Superposer texte du qeel sur image
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Superposer texte du qeel sur image
Superposer texte du qeel sur image
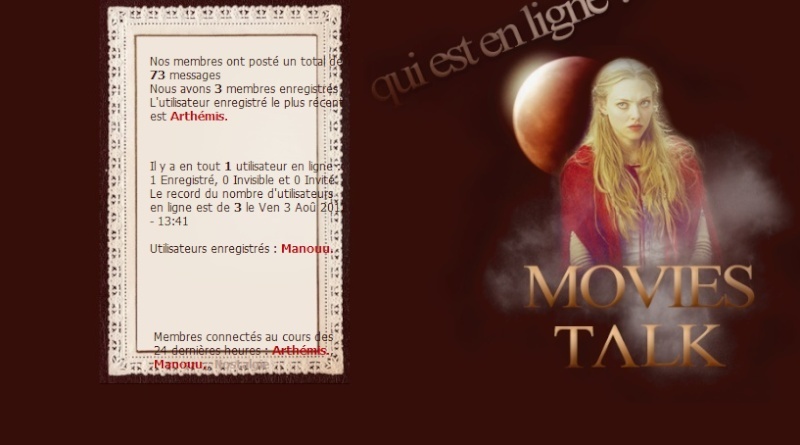
Coucou, j'ai besoin de vous, j'aimerais superposer les phrases du qeel sur l'image du qeel. J'ai cherché un peu partout mais je trouve rien, voici l'image de qeel :
Merci à ceux qui prendront le temps de m'aider
- Spoiler:

Merci à ceux qui prendront le temps de m'aider
Dernière édition par manouu. le Mar 7 Aoû 2012 - 21:19, édité 1 fois
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
Problème toujours d'actualité ;p
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
En gros tu demande comment mettre un fond derrière les infos du qui est en ligne. Je me trompe ?
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
Bah en faite, j'aimerais que les phrases du qeel rentre dans le rectangle fais exprès dans le qeel ^^
Je sais pas si je suis trop compréhensible mais voilà x)
Je sais pas si je suis trop compréhensible mais voilà x)
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
Je crois que sa va t'aider (si j'ai bien compris ce que tu veux) 
Dernière édition par Namtorf le Sam 4 Aoû 2012 - 22:22, édité 2 fois
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
Mdr faut m'avoir comprise xD
Mais qu'est ce qui va m'aider ?
Mais qu'est ce qui va m'aider ?
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
j' ai oublier de mettre le lien -.-
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
Je t'en veux pas, ça arrive à tous le monde 
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
Mais je comprend pas, ça va pas vraiment m'aider vu qu'il faut faire un tableau ^^"
Désolé j'ai du mal avec tous ces codes x)
Désolé j'ai du mal avec tous ces codes x)
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
En clair je ne peux pas plus t'aider :p désolé
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
C'est pas grave, merci quand même, je poste quand même mon template au cas ou quelqu'un a une idée ^^
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle" align="right">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
</span>
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<tr>
<td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
Bonjour,
Voici un début :
http://qeel.forumgratuit.be/
c'est cela que tu souhaite obtenir ?
Veux tu un texte personnalisé ? Si oui merci de me le communiquer.
Bonne journée
Voici un début :
http://qeel.forumgratuit.be/
c'est cela que tu souhaite obtenir ?
Veux tu un texte personnalisé ? Si oui merci de me le communiquer.
Bonne journée
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
Coucou, oui c'est exactement ce que je veux obtenir 
Non je ne souhaite pas de texte personnalisé
Merci
Non je ne souhaite pas de texte personnalisé
Merci
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
Bonjour,
Par contre mettre toute les balises ca va etre un peu juste je pense. Tu veux que tout y soit (anniversaire, record, connexions au cours des 24 denières heures, ...) ?
Bonne journée
manouu. a écrit:Coucou, oui c'est exactement ce que je veux obtenir
Non je ne souhaite pas de texte personnalisé
Merci
Par contre mettre toute les balises ca va etre un peu juste je pense. Tu veux que tout y soit (anniversaire, record, connexions au cours des 24 denières heures, ...) ?
Bonne journée
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
Bonjour,
J'aimerais ce que t'as déjà mis sur le forum essais & la connexion au cours des dernières 24h
Bye
J'aimerais ce que t'as déjà mis sur le forum essais & la connexion au cours des dernières 24h
Bye
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
Re,
Ok je te prépare ca pour ce soir car la je suis au boulot donc pas possible.
Je te ferais un explicatif complet de tout comme ca tu comprendra dans les moindre lignes.
Bonne journée
manouu. a écrit:Bonjour,
J'aimerais ce que t'as déjà mis sur le forum essais & la connexion au cours des dernières 24h
Bye
Ok je te prépare ca pour ce soir car la je suis au boulot donc pas possible.
Je te ferais un explicatif complet de tout comme ca tu comprendra dans les moindre lignes.
Bonne journée
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
Merci bien, bonne journée à toi aussi 
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
Bonsoir,
Alors c'est parti pour la petite leçon ...
