Problème alignement pseudo
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème alignement pseudo
Problème alignement pseudo
Bonjour, bonjour !
Tout d'abord, j'espère que je poste au bon endroit Et ensuite, j'ai déjà fait une recherche sur tous les sujets contenant le mot "pseudo" dans le titre (8 pages, arg), ainsi qu'un petit tour dans les archives de cette catégorie, donc normalement... cette question n'a pas été posée encore (j'espère, sinon pardon
Et ensuite, j'ai déjà fait une recherche sur tous les sujets contenant le mot "pseudo" dans le titre (8 pages, arg), ainsi qu'un petit tour dans les archives de cette catégorie, donc normalement... cette question n'a pas été posée encore (j'espère, sinon pardon  )
)
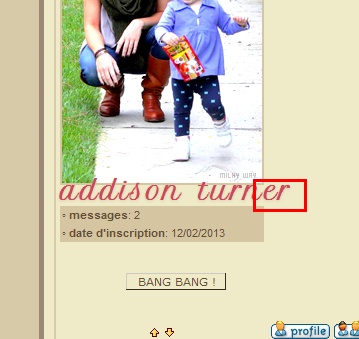
Voilà donc mon problème ! C'est bien la première fois que ça m'arrive d'ailleurs, pourtant j'ai déjà utilisé ce code auparavant... bref, mystère total et après avoir essayé mille et une chose, je stagne. En fait, le pseudo ne veut pas rester "aligné" dans le profil, il déborde sur la droite, comme ceci :
(là j'ai grossis la taille du pseudo exprès pour que vous voyez, sinon il était trop court pour qu'on voit le problème. Mais le premier membre qui s'inscrit avec un pseudo un peu long et voilà ce qui arrivera en fait).
Voici mon CSS concernant le pseudo :
et mon template en entier, au cas ou :
Voilà, si vous avez besoin d'autre chose pour essayer de comprendre d'où provient le problème, n'hésitez pas !
Merci d'avance à ceux/celles qui pourront m'aider !
edit (ce problème est résolu) : Je me permet d'éditer mon message pour ajouter autre chose. Je sais qu'il ne faut pas poser plusieurs questions dans un même sujet, mais je pense que le problème doit venir du même endroit vu que ça touche aussi le profil dans un soucis "d'alignement". Mais cette fois-ci, dans la "hauteur". C'est-à-dire qu'au lieu de s'ajuster, le profil déborde sur celui de la personne qui a posté après, comme ceci :
Tout d'abord, j'espère que je poste au bon endroit
 Et ensuite, j'ai déjà fait une recherche sur tous les sujets contenant le mot "pseudo" dans le titre (8 pages, arg), ainsi qu'un petit tour dans les archives de cette catégorie, donc normalement... cette question n'a pas été posée encore (j'espère, sinon pardon
Et ensuite, j'ai déjà fait une recherche sur tous les sujets contenant le mot "pseudo" dans le titre (8 pages, arg), ainsi qu'un petit tour dans les archives de cette catégorie, donc normalement... cette question n'a pas été posée encore (j'espère, sinon pardon  )
)Voilà donc mon problème ! C'est bien la première fois que ça m'arrive d'ailleurs, pourtant j'ai déjà utilisé ce code auparavant... bref, mystère total et après avoir essayé mille et une chose, je stagne. En fait, le pseudo ne veut pas rester "aligné" dans le profil, il déborde sur la droite, comme ceci :
- Spoiler:
(là j'ai grossis la taille du pseudo exprès pour que vous voyez, sinon il était trop court pour qu'on voit le problème. Mais le premier membre qui s'inscrit avec un pseudo un peu long et voilà ce qui arrivera en fait).
