Coder un calendrier inventé
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Coder un calendrier inventé
Coder un calendrier inventé
Bonjour à tous 
J'ai beaucoup cherché mais malheureusement je ne trouve rien sur le sujet qui me préoccupe...
J'ai inventé un calendrier pour mon forum mais je ne trouve pas de codage me permettant d'afficher en temps réel quelle est la date d'aujourd'hui dans mon calendrier inventé. (j'espère que c'est compréhensible ce que je raconte ^^)
Est-ce que l'un de vous saurait comment ou où je peux trouver ça?
Merci d'avance !!!
J'ai beaucoup cherché mais malheureusement je ne trouve rien sur le sujet qui me préoccupe...
J'ai inventé un calendrier pour mon forum mais je ne trouve pas de codage me permettant d'afficher en temps réel quelle est la date d'aujourd'hui dans mon calendrier inventé. (j'espère que c'est compréhensible ce que je raconte ^^)
Est-ce que l'un de vous saurait comment ou où je peux trouver ça?
Merci d'avance !!!
Dernière édition par Eyeha le Mer 31 Oct 2012 - 14:39, édité 1 fois
 Re: Coder un calendrier inventé
Re: Coder un calendrier inventé
Mon Dieu, dites-moi que quelqu'un peut m'aider... 
 Re: Coder un calendrier inventé
Re: Coder un calendrier inventé
Bonjour,
Cela dépend de ce que c'est ce calendrier ( mois? autres choses? nombre de mois? ... ), et de quel est la date d'aujourd'hui minuit dans le calendrier. Et à quelle vitesse le temps y passe par rapport au notre.
Et si il y a des trucs du style année bissextile à prendre en compte, ça peut également compliquer les choses.
Ensuite en ayant tout cela, il devrait y avoir moyen de faire un script qui affiche la date dans le calendrier inventé à partir de la date actuelle.
Cordialement.
Cela dépend de ce que c'est ce calendrier ( mois? autres choses? nombre de mois? ... ), et de quel est la date d'aujourd'hui minuit dans le calendrier. Et à quelle vitesse le temps y passe par rapport au notre.
Et si il y a des trucs du style année bissextile à prendre en compte, ça peut également compliquer les choses.
Ensuite en ayant tout cela, il devrait y avoir moyen de faire un script qui affiche la date dans le calendrier inventé à partir de la date actuelle.
Cordialement.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Coder un calendrier inventé
Re: Coder un calendrier inventé
You ouh ! Merci pour la réponse 
Mon calendrier sera fait de la façon suivante:
Un an comportera 9 mois de 20 jours chacun, chaque mois se composé de 4 semaines de 5 jours chacune.
Du coup, tout ça nous donne un calendrier de 180 jours c'est à dire la moitié environ de notre cher calendrier actuel Ce qui fait que tous les 6 mois, mon monde aura passé un an de plus!
Ce qui fait que tous les 6 mois, mon monde aura passé un an de plus!
Mon calendrier sera fait de la façon suivante:
Un an comportera 9 mois de 20 jours chacun, chaque mois se composé de 4 semaines de 5 jours chacune.
Du coup, tout ça nous donne un calendrier de 180 jours c'est à dire la moitié environ de notre cher calendrier actuel
 Re: Coder un calendrier inventé
Re: Coder un calendrier inventé
Vous pourriez mettre un code comme ceci dans le javascript
Et ensuite mettre sur la page :
Pour ce qui est des modifications :
Puis pour finir, il y a cette ligne qui est le format de la date qu'on mettra :
=> jours[s_jour_de_semaine] : c'est le jour en lettres
=> (s_jour+1) : c'est le numéro du jour ( pour facilité les calcules on utilise un premier jour 0, donc pour que le premier jour soit 1 à l'affichage on fait +1
=> mois[s_mois] : c'est le mois en lettre ( si on voulait afficher le numéro du mois on pourrait faire (s_mois+1) )
=> s_annee : l'année
=> s_heure : l'heure
=> s_minute : la minute
=> s_seconde : la seconde
Donc en modifiant tout ces paramètres on devrait pouvoir faire pas mal de chose ( mais les mois doivent avoir le même nombre de jour, le changement d'heure doit se faire à la main et pas d'année bissextile ).
Cordialement.
