Qeel anniversaire problème pour personnaliser
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Qeel anniversaire problème pour personnaliser
Qeel anniversaire problème pour personnaliser
Bonjour à tous !
Je viens vers vous pour un problème de personnalisation de l'affichage du qeel, comme le titre l'indique
J'ai regardé différentes explications un peu partout sur la façon de changer l'affichage standard, et globalement j'ai réussi à faire ce que je veux SAUF pour les anniversaires !
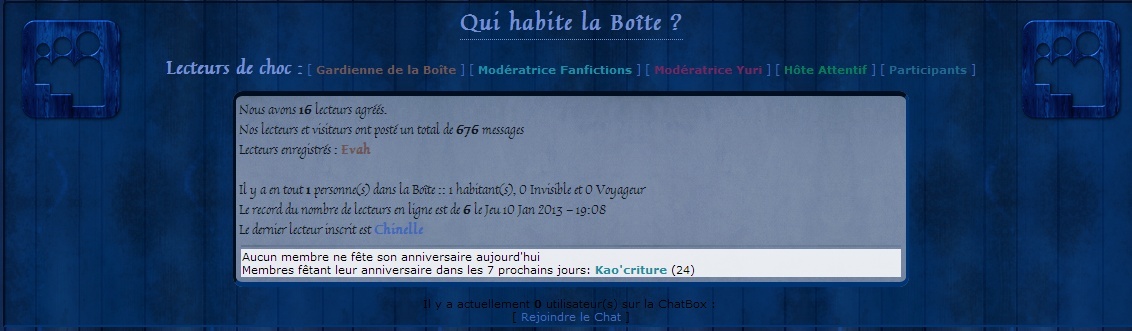
Voyez plutôt :

J'ai pourtant essayé toutes sortes de choses, passer par des div, des tables séparées, réindiquer l'id qui me sert à styliser... Rien !
Je ne comprends pas pourquoi ces anniversaires résistent alors que tout le reste s'est fait sans problème, c'est un mystère pour moi et j'espère que quelqu'un saura le démystifier !
Je vous joins bien sûr le morceau de mon template index_body correspondant à ce problème :
Et par avance merci à ceux qui voudront bien étudier mon problème !
Je viens vers vous pour un problème de personnalisation de l'affichage du qeel, comme le titre l'indique
J'ai regardé différentes explications un peu partout sur la façon de changer l'affichage standard, et globalement j'ai réussi à faire ce que je veux SAUF pour les anniversaires !
Voyez plutôt :
- Spoiler:
J'ai pourtant essayé toutes sortes de choses, passer par des div, des tables séparées, réindiquer l'id qui me sert à styliser... Rien !
Je ne comprends pas pourquoi ces anniversaires résistent alors que tout le reste s'est fait sans problème, c'est un mystère pour moi et j'espère que quelqu'un saura le démystifier !
Je vous joins bien sûr le morceau de mon template index_body correspondant à ce problème :
- Code:
<!-- BEGIN disable_viewonline -->
<table width="100%"><tr>
<td class="catHead" colspan="2" width="100%"><center>
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" align="left" />
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" align="right" />
<span id="qeeltd" style="font-size:22px; color:#758fd1; border-bottom:1px dotted;">Qui habite la Boîte ?</span></a></span>
<br /><br />
<span id="qeeltd" style="font-size:18px; color:#758fd1;"><b>Lecteurs de choc :</b></span>{GROUP_LEGEND}<br />
<table class="qeeltable" width="60%"><tr><td id="qeeltd">
<div><span id="mb_inscrits">{TOTAL_USERS}
<script type="text/javascript">document.getElementById('mb_inscrits').innerHTML=document.getElementById('mb_inscrits').innerHTML.replace(/membres enregistrés/,"lecteurs agréés.");</script></span><br />
<span id="nb_messages">{TOTAL_POSTS}
<script type="text/javascript">document.getElementById('nb_messages').innerHTML=document.getElementById('nb_messages').innerHTML.replace(/Nos membres/,"Nos lecteurs et visiteurs");</script></span><br />
<span id="connect">{L_CONNECTED_MEMBERS}
<span id="record">{LOGGED_IN_USER_LIST}<br />
<span id="online">{TOTAL_USERS_ONLINE}<script type="text/javascript">document.getElementById('online').innerHTML=document.getElementById('online').innerHTML.replace(/ Enregistré/," habitant(s)");document.getElementById('online').innerHTML=document.getElementById('online').innerHTML.replace(/Invité/, "Voyageur");document.getElementById('online').innerHTML=document.getElementById('online').innerHTML.replace(/utilisateur en ligne/, "personne(s) dans la Boîte");</script></span><br />
{RECORD_USERS}
</span></span></div>
<script type="text/javascript">
document.getElementById('record').innerHTML=document.getElementById('record').innerHTML.replace(/d'utilisateurs/,"de lecteurs");
