problème avec un code HTML de page d'accueil
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 problème avec un code HTML de page d'accueil
problème avec un code HTML de page d'accueil
Bonsoir/bonjour
Je sais , ça craint hein XDD mais je n'y arrive vraiment pas... plus j'essaye moins ça marche bien entendu T-T *s'arrache les cheveux * bref... si quelqu'un pouvait m'aider j'apprécierais vraiment ! <3
Merci d'avance à celui ou celle ou encore ceux ou celles qui m'apporteront leur aide .
Je sais , ça craint hein XDD mais je n'y arrive vraiment pas... plus j'essaye moins ça marche bien entendu T-T *s'arrache les cheveux * bref... si quelqu'un pouvait m'aider j'apprécierais vraiment ! <3
- schéma de ce que j'essaye de faire:
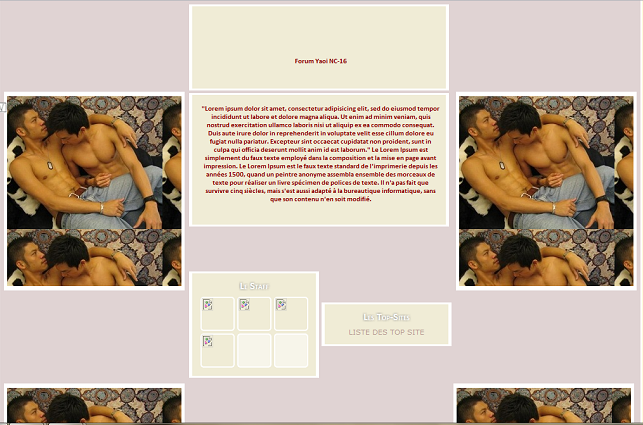
- ce que j'obtiens:
- Code:
<table>
<tr>
<td><div style="-moz-border-radius: 15px; border-top: 7px solid white; border-bottom: 7px solid white; border-right: 5px solid white; border-left: 5px solid white; background-image: url('http://i47.tinypic.com/257lgu1.jpg'); width: 275px; height: 300px;"></div>
</td>
<td>
<table>
<tr>
<td>
<div class="cadre2"><div style="width: 375px; height: 100px; overflow: auto; padding: 5px;"><br><br><br><br><br><center><b><font color="darkred">Forum Yaoi NC-16</font>
</div>
<tr><td>
<div class="cadre2"><div style="width: 375px; height: 175px; overflow: auto; padding: 5px;"><center><b><font color="darkred">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
Le Lorem Ipsum est simplement du faux texte employé dans la composition et la mise en page avant impression. Le Lorem Ipsum est le faux texte standard de l'imprimerie depuis les années 1500, quand un peintre anonyme assembla ensemble des morceaux de texte pour réaliser un livre spécimen de polices de texte. Il n'a pas fait que survivre cinq siècles, mais s'est aussi adapté à la bureautique informatique, sans que son contenu n'en soit modifié.</font>
</div>
</td>
</tr>
</table>
<br><br><br><br><br> <table height: 150px; widht: 100px>
<tr>
<td>
<div class="cadre1"><center><div class="titrepa">Le Staff</div></center><center><table>
<tr>
<td>
<a href="#" class="infobulle"><div class="encadrement"><div class="principal img"><img src="URL IMAGE"></div></div><span><table width="100%"><tr><td><div style="-moz-border-radius: 10px; border: 4px solid white; width: 100px; height: 150px; background-image: url('URL IMAGE');"></div></td><td>PSEUDO<br>Fondateur<br><a href="LIEN DU PROFIL">Profil</a> || <a href="LIENS MP">MP</a></td></tr></table></span></a>
</td>
<td>
<a href="#" class="infobulle"><div class="encadrement"><div class="principal img"><img src="URL IMAGE"></div></div><span><table width="100%"><tr><td><div style="-moz-border-radius: 10px; border: 4px solid white; width: 100px; height: 150px; background-image: url('URL IMAGE');"></div></td><td>PSEUDO<br>Administrateur<br><a href="LIENS PROFIL">Profil</a> || <a href="LIENS MP">MP</a></td></tr></table></span></a>
</td>
<td>
<a href="#" class="infobulle"><div class="encadrement"><div class="principal img"><img src="URL IMAGE"></div></div><span><table width="100%"><tr><td><div style="-moz-border-radius: 10px; border: 4px solid white; width: 100px; height: 150px; background-image: url('URL IMAGE');"></div></td><td>PSEUDO<br>Administrateur<br><a href="LIENS PROFIL">Profil</a> || <a href="LIENS MP">MP</a></td></tr></table></span></a>
</td>
</tr>
<tr>
<td>
<a href="#" class="infobulle"><div class="encadrement"><div class="principal img"><img src="URL IMAGE"></div></div><span><table width="100%"><tr><td><div style="-moz-border-radius: 10px; border: 4px solid white; width: 100px; height: 150px; background-image: url('URL IMAGE');"></div></td><td>PSEUDO<br>TITRE<br><a href="LIENS PROFIL">Profil</a> || <a href="LIENS MP">MP</a></td></tr></table></span></a>
</td>
<td>