- Code:
$(function(){
if(!$('.idate').length) return;
var mois= ["vendémiaire", "frimaire", "nivôse", "pluviôse", "germinal", "floréal", "prairial", "messidor", "fructidor"];
var jours= ["lundi","mardi","vendredi","samedi", "dimanche"];
var seconde_par_vrai_seconde= 1;
var seconde_par_minute= 60;
var minute_par_heure= 60;
var heure_par_jour= 24;
var jour_par_mois= jours.length * 4;
// Nombre de seconde au bout duquel la date doit être mise à jour
var mise_a_jour= 1;
// date le 1er janvier 1970 à 00:00:00
var s_annee= 1970;
var s_mois= 0; // 0 est le premier mois de l'année
var s_jour= 0; // 0 est le premier jour du mois
var s_heure= 0;
var s_minute= 0;
var s_seconde= 0;
var s_jour_de_semaine= 0; // 0 est le premier jour de la semaine
// décalage horaire par rapport à greenwitch ( 1 pour +1h )
var decalage= 0;
var last_date;
var update_time= function(){
var cur_date = Math.floor(Math.floor(+new Date()/1000) * seconde_par_vrai_seconde);
cur_date+= (decalage * seconde_par_minute * minute_par_heure);
if(last_date)
{
cur_date-= last_date;
last_date+= cur_date;
}
else
{
last_date= cur_date;
}
do
{
if(cur_date <= 0) break;
// Calcul secondes
var reste= cur_date % seconde_par_minute;
cur_date= ( cur_date - reste ) / seconde_par_minute;
s_seconde+= reste;
if(s_seconde >= seconde_par_minute)
{
s_seconde-= seconde_par_minute;
cur_date++;
}
if(cur_date <= 0) break;
// Calcul minutes
reste= cur_date % minute_par_heure;
cur_date= ( cur_date - reste ) / minute_par_heure;
s_minute+= reste;
if(s_minute >= minute_par_heure)
{
s_minute-= minute_par_heure;
cur_date++;
}
if(cur_date <= 0) break;
// Calcul heures
reste= cur_date % heure_par_jour;
cur_date= ( cur_date - reste ) / heure_par_jour;
s_heure+= reste;
if(s_heure >= heure_par_jour)
{
s_heure-= heure_par_jour;
cur_date++;
}
if(cur_date <= 0) break;
// Calcul jour de semaine
reste= cur_date % jours.length;
s_jour_de_semaine+= reste;
if(s_jour_de_semaine >= jours.length)
{
s_jour_de_semaine-= jours.length;
}
// Calcul jours du mois
reste= cur_date % jour_par_mois;
cur_date= ( cur_date - reste ) / jour_par_mois;
s_jour+= reste;
if(s_jour >= jour_par_mois)
{
s_jour-= jour_par_mois;
cur_date++;
}
if(cur_date <= 0) break;
// Calcul du mois
reste= cur_date % mois.length;
cur_date= ( cur_date - reste ) / mois.length;
s_mois+= reste;
if(s_mois >= mois.length)
{
s_mois-= mois.length;
cur_date++;
}
if(cur_date <= 0) break;
s_annee+= cur_date;
} while (0);
$('.idate').text(jours[s_jour_de_semaine]+' '+(s_jour+1)+' '+mois[s_mois]+' '+s_annee+' '+s_heure+':'+s_minute+':'+s_seconde);
};
update_time();
setInterval(update_time,1000 * mise_a_jour);
});
Et ensuite mettre sur la page :
- Code:
<span class="idate"></span>
Pour ce qui est des modifications :
- Code:
var mois= ["vendémiaire", "frimaire", "nivôse", "pluviôse", "germinal", "floréal", "prairial", "messidor", "fructidor"];
- Code:
var mois= ["janvier","février","mars","avril","mai","juin", "juillet", "août", "septembre", "octobre", "novembre", "décembre" ];
- Code:
var jours= ["lundi","mardi","vendredi","samedi", "dimanche"];
- Code:
var seconde_par_vrai_seconde= 1;
- Code:
var seconde_par_minute= 60;
var minute_par_heure= 60;
var heure_par_jour= 24;
var jour_par_mois= jours.length * 4;
- Code:
// Nombre de seconde au bout duquel la date doit être mise à jour
var mise_a_jour= 1;
- Code:
// date le 1er janvier 1970 à 00:00:00
var s_annee= 1970;
var s_mois= 0; // 0 est le premier mois de l'année
var s_jour= 0; // 0 est le premier jour du mois
var s_heure= 0;
var s_minute= 0;
var s_seconde= 0;
- Code:
var s_jour_de_semaine= 0; // 0 est le premier jour de la semaine
- Code:
// décalage horaire par rapport à greenwitch ( 1 pour +1h )
var decalage= 0;
Puis pour finir, il y a cette ligne qui est le format de la date qu'on mettra :
- Code:
$('.idate').text(jours[s_jour_de_semaine]+' '+(s_jour+1)+' '+mois[s_mois]+' '+s_annee+' '+s_heure+':'+s_minute+':'+s_seconde);
=> jours[s_jour_de_semaine] : c'est le jour en lettres
=> (s_jour+1) : c'est le numéro du jour ( pour facilité les calcules on utilise un premier jour 0, donc pour que le premier jour soit 1 à l'affichage on fait +1
=> mois[s_mois] : c'est le mois en lettre ( si on voulait afficher le numéro du mois on pourrait faire (s_mois+1) )
=> s_annee : l'année
=> s_heure : l'heure
=> s_minute : la minute
=> s_seconde : la seconde
Donc en modifiant tout ces paramètres on devrait pouvoir faire pas mal de chose ( mais les mois doivent avoir le même nombre de jour, le changement d'heure doit se faire à la main et pas d'année bissextile ).
Cordialement.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Coder un calendrier inventé
Re: Coder un calendrier inventé
Oh mon Dieu mais ça à l'air génial *-*
Je vais essayer ça tout de suite, si j'ai un problème, je reposerais ma question ici.
Merci beaucoup !!!!
Je vais essayer ça tout de suite, si j'ai un problème, je reposerais ma question ici.
Merci beaucoup !!!!
 Calendrier inventé souci de compréhension
Calendrier inventé souci de compréhension
Bonjour,
J'ai été aidé récemment par Ea, qui m'a donné un code javascript pour créer mon propre calendrier sur mon forum.
Le souci est que je viens de tout mettre en place pour lancer mon forum ce soir sauf que malheureusement, le topic a été fermé et verrouillé donc je ne peux pas poser mes questions dedans.
Il y a certaines parties du code que je ne comprends pas et lorsque j'ai essayé de les remplir ça ne m'a pas donné le résultat escompté.
Voici le message d'Ea et le code:
Je ne comprends pas cette partie et ce que je dois changer dedans:
Merci si vous trouvez la réponse à mon problème !
J'ai été aidé récemment par Ea, qui m'a donné un code javascript pour créer mon propre calendrier sur mon forum.
Le souci est que je viens de tout mettre en place pour lancer mon forum ce soir sauf que malheureusement, le topic a été fermé et verrouillé donc je ne peux pas poser mes questions dedans.