document.getElementById('record').innerHTML=document.getElementById('record').innerHTML.replace(/Utilisateurs/,"Lecteurs");</script>
<span id="newest">{NEWEST_USER}<script type="text/javascript">document.getElementById('newest').innerHTML=document.getElementById('newest').innerHTML.replace(/L'utilisateur enregistré le plus récent/,"Le dernier lecteur inscrit");</script></span><br />
</td></tr><tr><td>
<table width="100%"><td id="qeeltd" style="background-image:url('http://www.sythin.net/images/forum/fictions/design/fonds/parchgris.png');">
<span id="anniversaire" id="qeeltd">{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}</span>
<script type="text/javascript">
document.getElementById('anniversaire').innerHTML=document.getElementById('anniversaire').innerHTML.replace(/membre/,"habitant");
document.getElementById('anniversaire').innerHTML=document.getElementById('anniversaire').innerHTML.replace(/Membres/,"Habitants");</script>
</td></table>
</td></tr></table>
<!-- END switch_viewonline_link -->
Et par avance merci à ceux qui voudront bien étudier mon problème !

Dernière édition par Evaliah le Mer 30 Jan 2013 - 16:17, édité 2 fois
 Re: Qeel anniversaire problème pour personnaliser
Re: Qeel anniversaire problème pour personnaliser
Bonjour,
Pourrais-je avoir le css associé ?
Cordialement.
 Re: Qeel anniversaire problème pour personnaliser
Re: Qeel anniversaire problème pour personnaliser
Oui bien sûr le voici :
Merci de votre intérêt !
- Code:
.qeeltable {
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
margin:10px;
border-width: 5px 3px 5px 3px;
border-style: inset;
border-color: #003575;
text-decoration: none;
background-image:url('http://www.sythin.net/images/forum/fictions/design/fonds/parchgris.png');
}
#qeeltd {
color: #101521;
font-size:13px;
font-family: 'Quintessential', cursive;
text-decoration: none;
}
Merci de votre intérêt !
 Re: Qeel anniversaire problème pour personnaliser
Re: Qeel anniversaire problème pour personnaliser
Déjà la variable des anniversaires et celle des derniers membres connectés doivent se trouver entre les balises table.
- Code:
<table>{L_WHOSBIRTHDAY_TODAY{L_WHOSBIRTHDAY_WEEK}</table>
- Code:
<table>{L_CONNECTED_MEMBERS}</table>
- Code:
<table id="anniv"{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}</table>
Ensuite, il suffit de leur mettre une id:
- Code:
<table id="lastco">{L_CONNECTED_MEMBERS}</table>
Et dans la css:
- Code:
#anniv .row1{
background: none;
}
#lastco .row1 {
background: none;
}
Cordialement.
 Re: Qeel anniversaire problème pour personnaliser
Re: Qeel anniversaire problème pour personnaliser
Le problème c'est que les anniversaires étaient déjà dans une table, comme c'est visible sur le bout de template que j'ai joint en code 
Dans le doute j'ai enlevé les <td></td> que j'avais mis mais le résultat est le même.
Pour les membres connectés j'ai rajouté les balises de table mais ça ne change rien avec ou sans...
Je remets le code avec le retrait des td et l'ajout des table sur les connectés :
EDIT : aaaah j'ai compris ! en fait ce n'était pas une question de table ou de quoi que ce soit du genre, c'est que même s'il ne reste pas un seul row1 dans le code du qeel les anniversaires doivent être par défaut en row1 même si on ne le voit pas... Merci à ce bout de css que vous m'avez donné qui m'a permis de comprendre ça...
Par contre ça ne résoud pas mon problème de non-remplacement des mots par le code js
Dans le doute j'ai enlevé les <td></td> que j'avais mis mais le résultat est le même.
Pour les membres connectés j'ai rajouté les balises de table mais ça ne change rien avec ou sans...
