Problème avec un code
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème avec un code
Problème avec un code
Bonjour à tous,
Alors, voilà, j'aurais besoin d'aide pour un code qui ne concerne pas mon forum. Je sais que ce forum est dédié à l'aide des créateurs de forum de forumactif, mais j'attache beaucoup d'importance à ce forum d'entraide et je trouve que les gens y sont très sympathiques. C'est donc pour cela que je me permet d'ouvrir ce petit sujet et j'espère que le staff ne m'en voudra pas.
Je vous expose mon problème, j'ai créé le codage suivant :
Et je ne comprends pas pourquoi, il y a cet espace entre mon tableau et la bordure :

Je souhaiterais le retirer svp (il faudrait que la bordure soit collée sur la table, néanmoins, je n'y arrive pas. Pouvez vous m'aider ?
Je vous remercie d'avance et m'excuse pour le dérangement.
Bonne Fêtes à tous et merci pour le boulot que vous faites.
Horatio :Noel:
Alors, voilà, j'aurais besoin d'aide pour un code qui ne concerne pas mon forum. Je sais que ce forum est dédié à l'aide des créateurs de forum de forumactif, mais j'attache beaucoup d'importance à ce forum d'entraide et je trouve que les gens y sont très sympathiques. C'est donc pour cela que je me permet d'ouvrir ce petit sujet et j'espère que le staff ne m'en voudra pas.
Je vous expose mon problème, j'ai créé le codage suivant :
- Code:
<style type="text/css">
#fond {
background-image:url(http://img4.hostingpics.net/pics/389649fond.gif);
border: 1px solid black;
font-family: Arial;
font-size: 12px;
color: #000000;
}
#boutique {
background: white;
width: 980px;
-webkit-box-shadow: #000000 0px 2px 10px;
-moz-box-shadow: #000000 0px 2px 10px;
-o-box-shadow: #000000 0px 2px 10px;
box-shadow: #000000 0px 2px 10px;
}
#paiement {
border:solid 1px #E8E8E8;
color: #000000;
}
#livraison {
border:solid 1px #E8E8E8;
color: #000000;
}
#contact {
border:solid 1px #E8E8E8;
color: #000000;
}
#produits {
border:solid 1px #E8E8E8;
width: 758px;
}
#annonce {
border:solid 1px #E8E8E8;
color: #000000;
}
#facebook:hover{
transform:rotate(-10deg);
-ms-transform:rotate(-10deg); /* Internet Explorer */
-moz-transform:rotate(-10deg); /* Firefox */
-webkit-transform:rotate(-10deg); /* Safari et Chrome */
-o-transform:rotate(-10deg); /* Opera */
}
#twitter:hover{
transform:rotate(-10deg);
-ms-transform:rotate(-10deg); /* Internet Explorer */
-moz-transform:rotate(-10deg); /* Firefox */
-webkit-transform:rotate(-10deg); /* Safari et Chrome */
-o-transform:rotate(-10deg); /* Opera */
}
#clear_02 {
padding-top: 1px;
}
</style>
<center><div id="fond"><div id="boutique"><img src="http://img15.hostingpics.net/pics/171216ban.jpg"><br><img src="http://img15.hostingpics.net/pics/175976navigation01.jpg"><img src="http://img15.hostingpics.net/pics/357396navigation02.jpg"><img src="http://img15.hostingpics.net/pics/284417navigation03.jpg"><img src="http://img15.hostingpics.net/pics/733897navigation04.jpg"><img src="http://img15.hostingpics.net/pics/557117navigation05.jpg"><img src="http://img15.hostingpics.net/pics/306742navigation06.jpg"><br><br><table width="980px">
<tr>
<td>
<div id="clear_02"></div>
<div id="paiement" witdh="210px"><img src="http://img11.hostingpics.net/pics/534197navigation08.jpg"><br><br>
Paiement accepté par :<br>