Il y a certaines parties du code que je ne comprends pas et lorsque j'ai essayé de les remplir ça ne m'a pas donné le résultat escompté.
Voici le message d'Ea et le code:
par Ea le Mar 2 Oct 2012 - 16:41
Vous pourriez mettre un code comme ceci dans le javascript
Code: Sélectionner le contenu
$(function(){
if(!$('.idate').length) return;
var mois= ["vendémiaire", "frimaire", "nivôse", "pluviôse", "germinal", "floréal", "prairial", "messidor", "fructidor"];
var jours= ["lundi","mardi","vendredi","samedi", "dimanche"];
var seconde_par_vrai_seconde= 1;
var seconde_par_minute= 60;
var minute_par_heure= 60;
var heure_par_jour= 24;
var jour_par_mois= jours.length * 4;
// Nombre de seconde au bout duquel la date doit être mise à jour
var mise_a_jour= 1;
// date le 1er janvier 1970 à 00:00:00
var s_annee= 1970;
var s_mois= 0; // 0 est le premier mois de l'année
var s_jour= 0; // 0 est le premier jour du mois
var s_heure= 0;
var s_minute= 0;
var s_seconde= 0;
var s_jour_de_semaine= 0; // 0 est le premier jour de la semaine
// décalage horaire par rapport à greenwitch ( 1 pour +1h )
var decalage= 0;
var last_date;
var update_time= function(){
var cur_date = Math.floor(Math.floor(+new Date()/1000) * seconde_par_vrai_seconde);
cur_date+= (decalage * seconde_par_minute * minute_par_heure);
if(last_date)
{
cur_date-= last_date;
last_date+= cur_date;
}
else
{
last_date= cur_date;
}
do
{
if(cur_date <= 0) break;
// Calcul secondes
var reste= cur_date % seconde_par_minute;
cur_date= ( cur_date - reste ) / seconde_par_minute;
s_seconde+= reste;
if(s_seconde >= seconde_par_minute)
{
s_seconde-= seconde_par_minute;
cur_date++;
}
if(cur_date <= 0) break;
// Calcul minutes
reste= cur_date % minute_par_heure;
cur_date= ( cur_date - reste ) / minute_par_heure;
s_minute+= reste;
if(s_minute >= minute_par_heure)
{
s_minute-= minute_par_heure;
cur_date++;
}
if(cur_date <= 0) break;
// Calcul heures
reste= cur_date % heure_par_jour;
cur_date= ( cur_date - reste ) / heure_par_jour;
s_heure+= reste;
if(s_heure >= heure_par_jour)
{
s_heure-= heure_par_jour;
cur_date++;
}
if(cur_date <= 0) break;
// Calcul jour de semaine
reste= cur_date % jours.length;
s_jour_de_semaine+= reste;
if(s_jour_de_semaine >= jours.length)
{
s_jour_de_semaine-= jours.length;
}
// Calcul jours du mois
reste= cur_date % jour_par_mois;
cur_date= ( cur_date - reste ) / jour_par_mois;
s_jour+= reste;
if(s_jour >= jour_par_mois)
{
s_jour-= jour_par_mois;
cur_date++;
}
if(cur_date <= 0) break;
// Calcul du mois
reste= cur_date % mois.length;
cur_date= ( cur_date - reste ) / mois.length;
s_mois+= reste;
if(s_mois >= mois.length)
{
s_mois-= mois.length;
cur_date++;
}
if(cur_date <= 0) break;
s_annee+= cur_date;
} while (0);
$('.idate').text(jours[s_jour_de_semaine]+' '+(s_jour+1)+' '+mois[s_mois]+' '+s_annee+' '+s_heure+':'+s_minute+':'+s_seconde);
};
update_time();
setInterval(update_time,1000 * mise_a_jour);
});
( dans PA > Divers > Gestion des codes javascript, et le mettre sur les pages où vous voulez afficher la date )
Et ensuite mettre sur la page :
Code: Sélectionner le contenu
<span class="idate"></span>
Une ou plusieurs fois où vous le souhaitez, à l'intérieur sera mis une date du style "lundi 16 prairial 2056 12:23:35".
Pour ce qui est des modifications :
Code: Sélectionner le contenu
var mois= ["vendémiaire", "frimaire", "nivôse", "pluviôse", "germinal", "floréal", "prairial", "messidor", "fructidor"];
C'est la liste des mois, il faut le faire sur le même format que cela ( par exemple pour nos mois à nous, ça serait :
Code: Sélectionner le contenu
var mois= ["janvier","février","mars","avril","mai","juin", "juillet", "août", "septembre", "octobre", "novembre", "décembre" ];
Code: Sélectionner le contenu
var jours= ["lundi","mardi","vendredi","samedi", "dimanche"];
Pareillement, ce sont les jours de la semaine.
Code: Sélectionner le contenu
var seconde_par_vrai_seconde= 1;
C'est le nombre de seconde par seconde, donc si par exemple on mettait deux, les secondes passeraient 2 fois plus vite dans le calendrier inventé.
Code: Sélectionner le contenu
var seconde_par_minute= 60;
var minute_par_heure= 60;
var heure_par_jour= 24;
var jour_par_mois= jours.length * 4;
cela me semble être clair, j'ai mis les chiffres normaux. pour nombre de jour par mois, j'ai mis 4 semaines ( le nombre de jour existants * 4 ).
Code: Sélectionner le contenu
// Nombre de seconde au bout duquel la date doit être mise à jour
var mise_a_jour= 1;
Si dans la ligne d'affichage on affiche pas les secondes, on pourrait mettre 60 par exemple ( pour ne pas faire 60 calculs inutiles ).