Je remets le code avec le retrait des td et l'ajout des table sur les connectés :
- Code:
<!-- BEGIN disable_viewonline -->
<table width="100%" class="qeelfond"><tr>
<td class="catHead colspan="2" width="100%"><center>
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" align="left" />
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" align="right" />
<span id="qeeltd" style="font-size:22px; color:#758fd1; border-bottom:1px dotted;">Qui habite la Boîte ?</span></a></span>
<br /><br />
<span id="qeeltd" style="font-size:18px; color:#758fd1;"><b>Lecteurs de choc :</b></span>{GROUP_LEGEND}<br />
<table class="qeeltable" width="60%"><tr><td id="qeeltd">
<div><span id="mb_inscrits">{TOTAL_USERS}
<script type="text/javascript">document.getElementById('mb_inscrits').innerHTML=document.getElementById('mb_inscrits').innerHTML.replace(/membres enregistrés/,"lecteurs agréés.");</script></span><br />
<span id="nb_messages">{TOTAL_POSTS}
<script type="text/javascript">document.getElementById('nb_messages').innerHTML=document.getElementById('nb_messages').innerHTML.replace(/Nos membres/,"Nos lecteurs et visiteurs");</script></span><br />
<span id="connect"><table>{L_CONNECTED_MEMBERS}</table>
<span id="record">{LOGGED_IN_USER_LIST}<br />
<span id="online">{TOTAL_USERS_ONLINE}<script type="text/javascript">document.getElementById('online').innerHTML=document.getElementById('online').innerHTML.replace(/ Enregistré/," habitant(s)");document.getElementById('online').innerHTML=document.getElementById('online').innerHTML.replace(/Invité/, "Voyageur");document.getElementById('online').innerHTML=document.getElementById('online').innerHTML.replace(/utilisateur en ligne/, "personne(s) dans la Boîte");</script></span><br />
{RECORD_USERS}
</span></span></div>
<script type="text/javascript">
document.getElementById('record').innerHTML=document.getElementById('record').innerHTML.replace(/d'utilisateurs/,"de lecteurs");
document.getElementById('record').innerHTML=document.getElementById('record').innerHTML.replace(/Utilisateurs/,"Lecteurs");</script>
<span id="newest">{NEWEST_USER}<script type="text/javascript">document.getElementById('newest').innerHTML=document.getElementById('newest').innerHTML.replace(/L'utilisateur enregistré le plus récent/,"Le dernier lecteur inscrit");</script></span><br />
</td></tr><tr><td>
<table width="100%" id="qeeltd" style="background:none;">
<span id="anniversaire" id="qeeltd">{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}</span>
<script type="text/javascript">
document.getElementById('anniversaire').innerHTML=document.getElementById('anniversaire').innerHTML.replace(/membre/,"habitant");
document.getElementById('anniversaire').innerHTML=document.getElementById('anniversaire').innerHTML.replace(/Membres/,"Habitants");</script>
</table>
</td></tr></table>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" align="left" />Qui habite la Boîte ?</span>
<!-- END switch_viewonline_nolink -->
<!-- BEGIN switch_chatbox_activate -->
<span class="gensmall"><center>{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}</center>
<!-- BEGIN switch_chatbox_popup -->
<center><div id="chatbox_popup"></div></center>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
</center> </td></tr></table>
<!-- END disable_viewonline -->
EDIT : aaaah j'ai compris ! en fait ce n'était pas une question de table ou de quoi que ce soit du genre, c'est que même s'il ne reste pas un seul row1 dans le code du qeel les anniversaires doivent être par défaut en row1 même si on ne le voit pas... Merci à ce bout de css que vous m'avez donné qui m'a permis de comprendre ça...
Par contre ça ne résoud pas mon problème de non-remplacement des mots par le code js
Dernière édition par Evaliah le Mer 30 Jan 2013 - 12:18, édité 1 fois
 Re: Qeel anniversaire problème pour personnaliser
Re: Qeel anniversaire problème pour personnaliser
Regardez sur mon forum test:
C'est bien ça que vous vouliez ? (au niveau du fond je parle)
Edit: Oui j'ai vu qu'après qu'il y avait le js pour le changement des phrases. Hum, par contre vous avez mis deux id dans un seul span, ce n'est pas possible, il y a conflit sinon.
