3px 3px 10px black; -moz-border-radius: 0 10px;-webkit-border-radius: 0 10px;border-radius: 0 10px; padding: 1px;"><div style="width: 450px; background-color: #e0ceaa; border: 2px solid #977055; margin:20px; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; padding:10px;color:#6A503E;font-family:Courier New;"> [table width=100%][tr][td width=33%][b]Nom [/b]» Avril du Tertre
[b]Age [/b]» 6 ans
[b]Sexe [/b]» Etalon
[b]Race [/b]» Poney Landais
[b]Taille [/b]» 1m42 au garrot
[b]Prix [/b]» 8 500€
[b]Niveau exigé [/b]» Galop 4
[b][u]Demi-pension [/u][/b]
[center]Aucune[/center]
[b][u]Propriétaire [/u][/b]
[center]Seventh' H.[/center][/td][td width=66%][justify][u][b]Caractère[/b][/u]
Avril est un étalon encore jeune dans sa tête. Il adore jouer et s'amuser dans son pré. Ayant gardé un esprit de poulain qui n'a peur de rien. Avec lui vous n'aurez jamais le temps de contempler le paysage et voir la beauté de la nature. A croire que ce jeune mâle ne connaisse pas le pas. Il adore l’extérieur mais a cause de son jeune âge fonce dans le tas, il faudra veiller a bien le garder concentrer pour éviter la chute. C'est un sauteur né, très franc, il sauterais n'importe quel barre pour son cavalier, mais il manque un peu d'apprentissage. Le Dressage n'est pas trop son truc, plutôt hyperactif, il a besoin de bouger et cette discipline l'énerve plus qu'autre chose, mais peut-être qu'avec de la patience, il pourra se révéler doué dans cette discipline. Cependant, il est très souple, se met facilement en place, et ces allures sont souple et élégantes. Au box, Avril est très différent. Il est très calme, tranquille et voir même lent. Mais faite tout de même attention, il reste tout de même un étalon avec ces humeurs.[/justify][/td][/tr][/table]</div><div style="width: 450px; background-color: #e0ceaa; border: 2px solid #977055; margin:20px; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; padding:10px;color:#6A503E;font-family:Courier New;">[table width=100%][tr][td width=33%][b]Santé [/b]» 80%
[b]Moral [/b]» 80%
[b]Confiance [/b]» 30%[/td][td width=66%][table][tr][td][b][u]Cross[/u][/b][/td][td]Vitesse
25%[/td][td]Franchise
20%[/td][td]Endurance
15%[/td][td][b][u]Total[/u]
20%[/b][/td][/tr][tr][td][b][u]Saut d'obstacle[/u][/b][/td][td]Respect des barres
20%[/td][td]Souplesse
45%[/td][td]Maniabilité
15%[/td][td][b][u]Total[/u]
26.5%[/b][/td][/tr][tr][td][b][u]Dressage[/u][/b][/td][td]Légèreté
30%[/td][td]Soumission
15%[/td][td]Décontraction
35%[/td][td][b][u]Total[/u]
26.5%[/b][/td][/tr][/table][/td][/tr][/table]<div style="background:#927F60; width: 100%;">[size=1]...[/size]</div>
[table cellspacing="1"][tr][td][center][b]Dentiste[/b] [/center][/td][td][center][b]Vétérinaire[/b] [/center][/td][td][center][b]Ostéopathe[/b][/center][/td][td][center][b]Chuchoteur[/b] [/center][/td][td][center][b]Maréchal[/b][/center][/td][/tr][tr][td][center]Dernière visite 21/08/11[/center][/td][td][center]Dernière visite 21/08/11 [/center][/td][td][center]Dernière visite 21/08/11 [/center][/td][td][center]Dernière visite le 21/08/11 [/center][/td][td][center]Dernière visite 21/08/11 [/center][/td][/tr][tr][td] [center]Prochaine visite 21/12/11[/center][/td][td][center]Prochaine visite 21/10/11 [/center][/td][td][center]Prochaine visite 21/12/12[/center][/td][td][/td][td][center]Prochaine visite le 21/11/11 [/center][/td][/tr][/table]
<div style="background:#927F60; width: 100%;">[size=1]...[/size]</div>[table width=100%][tr][td width=33%]
[b]Cross [/b]» ...
[b]Obstacle [/b]» ...
[b]Dressage [/b]» ...
[b]Total des gains[/b]» ...[/td][td width=66%]<div style="width:100%;height:100px;overflow:auto;">[u][b]Palmarès[/b][/u]</div>[/td][/tr][/table]
<div align="justify" style="color:#6A503E;font-style:italic;font-family:Georgia;"></div></div></div>[/list]
pour la largeur du forum , vous avez mis une largeur de 800px au body , dans votre CSS perso ... à supprimer ...
 Re: Problème HTML depuis passage Google Chrome
Re: Problème HTML depuis passage Google Chrome
Super merci beaucoup ! toujours très efficace ca fait vraiment plaisir ! qu'est-ce qui n'allait pas dans le code ? une mauvaise balise ?
Encore merci à vous, bonne journée et à bientot
Laura
Encore merci à vous, bonne journée et à bientot
Laura
 Re: Problème HTML depuis passage Google Chrome
Re: Problème HTML depuis passage Google Chrome
bonjour,
Le code a été épuré des balises "div" inutiles , imbriquées les unes dans les autres , et mise à jour du style incorporé aux "div" pour les navigateurs les plus récents .
Le code a été épuré des balises "div" inutiles , imbriquées les unes dans les autres , et mise à jour du style incorporé aux "div" pour les navigateurs les plus récents .
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par lauraestate Mar 31 Juil 2012 - 22:48
par lauraestate Mar 31 Juil 2012 - 22:48