Code: Sélectionner le contenu
// date le 1er janvier 1970 à 00:00:00
var s_annee= 1970;
var s_mois= 0; // 0 est le premier mois de l'année
var s_jour= 0; // 0 est le premier jour du mois
var s_heure= 0;
var s_minute= 0;
var s_seconde= 0;
La date dans le calendrier inventé, du 1er janvier 1970 à minuit pile.
Code: Sélectionner le contenu
var s_jour_de_semaine= 0; // 0 est le premier jour de la semaine
Le jour de la semaine de ce 1er janvier 1970 ( par exemple en mettant 1 ce serait le deuxième jour de la semaine, donc l'équivalent du mardi ).
Code: Sélectionner le contenu
// décalage horaire par rapport à greenwitch ( 1 pour +1h )
var decalage= 0;
Pour mettre des heures en plus ou en moins dans le calendrier inventé.
Puis pour finir, il y a cette ligne qui est le format de la date qu'on mettra :
Code: Sélectionner le contenu
$('.idate').text(jours[s_jour_de_semaine]+' '+(s_jour+1)+' '+mois[s_mois]+' '+s_annee+' '+s_heure+':'+s_minute+':'+s_seconde);
=> jours[s_jour_de_semaine] : c'est le jour en lettres
=> (s_jour+1) : c'est le numéro du jour ( pour facilité les calcules on utilise un premier jour 0, donc pour que le premier jour soit 1 à l'affichage on fait +1
=> mois[s_mois] : c'est le mois en lettre ( si on voulait afficher le numéro du mois on pourrait faire (s_mois+1) )
=> s_annee : l'année
=> s_heure : l'heure
=> s_minute : la minute
=> s_seconde : la seconde
Donc en modifiant tout ces paramètres on devrait pouvoir faire pas mal de chose ( mais les mois doivent avoir le même nombre de jour, le changement d'heure doit se faire à la main et pas d'année bissextile ).
Cordialement.
Je ne comprends pas cette partie et ce que je dois changer dedans:
Code: Sélectionner le contenu
// date le 1er janvier 1970 à 00:00:00
var s_annee= 1970;
var s_mois= 0; // 0 est le premier mois de l'année
var s_jour= 0; // 0 est le premier jour du mois
var s_heure= 0;
var s_minute= 0;
var s_seconde= 0;
La date dans le calendrier inventé, du 1er janvier 1970 à minuit pile.
Code: Sélectionner le contenu
var s_jour_de_semaine= 0; // 0 est le premier jour de la semaine
Le jour de la semaine de ce 1er janvier 1970 ( par exemple en mettant 1 ce serait le deuxième jour de la semaine, donc l'équivalent du mardi ).
Puis pour finir, il y a cette ligne qui est le format de la date qu'on mettra :
Code: Sélectionner le contenu
$('.idate').text(jours[s_jour_de_semaine]+' '+(s_jour+1)+' '+mois[s_mois]+' '+s_annee+' '+s_heure+':'+s_minute+':'+s_seconde);
=> jours[s_jour_de_semaine] : c'est le jour en lettres
=> (s_jour+1) : c'est le numéro du jour ( pour facilité les calcules on utilise un premier jour 0, donc pour que le premier jour soit 1 à l'affichage on fait +1
=> mois[s_mois] : c'est le mois en lettre ( si on voulait afficher le numéro du mois on pourrait faire (s_mois+1) )
=> s_annee : l'année
=> s_heure : l'heure
=> s_minute : la minute
=> s_seconde : la seconde
Merci si vous trouvez la réponse à mon problème !
 Re: Coder un calendrier inventé
Re: Coder un calendrier inventé
Bonsoir,le topic a été fermé et verrouillé donc je ne peux pas poser mes questions dedans.
Le sujet archivé est replacé et votre message fusionné avec le sujet initial.
Cordiale.
 Re: Coder un calendrier inventé
Re: Coder un calendrier inventé
J'ai mis une phrase pour expliquer chaque partie, vous ne comprenez aucune des phrases ?
Et il n'y a rien à changer, si vous le souhaitez vous pouvez changer quelque chose mais ce n'est pas nécessaire.
Par exemple si vous voulez qu'en 1970 de notre calendrier, on soit l'année 5487 du calendrier imaginaire, il faut remplacer :
Et il n'y a rien à changer, si vous le souhaitez vous pouvez changer quelque chose mais ce n'est pas nécessaire.
Par exemple si vous voulez qu'en 1970 de notre calendrier, on soit l'année 5487 du calendrier imaginaire, il faut remplacer :
- Code:
var s_annee= 1970;
- Code:
var s_annee= 5487;

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Coder un calendrier inventé
Re: Coder un calendrier inventé
En fait j'ai réussi à avoir l'année mais pour mes jours et mes mois c'est chaotique, ça correspond pas du tout et je ne comprends pas pourquoi, j'ai fait tout ce qui était indiqué pourtant!
Si je veux avoir cette date: Kenat 8 Troisième cyclum 430
Kenat est le nom du jour, 8 est le numéro du jour dans mon mois, Troisième cyclum est mon mois, et 430 mon année.
Qu'est-ce que je dois modifier? Car en suivant les instructions à la lettre ça n'as pas marché. Le codage n'est pas une évidence pour moi, pourtant je ne suis pas stupide.
Je n'ai pas compris ce que je devais modifier à ça.