<img src="http://img11.hostingpics.net/pics/402555paiement01.png"><img src="http://img11.hostingpics.net/pics/690648paiement02.png"><img src="http://img11.hostingpics.net/pics/302744paiement03.png"><img src="http://img11.hostingpics.net/pics/815754paiement04.png"><br>
<img src="http://img4.hostingpics.net/pics/438734paiement05.png"> <img src="http://img4.hostingpics.net/pics/297184paiement06.png"><br>
<img src="http://img4.hostingpics.net/pics/196070paiement07.png"> <img src="http://img4.hostingpics.net/pics/165308paiement08.png"><br><br></div><br>
<div id="livraison" witdh="210px"><img src="http://img4.hostingpics.net/pics/519240navigation10.jpg"><br><br>
Cine Shop accepte de grouper les<br>
frais de livraison pour toute<br>
commande multiple.<br><br>
<img src="http://img4.hostingpics.net/pics/838297livraison01.png"> <img src="http://img4.hostingpics.net/pics/698981livraison02.png"><br><br></div><br>
<div id="contact" witdh="210px"><img src="http://img11.hostingpics.net/pics/350145navigation07.jpg"><br><br>
Vous pouvez nous contacter :<br><br>
<b>Par e-mail :</b><br>
<img src="http://img4.hostingpics.net/pics/341295email.jpg"> contact@ebaycineshop.com<br><br>
<b>Par courrier :</b><br>
Cine Shop<br>
20 Rue des Jacobins<br>
09100 Pamiers<br>
France<br><br>
<img src="http://img4.hostingpics.net/pics/893547contact01.png"> <img src="http://img4.hostingpics.net/pics/542768contact02.png"><br><br></div>
<table><tbody><tr><td><div id="facebook"><a href="http://www.facebook.com/ebaycineshop"><img src="http://img15.hostingpics.net/pics/395578facebook.png"/></a></div></td><td><div id="twitter"><a href="http://www.twitter.com/ebaycineshop"><img src="http://img15.hostingpics.net/pics/604587twitter.png"/></a></div></td></tr></tbody></table><br><br><br><br>
</td>
<td>
<div id="message"><img src="http://img15.hostingpics.net/pics/883228annonce01.jpg"></div><br>
<div id="produits"><img src="http://img15.hostingpics.net/pics/172370navigation07.jpg"><br><marquee onmouseout="this.start();" onmouseover="this.stop();" scrollamount="6"><a href="http://stores.ebay.fr/Cine-Shop/_i.html?_nkw=harry+potter&submit=Rechercher&_sid=1133561515
"><img src="http://img15.hostingpics.net/pics/910478produit01.jpg"></a> <a href="http://stores.ebay.fr/Cine-Shop/_i.html?_nkw=vendredi+13&submit=Rechercher&_sid=1133561515"><img src="http://img15.hostingpics.net/pics/398601produit02.jpg"></a> <a href="http://stores.ebay.fr/Cine-Shop/_i.html?_nkw=batman&submit=Rechercher&_sid=1133561515"><img src="http://img15.hostingpics.net/pics/421764produit03.jpg"></a> <a href="http://stores.ebay.fr/Cine-Shop/_i.html?_nkw=transformers&submit=Rechercher&_sid=1133561515"><img src="http://img15.hostingpics.net/pics/672166produit04.jpg"></a></marquee></div><br>
<div id="annonce"><table width="758px"><tr><td colspan="2"><img src="http://img11.hostingpics.net/pics/979044navigation08.jpg"></td></tr><tr>
<td width="379px"><img src="http://placehold.it/300x400"></td>
<td width="379px">
Ratchet and Clank (Ratchet & Clank) est un jeu vidéo de plates-formes et de tir en vue objective développé par Insomniac Games et édité par Sony Computer Entertainment en 2002 sur PlayStation 2. Le jeu est réédité pour la gamme The Best le 3 juillet 2003, pour la gamme Platinum le 22 août 2003 et pour la gamme Greatest Hits le 4 novembre 2003. C'est le premier épisode de la série.