<div class="encadrement"><div class="principal img"><img src="http://i33.servimg.com/u/f33/17/53/54/74/icon_210.png"></a></div></div>
</td>
<td>
<div class="encadrement"><div class="principal img"><img src="http://i33.servimg.com/u/f33/17/53/54/74/icon_210.png"></a></div></div>
</td>
</tr>
</table>
</div>
</td>
<td>
<div class="cadre1"><center><div class="titrepa">Les Top-Sites</div><table><tr><td>LISTE DES TOP SITE</td></tr></table></center>
</div>
</td>
</tr>
</table>
</td>
<td><div style="-moz-border-radius: 15px; border-top: 7px solid white; border-bottom: 7px solid white; border-right: 5px solid white; border-left: 5px solid white; background-image: url('http://i47.tinypic.com/257lgu1.jpg'); width: 275px; height: 300px;"></div>
</td>
</tr>
</table>
<table align="left">
<tr>
<td><div style="-moz-border-radius: 15px; border-top: 7px solid white; border-bottom: 7px solid white; border-right: 5px solid white; border-left: 5px solid white; background-image: url('http://i47.tinypic.com/257lgu1.jpg'); width: 275px; height: 300px;"></div>
</td>
<td>
</table>
<table align="right">
<tr>
<td><div style="-moz-border-radius: 15px; border-top: 7px solid white; border-bottom: 7px solid white; border-right: 5px solid white; border-left: 5px solid white; background-image: url('http://i47.tinypic.com/257lgu1.jpg'); width: 275px; height: 300px;"></div>
</td>
<td>
</table>
Merci d'avance à celui ou celle ou encore ceux ou celles qui m'apporteront leur aide .
Dernière édition par nero777kira le Sam 1 Déc 2012 - 12:18, édité 1 fois
 Re: problème avec un code HTML de page d'accueil
Re: problème avec un code HTML de page d'accueil
up... y a personne pour m'aider ? ...
 Re: problème avec un code HTML de page d'accueil
Re: problème avec un code HTML de page d'accueil
Toujours personne ? ._.
 Re: problème avec un code HTML de page d'accueil
Re: problème avec un code HTML de page d'accueil
bonsoir,
un essai ?
un essai ?
- Code:
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script><table>
<tr>
<td>
<div style="-moz-border-radius: 15px;-webkit-border-radius: 15px;border-radius: 15px; border: 1px solid white;border-width:7px 5px;background: url('http://img15.hostingpics.net/pics/166555fond.jpg') center; width: 275px; height: 300px;margin-bottom:10px;"></div>
<div style="-moz-border-radius: 15px;-webkit-border-radius: 15px;border-radius: 15px; border: 1px solid white;border-width:7px 5px;background: url('http://img15.hostingpics.net/pics/166555fond.jpg') center; width: 275px; height: 300px;margin-bottom:10px;"></div>
</td>
<td align="center">
<span class="cadre2"><b><font color="darkred">Forum</font></b></span>
<span class="cadre2" style="width:120px;"><b><font color="darkred">Forum Yaoi NC-16</font></b></span>
<span class="cadre2"><b><font color="darkred">News</font></b></span><br /><br />
<div class="cadre2">
<div style="width: 375px; height: 245px; overflow: auto; padding: 5px;margin:5px;"><center><b><font color="darkred">Contexte<br /><br />"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." Le Lorem Ipsum est simplement du faux texte employé dans la composition et la mise en page avant impression. Le Lorem Ipsum est le faux texte standard de l'imprimerie depuis les années 1500, quand un peintre anonyme assembla ensemble des morceaux de texte pour réaliser un livre spécimen de polices de texte. Il n'a pas fait que survivre cinq siècles, mais s'est aussi adapté à la bureautique informatique, sans que son contenu n'en soit modifié.</font></b></center>
</div>
</div>
<br />
<table height: 150px; widht: 100px>
<tr>
<td class="cadre1">
<center>
<div class="titrepa">Le Staff</div>
</center>
<center>
<table>
<tr>
<td>
<a href="#" class="infobulle">
<div class="encadrement">
<div class="principal img"><img src="http://2img.net/i/fa/prosilver/icon_user_profile.png"></div>
</div>
<span>
<table width="220">
<tr>
<td>