Voici mon CSS concernant le pseudo :
- Code:
.name {
font-family: 'Petit Formal Script', cursive;
font-size: 25px;
text-shadow: #D6C5A1 0px 1px 2px;
}
et mon template en entier, au cas ou :
- Code:
<link href='http://fonts.googleapis.com/css?family=Petit+Formal+Script' rel='stylesheet' type='text/css'>
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="left" valign="middle" nowrap="nowrap">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="http://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" style="border-bottom: 0px;">
<tr align="right">
<td class="catHead" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}</h1>
</td>
<td align="right" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<div class="profil">{postrow.displayed.POSTER_AVATAR}</div><span class="name" style="position: absolute; margin-top: -10px;"><a name="{postrow.displayed.U_POST_ID}"></a><center>{postrow.displayed.POSTER_NAME}</span><br /><span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}</span></center>
<!-- BEGIN profile_field -->
<div class="profil2">{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div>
<!-- END profile_field -->
<br /><div onClick="this.firstChild.value=(this.firstChild.value=='BANG BANG !')?'YOU SHOOT ME DOWN':'BANG BANG !';this.lastChild.style.display=(this.firstChild.value=='BANG BANG !')?'none':'block';" style="text-align: center;"><input type="button" value="BANG BANG !"/><div style="display: none; text-align: left;">{postrow.displayed.POSTER_RPG}</div></div>
</span><br /><br /><br /><br /><br /><br /><br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<br />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<h1 class="cattitle"> {L_FORUM_RULES}</h1>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
Voilà, si vous avez besoin d'autre chose pour essayer de comprendre d'où provient le problème, n'hésitez pas !
Merci d'avance à ceux/celles qui pourront m'aider !
edit (ce problème est résolu) : Je me permet d'éditer mon message pour ajouter autre chose. Je sais qu'il ne faut pas poser plusieurs questions dans un même sujet, mais je pense que le problème doit venir du même endroit vu que ça touche aussi le profil dans un soucis "d'alignement". Mais cette fois-ci, dans la "hauteur". C'est-à-dire qu'au lieu de s'ajuster, le profil déborde sur celui de la personne qui a posté après, comme ceci :
- Spoiler:
Dernière édition par Filanta le Ven 15 Fév 2013 - 13:24, édité 1 fois

Filanta- *
- Messages : 38
Inscrit(e) le : 14/02/2013
 Re: Problème alignement pseudo
Re: Problème alignement pseudo
Salut Filanta,
peux tu donner la totalité de ta C.S.S stp .
.
a++
peux tu donner la totalité de ta C.S.S stp
a++

Invité- Invité
 Re: Problème alignement pseudo
Re: Problème alignement pseudo
Bonjour Milouze14 ! 
Pas de soucis, le voici :
Pas de soucis, le voici :
- Code:
/*barre de navigation*/
a.mainmenu{
margin-left : 0px;
margin-right : 3px;
font-family : arial;
color: #704824;
background-color: #D7CAA8;
text-align:none;
border-left: 4px solid #CC475D;
border-right: 2px solid none;
text-transform: uppercase;
}
a:hover.mainmenu {
color: brown;
border-left: 4px solid #COULEUR DU RECTANGLE SURVOLÉ;
border-right: 4px solid none;
}
/*code et citer*/
.quote { background-color: #F7F4E1;
-moz-border-radius:20px; border-top: 3px #CC475D solid;
}