L'histoire du jeu suit Ratchet, un anthropomorphe, et Clank, un robot, qui se sont rencontrés sur la planète natale de Ratchet. Clank découvre que Drek, le président de la race des blargs envisage de créer une nouvelle planète pour sauver son espèce, entraînant la destruction des autres planètes de la galaxie. Le robot persuade Ratchet de l'aider dans sa quête et trouver de l'aide auprès du capitaine Qwark, mais ils découvrent rapidement qu'ils doivent sauver la galaxie par leurs propres moyens.</td>
</tr>
</table>
</div><br><br></td>
</tr>
</table></div></center>
Et je ne comprends pas pourquoi, il y a cet espace entre mon tableau et la bordure :

Je souhaiterais le retirer svp (il faudrait que la bordure soit collée sur la table, néanmoins, je n'y arrive pas. Pouvez vous m'aider ?
Je vous remercie d'avance et m'excuse pour le dérangement.
Bonne Fêtes à tous et merci pour le boulot que vous faites.
Horatio :Noel:
Dernière édition par Horatio le Sam 29 Déc 2012 - 16:20, édité 1 fois
 Re: Problème avec un code
Re: Problème avec un code
Up 
Merci à tous, bonne journée.
Merci à tous, bonne journée.
 Re: Problème avec un code
Re: Problème avec un code
Bonjour,
Cela vient sûrement du fait que vous mettez le tableau dans un div, pourquoi ne pas donner le style directement au tableau ?
Cela vient sûrement du fait que vous mettez le tableau dans un div, pourquoi ne pas donner le style directement au tableau ?

Arlem- Membre actif
- Messages : 2550
Inscrit(e) le : 30/06/2009
 Re: Problème avec un code
Re: Problème avec un code
Oh, mon sauveur ^^
Merci pour votre aide, vraiment.
J'ai tenté d'enlever la div et de mettre le style au tableau :
Néanmoins, cela ne fonctionne pas ...
Regardez : http://previewitem.ebay.fr/ws/eBayISAPI.dll?PreviewItemV4&SessionId=163533816701&SeqId=1109217184&md=1&noPreviewHeader=1
Merci beaucoup pour votre aide
Merci pour votre aide, vraiment.
J'ai tenté d'enlever la div et de mettre le style au tableau :
- Code:
<style type="text/css">
#fond {
background-image:url(http://img4.hostingpics.net/pics/389649fond.gif);
border: 1px solid black;
font-family: Arial;
font-size: 12px;
color: #000000;
}
#boutique {
background: white;
width: 980px;
-webkit-box-shadow: #000000 0px 2px 10px;
-moz-box-shadow: #000000 0px 2px 10px;
-o-box-shadow: #000000 0px 2px 10px;
box-shadow: #000000 0px 2px 10px;
}
#paiement {
border:solid 1px #E8E8E8;
color: #000000;
}
#livraison {
border:solid 1px #E8E8E8;
color: #000000;
}
#contact {
border:solid 1px #E8E8E8;
color: #000000;
}
#produits {
border:solid 1px #E8E8E8;
width: 758px;
}
#facebook:hover{
transform:rotate(-10deg);
-ms-transform:rotate(-10deg); /* Internet Explorer */
-moz-transform:rotate(-10deg); /* Firefox */
-webkit-transform:rotate(-10deg); /* Safari et Chrome */
-o-transform:rotate(-10deg); /* Opera */
}
#twitter:hover{
transform:rotate(-10deg);
-ms-transform:rotate(-10deg); /* Internet Explorer */
-moz-transform:rotate(-10deg); /* Firefox */
-webkit-transform:rotate(-10deg); /* Safari et Chrome */
-o-transform:rotate(-10deg); /* Opera */
}
#clear_02 {
padding-top: 1px;
}
</style>
<center><div id="fond"><div id="boutique"><img src="http://img15.hostingpics.net/pics/171216ban.jpg"><br><img src="http://img15.hostingpics.net/pics/175976navigation01.jpg"><img src="http://img15.hostingpics.net/pics/357396navigation02.jpg"><img src="http://img15.hostingpics.net/pics/284417navigation03.jpg"><img src="http://img15.hostingpics.net/pics/733897navigation04.jpg"><img src="http://img15.hostingpics.net/pics/557117navigation05.jpg"><img src="http://img15.hostingpics.net/pics/306742navigation06.jpg"><br><br><table width="980px">