C'est bien ça que vous vouliez ? (au niveau du fond je parle)
Edit: Oui j'ai vu qu'après qu'il y avait le js pour le changement des phrases. Hum, par contre vous avez mis deux id dans un seul span, ce n'est pas possible, il y a conflit sinon.
 Re: Qeel anniversaire problème pour personnaliser
Re: Qeel anniversaire problème pour personnaliser
Pour le fond c'est résolu (voir mon édit du post précédent, que j'ai dû faire en même temps que vous me répondiez, désolée  )
)
Il ne reste plus que le remplacement des mots par le script qui ne se fait pas, là je ne vois pas
En tout cas merci pour l'indice du row1, je crois que je n'aurais jamais imaginé un truc aussi tordu !
EDIT : j'ai supprimé les deux id du même span, ce qui donne pour la partie qui nous intéresse :
le css associé au row1 rebelle est le suivant :
Problèmes encore non résolus :
-Les mots ne sont pas remplacés
-La police ne prend pas la taille indiquée dans le css
Il ne reste plus que le remplacement des mots par le script qui ne se fait pas, là je ne vois pas
En tout cas merci pour l'indice du row1, je crois que je n'aurais jamais imaginé un truc aussi tordu !
EDIT : j'ai supprimé les deux id du même span, ce qui donne pour la partie qui nous intéresse :
- Code:
<table width="100%" id="qeeltd">
<span id="anniversaire">{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}</span>
<script type="text/javascript">
document.getElementById('anniversaire').innerHTML=document.getElementById('anniversaire').innerHTML.replace(/membre/,"habitant");
document.getElementById('anniversaire').innerHTML=document.getElementById('anniversaire').innerHTML.replace(/Membres/,"Habitants");</script>
</table>
le css associé au row1 rebelle est le suivant :
- Code:
#qeeltd .row1{
background-image:url('http://www.sythin.net/images/forum/fictions/design/blanc.png');
color: #101521;
font-size:15px;
font-family: 'Quintessential', cursive;
text-decoration: none;
}
Problèmes encore non résolus :
-Les mots ne sont pas remplacés
-La police ne prend pas la taille indiquée dans le css
 Re: Qeel anniversaire problème pour personnaliser
Re: Qeel anniversaire problème pour personnaliser
J'ai déjà réussi à changer le mot de la deuxième partie. Pour le moment, je me bats avec le premier script
Je vais regarder pour la police.
Cordialement.
 Re: Qeel anniversaire problème pour personnaliser
Re: Qeel anniversaire problème pour personnaliser
Alors j'ai trouvé ici :
http://www.school-of-pub.net/t7312-forumactif-personnaliser-son-qeel
La solution pour le problème de remplacement des mots d'anniversaire.
D'après leur explication les mots d'anniversaires sont ajoutés après dans le span et il faut recourir à une astuce pour arriver à les faire changer.
Je vous mets ici le code qui correspond à mon problème comme ça si quelqu'un a le même et ne connaît pas ce forum il pourra avoir la solution
Normalement il ne reste plus que le problème de la taille de police
EDIT : bizarrement je n'arrive pas non plus à centrer le texte d'anniversaire dans son cadre :
Peut-être que le problème est lié à celui de la police ?
Je ne sais pas si ça peut être un indice mais pour les groupes j'avais réussi à changer le type de police mais jamais la taille, peut-être que ces variables sont vraiment spéciales ? Mais comment contourner le problème ça...
http://www.school-of-pub.net/t7312-forumactif-personnaliser-son-qeel
La solution pour le problème de remplacement des mots d'anniversaire.
D'après leur explication les mots d'anniversaires sont ajoutés après dans le span et il faut recourir à une astuce pour arriver à les faire changer.
Je vous mets ici le code qui correspond à mon problème comme ça si quelqu'un a le même et ne connaît pas ce forum il pourra avoir la solution
- Code:
<table width="100%" id="qeeltd">
<span id="anniversaire">{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}</span>
<script type="text/javascript">
document.getElementById('anniversaire').parentNode.innerHTML=document.getElementById('anniversaire').parentNode.innerHTML
.replace(/membre/,"habitant")
.replace(/Membres/,"Habitants");</script>
</table>
Normalement il ne reste plus que le problème de la taille de police
EDIT : bizarrement je n'arrive pas non plus à centrer le texte d'anniversaire dans son cadre :
- Spoiler:
Peut-être que le problème est lié à celui de la police ?