Et je n'ai pas compris comment modifier ça:
Donc peut-être qu'en me disant simplement ce que je dois changer si je veux obtenir cette première date ça sera plus simple pour moi de comprendre. Peut-être n'est-ce pas possible si on ne commence pas de zéro? Je ne sais pas, en tout cas il y avait des choses pas vraiment claires dans cette explication pour moi
De plus, lorsque je n'entre aucunes précison à part l'année, la date n'est pas bonne! car il n'y a pas de Kenat 10 Troisième cyclum dans mon calendrier, le 10 est un Cilem.
Bref. Qu'est-ce que j'ai mal fait?
Si je veux avoir cette date: Kenat 8 Troisième cyclum 430
Kenat est le nom du jour, 8 est le numéro du jour dans mon mois, Troisième cyclum est mon mois, et 430 mon année.
Qu'est-ce que je dois modifier? Car en suivant les instructions à la lettre ça n'as pas marché. Le codage n'est pas une évidence pour moi, pourtant je ne suis pas stupide.
- Code:
Code: Sélectionner le contenu
$('.idate').text(jours[s_jour_de_semaine]+' '+(s_jour+1)+' '+mois[s_mois]+' '+s_annee+' '+s_heure+':'+s_minute+':'+s_seconde);
=> jours[s_jour_de_semaine] : c'est le jour en lettres
=> (s_jour+1) : c'est le numéro du jour ( pour facilité les calcules on utilise un premier jour 0, donc pour que le premier jour soit 1 à l'affichage on fait +1
=> mois[s_mois] : c'est le mois en lettre ( si on voulait afficher le numéro du mois on pourrait faire (s_mois+1) )
=> s_annee : l'année
=> s_heure : l'heure
=> s_minute : la minute
=> s_seconde : la seconde
Je n'ai pas compris ce que je devais modifier à ça.
Et je n'ai pas compris comment modifier ça:
- Code:
Code: Sélectionner le contenu
// date le 1er janvier 1970 à 00:00:00
var s_annee= 1970;
var s_mois= 0; // 0 est le premier mois de l'année
var s_jour= 0; // 0 est le premier jour du mois
var s_heure= 0;
var s_minute= 0;
var s_seconde= 0;
La date dans le calendrier inventé, du 1er janvier 1970 à minuit pile.
Donc peut-être qu'en me disant simplement ce que je dois changer si je veux obtenir cette première date ça sera plus simple pour moi de comprendre. Peut-être n'est-ce pas possible si on ne commence pas de zéro? Je ne sais pas, en tout cas il y avait des choses pas vraiment claires dans cette explication pour moi
De plus, lorsque je n'entre aucunes précison à part l'année, la date n'est pas bonne! car il n'y a pas de Kenat 10 Troisième cyclum dans mon calendrier, le 10 est un Cilem.
Bref. Qu'est-ce que j'ai mal fait?
 Re: Coder un calendrier inventé
Re: Coder un calendrier inventé
Petit up car mon forum a une semaine et la date n'est toujours pas bonne...
 Re: Coder un calendrier inventé
Re: Coder un calendrier inventé
si les années vont 2 fois plus vite, pour qu'en 2012 on soit en 430 du calendrier inventé, il faut qu'en 1970 on soit vers l'année 346 du calendrier inventé
pour ce faire il faut changer la ligne :
éventuellement il faudrait mettre une année à quelques unités près de ça ( j'ai calculé en vitesse et ça ne prend pas compte d'autres facteurs ).
une fois l'année réglée, pour régler le mois on peut changer :
si par exemple on veut qu'on soit deux mois plus tard dans le calendrier inventé, on met :
ensuite pareille pour le jour du mois, modifier :
pareille pour heure, seconde et minute mais ça c'est moins utile ( à part si vous voudriez avoir une heure différente de l'actuelle )
ensuite pour ce qui est de quel jour de la semaine on est, pour le régler il faut changer le :
pour ce faire il faut changer la ligne :
- Code:
var s_annee= 1970;
- Code:
var s_annee= 346;
éventuellement il faudrait mettre une année à quelques unités près de ça ( j'ai calculé en vitesse et ça ne prend pas compte d'autres facteurs ).
une fois l'année réglée, pour régler le mois on peut changer :
- Code:
var s_mois= 0; // 0 est le premier mois de l'année
si par exemple on veut qu'on soit deux mois plus tard dans le calendrier inventé, on met :
- Code:
var s_mois= 2; // 0 est le premier mois de l'année
ensuite pareille pour le jour du mois, modifier :
- Code:
var s_jour= 0; // 0 est le premier jour du mois
- Code:
var s_jour= 5; // 0 est le premier jour du mois
pareille pour heure, seconde et minute mais ça c'est moins utile ( à part si vous voudriez avoir une heure différente de l'actuelle )
ensuite pour ce qui est de quel jour de la semaine on est, pour le régler il faut changer le :
- Code:
var s_jour_de_semaine= 0; // 0 est le premier jour de la semaine

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Coder un calendrier inventé
Re: Coder un calendrier inventé
J'avais compris ça, mais malheureusement ça ne veut pas marcher.
J'ai mis l'année 346 pour avoir 430 et j'ai obtenu 502.
J'ai mis le troisième mois et j'ai obtenu le huitième.
J'ai mis le 18ème jour et j'ai obtenu le 3ème.
J'ai déjà fait ça différentes fois, il n'y a même pas de proportionnalité. Donc ce n'est vraiment plus un problème de compréhension. Quelque chose cloche dans mon calendrier et je ne sais pas ce que c'est.