<tbody><tr>
<td>
<div id="clear_02"></div>
<div id="paiement" witdh="210px"><img src="http://img11.hostingpics.net/pics/534197navigation08.jpg"><br><br>
Paiement accepté par :<br>
<img src="http://img11.hostingpics.net/pics/402555paiement01.png"><img src="http://img11.hostingpics.net/pics/690648paiement02.png"><img src="http://img11.hostingpics.net/pics/302744paiement03.png"><img src="http://img11.hostingpics.net/pics/815754paiement04.png"><br>
<img src="http://img4.hostingpics.net/pics/438734paiement05.png"> <img src="http://img4.hostingpics.net/pics/297184paiement06.png"><br>
<img src="http://img4.hostingpics.net/pics/196070paiement07.png"> <img src="http://img4.hostingpics.net/pics/165308paiement08.png"><br><br></div><br>
<div id="livraison" witdh="210px"><img src="http://img4.hostingpics.net/pics/519240navigation10.jpg"><br><br>
Cine Shop accepte de grouper les<br>
frais de livraison pour toute<br>
commande multiple.<br><br>
<img src="http://img4.hostingpics.net/pics/838297livraison01.png"> <img src="http://img4.hostingpics.net/pics/698981livraison02.png"><br><br></div><br>
<div id="contact" witdh="210px"><img src="http://img11.hostingpics.net/pics/350145navigation07.jpg"><br><br>
Vous pouvez nous contacter :<br><br>
<b>Par e-mail :</b><br>
<img src="http://img4.hostingpics.net/pics/341295email.jpg">contact@ebaycineshop.com<br><br>
<b>Par courrier :</b><br>
Cine Shop<br>
20 Rue des Jacobins<br>
09100 Pamiers<br>
France<br><br>
<img src="http://img4.hostingpics.net/pics/893547contact01.png"> <img src="http://img4.hostingpics.net/pics/542768contact02.png"><br><br></div>
<table><tbody><tr><td><div id="facebook"><a href="http://www.facebook.com/ebaycineshop"><img src="http://img15.hostingpics.net/pics/395578facebook.png"></a></div></td><td><div id="twitter"><a href="http://www.twitter.com/ebaycineshop"><img src="http://img15.hostingpics.net/pics/604587twitter.png"></a></div></td></tr></tbody></table><br><br><br><br>
</td>
<td>
<div id="message"><img src="http://img15.hostingpics.net/pics/883228annonce01.jpg"></div><br>
<div id="produits"><img src="http://img15.hostingpics.net/pics/172370navigation07.jpg"><br><marquee onmouseout="this.start();" onmouseover="this.stop();" scrollamount="6"><a href="http://stores.ebay.fr/Cine-Shop/_i.html?_nkw=harry+potter&submit=Rechercher&_sid=1133561515
"><img src="http://img15.hostingpics.net/pics/910478produit01.jpg"></a> <a href="http://stores.ebay.fr/Cine-Shop/_i.html?_nkw=vendredi+13&submit=Rechercher&_sid=1133561515"><img src="http://img15.hostingpics.net/pics/398601produit02.jpg"></a> <a href="http://stores.ebay.fr/Cine-Shop/_i.html?_nkw=batman&submit=Rechercher&_sid=1133561515"><img src="http://img15.hostingpics.net/pics/421764produit03.jpg"></a> <a href="http://stores.ebay.fr/Cine-Shop/_i.html?_nkw=transformers&submit=Rechercher&_sid=1133561515"><img src="http://img15.hostingpics.net/pics/672166produit04.jpg"></a></marquee></div><br>
<table width="758px" style="border:solid 1px #E8E8E8;"><tbody><tr align="left"><td colspan="2"><img src="http://img11.hostingpics.net/pics/979044navigation08.jpg"></td></tr><tr>
<td width="379px"><img src="http://placehold.it/300x400"></td>
<td width="379px">
Ratchet and Clank (Ratchet & Clank) est un jeu vidéo de plates-formes et de tir en vue objective développé par Insomniac Games et édité par Sony Computer Entertainment en 2002 sur PlayStation 2. Le jeu est réédité pour la gamme The Best le 3 juillet 2003, pour la gamme Platinum le 22 août 2003 et pour la gamme Greatest Hits le 4 novembre 2003. C'est le premier épisode de la série.