Je ne sais pas si ça peut être un indice mais pour les groupes j'avais réussi à changer le type de police mais jamais la taille, peut-être que ces variables sont vraiment spéciales ? Mais comment contourner le problème ça...
 Re: Qeel anniversaire problème pour personnaliser
Re: Qeel anniversaire problème pour personnaliser
Rebonjour,
Ea & Automne ont trouvé la solution:
Au niveau du template:
Et pour la police, effectivement la class utilisée pour le texte est gensmall
Du coup, on combinant les deux:
Edit:
Pour le fond des anniv, en mettant ce code:
Cordialement.
Ea & Automne ont trouvé la solution:
Au niveau du template:
- Code:
<table class="trans"> {L_WHOSBIRTHDAY_TODAY}
<span id="anniv">
</span>
{L_WHOSBIRTHDAY_WEEK}
<script type="text/javascript">document.getElementById('anniv').parentNode.innerHTML=document.getElementById('anniv').parentNode.innerHTML
.replace(/Membres fêtant leur anniversaire aujourd'hui/,"blabla texte")
.replace(/Membres fêtant leur anniversaire dans les ([0-9]+) prochains jours/,"blabla texte")
.replace(/Aucun membre ne fête son anniversaire aujourd'hui/,"Aucun habitant ne fête son anniversaire aujourd'hui")
.replace(/Aucun membre ne fête son anniversaire dans les ([0-9]+) prochains jours/,"Aucun habitant ne fête son anniversaire dans les prochains jours");
</script></table>
Et pour la police, effectivement la class utilisée pour le texte est gensmall
Du coup, on combinant les deux:
- Code:
.trans .gensmall {
font-size: 20px;
}
Edit:
Pour le fond des anniv, en mettant ce code:
- Code:
.trans .row1 {
background: none;
}
Cordialement.
 Re: Qeel anniversaire problème pour personnaliser
Re: Qeel anniversaire problème pour personnaliser
Ah la voilà l'information qui manquait !
Sacrés anniversaires alors, que de cachotteries !
Merci à vous trois en tout cas pour votre rapidité !
Je résume pour ceux que ça pourrait intéresser :
-Personnalisation des anniversaires du qeel :
1) Le fond est assujetti au row1 même si on l'enlève dans le code du qeel
-> pour enlever le fond
2) La taille et la mise en forme de l'écriture sont assujettis au gensmall même si le code n'apparaît pas dans le qeel
-> pour le mettre en forme
3) La personnalisation des mots doit faire appel à une astuce différente des autres personnalisations de mots :
Et voilà une bonne chose de faite !
Merci encore de votre aide et à bientôt pour de nouvelles découvertes !
Sacrés anniversaires alors, que de cachotteries !
Merci à vous trois en tout cas pour votre rapidité !
Je résume pour ceux que ça pourrait intéresser :
-Personnalisation des anniversaires du qeel :
1) Le fond est assujetti au row1 même si on l'enlève dans le code du qeel
-> pour enlever le fond
- Code:
#sonid .row1 {
background: none;}
2) La taille et la mise en forme de l'écriture sont assujettis au gensmall même si le code n'apparaît pas dans le qeel
-> pour le mettre en forme
- Code:
#sonid .gensmall {
font-size: 13px;
text-align: center
}
3) La personnalisation des mots doit faire appel à une astuce différente des autres personnalisations de mots :
- Code:
<table id="sonid">
<span id="anniversaire">{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}</span>
<script type="text/javascript">
document.getElementById('anniversaire').parentNode.innerHTML=document.getElementById('anniversaire').parentNode.innerHTML
.replace(/membre/,"mot de remplacement")
.replace(/Membres/,"mot de remplacement");</script>
</table>
Et voilà une bonne chose de faite !
Merci encore de votre aide et à bientôt pour de nouvelles découvertes !
 Sujets similaires
Sujets similaires» Problème pour personnaliser l'Index
» Problème pour personnaliser les sous-forums (AWESOMEBB)
» problème pour personnaliser les " membres connectés au cours des 24h "
» QEEL : Anniversaire disparu
» Problème pour mettre le QEEL
» Problème pour personnaliser les sous-forums (AWESOMEBB)
» problème pour personnaliser les " membres connectés au cours des 24h "
» QEEL : Anniversaire disparu
» Problème pour mettre le QEEL
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Evaliah Mer 30 Jan 2013 - 10:51
par Evaliah Mer 30 Jan 2013 - 10:51