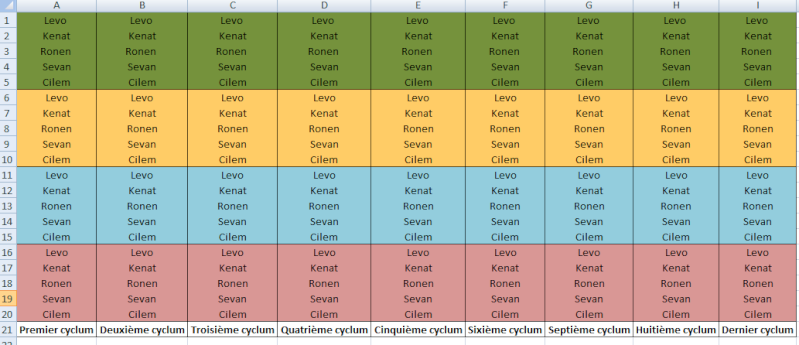
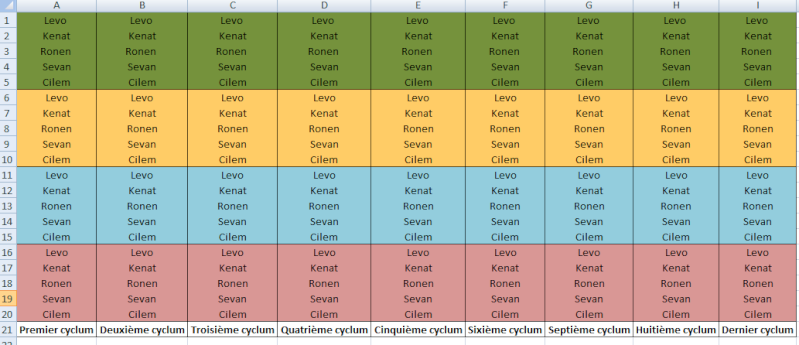
Voici mon calendrier tel qu'il est et devrait être pour chaque année.

Et voici mon code entier:
Je ne comprends pas d'où vient mon problème...
J'ai mis l'année 346 pour avoir 430 et j'ai obtenu 502.
J'ai mis le troisième mois et j'ai obtenu le huitième.
J'ai mis le 18ème jour et j'ai obtenu le 3ème.
J'ai déjà fait ça différentes fois, il n'y a même pas de proportionnalité. Donc ce n'est vraiment plus un problème de compréhension. Quelque chose cloche dans mon calendrier et je ne sais pas ce que c'est.
Voici mon calendrier tel qu'il est et devrait être pour chaque année.

Et voici mon code entier:
- Code:
$(function(){
if(!$('.idate').length) return;
var mois= ["", "Premier cyclum", "Deuxième cyclum", "Troisième cyclum", "Quatrième cyclum", "Cinquième cyclum", "Sixième cyclum", "Septième cyclum", "Huitième cyclum", "Dernier cyclum"];
var jours= ["Levo","Kenat","Ronen","Sevan", "Cilem"];
var seconde_par_vrai_seconde= 2;
var seconde_par_minute= 60;
var minute_par_heure= 60;
var heure_par_jour= 24;
var jour_par_mois= jours.length * 4;
// Nombre de seconde au bout duquel la date doit être mise à jour
var mise_a_jour= 60;
// date le 1er janvier 1970 à 00:00:00
var s_annee= 346;
var s_mois= 3; // 0 est le premier mois de l'année
var s_jour= 18; // 0 est le premier jour du mois
var s_heure= 20;
var s_minute= 15;
var s_seconde= 0;
var s_jour_de_semaine= 2; // 0 est le premier jour de la semaine
// décalage horaire par rapport à greenwitch ( 1 pour +1h )
var decalage= 0;
var last_date;
var update_time= function(){
var cur_date = Math.floor(Math.floor(+new Date()/1000) * seconde_par_vrai_seconde);
cur_date+= (decalage * seconde_par_minute * minute_par_heure);
if(last_date)
{
cur_date-= last_date;
last_date+= cur_date;
}
else
{
last_date= cur_date;
}
do
{
if(cur_date <= 0) break;
// Calcul secondes
var reste= cur_date % seconde_par_minute;
cur_date= ( cur_date - reste ) / seconde_par_minute;
s_seconde+= reste;
if(s_seconde >= seconde_par_minute)
{
s_seconde-= seconde_par_minute;
cur_date++;
}
if(cur_date <= 0) break;
// Calcul minutes
reste= cur_date % minute_par_heure;
cur_date= ( cur_date - reste ) / minute_par_heure;
s_minute+= reste;
if(s_minute >= minute_par_heure)
{
s_minute-= minute_par_heure;
cur_date++;
}
if(cur_date <= 0) break;
// Calcul heures
reste= cur_date % heure_par_jour;
cur_date= ( cur_date - reste ) / heure_par_jour;
s_heure+= reste;
if(s_heure >= heure_par_jour)
{
s_heure-= heure_par_jour;
cur_date++;
}
if(cur_date <= 0) break;
// Calcul jour de semaine
reste= cur_date % jours.length;
s_jour_de_semaine+= reste;
if(s_jour_de_semaine >= jours.length)
{
s_jour_de_semaine-= jours.length;
}
// Calcul jours du mois
reste= cur_date % jour_par_mois;
cur_date= ( cur_date - reste ) / jour_par_mois;
s_jour+= reste;
if(s_jour >= jour_par_mois)
{
s_jour-= jour_par_mois;
cur_date++;
}
if(cur_date <= 0) break;
// Calcul du mois
reste= cur_date % mois.length;
cur_date= ( cur_date - reste ) / mois.length;
s_mois+= reste;
if(s_mois >= mois.length)
{
s_mois-= mois.length;
cur_date++;
}
if(cur_date <= 0) break;
s_annee+= cur_date;
} while (0);
$('.idate').text(jours[s_jour_de_semaine]+' '+(s_jour+1)+' '+mois[s_mois]+' '+s_annee+' '+s_heure+':'+s_minute+':'+s_seconde);
};
update_time();
setInterval(update_time,1000 * mise_a_jour);
});
Je ne comprends pas d'où vient mon problème...
