espace entre les posts
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 espace entre les posts
espace entre les posts
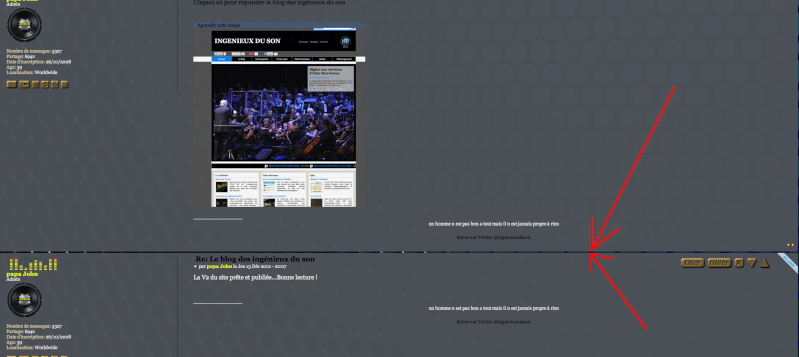
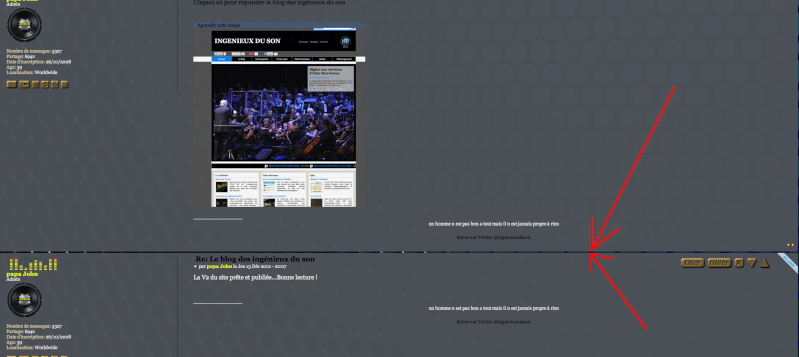
bonsoir j aimerai agrandir les espaces entres mes posts...Sur le photo entre les 2 fleches rouges...
Merci par avance

Merci par avance

 Re: espace entre les posts
Re: espace entre les posts
Bonjour,
Dans Affichage > Images et couleurs > Couleurs > Onglet "Feuille css" > Rajoutez:
• Vous pouvez bien entendu changer la valeur
Cordialement.
Dans Affichage > Images et couleurs > Couleurs > Onglet "Feuille css" > Rajoutez:
- Code:
.row1 {
margin-bottom: 15px;
}
.row2 {
margin-bottom: 15px;
}
• Vous pouvez bien entendu changer la valeur
Cordialement.
 Re: espace entre les posts
Re: espace entre les posts
super merci Anzu...malheureusement cela ne le fait qu un post sur deux...Normal?
 Re: espace entre les posts
Re: espace entre les posts

les valeurs pour row 1 et 2 sont identiques
 Re: espace entre les posts
Re: espace entre les posts
Je viens de vérifier sur mon forum test et le code fonctionne bien > .<"
Question bête: vous avez bien le code avec le row 1 et le row 2 ?
Edit: Apparemment, d'après ce que j'ai pu voir, tout le css n'a pas été pris en compte, il est possible qu'il y ait un "conflit" dans la feuille css s'il y a par exemple déjà un row2. Pourrais je avoir votre css ?
Question bête: vous avez bien le code avec le row 1 et le row 2 ?
Edit: Apparemment, d'après ce que j'ai pu voir, tout le css n'a pas été pris en compte, il est possible qu'il y ait un "conflit" dans la feuille css s'il y a par exemple déjà un row2. Pourrais je avoir votre css ?
 Re: espace entre les posts
Re: espace entre les posts
oui oui
J ai copié collé le code que vous m avez donné !je check !
EDIT: Apres verif et re validation le probleme subsiste!!
J ai copié collé le code que vous m avez donné !je check !
EDIT: Apres verif et re validation le probleme subsiste!!

Dernière édition par ipapa le Ven 18 Jan 2013 - 9:59, édité 1 fois
 Re: espace entre les posts
Re: espace entre les posts
Apparemment, d'après ce que j'ai pu voir, tout le css n'a pas été pris en compte, il est possible qu'il y ait un "conflit" dans la feuille css s'il y a par exemple déjà un row2. Pourrais je avoir votre css ?
Sinon réessayez comme ceci:
Sinon réessayez comme ceci:
- Code:
.row1 {
margin-bottom: 15px !important;
}
.row2 {
margin-bottom: 15px !important;
}
 Re: espace entre les posts
Re: espace entre les posts
- Code:
body.chatbox {
background-image: url(http://img15.imageshack.us/img15/1751/sanstitre2swg.jpg);
}
body.chatbox .member-title, body.chatbox .chatbox_row_1,body.chatbox .chatbox_row_2 {
filter:alpha(opacity=70);
-moz-opacity: 0.7;
opacity: 0.7;
-khtml-opacity: 0.7;
}
.bodyline {
background-color:transparent;
background-image:url(http://topp-tsf.dyndns.org/fa/fondblanc.png);
border:1px solid #000000;
}
body {
filter:alpha(opacity=97);
-moz-opacity:0.97;
-khtml-opacity: 0.97;
opacity: 0.97;
}
/* *************ESPACE DES TOUCHES DU MENU DE NAVIGATION***************** */
a.mainmenu img {
margin-right:10px;
}
.attachbox{
background-color: #CC6633;
background-image: url('http://i65.servimg.com/u/f65/13/55/89/55/captur14.png');
border: 1px solid #888888;
-moz-border-radius-topleft: 15px;
-webkit-border-radius-topleft: 15px;
-moz-border-radius-topright: 15px;
-webkit-border-radius-topright: 15px;
-moz-border-radius-bottomright: 0px;
-webkit-border-radius-bottomright: 0px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-radius-bottomleft: 0px;
color:#ffffff;
}
.attachbox dl.file{
background-color: #FFCC33;
margin-top: 8px;
padding: 5px;
border: 1px solid #fff;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
}
a.forumtitle:link, a.forumtitle:visited {
font-size: 12px;
text-decoration: none;
}
a.forumtitle:hover, a.forumtitle:hover:visited {
font-size: 18px;
text-decoration: none;
}
#left { position: absolute; top:10px; left: 4px; opacity: 0.8; padding: 0; height: auto; }
#left td.row1 { display: none; }
#left:hover { opacity: 1.0; }
#left:hover td.row1 { display: table-cell; }
Sélectionner le contenu
.row1 {
margin-bottom: 15px;
}
.row2 {
margin-bottom: 15px;
}
 Re: espace entre les posts
Re: espace entre les posts
Il y a ceci qui se balade dans votre css (tout en bas, juste avant les codes que je vous ai donnés  )
)
Donc retirez le texte.
Cela devrait régler problème
Donc retirez le texte.
- Code:
Sélectionner le contenu
Cela devrait régler problème
 Re: espace entre les posts
Re: espace entre les posts
Super merci pour la réactivité je lock
 Sujets similaires
Sujets similaires» Espace entre les posts
» Espace entre les posts/messages
» Espace entre les posts-Couleur de champs -etc
» Barre entre les posts et les signatures
» Espace entre le logo et le forum en lui-même avec un Panel entre les Deux
» Espace entre les posts/messages
» Espace entre les posts-Couleur de champs -etc
» Barre entre les posts et les signatures
» Espace entre le logo et le forum en lui-même avec un Panel entre les Deux
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par ipapa Jeu 17 Jan 2013 - 22:48
par ipapa Jeu 17 Jan 2013 - 22:48




