Problème avec border radius
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème avec border radius
Problème avec border radius
Bonjour,
Ma question vas paraitre un peu étrange mais j'aimerais savoir si quelque chose dans le css ou les templates peux désactiver les balises border-radius qui font les angles.
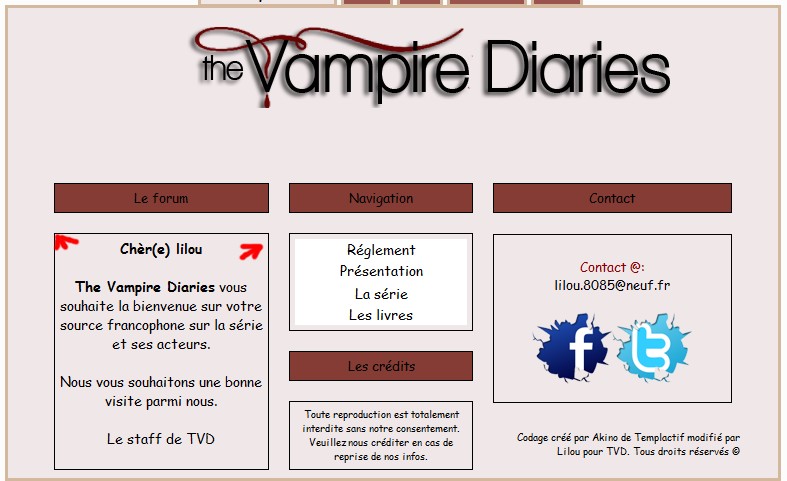
J'ai mis en place des catégories avec des bords arrondis, puis j'ai adapté le reste du forum pour que ca colle avec. Mes catégories restes bien avec les bords arrondis mais le reste non et je ne comprends pas pourquoi.
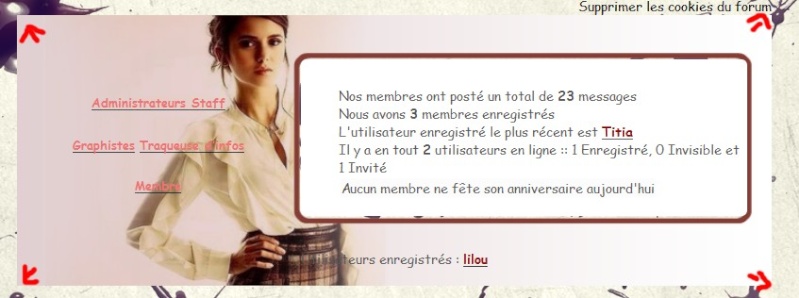
Ma page d'accueil à des cellules qui doivent etre arrondis, un coup elles le sont un coup non (alors que je ne touche à rien!), idem pour mon queel.
A votre avis de quoi peut venir le soucis ?
Voila le lien du mon forum test pour que vous constatiez vous meme : http://newdesigntest.forumactif.biz/
Ma question vas paraitre un peu étrange mais j'aimerais savoir si quelque chose dans le css ou les templates peux désactiver les balises border-radius qui font les angles.
J'ai mis en place des catégories avec des bords arrondis, puis j'ai adapté le reste du forum pour que ca colle avec. Mes catégories restes bien avec les bords arrondis mais le reste non et je ne comprends pas pourquoi.
Ma page d'accueil à des cellules qui doivent etre arrondis, un coup elles le sont un coup non (alors que je ne touche à rien!), idem pour mon queel.
A votre avis de quoi peut venir le soucis ?
Voila le lien du mon forum test pour que vous constatiez vous meme : http://newdesigntest.forumactif.biz/
Dernière édition par Lilou8085 le Lun 13 Aoû 2012 - 17:00, édité 1 fois
 Re: Problème avec border radius
Re: Problème avec border radius
Bonjour,
Je vois bien les arrondies. Merci de faire une capture d'écran et d'indiquer sur celle-ci où il devrait y avoir des arrondies.
Cordialement.
Je vois bien les arrondies. Merci de faire une capture d'écran et d'indiquer sur celle-ci où il devrait y avoir des arrondies.
Cordialement.
 Re: Problème avec border radius
Re: Problème avec border radius
Non. Mais en même temps je ne vois pas d'arrondi dans votre code :
Cordialement.
- Code:
.boite {
border: 1px solid #000000;
margin: 8px;
padding: 5px;
text-align: center;
}
Cordialement.
