probleme coins arrondis
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 probleme coins arrondis
probleme coins arrondis
bonjour je n arrive pas a arrondir les coins du forum , seul les widgets son arrondis
voici ma feuille de style css :
.navbar{
background-color: transparent;
}
.navbar ul{
border-bottom:none;
}
#search-box{
height:1px;
visibility:hidden;
}
.module {-webkit-border-radius: 16px;
-moz-border-radius: 16px;
border-radius: 16px;}
Coins arrondis du forum
#wrap {
-moz-border-radius:20px;
-webkit-border-radius:20px;
-border-radius:20px;
-khtml-border-radius:20px;
}
.forabg {
-moz-border-radius:20px;
-webkit-border-radius:20px;
-border-radius:20px;
-khtml-border-radius:20px;
}
pouvez vous m'orienter
merci
voici ma feuille de style css :
.navbar{
background-color: transparent;
}
.navbar ul{
border-bottom:none;
}
#search-box{
height:1px;
visibility:hidden;
}
.module {-webkit-border-radius: 16px;
-moz-border-radius: 16px;
border-radius: 16px;}
Coins arrondis du forum
#wrap {
-moz-border-radius:20px;
-webkit-border-radius:20px;
-border-radius:20px;
-khtml-border-radius:20px;
}
.forabg {
-moz-border-radius:20px;
-webkit-border-radius:20px;
-border-radius:20px;
-khtml-border-radius:20px;
}
pouvez vous m'orienter
merci
Dernière édition par serpis le Mar 22 Jan 2013 - 20:47, édité 1 fois
 Re: probleme coins arrondis
Re: probleme coins arrondis
Bonjour,
Insérez ceci dans votre css:
Cordialement.
Insérez ceci dans votre css:
- Code:
.forumline
{
-moz-border-radius: 10px;
border-radius: 10px;
}
.row1, .row2, .row3, .row3Right
{
-moz-border-radius: 5px;
border-radius: 5px;
}
Cordialement.
 Re: probleme coins arrondis
Re: probleme coins arrondis
bonsoir roxy
j'ai rajouter le css , mais ça ne marche toujours pas
(petite précision je suis sous phpbb3)
voici le css :
.navbar{
background-color: transparent;
}
.navbar ul{
border-bottom:none;
}
#search-box{
height:1px;
visibility:hidden;
}
.module {-webkit-border-radius: 16px;
-moz-border-radius: 16px;
border-radius: 16px;}
Coins arrondis du forum
#wrap {
-moz-border-radius:20px;
-webkit-border-radius:20px;
-border-radius:20px;
-khtml-border-radius:20px;
}
.forumline
{
-moz-border-radius: 10px;
border-radius: 10px;
}
.row1, .row2, .row3, .row3Right
{
-moz-border-radius: 5px;
border-radius: 5px;
}
merci
j'ai rajouter le css , mais ça ne marche toujours pas
(petite précision je suis sous phpbb3)
voici le css :
.navbar{
background-color: transparent;
}
.navbar ul{
border-bottom:none;
}
#search-box{
height:1px;
visibility:hidden;
}
.module {-webkit-border-radius: 16px;
-moz-border-radius: 16px;
border-radius: 16px;}
Coins arrondis du forum
#wrap {
-moz-border-radius:20px;
-webkit-border-radius:20px;
-border-radius:20px;
-khtml-border-radius:20px;
}
.forumline
{
-moz-border-radius: 10px;
border-radius: 10px;
}
.row1, .row2, .row3, .row3Right
{
-moz-border-radius: 5px;
border-radius: 5px;
}
merci
 Re: probleme coins arrondis
Re: probleme coins arrondis
up s'il vous plait 
 Re: probleme coins arrondis
Re: probleme coins arrondis
Bonjour,
Il me semble que cet ajout dans la CSS suffit, c'est ce que j'ai fait moi et je suis en phpb3
cordialement
Il me semble que cet ajout dans la CSS suffit, c'est ce que j'ai fait moi et je suis en phpb3
- Code:
.forabg {
-moz-border-radius: 5px;
border-radius: 5px;
}
cordialement
 Re: probleme coins arrondis
Re: probleme coins arrondis
merci birguitte,
non ca ne le fait toujours pas pourtant pour essayer de voir quelque chose j ai mis 30px
c'est pénible
non ca ne le fait toujours pas pourtant pour essayer de voir quelque chose j ai mis 30px
c'est pénible
 Re: probleme coins arrondis
Re: probleme coins arrondis
up svp
 Re: probleme coins arrondis
Re: probleme coins arrondis
Salut serpis,
si c'est la couleur blanche qui t'ennuie dans la class:
ajoutes:
La class sera donc:
a++
si c'est la couleur blanche qui t'ennuie dans la class:
- Code:
.forabg
ajoutes:
- Code:
border:none;
La class sera donc:
- Code:
.forabg
{
border:none;
}
a++
Dernière édition par Milouze14 le Lun 21 Jan 2013 - 20:29, édité 1 fois