<div style="-moz-border-radius: 10px;-webkit-border-radius: 10px;border-radius: 10px; border: 4px solid white; width: 100px; height: 150px; background: url('http://2img.net/i/fa/prosilver/icon_user_profile.png') center no-repeat;"></div>
</td>
<td>PSEUDO<br>
Fondateur<br>
<a href="LIEN DU PROFIL">Profil</a> || <a href="LIENS MP">MP</a>
</td>
</tr>
</table>
</span>
</a>
</td>
<td>
<a href="#" class="infobulle">
<div class="encadrement">
<div class="principal img"><img src="http://2img.net/i/fa/prosilver/icon_user_profile.png"></div>
</div>
<span>
<table width="220">
<tr>
<td>
<div style="-moz-border-radius: 10px;-webkit-border-radius: 10px;border-radius: 10px; border: 4px solid white; width: 100px; height: 150px; background: url('http://2img.net/i/fa/prosilver/icon_user_profile.png') center no-repeat;"></div>
</td>
<td>PSEUDO<br>
Administrateur<br>
<a href="LIENS PROFIL">Profil</a> || <a href="LIENS MP">MP</a>
</td>
</tr>
</table>
</span>
</a>
</td>
<td>
<a href="#" class="infobulle">
<div class="encadrement">
<div class="principal img"><img src="http://2img.net/i/fa/prosilver/icon_user_profile.png"></div>
</div>
<span>
<table width="220">
<tr>
<td>
<div style="-moz-border-radius: 10px;-webkit-border-radius: 10px;border-radius: 10px; border: 4px solid white; width: 100px; height: 150px; background: url('http://2img.net/i/fa/prosilver/icon_user_profile.png') center no-repeat;"></div>
</td>
<td>PSEUDO<br>
Administrateur<br>
<a href="LIENS PROFIL">Profil</a> || <a href="LIENS MP">MP</a>
</td>
</tr>
</table>
</span>
</a>
</td>
</tr>
<tr>
<td>
<a href="#" class="infobulle">
<div class="encadrement">
<div class="principal img"><img src="http://2img.net/i/fa/prosilver/icon_user_profile.png"></div>
</div>
<span>
<table width="220">
<tr>
<td>
<div style="-moz-border-radius: 10px;-webkit-border-radius: 10px;border-radius: 10px; border: 4px solid white; width: 100px; height: 150px; background: url('http://2img.net/i/fa/prosilver/icon_user_profile.png') center no-repeat;"></div>
</td>
<td>PSEUDO<br>
TITRE<br>
<a href="LIENS PROFIL">Profil</a> || <a href="LIENS MP">MP</a>
</td>
</tr>
</table>
</span>
</a>
</td>
<td>
<div class="encadrement">
<div class="principal img"><img src="http://i33.servimg.com/u/f33/17/53/54/74/icon_210.png"></div>
</div>
</td>
<td>
<div class="encadrement">
<div class="principal img"><img src="http://i33.servimg.com/u/f33/17/53/54/74/icon_210.png"></div>
</div>
</td>
</tr>
</table>
</center>
</td>
<td class="cadre1">
<center>
<div class="titrepa">Les Top-Sites</div>
<table>
<tr>
<td>LISTE DES TOP SITE</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
</td>
<td>
<div style="-moz-border-radius: 15px;-webkit-border-radius: 15px;border-radius: 15px; border: 1px solid white;border-width:7px 5px;background: url('http://img15.hostingpics.net/pics/166555fond.jpg') center; width: 275px; height: 300px;margin-bottom:10px;"></div>
<div style="-moz-border-radius: 15px;-webkit-border-radius: 15px;border-radius: 15px; border: 1px solid white;border-width:7px 5px;background: url('http://img15.hostingpics.net/pics/166555fond.jpg') center; width: 275px; height: 300px;margin-bottom:10px;"></div>
</td>
</tr>
</table>
 Re: problème avec un code HTML de page d'accueil
Re: problème avec un code HTML de page d'accueil
Han !!! merci beaucoup !!! plus qu'un essai j'adopte ! je commençais à plus y croire T-T
 Sujets similaires
Sujets similaires» Problème avec code HTML en pied de page
» Problème d’un code pour une page HTML
» Probléme code formulaire sur page HTML
» Problème signtaure codé page HTML
» Problème avec un code html
» Problème d’un code pour une page HTML
» Probléme code formulaire sur page HTML
» Problème signtaure codé page HTML
» Problème avec un code html
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par nero777kira Ven 23 Nov 2012 - 0:37
par nero777kira Ven 23 Nov 2012 - 0:37