.code { background-color: #F7F4E1;
-moz-border-radius:20px; border-top: 3px #CC475D solid;
}
/*SUPPRESSION DES EDITIONS*/
-RETRAIT : ce CSS pose de nombreux problèmes - { display: none;}
/*CORPS DES MESSAGES*/
.postbody {
display: block;
padding-left: 10px;
padding-right: 10px;
font-family: Verdana;
text-align:justify;}
A:link {text-decoration: none !important;
text-transform: lowercase;
letter-spacing: 1px;
word-spacing:5px;}
A:visited {text-decoration: none !important;
text-transform: lowercase;
letter-spacing: 1px;
word-spacing:5px;}
A:active {text-decoration: none !important;
text-transform: lowercase;
letter-spacing: 1px;
word-spacing:5px;}
A:hover {text-decoration: none !important;
text-transform: lowercase;
letter-spacing: 1px;
word-spacing: 5px;}
/* Début - Styles pour la colorisation des codes */
.str { color: #080; }
.kwd { color: #008; }
.com { color: #800; }
.typ { color: #606; }
.lit { color: #066; }
.pun { color: #660; }
.pln { color: #000; }
.tag { color: #008; }
.atn { color: #606; }
.atv { color: #080; }
.dec { color: #606; }
pre.prettyprint { padding: 2px; }
ol.linenums { margin-top: 0; margin-bottom: 0 }
li.L0,
li.L1,
li.L2,
li.L3,
li.L5,
li.L6,
li.L7,
li.L8 { list-style-type: none }
li.L1,
li.L3,
li.L5,
li.L7,
li.L9 { background: #eee }
@media print {
.str { color: #060; }
.kwd { color: #006; font-weight: bold; }
.com { color: #600; font-style: italic; }
.typ { color: #404; font-weight: bold; }
.lit { color: #044; }
.pun { color: #440; }
.pln { color: #000; }
.tag { color: #006; font-weight: bold; }
.atn { color: #404; }
.atv { color: #060; }
}
/* Fin - Styles pour la colorisation des codes */
/*DIV CLASS*/
.profil{
background-color: #D6C5A1;
width: 200px;
padding: 2px;
-moz-border-radius: 10px 10px 10px 10px;
}
.profil2{
background-color: #D6C5A1;
width: 200px;
padding: 2px;
font-family: Arial;
font-size: 11px;
text-transform: normal;
-moz-border-radius: 10px 10px 10px 10px;
}
.titre1{
font-family: MS Mincho;
color: rgb(128, 128, 128)
font-size: 20pt;
text-shadow: 0px 1px 1px rgb(0, 0, 0);
line-height: 5px;
text-align:center;}
.titre3{
text-transform: uppercase;
font-family: Arial;
font-weight:bold;
font-size= 11px;
letter-spacing: 1px;
color: #CC475D;
}
.marge1{
padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
padding-bottom: 10px;
}
.contenu1{
font-family: Verdana;
font-size: 11px;
}
/*supprimer la marge du bas et du haut*/
body{margin-top: 0px;}
body{margin-bottom: 0px;}
/*coller le header aux bords*/
#i_logo {margin-top:-10px;
margin-left:-10px;
margin-right:-10px;}
/*justification auto du texte*/
.postbody {
display: block;
padding-left: 10px;
padding-right: 10px;
text-align:justify;
}
/*police et taille catégories*/
.secondarytitle h2 {
font-size: 18px;
font-family: 'Petit Formal Script', cursive;
font-weight: normal;
}
/*début qeel*/
.caseqeel{
border: 1px solid #9C8874;
width: 30%;
padding: 5px;
background-color: #D7CAA8;
}
.cadreqeel{
border: 1px solid #;
padding: 2px;
margin: auto;
width: 95%;
height: 150px;
overflow-y: auto;
text-align: justify;
}
.groupes{
font-family: 'Petit Formal Script', cursive;
font-size: 15px;
text-transform: lowercase;
text-align: center;
}
/*fin qeel*/
/*LA PA*/
.titre2 { text-transform: uppercase;
letter-spacing: 0px;
font-family: ms mincho;
font-weight: normal;
font-style: normal;
text-align: center;