L'histoire du jeu suit Ratchet, un anthropomorphe, et Clank, un robot, qui se sont rencontrés sur la planète natale de Ratchet. Clank découvre que Drek, le président de la race des blargs envisage de créer une nouvelle planète pour sauver son espèce, entraînant la destruction des autres planètes de la galaxie. Le robot persuade Ratchet de l'aider dans sa quête et trouver de l'aide auprès du capitaine Qwark, mais ils découvrent rapidement qu'ils doivent sauver la galaxie par leurs propres moyens.</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table></div></div></center>
Néanmoins, cela ne fonctionne pas ...
Regardez : http://previewitem.ebay.fr/ws/eBayISAPI.dll?PreviewItemV4&SessionId=163533816701&SeqId=1109217184&md=1&noPreviewHeader=1
Merci beaucoup pour votre aide
 Re: Problème avec un code
Re: Problème avec un code
bonjour,
un peu comme ça ?
un peu comme ça ?
- Code:
<style type="text/css">
#fond {
background-image:url(http://img4.hostingpics.net/pics/389649fond.gif);
border: 1px solid black;
font-family: Arial;
font-size: 12px;
color: #000000;
}
#boutique {
background: white;
width: 980px;
-webkit-box-shadow: #000000 0px 2px 10px;
-moz-box-shadow: #000000 0px 2px 10px;
-o-box-shadow: #000000 0px 2px 10px;
box-shadow: #000000 0px 2px 10px;
}
#paiement {
border:solid 1px #E8E8E8;
color: #000000;
}
#livraison {
border:solid 1px #E8E8E8;
color: #000000;
}
#contact {
border:solid 1px #E8E8E8;
color: #000000;
}
#produits {
border:solid 1px #E8E8E8;
width: 758px;
}
#annonce {
border:solid 1px #E8E8E8;
color: #000000;
width:100%;
}
#annonce td p:first-letter {
margin-left:20px;
text-align:justify;
}
#facebook:hover{
transform:rotate(-10deg);
-ms-transform:rotate(-10deg); /* Internet Explorer */
-moz-transform:rotate(-10deg); /* Firefox */
-webkit-transform:rotate(-10deg); /* Safari et Chrome */
-o-transform:rotate(-10deg); /* Opera */
}
#twitter:hover{
transform:rotate(-10deg);
-ms-transform:rotate(-10deg); /* Internet Explorer */
-moz-transform:rotate(-10deg); /* Firefox */
-webkit-transform:rotate(-10deg); /* Safari et Chrome */
-o-transform:rotate(-10deg); /* Opera */
}
#clear_02 {
padding-top: 1px;
}
</style>
<center>
<div id="fond">
<div id="boutique">
<img src="http://img15.hostingpics.net/pics/171216ban.jpg"><br><img src="http://img15.hostingpics.net/pics/175976navigation01.jpg"><img src="http://img15.hostingpics.net/pics/357396navigation02.jpg"><img src="http://img15.hostingpics.net/pics/284417navigation03.jpg"><img src="http://img15.hostingpics.net/pics/733897navigation04.jpg"><img src="http://img15.hostingpics.net/pics/557117navigation05.jpg"><img src="http://img15.hostingpics.net/pics/306742navigation06.jpg"><br><br>
<table width="980px">
<tr>
<td>
<div id="clear_02">
</div>
<div id="paiement" witdh="210px">
<img src="http://img11.hostingpics.net/pics/534197navigation08.jpg"><br><br>Paiement accepté par :<br><img src="http://img11.hostingpics.net/pics/402555paiement01.png"><img src="http://img11.hostingpics.net/pics/690648paiement02.png"><img src="http://img11.hostingpics.net/pics/302744paiement03.png"><img src="http://img11.hostingpics.net/pics/815754paiement04.png"><br><img src="http://img4.hostingpics.net/pics/438734paiement05.png"><img src="http://img4.hostingpics.net/pics/297184paiement06.png"><br><img src="http://img4.hostingpics.net/pics/196070paiement07.png"><img src="http://img4.hostingpics.net/pics/165308paiement08.png"><br><br>