Pour commencer :
 Panneau d'administration (en mode avancé)
Panneau d'administration (en mode avancé)
 Affichage
Affichage
 Templates (uniquement accessible au compte fondateur)
Templates (uniquement accessible au compte fondateur)
 Templates Généal
Templates Généal
 Index_Body
Index_Body
Tu cherche :
Tu supprime ce passage.
Tu remplace par ceci :
Ensuite tu publie le template.
Explicatif :
Il s'agit d'un tableau donc il y a les balise table tr et td pour les limites du tableau.
Si tu ne connais pas voici un tuto a ce sujet :
http://www.siteduzero.com/tutoriel-3-13584-les-tableaux.html
Il y a aussi du css pour la mise en forme.
Donc nous allons passer au css pour que tout sois ok ...
 Panneau d'administration (en mode avancé)
Panneau d'administration (en mode avancé)
 Affichage
Affichage
 Couleurs
Couleurs
 Feuille de style css
Feuille de style css
 tu ajoute ceci :
tu ajoute ceci :
La partie fond est en rapport avec ton image de fond.
Les parte .qeel sont pour la mise en forme du texte dans le cadre
La part .lastqeel est spécialement faite pour "les connexions au cours des dernières 24H"
Tu valide ton CSS
Voila tu aura le résultat escompté. Cela fonctionne sous google chrome et sous internet explorer 8
Bonne soirée a toi
Alors c'est parti pour la petite leçon ...
Pour commencer :
Tu cherche :
- Code:
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<tr>
<td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
Tu supprime ce passage.
Tu remplace par ceci :
- Code:
<table class="fond" width="912" align="center"><tr><td class="qeel1" width="300" vAlign="top"><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</span></td><td rowspan=4><img src="http://imageup.fr/uploads/1344256510.png"></td></tr>
<tr><td class="qeel2" vAlign="top"><span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}<br></span></td></tr>
<tr><td><table class="lastqeel"><tr><td>{L_CONNECTED_MEMBERS}</td></tr></table></td></tr>
</table>
Ensuite tu publie le template.
Explicatif :
Il s'agit d'un tableau donc il y a les balise table tr et td pour les limites du tableau.
Si tu ne connais pas voici un tuto a ce sujet :
http://www.siteduzero.com/tutoriel-3-13584-les-tableaux.html
Il y a aussi du css pour la mise en forme.
Donc nous allons passer au css pour que tout sois ok ...
- Code:
.fond {
background-image: url('http://nsa30.casimages.com/img/2012/08/02/120802064603510061.png');
background-position : top-center center;
background-repeat : no-repeat;
height:532px;
}
.qeel1 {
padding-left:87px;
padding-top:100px;
padding-right:50px;
}
.qeel2 {
padding-left:87px;
padding-top:-100px;
padding-right:50px;
}
.qeel3 {
padding-left:87px !mportant!;
display:block;
}
.lastqeel {
width:200px;
margin-left:87px;
margin-right:50px;
padding-bottom:50px;
}
La partie fond est en rapport avec ton image de fond.
Les parte .qeel sont pour la mise en forme du texte dans le cadre
La part .lastqeel est spécialement faite pour "les connexions au cours des dernières 24H"
Tu valide ton CSS
Voila tu aura le résultat escompté. Cela fonctionne sous google chrome et sous internet explorer 8
Bonne soirée a toi
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
arf
tu es sous firefox ?
tu es sous firefox ?
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
Non non sous google chrome
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
Bizarre car moi aussi et aucun soucis d'affichage.
je vais chercher l'erreur
je vais chercher l'erreur
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
Merci, tu me sauves !
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
Sur le forum test que j'utilise ... Vois tu un décalage ou il s'affiche correctement ?
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
Non du tout ^^
N'empeche que je comprend pas pourquoi ça marche pas chez moi & que mon sidebar est décalé
N'empeche que je comprend pas pourquoi ça marche pas chez moi & que mon sidebar est décalé
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
Moi non plus donc je vais essayer de refaire ton forum test chez moi pour comprendre.
peux tu me fournir le template index_box ? index-body ? Et ton css ?
si tu veux en MP pour ne pas te le faire copier pas de soucis on continuera sur le forum ensuite.
peux tu me fournir le template index_box ? index-body ? Et ton css ?
si tu veux en MP pour ne pas te le faire copier pas de soucis on continuera sur le forum ensuite.
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
Je te l'envois en MP alors 
Merci à toi !
Merci à toi !
 Re: Superposer texte du qeel sur image
Re: Superposer texte du qeel sur image
MP reçu je vais regarder ca et je reviens vers toi aussi vite que possible
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» [RESOLU] Superposer l'image avec l'en-tête
» Problème de superposition de mon texte du qeel et l'image du qeel !
» Qeel image de fond; modification texte
» Qeel personnalisé et texte quand on passe sur une image
» Mettre l'image du QEEL en grand, sous le texte des groupes, des stats etc...
» Problème de superposition de mon texte du qeel et l'image du qeel !
» Qeel image de fond; modification texte
» Qeel personnalisé et texte quand on passe sur une image
» Mettre l'image du QEEL en grand, sous le texte des groupes, des stats etc...
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par manouu. Ven 3 Aoû 2012 - 10:34
par manouu. Ven 3 Aoû 2012 - 10:34