font-size: 18px;
color: #636363;
}
.arthur {
height: 127px;
border: 2px solid #; /* couleur des bords */
display: block;
padding-left: 10px;
padding-right: 10px;
text-align:justify;
line-height: 12px;
background-color: #F7ECD2; /* couleur du fond */
}
a.navigation:link, a.navi:visited {
border-top: 2px solid #;
background-color:#;
border-bottom: 2px solid #;
color: #0A066C;
font-family: helvetica;
font-size: 11px;
text-transform: uppercase;
letter-spacing: 1px;
margin-left: 5px;
line-height: -5px;
padding-bottom: 5px;
padding-left: 5px;
padding-right: 5px;
padding-top: 5px;
text-align: justify;
text-shadow: #000000 0px 0px 0px;
cursor: default;
text-decoration: none !important;
}
a.navigation:hover {
color: #808080;
background-color: #;
cursor: default;
text-shadow: #D7CAA8 0px 0px 1px;
text-decoration: none !important;
}
.arrondie {
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
}
/*infos bulles PA*/
a.info {
position: relative;
color: #F9F0DB;
text-decoration: none;
font-weight: normal;
font-style: oblique;
font-family: helvetica;
}
a.info span {
display: none; /* on masque l'infobulle */
font-size: 12px;
}
a.info:hover {
background: none; /* correction d'un bug IE */
z-index: 999; /* on définit une valeur pour l'ordre d'affichage */
cursor: help; /* on change le curseur par défaut en curseur d'aide */
}
a.info:hover span {
display: inline; /* on affiche l'infobulle */
position: absolute;
white-space: nowrap; /* on change la valeur de la propriété white-space pour qu'il n'y ait pas de retour à la ligne non-désiré */
top: 10px; /* on positionne notre infobulle */
left: 10px;
background: #F9F0DB;
color: #898989;
padding: 3px;
border: 1px solid #F0DFB3;
font-family: courier new;
visibility: visible;
top: 10px;
left: 15px;
width: 140px ;
color:#898989;
border: 1px solid #F0DFB3;
-moz-border-radius: 6px / 12px;
-webkit-border-radius: 6px / 12px;
-khtml-border-radius: 6px / 12px;
border-radius: 6px / 12px;
}
/*FIN PA*/
a.gensmall {
text-transform: normal;
font-family: arial;
font-size: 11px;
font-style: italic;
}
.class:hover {
-moz-transform: rotate(180deg);
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
/*feuille personnage*/
textarea {
background-color : #F9F0DB;
width: 200px;
height:110px;
overflow:auto;
}
/*faire tourner une image*/
.A{
-webkit-transition:All 1s ease;
-moz-transition:All 1s ease;
-o-transition:All 1s ease;
-webkit-transform: rotate(0deg) scale(1) ;
-moz-transform: rotate(0deg) scale(1) ;
-o-transform: rotate(0deg) scale(1) ;
}
.A:hover{
-webkit-transform: rotate(360deg) scale(1) ;
-moz-transform: rotate(360deg) scale(1);
-o-transform: rotate(360deg) scale(1) ;
}
/*liens sous forums*/
a.vignettes {
color: #B0AAAA;
text-shadow: #D7CAA8 0px 0px 1px;
font-family: 'helvetica';
letter-spacing: 1px;
font-size: 10px;
padding-right: 5px;
text-transform: normal;
}
a.vignettes:hover {
color: #929916;
text-shadow: #262D29 0px 0px 1px;
font-family: 'courier new';
letter-spacing: 1px;
font-size: 10px;
padding-right: 5px;
text-transform: uppercase;
}
/*case*/
.textetest {
font-family: verdana;
font-size: 12px;
font-style: italic;
text-transform: normal;
background-color: #F3F0D8;
border: 1px solid #9C8874;
box-shadow: #9C8874 0px 0px 1px;
padding: 10px;
}
.textetest:hover {
font-family: verdana;
font-size: 12px;
font-style: italic;
text-transform: normal;