Invité- Invité
 Re: probleme coins arrondis
Re: probleme coins arrondis
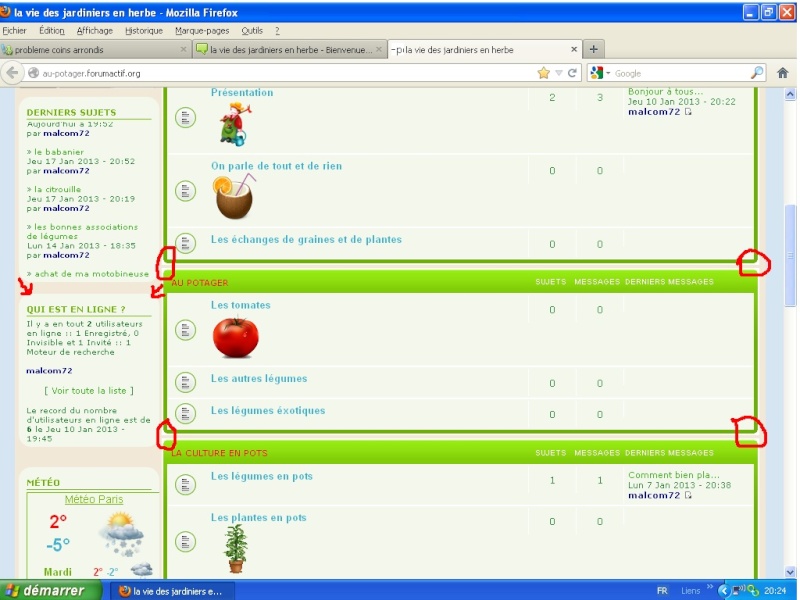
salut milouze attend je prend un screen ce sera plus parlant
 Re: probleme coins arrondis
Re: probleme coins arrondis
Re,
Donc c'est bien la couleur blanche
a++
Donc c'est bien la couleur blanche
Milouze14 a écrit:Salut serpis,
si c'est la couleur blanche qui t'ennuie dans la class:
- Code:
.forabg
ajoutes:
- Code:
border:none;
La class sera donc:
- Code:
.forabg
{
border:none;
}
a++

Invité- Invité
 Re: probleme coins arrondis
Re: probleme coins arrondis
et le vert aussi
 Re: probleme coins arrondis
Re: probleme coins arrondis
Salut serpis,
c'est un peu plus compliqué mon ami,
On va essayer ceci:
supprimes tout le contenu de ta css et remplace par:
Dis moi ensuite ce qui cloche .
.
a++
c'est un peu plus compliqué mon ami,
On va essayer ceci:
supprimes tout le contenu de ta css et remplace par:
- Spoiler:
- Code:
ul.forums dd
{
border:none;
}
li.row
{
border:none;
background-color:transparent;
}
li.row:hover
{
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
}
.topiclist.forums
{
-webkit-border-radius: 16px;
-moz-border-radius: 16px;
border-radius: 16px;
border:none;
}
dd.dterm
{
-webkit-border-top-left-radius: 16px;
-moz-border-radius-topleft: 16px;
border-top-left-radius: 16px;
}
dd.lastpost
{
-webkit-border-top-right-radius: 16px;
-moz-border-radius-topright: 16px;
border-top-right-radius: 16px;
}
ul.topiclist dd
{
border:none;
display: block;
float: left;
padding-top: 4px;
padding-right: 0px;
padding-bottom: 4px;
padding-left: 0px;
}
.navbar
{
background-color: transparent;
}
.navbar ul{
border-bottom:none;
}
#search-box{
height:1px;
visibility:hidden;
}
.module
{
-webkit-border-radius: 16px;
-moz-border-radius: 16px;
border-radius: 16px;
}
/*Coins arrondis du forum*/
#wrap
{
-moz-border-radius:20px;
-webkit-border-radius:20px;
-border-radius:20px;
-khtml-border-radius:20px;
}
/*affichage des sujets*/
.row1, .row2
{
-moz-border-radius: 5px;
-webkit-border-radius:5px;
border-radius: 5px;
border: 1px solid #141414;
}
/*affichage du contenu d un sujet*/
.post
{
padding:5px;
}
.forabg
{
border:none;
}
Dis moi ensuite ce qui cloche
 .
.a++

Invité- Invité
 Re: probleme coins arrondis
Re: probleme coins arrondis
bonsoir milouze ,et bien rien rien...................ne cloche 



Cest tout nikel le forum me plait comme ca et tout les coins sont arrondis comme je le souhaitais.
chapeau le forum prend tournure .
merci beaucoup c'est très chouette t'est un chef

juste une petite option : est il possible d'espacer les catégories un poil plus pour aérer le forum?
Cest tout nikel le forum me plait comme ca et tout les coins sont arrondis comme je le souhaitais.
chapeau le forum prend tournure .
merci beaucoup c'est très chouette t'est un chef
juste une petite option : est il possible d'espacer les catégories un poil plus pour aérer le forum?
 Re: probleme coins arrondis
Re: probleme coins arrondis
Re,
dans la class:
Ajoutes ceci:
Augmentes ou diminue la valeur: 20px si besoin
a++
dans la class:
- Code:
.forabg
Ajoutes ceci:
- Code:
margin-top:20px;
Augmentes ou diminue la valeur: 20px si besoin
a++

Invité- Invité
 Re: probleme coins arrondis
Re: probleme coins arrondis
merci milouze c est tout bon ca marche très bien
je peux cloturer ma demande a été complètement satisfaite
bonne soirée a tous
merci encore
je peux cloturer ma demande a été complètement satisfaite
bonne soirée a tous
merci encore
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par serpis Mer 16 Jan 2013 - 12:37
par serpis Mer 16 Jan 2013 - 12:37