Commentaire dans les "Blogs" de mon forum
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Commentaire dans les "Blogs" de mon forum
Commentaire dans les "Blogs" de mon forum
Bonjour,
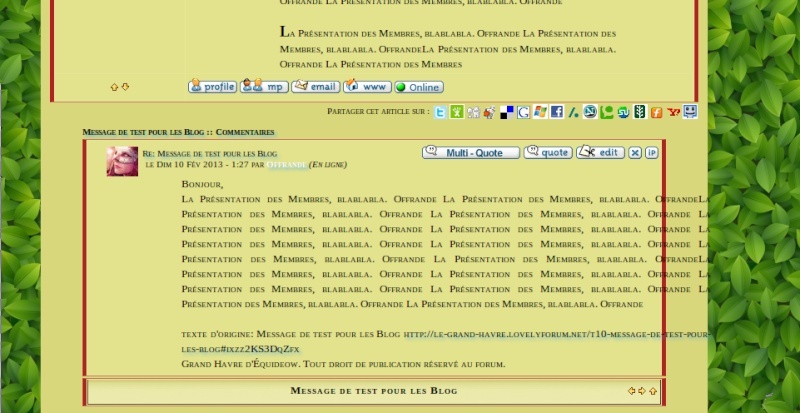
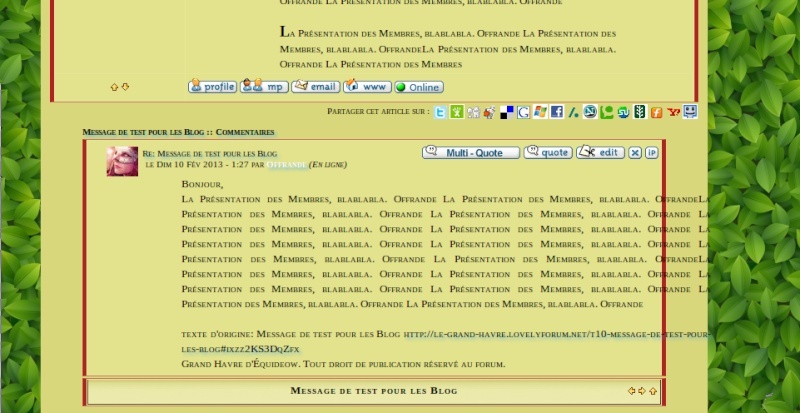
J'ai un énorme soucis de avec les commentaire des Blogs de mon forum, je vous donne un aperçus :

Comme vous pouvez le voir les commentaires déborde énormément !
Je voudrait savoir s'il y aurais un moyen de réparé cela ?
et si possible de savoir comment retiré la "Bande" d'icone (facebook etc...) pour le partage de l'article, car cela ne me servira à rien et je trouve que cela n'est pas très esthétique. Merci beaucoup de votre aide.
Tendrement. Offrande.
J'ai un énorme soucis de avec les commentaire des Blogs de mon forum, je vous donne un aperçus :

Comme vous pouvez le voir les commentaires déborde énormément !
Je voudrait savoir s'il y aurais un moyen de réparé cela ?
et si possible de savoir comment retiré la "Bande" d'icone (facebook etc...) pour le partage de l'article, car cela ne me servira à rien et je trouve que cela n'est pas très esthétique. Merci beaucoup de votre aide.
Tendrement. Offrande.
Dernière édition par Offrande le Mer 13 Fév 2013 - 19:28, édité 1 fois
 Re: Commentaire dans les "Blogs" de mon forum
Re: Commentaire dans les "Blogs" de mon forum
Bonjour
Avez-vous modifier le template viewcomment_body ?Si oui me le fournir avec la css. Si non, la css est tout de meme de rigueur. Cordialement.
Avez-vous modifier le template viewcomment_body ?Si oui me le fournir avec la css. Si non, la css est tout de meme de rigueur. Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Commentaire dans les "Blogs" de mon forum
Re: Commentaire dans les "Blogs" de mon forum
Bonjour,
Non je n'ai pas modifier ce Template malheureusement, sinon j'aurais pensé à vérifier mais j'en ai modifier pas mal du le "Général"
Voila, mon CSS en entier, ci cela peut toujours servir.
Merci de vôtre précieuse aide!