background-color: #F3F0D8;
border: 1px solid #CC475D;
box-shadow: #9C8874 0px 0px 1px;
padding: 10px;
}
/*titre des cases*/
.titretest {
font-family: 'Petit Formal Script', cursive;
font-size: 25px;
font-style: normal;
color: #CC475D;
text-transform: normal;
text-align:center;
}
.titretest:hover {
font-family: 'Petit Formal Script', cursive;
font-size: 25px;
font-style: normal;
color: #9C8874
text-transform: normal;
text-align:center;
}
/*bottin*/
.bottin {
background-color: #F7EBCE;
border: 1px solid #F0DFB3;
box-shadow: #000000 0px 0px 0px;
padding: 10px;
}
.bottin:hover {
background-color: #F7EBCE;
border: 1px solid #;
box-shadow: #F2E3BD 0px 0px 1px;
padding: 10px;
}
/*titres sous-forums*/
.forumlink {
font-family: 'Petit Formal Script', cursive;
font-weight: normal;
padding-left:10px;
padding-bottom: -10px;
letter-spacing: 0px;
font-size: 13px;
color : #704824;
text-transform: lowercase;
text-shadow: #D7CAA8 1px 1px 0px;
}
.forumlink:hover {
letter-spacing: 3px;
transition: all 0.8s ease-in;
-moz-transition: all 0.8s ease-in;
-webkit-transition: all 0.8s ease-in;
-o-transition: all 0.8s ease-in;
font-family: 'Petit Formal Script', cursive;
font-size: 13px;
text-decoration: none;
padding-left: 10px;
padding-bottom: -10px;
color : #704824;
text-shadow: #704824 1px 1px 0px;
}
a.forumlink:link {
color: #704824;
}
a.forumlink:visited {
color: #704824;
}
a.forumlink:hover {
color: #D7CAA8;
}
/*fond fiche présentation & scénario*/
.fond {
font-family: arial;
font-size: 12px;
text-transform: normal;
background-color: #F5E7C2;
padding: 5px;
width: 550px;
margin:auto;
}
/*enlever la légende Note et annonce*/
div.topictitle strong { display: none; }
/*cadre du forum*/
.bodyline
{border-left: 5px #9C8874 solid;
border-right: 5px #9C8874 solid;}
/*image partenaires PA*/
.partpa
{opacity:0.7;
border: 1px solid #F0DFB3;
background-color: #f7efd7;
padding:3px;}
.partpa:hover
{opacity:0.9;
border: 1px solid #ECD79F;
background-color: #f7efd7;
padding:3px;}
/*redimmensionner les images*/
.postdetails.poster-profile img {max-width:200px;}
/*pseudo*/
.name {
font-family: 'Petit Formal Script', cursive;
font-size: 12px;
text-shadow: #9C8874 0px 1px 2px;
}
/*cadre texte catégories*/
.encadrement {
border-top: 2px #CC475D solid;
background-color: #F3F0D8;
font-size: 11px;
text-align:justify;
padding: 3px;
}
/*DEBUT PAGE D'ACCUEIL*/
.linknav {
display:block;
background-color: #D6C5A1;
margin:5px;
padding:5px;
color: #634E38 !important;
font-weight : bold;
text-align: center;
text-transform: uppercase;
text-decoration: none;
border: 1px solid #CC475D;
-moz-border-radius:10px;
-webkit-border-radius:10px;}
.titre {
display:block;
background-color: #D6C5A1;
padding:5px;
margin:5px;
color: #634E38;
text-align:center;
font-weight : bold;
text-transform:uppercase;
border: 1px solid #9C8874;
border-left:5px solid #9C8874;
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomleft:10px;
-webkit-border-radius-topright: 10px;
-webkit-border-radius-bottomleft:10px;}
.content {
display:block;
height:150px;
overflow:auto;
background-color: #;
padding:5px;
margin:5px;
color: #634E38;
border: 1px solid #;
-moz-border-radius-topleft: 10px;
-moz-border-radius-bottomleft:10px;
-webkit-border-radius-topleft: 10px;
-webkit-border-radius-bottomleft:10px;}
/*CODAGE INFOBULLES STAFF*/
.tstaff{font-size:1em;}