</div>
<br>
<div id="livraison" witdh="210px">
<img src="http://img4.hostingpics.net/pics/519240navigation10.jpg"><br><br>Cine Shop accepte de grouper les<br>frais de livraison pour toute<br>commande multiple.<br><br><img src="http://img4.hostingpics.net/pics/838297livraison01.png"><img src="http://img4.hostingpics.net/pics/698981livraison02.png"><br><br>
</div>
<br>
<div id="contact" witdh="210px">
<img src="http://img11.hostingpics.net/pics/350145navigation07.jpg"><br><br>Vous pouvez nous contacter :<br><br><b>Par e-mail :</b><br><img src="http://img4.hostingpics.net/pics/341295email.jpg">contact@ebaycineshop.com<br><br><b>Par courrier :</b><br>Cine Shop<br>20 Rue des Jacobins<br>09100 Pamiers<br>France<br><br><img src="http://img4.hostingpics.net/pics/893547contact01.png"><img src="http://img4.hostingpics.net/pics/542768contact02.png"><br><br>
</div>
<table>
<tbody>
<tr>
<td>
<div id="facebook">
<a href="http://www.facebook.com/ebaycineshop"><img src="http://img15.hostingpics.net/pics/395578facebook.png"/></a>
</div>
</td>
<td>
<div id="twitter">
<a href="http://www.twitter.com/ebaycineshop"><img src="http://img15.hostingpics.net/pics/604587twitter.png"/></a>
</div>
</td>
</tr>
</tbody>
</table>
<br><br><br><br>
</td>
<td>
<div id="message">
<img src="http://img15.hostingpics.net/pics/883228annonce01.jpg">
</div>
<br>
<div id="produits">
<img src="http://img15.hostingpics.net/pics/172370navigation07.jpg"><br>
<marquee onmouseout="this.start();" onmouseover="this.stop();" scrollamount="6">
<a href="http://stores.ebay.fr/Cine-Shop/_i.html?_nkw=harry+potter&submit=Rechercher&_sid=1133561515
"><img src="http://img15.hostingpics.net/pics/910478produit01.jpg"></a><a href="http://stores.ebay.fr/Cine-Shop/_i.html?_nkw=vendredi+13&submit=Rechercher&_sid=1133561515"><img src="http://img15.hostingpics.net/pics/398601produit02.jpg"></a><a href="http://stores.ebay.fr/Cine-Shop/_i.html?_nkw=batman&submit=Rechercher&_sid=1133561515"><img src="http://img15.hostingpics.net/pics/421764produit03.jpg"></a><a href="http://stores.ebay.fr/Cine-Shop/_i.html?_nkw=transformers&submit=Rechercher&_sid=1133561515"><img src="http://img15.hostingpics.net/pics/672166produit04.jpg"></a>
</marquee>
</div>
<br>
<table id="annonce" cellspacing="0">
<tr>
<td colspan="2" style="background:url(http://img11.hostingpics.net/pics/979044navigation08.jpg);height:40px;">
</td>
</tr>
<tr>
<td>
<img src="http://placehold.it/300x400">
</td>
<td style="width:400px;text-align:justify;padding:10px;">
<p>
Ratchet and Clank (Ratchet & Clank) est un jeu vidéo de plates-formes et de tir en vue objective développé par Insomniac Games et édité par Sony Computer Entertainment en 2002 sur PlayStation 2. Le jeu est réédité pour la gamme The Best le 3 juillet 2003, pour la gamme Platinum le 22 août 2003 et pour la gamme Greatest Hits le 4 novembre 2003. C'est le premier épisode de la série.