Non je n'ai pas modifier ce Template malheureusement, sinon j'aurais pensé à vérifier mais j'en ai modifier pas mal du le "Général"
Voila, mon CSS en entier, ci cela peut toujours servir.
Merci de vôtre précieuse aide!
- Spoiler:
- /* - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - LIENS - - - - - - - - - - - - - - */
/* OMBRE SUR TEXTE */
a {
text-shadow: 3px 3px 5px #5EB6DD;
font-variant: small-caps ;
text-decoration: none !important;
}
a:hover{
text-shadow: 3px 3px 5px #5EB6DD;
letter-spacing: 2px;
text-decoration: none !important;
}
/* FIN */
/* OPACITÉ PROGRESSIVE */
a {
-webkit-transition: all 1s;
-moz-transition: all 1s;
-ms-transition: all 1s;
-o-transition: all 1s;
transition: 1s;
}
/* FIN */
/* JUSTIFIER LE TEXTE DU FORUM */
.forumline {
text-align:justify;
}
/* FIN */
/* EFFACEMENT DU CADRE LHORS DU CLIC SUR UN LIEN POUR MOZZILA */
a {
outline: none;
}
/* FIN */
/* - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - TEXTE - - - - - - - - - - - - - */
/* TEXTE EN PETITE MAJUSCULE */
body {
font-variant: small-caps ;
}
/* FIN */
/* TEXTE DES MESSAGE MARGE + JUSTIFIER */
.postbody {
text-align:justify;
margin-left: 90px;
margin-right: 90px;
}
/* FIN */
/* ARRONDISSEMENT DES ZONES DE TEXTES */
textarea, .textarea.post, input.post{
color: black;
background-color: #99C566;
-moz-border-radius:10px;
-webkit-border-radius: 10px;
border-radius:10px;
border: 3px ridge;
border-color: indianred;
}
/* FIN */
/* - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - ONGLET COULISSANT GAUCHE - - - - - - - - - -*/
/* ONGLET DEVOILE EN CLIC */
#target_onglet, #target_onglet2
{
position: fixed;
}
#onglet_clic
{
position: fixed;
z-index: 999;
width: 357px;
height: 200px;
margin-left: -310px;
margin-top: 50px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
#onglet_contenu
{
width: 100px;
margin-left: auto;
margin-right: auto;
margin-top: 5px;
height: 250px;
color: #000000;
font-size: 11px;
}
.onglet_clic_navigation
{
display: block;
float: right;
width: 80px;
height: 100px;
overflow: hidden;
margin-top: 40px;
}
.onglet_ouvrir
{
position: absolute;
z-index: 3;
}
.onglet_fermer
{
position: absolute;
z-index: 2;
}
#onglet_clic_contenu
{
width: 300px;
height: 200px;
overflow: hidden;
background: #DAD97D;
border: 2px dotted #ffffff;
}
#target_onglet:target #onglet_clic
{
margin-left: -10px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
#target_onglet:target .onglet_ouvrir
{
z-index: 1;
}
#target_onglet2:target #onglet_clic
{
margin-left: -310px;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
/* FIN */
/* - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - PROFIL - - - - - - */
/* CADRE DANS LE PROFIL DES MESSAGES #D8D77C */
/* ELEMENTS PROFIL */
#intprofil{
background: #99C566;
border-top: 3px solid #b22222;
border-bottom: 3px solid #b22222;
padding:5px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
}
/* ELEMENT PROFIL */
#intprofil2{
background: #99C566;
border-top: 3px solid #b22222;
border-bottom: 3px solid #b22222;
padding:5px;
padding-top:10px;
text-align:center;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
}
/* TITRE DU PROFIL */
.nomrang{
text-align:right;
margin-top: -19px;
font-size:17px;
color:#000000;
letter-spacing :8px;
text-shadow : 0px 1px 5px white;
}
/* PSEUDO */
.nameprofil{
font-size:15px;
letter-spacing :5px;
text-shadow : 0px 1px 5px #cccccc;
margin-bottom: -28px;
margin-top:5px;
text-align:right;
color:#cccccc;
}
/* AVATAR */
.imgavatar {
max-width: 200px;
max-height: 200px;
min-width: 200px;
min-height: 200px;
}