.thumbnail{position: relative;z-index: 0;}
.thumbnail:hover{background-color: transparent;z-index: 50;}
.thumbnail span{
position: absolute;
background-color: #D6C5A1;
padding: 10px;
left: -1000px;
visibility: hidden;
color: #784E38;
text-transform:uppercase;}
.thumbnail span img{padding: 2px;}
.thumbnail:hover span{
visibility: visible;
top: 1px;
left: 65px;
width: 150px;
padding:5px;
border: 1px solid #CC475D;}
/*CODAGE INFOBULLES PREDEFINIS*/
a.info {
position: relative;
color: #DB9744;
font-size:10px;
text-decoration: none;}
a.info span {display: none; /* on masque l'infobulle */}
a.info:hover {
background: none; /* correction d'un bug IE */
z-index: 999; /* on définit une valeur pour l'ordre d'affichage */
cursor: help; /* on change le curseur par défaut en curseur d'aide */}
a.info:hover span {
width:200px;
display: inline; /* on affiche l'infobulle */
position: absolute;
top: -50px; /* on positionne notre infobulle */
left: 20px;
background-color: #303030;
color: #DB9744;
text-align:center;
padding: 2px;
border: 1px solid #DAE698;}
/*image PA*/
.partpa
{opacity:0.7;
border: 1px solid #F0DFB3;
background-color: #f7efd7;
padding:3px;}
.partpa:hover
{opacity:0.9;
border: 1px solid #ECD79F;
background-color: #f7efd7;
padding:3px;}
a.navigation:link, a.navi:visited {
border-top: 2px solid #;
background-color:#;
border-bottom: 2px solid #;
color: #AF7254;
font-family: verdana;
font-size: 10px;
text-transform: none;
letter-spacing: 2px;
margin-left: 5px;
line-height: -5px;
padding-bottom: 5px;
padding-left: 5px;
padding-right: 5px;
padding-top: 5px;
text-align: justify;
text-shadow: #FAF5CD 0px 0px 0px;
cursor: default;
text-decoration: none !important;
}
a.navigation:hover {
color: #CC475D;
background-color: #;
cursor: default;
text-shadow: #A5927D 0px 0px 1px;
text-decoration: none !important;
}
/*FIN PAGE D'ACCUEIL*/

Filanta- *
- Messages : 38
Inscrit(e) le : 14/02/2013
 Re: Problème alignement pseudo
Re: Problème alignement pseudo
Re,
as tu un cumul de renseignements sur le même profil car sur mon
forum de tests et avec les renseignements donnés j 'ai ce problème .
.
a++
as tu un cumul de renseignements sur le même profil car sur mon
forum de tests et avec les renseignements donnés j 'ai ce problème
a++

Invité- Invité
 Re: Problème alignement pseudo
Re: Problème alignement pseudo
Un cumul de renseignements sur le même profil ? C'est-à-dire ? 

Filanta- *
- Messages : 38
Inscrit(e) le : 14/02/2013
 Re: Problème alignement pseudo
Re: Problème alignement pseudo
Re,
une partie du profil se répétait ,
,
Une div de trop .
.
La fonction onclick affiche seulement qu'une petite partie du profil ?
Est ce normal ?
a++
une partie du profil se répétait
Une div de trop
La fonction onclick affiche seulement qu'une petite partie du profil ?
Est ce normal ?
a++

Invité- Invité
 Re: Problème alignement pseudo
Re: Problème alignement pseudo
J'ai regardé les div dans le template et je n'en ai pas trouvées qui se répétaient 
Au risque de paraitre bête, je n'ai jamais entendu parler de la fonction "onclick", elle correspond à quoi ?
edit : pfiou, à force de chercher une div qui se répétait j'ai finit par trouver d'où venait le problème ! en fait, c'était ma balise < center > qui n'était pas placée au bon endroit (ce qui règle en fait uniquement mon deuxième problème).
