Problème avec code des catégories
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème avec code des catégories
Problème avec code des catégories
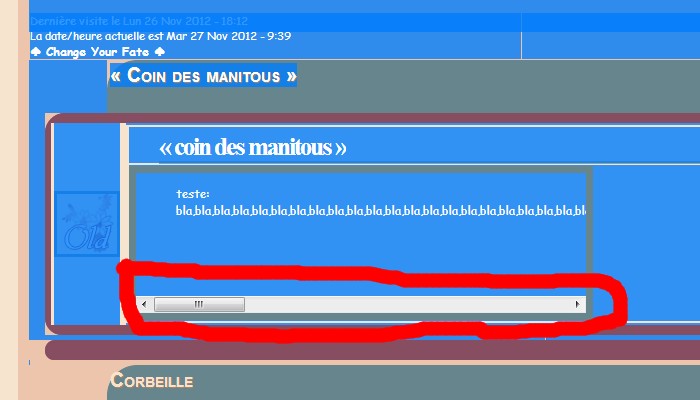
Bonjours, alors déjà merci à celui, celle et ceux qui se pencheront sur mon problème. Voici donc mon soucis. Dans la description de mes catégories, celle-ci s'affiche en longueur, laissant donc apparaitre une barre de défilement comme ceci :

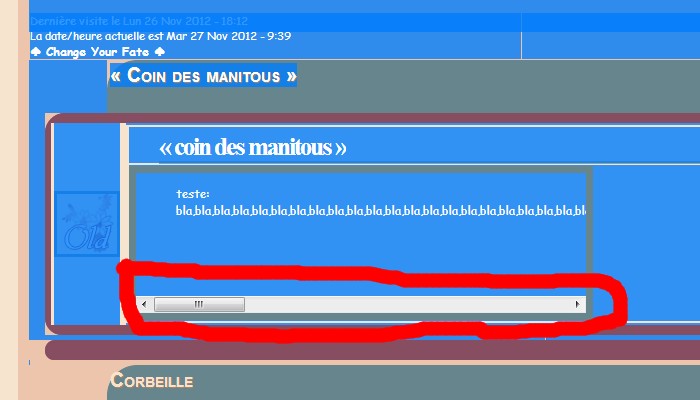
J'aimerais que cela disparaissent et donc que cela donne ainsi:

Voici mon template ainsi que mon css Merci beaucoup pour votre aide
Merci beaucoup pour votre aide
template Index-box

J'aimerais que cela disparaissent et donc que cela donne ainsi:

Voici mon template ainsi que mon css
- Code:
a.mainmenu{
color: #ffffff ;
font-size: 11px;
text-align: center;
background-image: url('http://i38.servimg.com/u/f38/15/28/67/72/fond12.jpg');
text-decoration: none;
border: 1px solid #ffffff;
border-left: 6px solid #ffffff;
border-right: 6px solid #ffffff;
margin-right:1px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
text-shadow : #000000 1px 1px 2px;
padding-right: 15px;
}
.maintitle{
margin-top:-40px;
}
textarea, .textarea.post, input.post {
-webkit-border-radius: 15px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-moz-border-radius: 15px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
border-radius: 15px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
}
.bodyline {
-webkit-border-radius: 80px;
-moz-border-radius: 80px;
border-radius: 80px;
border-right: 20px solid #F7E4CF;
border-left: 20px solid #F7E4CF;
}
a:link {text-decoration: none;}
a:visited {text-decoration: none;}
a:hover {text-decoration: none !important;}
a.forumlink:hover {text-transform:uppercase;}
a { text-decoration: none; }
a.forumlink:link, a.forumlink:visited {
font-size: 25px;
text-align : left;
font-family: Times New Roman;
text-transform : lowercase;
letter-spacing: -2px;
padding-left: 0px;
padding-right: 3px;
padding-bottom: 0px;
padding-top: 3px;
margin-left: 30px;
margin-bottom: -2px;
display: block;
}
span a.forumlink:hover {
letter-spacing: 1px; /* espacement du texte au survol */
}
body {
background-repeat: repeat;
background-position: top, center;
}
.quote{
background-color: #FFFDF0;
font-family: TrebuchetMS;
font-size: 12px;
color: #787878;
border-left : 1px #ba8361 dotted;
border-top : 1px #ba8361 dotted;
border-right : 1px #ba8361 dotted;
border-bottom : 1px #ba8361 dotted;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-khtml-border-radius: 7px;
padding-left: 5px;
padding-right: 5px;
}
.code{
background-color: #FFFDF0;
font-family: TrebuchetMS;
font-size: 12px;
color: #787878;
border-left : 1px #ba8361 dotted;
border-top : 1px #ba8361 dotted;
border-right : 1px #ba8361 dotted;
border-bottom : 1px #ba8361 dotted;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-khtml-border-radius: 7px;
padding-left: 5px;
padding-right: 5px;
}
.row3Right{
border: none !important;
}
.thHead{
border: none !important;
}
.thCornerL, .thCornerR, .thTop{
border: none !important;
}
.thLeft, .thRight{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight{
border: none! important;
}
.catHead{
border: none !important;
}
.catBottom{
border: none !important;
}
.forumline{
-webkit-border-radius: 20px;
-webkit-border-bottom-right-radius: 17px;
-webkit-border-bottom-left-radius: 17px;
-moz-border-radius: 20px;
-moz-border-radius-bottomright: 17px;
-moz-border-radius-bottomleft: 17px;
border-radius: 20px;
border-bottom-right-radius: 17px;
border-bottom-left-radius: 17px;
text-align: justify;
padding-left: 4px; /*espace entre les bloc et le cadre de l'index*/
padding-right: 4px; /*espace entre les bloc et le cadre de l'index*/
padding-bottom: 8px; /*espace entre les bloc et le cadre de l'index*/
padding-top: 8px;
}
.secondarytitle, .secondarytitle h2{
color: #F7E4CF;
font-size: 30px;
font-variant: small-caps;
text-align: left;
font-family: Times New Roman;
text-shadow: 1px 1px 1px #ba8361;
}
/*coller le forum au cadre*/
.bodyline {
padding-left : 10px!important;
padding-right : 10px!important;
}
/*tour de new no news lock*/
.tourimg {
border : 3px solid #66858D;
}
/*titre du forum*/
a.forumlink {
text-align : right;
padding-right : 40px;
border-bottom : 3px solid #93A299;
font-size : 20px;
font-family : Arial;
display : block;
}
/*tour de la description*/
.descrip {
border : 7px solid #66858D;
height: 140px;
width: 450px;
overflow : auto;
}
/*tour dernier message*/
.derniersmess {
border : 7px solid #66858D;
}
/*titre des catégories*/
.secondarytitle {
display : block;
height : 50px;
border-top : 3px solid #66858D;
border-left : 3px solid #66858D;
border-right : 3px solid #66858D;
background-color : #66858D;
-moz-border-radius-topleft: 30px;
-webkit-border-top-left-radius: 30px;
border-top-left-radius: 30px;
-moz-border-radius-topright: 30px;
-webkit-border-top-right-radius:30px;
border-top-right-radius: 30px;
}
.secondarytitle h2{
font-size : 20px;
font-family : Arial;
}
template Index-box
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><center><table width="85%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th nowrap="nowrap" width="100%" class="secondarytitle" valign="middle" align="center"> {catrow.tablehead.L_FORUM} </th>
</tr></table></center><center><table class="forumline" width="97%" border="0" cellspacing="0" cellpadding="0">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<div class="tourimg"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></div>
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="middle" width="100%" height="50" align="right">
<table width="100%"><tr><td colspan="2">
<span class="forumlink"> <h{catrow.forumrow.LEVEL} class="hierarchy">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
</td></tr>
<tr><td width=100%" valign="top">
<div class="descrip"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span></div>
<span class="gensmall">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50"><div style="width:175px;">
<span class="gensmall"><div class="derniersmess"><BR>{catrow.forumrow.LAST_POST}</div><BR>
<table width="75%"><tr><td align="center">
<span class="gensmall"><div class="postetmess">Sujets: {catrow.forumrow.TOPICS} || Messages: {catrow.forumrow.POSTS}</div></span></span></div>
</td></tr></table>
</td></tr></table></span>
</td></tr></table><img src="{SPACER}" alt="" height="5" width="1" /><table class="forumline" width="97%" border="0" cellspacing="0" cellpadding="0"></center>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</tr></table></center><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->

gaellecathleen- **
- Messages : 73
Inscrit(e) le : 06/05/2012
 Re: Problème avec code des catégories
Re: Problème avec code des catégories
Coucou,
Le problème vient de la description que tu as inséré dans le forum Coin de manitous. Il n’y a aucun espace entre tes mots, ce qui fait que tes blablablablabla[…]bla sont considérés comme un seul et même mot hyper-long, et donc, il n’est pas coupé.
Essaye de changer la description de ce forum pour une avec des mots plus espacés, et tu verras
Le problème vient de la description que tu as inséré dans le forum Coin de manitous. Il n’y a aucun espace entre tes mots, ce qui fait que tes blablablablabla[…]bla sont considérés comme un seul et même mot hyper-long, et donc, il n’est pas coupé.
Essaye de changer la description de ce forum pour une avec des mots plus espacés, et tu verras

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Problème avec code des catégories
Re: Problème avec code des catégories
Han, mais là je me sens vraiment trop stupide *-*. Merci beaucoup pour m'avoir éclairé sur ma question et désolé du dérangement 

gaellecathleen- **
- Messages : 73
Inscrit(e) le : 06/05/2012
 Sujets similaires
Sujets similaires» Problème avec un code de catégories
» Problème code catégories onglets
» Problème avec le code de mise en page des catégories et forums (phpBB3)
» RE Problème avec categories composite avec internet explorer
» Problème de code, Catégories
» Problème code catégories onglets
» Problème avec le code de mise en page des catégories et forums (phpBB3)
» RE Problème avec categories composite avec internet explorer
» Problème de code, Catégories
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par gaellecathleen Mar 27 Nov 2012 - 9:49
par gaellecathleen Mar 27 Nov 2012 - 9:49