/* FIN */
/* MARGE ENTRE LE MESSAGE ET LE PROFIL */
tr.post td {padding-left: 20px;}
/* FIN */
/* - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Page Acceuil - - - - */
/* MODIFICATION DES CONTOURS DU FORUM */
.forumline {
border-left: 5px solid firebrick;
border-right: 5px solid firebrick;
border:1px solid indianred;
}
/* FIN */
/* SET DE CURSEURS */
body{
cursor: url(http://cur.cursors-4u.net/cursors/cur-11/cur1034.cur); /*curseur de base*/
}
img{
cursor: url(); /*chargement de chargement*/
}
a:link{
cursor: url(l); /*curseur sur un lien*/
}
text{
cursor: url(); /*curseur sur zone de texte*/
}
help{
cursor: url(); /*curseur avec infobulle pour pour l'aide ou l'information*/
}
s-resize{
cursor: url(); /*redimmension haut vers bas pour les grande zones de textes*/
}
/* FIN */
/* - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - QEEL - - - - */
/*Début QEEL*/
.fondqeel {
min-height:350px;
width:800px;
background: #DAD97D;
border-radius:20px;
border-left: 5px solid firebrick;
border-right: 5px solid firebrick;
border:1px solid indianred;
box-shadow:4px 4px 10px #FFFFFF;
text-align:center;
padding:10px;
}
.qui {
min-height:70px;
width:580px;
background-color: #F7F2B2;
border-radius:10px;
border:1px solid #FFFFFF;
text-align:left;
padding:10px;
}
.avant {
min-height:20px;
width:580px;
background-color: #F7F2B2;
border-radius:10px;
border:1px solid #FFFFFF;
text-align:center;
padding:10px;
}
.anni {
min-height:20px;
width:580px;
background-color: #F7F2B2;
border-radius:10px;
border:1px solid #FFFFFF;
text-align:left;
padding:10px;
}
.grou {
min-height:20px;
width:700px;
background-color: #F6E497;
border-radius:10px;
border:1px solid #FFFFFF;
text-align:center;
padding:10px;
}
.table_1 td.row1{
background-image: none !important;
background-color: transparent !important;
border: none !important;
}
/*Fin QEEL*/
/* - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - */
/* LES CATEGORIS EN ONGLETS */
/*onglets catégories*/
#cat-onglets {
margin: 10px auto;
text-align: center; }
.co-item {
background-image: url(https://i.servimg.com/u/f14/18/03/03/08/wallpa11.jpg);
color: #ffffff;
border-left: 5px solid firebrick;
border-right: 5px solid firebrick;
display: inline;
cursor: crosshair;
margin: 0 5px;
padding: 3px;
}
.co-item:hover{
background: indianred;
border-left: 5px solid firebrick;
border-right: 5px solid firebrick;
color: #000000;
display: inline;
cursor: crosshair;
margin: 0 5px;
padding: 3px;
}
.co-actif {
background-image: url(https://i.servimg.com/u/f14/18/03/03/08/wallpa11.jpg);
opacity: 0.5;
color: white;
border-left: 5px solid firebrick;
border-right: 5px solid firebrick;
}
/* FIN */
/* - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - DESCRIPTION DES FORUM- - - - - - - */
.box1 { color: #DAD97D; padding: 20px; background-color: #B22222; border-radius: 20px 0px 20px 0px; }
img.floatRight { float: right; margin: 4px; }
.box2 { color: #DAD97D; padding: 20px; background-color: #B22222; border-radius: 20px 0px 20px 0px; }
/* - - - - - - - - - - - - - - - - - - - - - - - - - - -- CITATION - SPOILER - CODE - HIDE - AUTRE - - - - - - - */
/* LES CITATIONS */
.quote{
font-family: Time;
font-size: 11px;
padding: 60px;
color: #000000;
background-image: url(https://i.servimg.com/u/f11/17/99/16/25/backgr10.png);
border-color: #ffffff;
border-radius: 20px 0px 20px 0px;
border-style: 2px;
}
/* FIN */
/* LES CODE */
.selectCode/*la partie haute où figure le code*/
{
float: right ;/*le mot sélectionner le contenu sera à droite*/
