Fond changeant selon le genre du posteur
Page 1 sur 1 • Partagez
 Fond changeant selon le genre du posteur
Fond changeant selon le genre du posteur
| Fond des messages en fonction du genre de l'utilisateur |
Cette astuce permet d'appliquer un fond (soit en image, soit en couleur) en fonction du champ de profil genre (ou sexe) renseigné par l'utilisateur :
Paramétrage du champ de profilAfin que cette astuce soit fonctionnelle, il est nécessaire que le champ de profil genre (ou sexe) soit présent sur les messages postés par les utilisateurs.
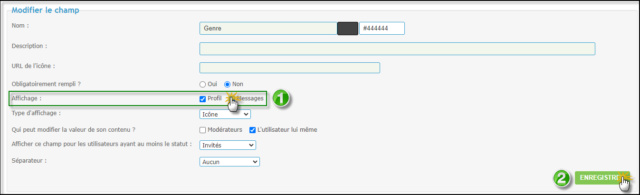
Editez le champ de profil genre (ou sexe) en cliquant sur la roue crantée (  ) correspond. Pour l'option Affichage, cochez Messages. ) correspond. Pour l'option Affichage, cochez Messages.
N'oubliez pas de cliquer sur le bouton  afin de sauvegarder les modifications. afin de sauvegarder les modifications.Création du script
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Fond des messages en fonction du genre de l'utilisateur" et pour placement "Sur les sujets" (plus d'informations sur la gestion des scripts).
En fonction de la version de votre forum, il est nécessaire de modifier le script, notamment l'élément :
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications. Insertion du CSS
La classe fa_postbody_xy permet de gérer l'affichage du fond du message pour un homme et la classe fa_postbody_xx pour une femme. Vous pouvez, bien évidemment, remplacer les images par celles de votre choix. De la même manière, vous pouvez également adapter la hauteur de l'image du fond par défaut en modifiant la valeur attribuée à min-height. Si vous ne souhaitez pas attribuer une image mais une couleur, il suffit de retirer les lignes :
Et les remplacer par :
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications. |
| Cette astuce a été proposée par Pinguino, à partir d'une astuce d'Turbodeif, et actualisé en novembre 2021. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
 Sujets similaires
Sujets similaires» Fond changeant selon le sexe du posteur
» Fond de forum changeant?
» Javascript - fond du forum changeant
» Problème de fond changeant selon la résolution
» Fond des messages selon sexe du posteur
» Fond de forum changeant?
» Javascript - fond du forum changeant
» Problème de fond changeant selon la résolution
» Fond des messages selon sexe du posteur
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Threax Sam 18 Aoû 2012 - 20:35
par Threax Sam 18 Aoû 2012 - 20:35
 " alt="" />
" alt="" />