</p>
<p>
L'histoire du jeu suit Ratchet, un anthropomorphe, et Clank, un robot, qui se sont rencontrés sur la planète natale de Ratchet. Clank découvre que Drek, le président de la race des blargs envisage de créer une nouvelle planète pour sauver son espèce, entraînant la destruction des autres planètes de la galaxie. Le robot persuade Ratchet de l'aider dans sa quête et trouver de l'aide auprès du capitaine Qwark, mais ils découvrent rapidement qu'ils doivent sauver la galaxie par leurs propres moyens.
</p>
</td>
</tr>
</table>
<br><br>
</td>
</tr>
</table>
</div>
</div>
</center>
 Re: Problème avec un code
Re: Problème avec un code
Bonjour,
Ooooh MERCI beaucoup ! C'est vraiment très gentil de votre part, d'avoir pris de votre temps pour m'aider.
MERCI beaucoup ! C'est vraiment très gentil de votre part, d'avoir pris de votre temps pour m'aider.
Regardez ce que ça donne :
http://previewitem.ebay.fr/ws/eBayISAPI.dll?PreviewItemV4&SessionId=163533816701&SeqId=1109217184&md=1&noPreviewHeader=1
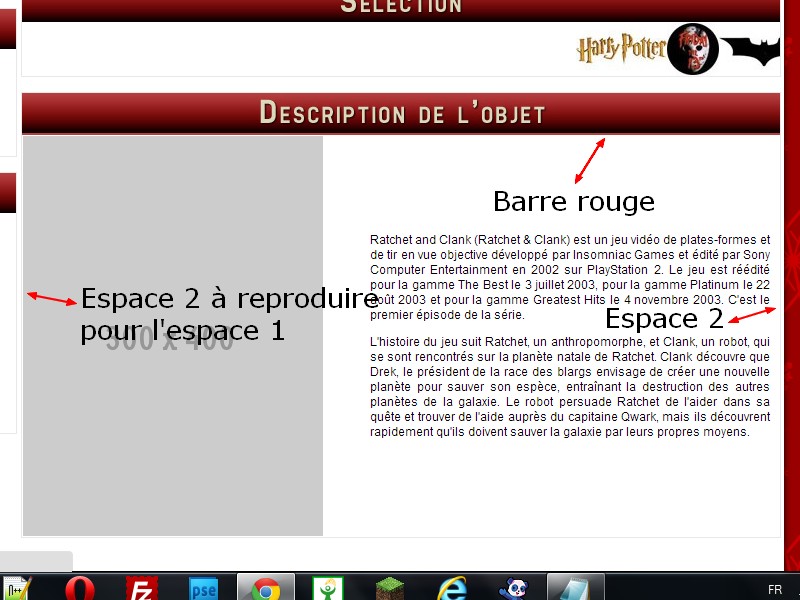
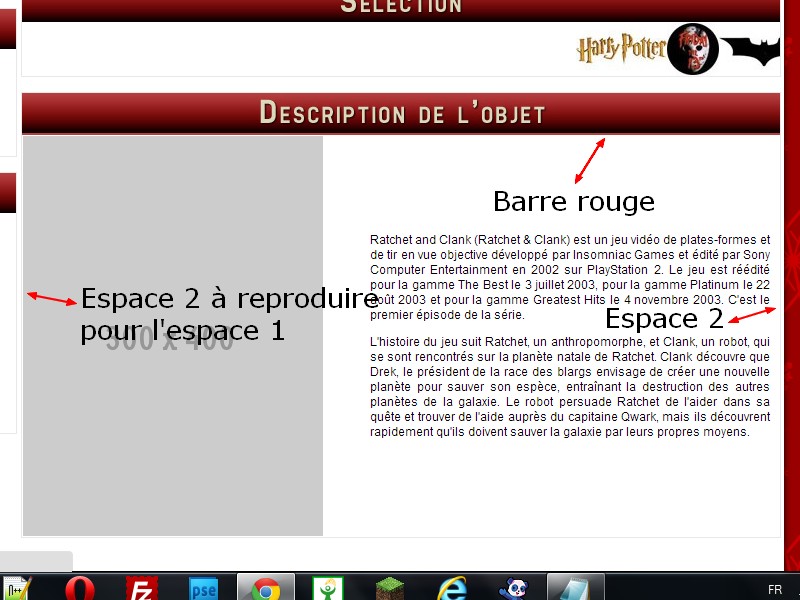
Deux toutes petites questions :
- Serait-il possible d'enlever la petite barre rouge qu'il y a en dessous de l'image "Description de l'objet" ?
- Serait-il possible d'espacer dans la partie "Description de l'objet", la photo et la texte à égale distance de la bordure ?
Je vous ai fais un schéma au cas où, je ne serais pas clair :

MERCI infiniment
Ooooh
 MERCI beaucoup ! C'est vraiment très gentil de votre part, d'avoir pris de votre temps pour m'aider.