text-transform: uppercase;/*le texte sera transformé en Majuscules*/
cursor:pointer;/*le curseur pour afficher un truc cliquable*/
}
div.cont_code/*la partie basse où figure le contenu*/
{
background-image: url(https://i.servimg.com/u/f11/17/99/16/25/fond_b11.jpg);
color: #000000;/*la couleur de police*/
padding: 70px;
border:1px dotted #000000;
}
/* FIN */
/* SPOILER FERMER */
.spoiler_closed{
font-family: Time;
font-size: 11px;
padding: 40px;
color: #000000;
background-image: url(https://i.servimg.com/u/f11/17/99/16/25/backgr12.png);
border-color: #ffffff;
border-radius: 20px 0px 20px 0px;
border-style: 2px;
margin-bottom: 3px
}
/* FIN */
/* SPOILER OUVRET */
.spoiler_content{
font-family: Time;
font-size: 12px;
padding: 40px;
color: #000000;
background-image: url(https://i.servimg.com/u/f11/17/99/16/25/fond_s10.png);
border-color: #ffffff;
border-radius: 20px 0px 20px 0px;
border-style: 2px;
}
/* FIN */
/* - - - - - - - - - - - - - - - - - SEPARATION DES MESSAGES DANS MP ET DES SUJETS SUR LE FORUM - - - - - - - */
.fond_separ {
height:5px;
background: #99C566;
box-shadow: 0px 0px 3px #b22222;
-moz-box-shadow: 0px 0px 3px #b22222;
-o-box-shadow: 0px 0px 3px #b22222;
-webkit-box-shadow: 0px 0px 3px #b22222;
-htm-box-shadow: 0px 0px 3px #b22222;
}
/* FIN */
/* - - - - - - - - - - - - - - - - - - - CSS DES FLÈCHES HAUTS ET BAS - - - - - - - - - - - - - - - - - - - - - */
/* bloc contenant les boutons */
.top_bottom{
position: fixed;
bottom: 240px;
right: 0px;
background: url(https://i.servimg.com/u/f73/17/99/16/25/captur12.png) #212121;
border:1px ridge #DAD97D;
-moz-border-radius: 9px 0px 0px 9px;
-webkit-border-radius: 9px 0px 0px 9px;
border-radius: 9px 0px 0px 9px;
-moz-box-shadow: 1px 1px 3px #000;
-webkit-box-shadow: 1px 1px 3px #000;
box-shadow: 1px 1px 3px #DAD97D;
z-index: 999;
padding: 7px;
}
/* bloc au survol */
.top_bottom:hover{
-moz-box-shadow: 1px 1px 5px #00ff54;
-webkit-box-shadow: 1px 1px 5px #00ff54;
box-shadow: 1px 1px 5px #00ff54;
}
/* bouton haut */
.haut{
display: block;
width:18px;
height:22px;
background:url(https://i.servimg.com/u/f65/11/95/30/70/2310.png) no-repeat 0 0;
}
/* bouton haut au survol */
.haut:hover{
background:url(https://i.servimg.com/u/f65/11/95/30/70/2310.png) no-repeat 0 -22px;
}
/* bouton bas */
.bas{
display: block;
width:18px;
height:22px;
background:url(https://i.servimg.com/u/f65/11/95/30/70/2412.png) no-repeat 0 0;
}
/* bouton bas au survol */
.bas:hover{
background:url(https://i.servimg.com/u/f65/11/95/30/70/2412.png) no-repeat 0 -22px;
}
/* FIN */
/* - - - - - - - - - - - - - - - - - - - CSS DES BOUTONS DE MISES EN FORME DES MESSAGES - - - - - - - - - - - */
button.button2, input.button2 {
border: 1px dotted #FFFFFF;
color: #000000;
background-repeat: repeat-y;
background-image: url(https://i.servimg.com/u/f73/17/99/16/25/gradie10.png);
background-position: top;
}
/* le hover (image au survol) */
button.button2:hover, input.button2:hover {
border: 1px solid #FFFFFF;
background-image: url(https://i.servimg.com/u/f73/17/99/16/25/gradie10.png);
background-position: top;
background-opacity: 0.5;
color: #000000;
}
/* FIN */
.new_form
{
background-color:#DAE3F5;
border:1px solid #ccc;
padding:10px 20px;
margin-bottom:15px;
font-size:1.2em;
width:95%;
}
 Re: Commentaire dans les "Blogs" de mon forum
Re: Commentaire dans les "Blogs" de mon forum
/* TEXTE DES MESSAGE MARGE + JUSTIFIER */
.postbody {
text-align:justify;
margin-left: 90px;
margin-right: 90px;
}
Les coupables sont en gras ^^. A quoi vous servent-ils ? En les enlevant cela change-t-il autre chose ?