 Re: Problème avec border radius
Re: Problème avec border radius
pourtant ils y sont les arrondis c'est pour ca que je ne comprend pas. Etrange également que vous ne les voyez pas présent dans mon code
voici le css pour ma PA
et pour mon queel
voici le css pour ma PA
- Code:
/*-----------------PA----------------- */
div.infobulle
{
position: relative;
float: left;
color: white;
}
div.infobulle span
{
display: none; /* ceci masque l'infobulle */
}
div.infobulle:hover
{
background: none; /* correction d'un bug IE */
z-index: 999; /* on définit une valeur pour l'ordre d'affichage */
color: black;
}
/* style de l infobulle */
div.infobulle:hover span
{
display: inline; /* on affiche l'infobulle */
position: absolute;
top: 10px; /* on positionne notre infobulle */
background-color: #F0E7E8; /* couleur du fond de l'infobulle */
color: #fff; /* couleur du texte */
padding: 3px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
white-space: nowrap; /* on change la valeur de la propriété white-space pour qu'il n'y ait pas de retour à la ligne non-désiré */
text-align: center;
font-size: 14px;
border-color:#000000; /* couleur des bordures */
border-style:solid;
border-width:1px 1px 1px 1px;
}
/* .systab .tab => les onglet */
.systab .tab {
padding: 2px;
margin-right: 4px;
color: #000; /*couleur du texte dans les onglets*/
background: #9a544d; /*couleur de fond des onglets*/
border: 3px solid #D4B89D; /*largeur du contour et sa couleur*/
-moz-border-radius-topleft: 8px; /*arrondit top gauche de l'onglet*/
-moz-border-radius-topright: 8px; /*arrondit top droit de l'onglet*/
-webkit-border-top-right-radius: 8px;
-webkit-border-top-left-radius: 8px;
border-top-right-radius: 8px;
border-top-left-radius: 8px;
cursor: pointer;
width: 200px;
font-size : 13px;
font-weight: bold;
list-style: none;
}
/* .systab .tab:hover => les onglets survolés */
.systab .tab:hover {
margin-right: 4px;
color: #000;
background: #F0E7E8; /*couleur de fond*/
border-top: 3px solid #843c34;
border-right: 3px solid #843c34;
border-left: 3px solid #843c34;
border-bottom: 3px solid #843c34;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-top-right-radius: 8px;
-webkit-border-top-left-radius: 8px;
border-top-right-radius: 8px;
border-top-left-radius: 8px;
cursor: pointer;
width: 200px;
font-size : 13px;
font-weight: bold;
list-style: none;
}
/* .systab .tab.selected => les onglets sélectionnés */
.systab .tab.selected{
margin-right: 4px;
color: #000;
background: #F0E7E8; /*couleur de fond*/
border-top: 3px solid #D4B89D;
border-right: 3px solid #D4B89D;
border-left: 3px solid #D4B89D;
border-bottom: 3px solid #D4B89D;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-top-right-radius: 8px;
-webkit-border-top-left-radius: 8px;
border-top-right-radius: 8px;
border-top-left-radius: 8px;
cursor: pointer;
width: 200px;
font-size : 13px;
font-weight: bold;
list-style: none;
}
/* .systab .contents => les conteneurs des contenus associés aux onglets */
.systab .contents {
margin-top: 3px;
margin-bottom: 1px;
color: #000;
background: #F0E7E8;
border: 3px solid #D4B89D;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
-khtml-border-radius: 15px;
padding: 10px;
list-style: none;
height: 450px;
width:750px;
}
/* style des onglets si ils sont à gauche ou à droite */
.systab.s_float .tab,.systab.s_float .tab {
display: block;
margin: 5px;
}
/* flottement des conteneurs si les onglets sont à gauche où à droite */
.systab.s_float .tabs,.systab.s_float .contents {
float: left;
}
.boite{
border : 1px solid #000000;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-top-right-radius: 8px;
-webkit-border-bottom-left-radius: 8px;
margin : 8px;
padding: 5px;
text-align: center;}
.staff{
border : 1px solid #000000;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-top-right-radius: 8px;
-webkit-border-bottom-left-radius: 8px;
margin : 8px;
padding: 5px;
text-align: center;}
.navi{
display : block;
background-color : #ffffff;
text-align :center;
border : 1px solid #ffffff;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
width: 170px;}
.navi:hover{
display : block;
background-color : #BE6045;
text-align :center;
border : 1px solid #ffffff;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
width: 170px;}
.titre{
background-color : #843c34;
font-size: 13px;
border : 1px solid #000000;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-bottom-right-radius: 8px;
-webkit-border-top-left-radius: 8px;
margin : 8px;
padding: 5px;
text-align: center;}
et pour mon queel
- Code:
/***************Queel****************/
.tableauqueel{
background-image: url('http://img15.hostingpics.net/pics/414822qeel.png');
background-repeat:no-repeat;
background-position:center;
background-size:100% 100%;
border : dotted 0px #cccccc ;
-moz-border-radius : 5px 5px 30px 30px}
.partiedroite {
font-size : 12px ;
border-radius : 6px;
background-color : #ffffff;
text-align: left;
margin-right: 25px;
margin-left: 0px;
}
 Re: Problème avec border radius
Re: Problème avec border radius
Bonjour,
Vous avez oublié l'attribut le plus important border-radius.
Si vous ne voulez que des bordures en haut et des deux côtés, voici le code :
Cordialement.
Vous avez oublié l'attribut le plus important border-radius.
Si vous ne voulez que des bordures en haut et des deux côtés, voici le code :
- Code:
.la_class {
-webkit-border-top-left-radius: 8px;
-webkit-border-top-right-radius: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
}
Cordialement.
 Re: Problème avec border radius
Re: Problème avec border radius
merci beaucoup pour le code
ca à réglé le soucis pour mon queel ne me reste plus qu'a l'appliquer à ma PA désormais
Merci
ca à réglé le soucis pour mon queel ne me reste plus qu'a l'appliquer à ma PA désormais
Merci
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lilou8085 Sam 11 Aoû 2012 - 17:42
par Lilou8085 Sam 11 Aoû 2012 - 17:42