 Re: Coder un calendrier inventé
Re: Coder un calendrier inventé
j'ai repris votre script et j'ai :
- retiré le "" au début de var mois, ça ajoutait un mois ( donc il y avait 10 mois en tout ) avec un nom vide
- changé var seconde_par_vrai_seconde= 2; en var seconde_par_vrai_seconde= 1;, mettre 2 signifiait qu'à chaque seconde du calendrier réel, 2 secondes du calendrier imaginaire passait ( donc ça doublait encore la vitesse du temps dans le calendrier imaginaire )
- ensuite j'ai réglé s_annee, s_mois, s_jour et s_jour_de_semaine ( par test et modification ) pour qu'on soit le "Kenat 8 Troisième cyclum 430"
- puis pour finir j'ai mis s_heure, s_minute et s_seconde à 0 et decalage à 1 ( pour avoir la même heure qu'au calendrier réel )
et donc à ce moment avec ce script là :
donc pour en revenir au post précédent :
- retiré le "" au début de var mois, ça ajoutait un mois ( donc il y avait 10 mois en tout ) avec un nom vide
- changé var seconde_par_vrai_seconde= 2; en var seconde_par_vrai_seconde= 1;, mettre 2 signifiait qu'à chaque seconde du calendrier réel, 2 secondes du calendrier imaginaire passait ( donc ça doublait encore la vitesse du temps dans le calendrier imaginaire )
- ensuite j'ai réglé s_annee, s_mois, s_jour et s_jour_de_semaine ( par test et modification ) pour qu'on soit le "Kenat 8 Troisième cyclum 430"
- puis pour finir j'ai mis s_heure, s_minute et s_seconde à 0 et decalage à 1 ( pour avoir la même heure qu'au calendrier réel )
et donc à ce moment avec ce script là :
- Code:
$(function(){
if(!$('.idate').length) return;
var mois= ["Premier cyclum", "Deuxième cyclum", "Troisième cyclum", "Quatrième cyclum", "Cinquième cyclum", "Sixième cyclum", "Septième cyclum", "Huitième cyclum", "Dernier cyclum"];
var jours= ["Levo","Kenat","Ronen","Sevan", "Cilem"];
var seconde_par_vrai_seconde= 1;
var seconde_par_minute= 60;
var minute_par_heure= 60;
var heure_par_jour= 24;
var jour_par_mois= jours.length * 4;
// Nombre de seconde au bout duquel la date doit être mise à jour
var mise_a_jour= 1;
// date le 1er janvier 1970 à 00:00:00
var s_annee= 343;
var s_mois= 3; // 0 est le premier mois de l'année
var s_jour= 6; // 0 est le premier jour du mois
var s_heure= 0;
var s_minute= 0;
var s_seconde= 0;
var s_jour_de_semaine= 0; // 0 est le premier jour de la semaine
// décalage horaire par rapport à greenwitch ( 1 pour +1h )
var decalage= 1;
var last_date;
var update_time= function(){
var cur_date = Math.floor(Math.floor(+new Date()/1000) * seconde_par_vrai_seconde);
cur_date+= (decalage * seconde_par_minute * minute_par_heure);
if(last_date)
{
cur_date-= last_date;
last_date+= cur_date;
}
else
{
last_date= cur_date;
}
do
{
if(cur_date <= 0) break;
// Calcul secondes
var reste= cur_date % seconde_par_minute;
cur_date= ( cur_date - reste ) / seconde_par_minute;
s_seconde+= reste;
if(s_seconde >= seconde_par_minute)
{
s_seconde-= seconde_par_minute;
cur_date++;
}
if(cur_date <= 0) break;
// Calcul minutes
reste= cur_date % minute_par_heure;
cur_date= ( cur_date - reste ) / minute_par_heure;
s_minute+= reste;
if(s_minute >= minute_par_heure)
{
s_minute-= minute_par_heure;
cur_date++;
}
if(cur_date <= 0) break;
// Calcul heures
reste= cur_date % heure_par_jour;
cur_date= ( cur_date - reste ) / heure_par_jour;
s_heure+= reste;
if(s_heure >= heure_par_jour)
{
s_heure-= heure_par_jour;
cur_date++;
}
if(cur_date <= 0) break;
// Calcul jour de semaine
reste= cur_date % jours.length;
s_jour_de_semaine+= reste;
if(s_jour_de_semaine >= jours.length)
{
s_jour_de_semaine-= jours.length;
}
// Calcul jours du mois
reste= cur_date % jour_par_mois;
cur_date= ( cur_date - reste ) / jour_par_mois;
s_jour+= reste;
if(s_jour >= jour_par_mois)
{
s_jour-= jour_par_mois;
cur_date++;
}
if(cur_date <= 0) break;
// Calcul du mois
reste= cur_date % mois.length;
cur_date= ( cur_date - reste ) / mois.length;
s_mois+= reste;
if(s_mois >= mois.length)
{
s_mois-= mois.length;
cur_date++;
}
if(cur_date <= 0) break;
s_annee+= cur_date;
} while (0);
$('.idate').text(jours[s_jour_de_semaine]+' '+(s_jour+1)+' '+mois[s_mois]+' '+s_annee+' '+s_heure+':'+s_minute+':'+s_seconde);
};
update_time();
setInterval(update_time,1000 * mise_a_jour);
});
- Code:
Kenat 8 Troisième cyclum 430 22:21:16
donc pour en revenir au post précédent :
c'était probablement du au mois en trop, et aux 2 secondes imaginaires qui prennent le temps d'une seconde calendrier réel ( donc le temps passait 2 fois plus vite )Eyeha a écrit:J'ai mis l'année 346 pour avoir 430 et j'ai obtenu 502.
pour ceci c'est normal, le calendrier réel et imaginaire ont une base et un défilement différent. on pouvait approximer pour les années mais pour les jours et les mois ça va plus vite de juste trouver le bon par essais successifsEyeha a écrit:J'ai mis le troisième mois et j'ai obtenu le huitième.