.postbody {
text-align:justify;
margin-left: 90px;
margin-right: 90px;
}
Les coupables sont en gras ^^. A quoi vous servent-ils ? En les enlevant cela change-t-il autre chose ?

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Commentaire dans les "Blogs" de mon forum
Re: Commentaire dans les "Blogs" de mon forum
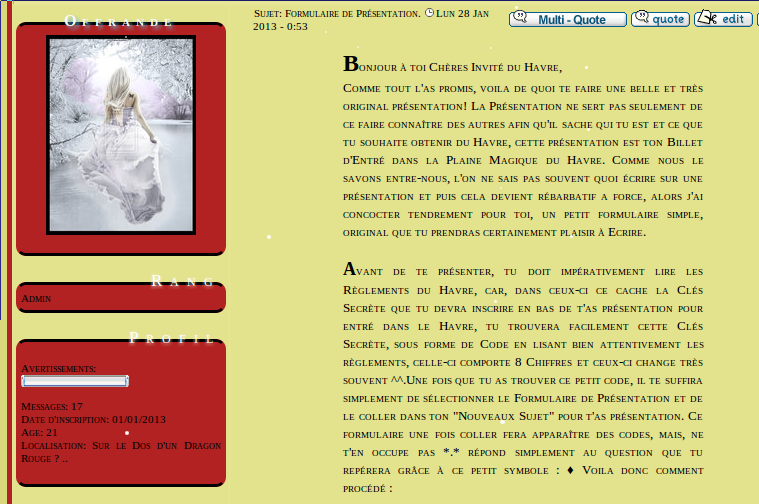
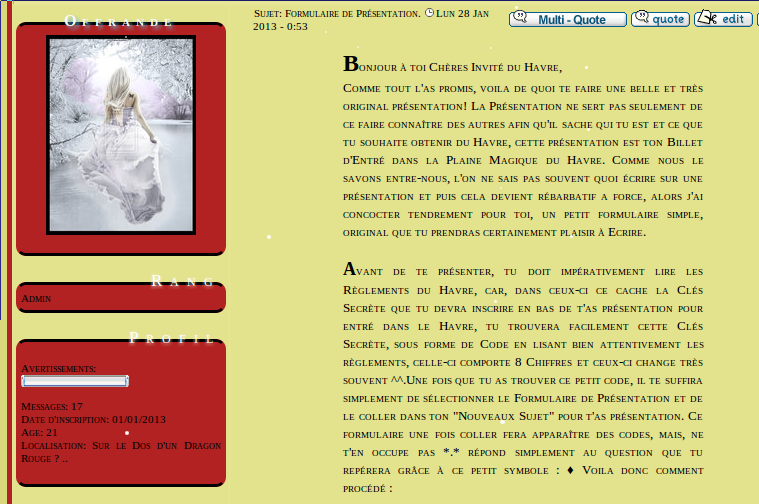
C'est code me servent à mettre une belle marge dans mes message :
regardez :
ainsi le message est centré type roman, je trouve cela magnifique.
Mais je ne voie pas le rapport avec les commentaires qui déborde : /
en tout cas merci de me suivre et d'essayer de m'aider (l) !
regardez :

ainsi le message est centré type roman, je trouve cela magnifique.
Mais je ne voie pas le rapport avec les commentaires qui déborde : /
en tout cas merci de me suivre et d'essayer de m'aider (l) !
 Re: Commentaire dans les "Blogs" de mon forum
Re: Commentaire dans les "Blogs" de mon forum
Le temps que je trouve comment arranger cela alors, passons à votre deuxième demande soit retiré les liens de partage. Allez dans Affichage > Templates : Général > Viewcomments-body.
Trouvez ce code et supprimez le :
Enregistrez et publiez votre template ^^
EDIT : Pour votre premier problème, il faut transformer le template viewtopic_body afin d'intégrer une nouvelle class. Je vous explique. En fait vos commentaires sont déformés car il possédent la meme class css que les posts. Ce qui explique qu'un changement fait chez l'un, déforme l'autre. Il nous faut donc mettre une nouvelle class pour que vous trouviez l'effet désiré.