MERCI beaucoup ! C'est vraiment très gentil de votre part, d'avoir pris de votre temps pour m'aider.Regardez ce que ça donne :
http://previewitem.ebay.fr/ws/eBayISAPI.dll?PreviewItemV4&SessionId=163533816701&SeqId=1109217184&md=1&noPreviewHeader=1
Deux toutes petites questions :
- Serait-il possible d'enlever la petite barre rouge qu'il y a en dessous de l'image "Description de l'objet" ?
- Serait-il possible d'espacer dans la partie "Description de l'objet", la photo et la texte à égale distance de la bordure ?
Je vous ai fais un schéma au cas où, je ne serais pas clair :

MERCI infiniment
 Re: Problème avec un code
Re: Problème avec un code
Désolé pour le double post 
Je ne voulais pas que quelqu'un cherche pour rien.
J'ai arrangé ces deux petits détails tout seul. Merci pour votre aide !
Bonne Fêtes
Je ne voulais pas que quelqu'un cherche pour rien.
J'ai arrangé ces deux petits détails tout seul. Merci pour votre aide !
Bonne Fêtes
 Sujets similaires
Sujets similaires» problème de code
» Problème avec le code [Sélectionner un code]
» Problème avec le code Javascript pour le feu d'artifice (code pour les fêtes)
» Problème apparence forum & problème code Javascript
» Problème avec mon code de formulaire de problème.
» Problème avec le code [Sélectionner un code]
» Problème avec le code Javascript pour le feu d'artifice (code pour les fêtes)
» Problème apparence forum & problème code Javascript
» Problème avec mon code de formulaire de problème.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Horatio Ven 28 Déc 2012 - 11:26
par Horatio Ven 28 Déc 2012 - 11:26