J'ai mis le 18ème jour et j'ai obtenu le 3ème.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Coder un calendrier inventé
Re: Coder un calendrier inventé
Je vais essayer ça alors. Je fermerais le topic quand je l'aurais mis en place. Si j'ai des questions je les mettrais après, sinon je pourrais clore.
Merci beaucoup Ea pour ton aide! J'essaie ça demain, il est tard ici !
Merci beaucoup Ea pour ton aide! J'essaie ça demain, il est tard ici !
 Re: Coder un calendrier inventé
Re: Coder un calendrier inventé
Bon effectivement il y a encore un souci mais cette fois c'est de ma faute.
Je suis désolée, je devais être fatiguée mais il n'y a pas de Kenat 8, que des Kenat 7 donc forcément quand j'ai mis le code je me suis retrouvée avec un jour en plus. (Cilem 11 au lieu de Cilem 10)
Je comprends ce qui ne va pas mais je ne sais pas où je dois le changer.
Encore désolée pour mon erreur.
EDIT: J'ai trouvé !! Fallait enlever le +1 à la fin pour s_jour!
Merci encore pour tout, maintenant j'ai compris comment ça marchait en plus d'avoir un joli code!
Heureusement que vous êtes là pour nous aider! Merci merci !!!
Je suis désolée, je devais être fatiguée mais il n'y a pas de Kenat 8, que des Kenat 7 donc forcément quand j'ai mis le code je me suis retrouvée avec un jour en plus. (Cilem 11 au lieu de Cilem 10)
Je comprends ce qui ne va pas mais je ne sais pas où je dois le changer.
Encore désolée pour mon erreur.
EDIT: J'ai trouvé !! Fallait enlever le +1 à la fin pour s_jour!
Merci encore pour tout, maintenant j'ai compris comment ça marchait en plus d'avoir un joli code!
Heureusement que vous êtes là pour nous aider! Merci merci !!!
 Re: Coder un calendrier inventé
Re: Coder un calendrier inventé
Si vous avez enlevé le +1 là :
il y à plusieurs manière de le faire mieux
donc pour rappeler, on a un jour du calendrier réel :
voilà plusieurs façons de régler le problème du jour de semaine différent
- Code:
$('.idate').text(jours[s_jour_de_semaine]+' '+(s_jour+1)+' '+mois[s_mois]+' '+s_annee+' '+s_heure+':'+s_minute+':'+s_seconde);
il y à plusieurs manière de le faire mieux
donc pour rappeler, on a un jour du calendrier réel :
et afin de régler tout les jours du calendrier imaginaire par rapport au calendrier réel, on indique à quel jour du calendrier imaginaire ça correspond1er janvier 1970
voilà plusieurs façons de régler le problème du jour de semaine différent
- tout d'abord avec ce que j'ai mis en haut, le 1er janvier 1970 correspond au 4ème cyclum ( var s_mois= 3; ) 7ème jour ( var s_jour= 6; ) levo ( var s_jour_de_semaine= 0; )
si on regarde https://i.servimg.com/u/f44/11/14/26/94/calend10.png le 7ème jour d'un mois cela correspond à un kenat plutôt
il suffit donc de changer :- Code:
var s_jour_de_semaine= 0;
- Code:
var s_jour_de_semaine= 1;
- On pourrait aussi juste retirer un jour, si on change :
- Code:
var s_jour= 6;
- Code:
var s_jour= 5;
on a donc que le 1er janvier 1970 correspond au 4ème cyclum ( var s_mois= 3; ) 6ème jour ( var s_jour= 5; ) levo ( var s_jour_de_semaine= 0; ) ce qui est bien en phase avec https://i.servimg.com/u/f44/11/14/26/94/calend10.png ( donc les jours de la semaine sont en phase et le reste du calendrier également ) - On pourrait également ajouter un jour en changeant :
- Code:
var s_jour= 6;
- Code:
var s_jour= 7;
d'après https://i.servimg.com/u/f44/11/14/26/94/calend10.png le 8ème jour c'est un ronen et donc il faut encore changer levo :- Code:
var s_jour_de_semaine= 0;
- Code:
var s_jour_de_semaine= 2;
- on pourrait ajouter retirer le nombre d'année / mois / jours qu'on veut tout ce qui compte c'est qu'une fois fait, on regarde à quel s_jour on est ( si on est un s_jour 7 on est un 8, si on est un s_jour 0 on est un 1, si on est un s_jour 19 on est un 20 ) et mettre s_jour_de_semaine en conséquence ( 0 pour Levo, 1 pour Kenat, 2 pour Ronen, 3 pour Sevan et 4 pour Cilem )

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Sujets similaires
Sujets similaires» Calendrier inventé [Javascript]
» Afficher le contenu du calendrier (calendrier + événements) dans l'Annonce du forum
» Catégorie a coder
» Coder le profil !
» Coder des images
» Afficher le contenu du calendrier (calendrier + événements) dans l'Annonce du forum
» Catégorie a coder
» Coder le profil !
» Coder des images
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Eyeha Lun 1 Oct 2012 - 22:02
par Eyeha Lun 1 Oct 2012 - 22:02