Dans Affichage > Templates : Général > Viewtopic_body cherchez ceci :
derrière <div class="postbody"> rajoutez
Puis cherchez :
Derrière le </div> Rajoutez un
Enregistrez et publiez votre template
Enfin dans votre CSS remplacez :
Enregistrez.
Trouvez ce code et supprimez le :
- Code:
<div id="bookmarks" class="gensmall" style="margin-top:2px">
{L_BOOKMARKS}
<!-- BEGIN social_bookmarking -->
<a href="{social_bookmarking.URL}" title="{social_bookmarking.TITLE}" target="_blank" rel="nofollow">
<img class="{social_bookmarking.CLASS}" src="http://2img.net/i/fa/empty.gif" alt="{social_bookmarking.TITLE}" title="{social_bookmarking.TITLE}" />
</a>
<!-- END social_bookmarking -->
</div>
Enregistrez et publiez votre template ^^
EDIT : Pour votre premier problème, il faut transformer le template viewtopic_body afin d'intégrer une nouvelle class. Je vous explique. En fait vos commentaires sont déformés car il possédent la meme class css que les posts. Ce qui explique qu'un changement fait chez l'un, déforme l'autre. Il nous faut donc mettre une nouvelle class pour que vous trouviez l'effet désiré.
Dans Affichage > Templates : Général > Viewtopic_body cherchez ceci :
- Code:
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
derrière <div class="postbody"> rajoutez
- Code:
<div class="postbody2">
Puis cherchez :
- Code:
<!-- END switch_signature -->
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
Derrière le </div> Rajoutez un
- Code:
</div>
Enregistrez et publiez votre template
Enfin dans votre CSS remplacez :
- Code:
/* TEXTE DES MESSAGE MARGE + JUSTIFIER */
.postbody {
text-align:justify;
margin-left: 90px;
margin-right: 90px;
}
- Code:
/* TEXTE DES MESSAGE MARGE + JUSTIFIER*/
.postbody {
text-align:justify;
}
.postbody2 {
text-align:justify;
margin-left: 90px;
margin-right: 90px;
}
Enregistrez.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Commentaire dans les "Blogs" de mon forum
Re: Commentaire dans les "Blogs" de mon forum
Bonjour,
merci pour le premier code !
Il as fonctionner à merveille !
Quand au premier problème des commentaires qui déborder, une personne m'as conseiller de mettre un petit CSS qui as très bien marcher :
Est ce que je peut me contenter de cela sur la durée de vie de mon forum ?
Merci beaucoup de l'attention que vous portez a mes messages.
Tendrement.Offrande
merci pour le premier code !
Il as fonctionner à merveille !
Quand au premier problème des commentaires qui déborder, une personne m'as conseiller de mettre un petit CSS qui as très bien marcher :
- Code:
/* ALIGNEMENT CORRECTE DES COMMENTAIRES SUR LES BLOGS */
#blog_comments table
{
width:100%;
margin-bottom: 2px;
padding-right: 40px;
}
/* FIN */
Est ce que je peut me contenter de cela sur la durée de vie de mon forum ?
Merci beaucoup de l'attention que vous portez a mes messages.
Tendrement.Offrande
 Re: Commentaire dans les "Blogs" de mon forum
Re: Commentaire dans les "Blogs" de mon forum
^^ Oui un code css direct sera bien mieux en plus. Et c'est effectivement durable s'il fonctionne.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Commentaire dans les "Blogs" de mon forum
Re: Commentaire dans les "Blogs" de mon forum
Oki merci!
Donc c'est bon je met en résolue ^^
Bonne continuation.
Donc c'est bon je met en résolue ^^
Bonne continuation.
 Sujets similaires
Sujets similaires» Suppression des annonces dans les blogs
» mettre un diaporama maison dans un commentaire
» Afficher le commentaire situé dans le profil.
» Retrait du cadre commentaire dans le widget "New'
» Dédoublement de certains sujets dans les blogs
» mettre un diaporama maison dans un commentaire
» Afficher le commentaire situé dans le profil.
» Retrait du cadre commentaire dans le widget "New'
» Dédoublement de certains sujets dans les blogs
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Offrande Mer 13 Fév 2013 - 2:34
par Offrande Mer 13 Fév 2013 - 2:34