Par contre... maintenant que je l'ai déplacée, le pseudo ne se centre plus, il se met tout à gauche, et si je met dans le CSS de centrer le pseudo, ça le met tout à droite (et du coup, il déborde à nouveau...)
Au risque de paraitre bête, je n'ai jamais entendu parler de la fonction "onclick", elle correspond à quoi ?
edit : pfiou, à force de chercher une div qui se répétait j'ai finit par trouver d'où venait le problème ! en fait, c'était ma balise < center > qui n'était pas placée au bon endroit (ce qui règle en fait uniquement mon deuxième problème).
Par contre... maintenant que je l'ai déplacée, le pseudo ne se centre plus, il se met tout à gauche, et si je met dans le CSS de centrer le pseudo, ça le met tout à droite (et du coup, il déborde à nouveau...)

Filanta- *
- Messages : 38
Inscrit(e) le : 14/02/2013
 Re: Problème alignement pseudo
Re: Problème alignement pseudo
Re,
Si je te dis "BANG BANG et YOU SHOOT ME DOWN .
.
Je regarde de mon côté car deux class pourraient être regroupées en une .
.
Edit :désires tu avoir toutes les informations du profil dans le BANG BANG ?
Essayes avec la nouvelle c.s.s
supprimes tout le contenu et inséres celle-ci:
Pense à valider les modifications en cliquant sur le bouton "Valider".
Supprimes tout le contenu du template concerné et insères ceci:
Pense a enregistrer les modifications en cliquant respectivement sur et
et 
a++
Au risque de paraitre bête, je n'ai jamais entendu parler de la fonction "onclick", elle correspond à quoi ?
Si je te dis "BANG BANG et YOU SHOOT ME DOWN
 .
.Je regarde de mon côté car deux class pourraient être regroupées en une
Edit :désires tu avoir toutes les informations du profil dans le BANG BANG ?
Essayes avec la nouvelle c.s.s
supprimes tout le contenu et inséres celle-ci:
- Spoiler:
- Code:
/*barre de navigation*/
a.mainmenu{
margin-left : 0px;
margin-right : 3px;
font-family : arial;
color: #704824;
background-color: #D7CAA8;
text-align:none;
border-left: 4px solid #CC475D;
border-right: 2px solid none;
text-transform: uppercase;
}
a:hover.mainmenu {
color: brown;
border-left: 4px solid #COULEUR DU RECTANGLE SURVOLÉ;
border-right: 4px solid none;
}
/*code et citer*/
.quote { background-color: #F7F4E1;
-moz-border-radius:20px; border-top: 3px #CC475D solid;
}
.code { background-color: #F7F4E1;
-moz-border-radius:20px; border-top: 3px #CC475D solid;
}
/*SUPPRESSION DES EDITIONS*/
-RETRAIT : ce CSS pose de nombreux problèmes - { display: none;}
/*CORPS DES MESSAGES*/
.postbody {
display: block;
padding-left: 10px;
padding-right: 10px;
font-family: Verdana;
text-align:justify;}
A:link {text-decoration: none !important;
text-transform: lowercase;
letter-spacing: 1px;
word-spacing:5px;}
A:visited {text-decoration: none !important;
text-transform: lowercase;
letter-spacing: 1px;
word-spacing:5px;}
A:active {text-decoration: none !important;
text-transform: lowercase;
letter-spacing: 1px;
word-spacing:5px;}
A:hover {text-decoration: none !important;
text-transform: lowercase;
letter-spacing: 1px;
word-spacing: 5px;}
/* Début - Styles pour la colorisation des codes */
.str { color: #080; }
.kwd { color: #008; }
.com { color: #800; }
.typ { color: #606; }
.lit { color: #066; }
.pun { color: #660; }
.pln { color: #000; }
.tag { color: #008; }
.atn { color: #606; }
.atv { color: #080; }
.dec { color: #606; }
pre.prettyprint { padding: 2px; }
ol.linenums { margin-top: 0; margin-bottom: 0 }
li.L0,
li.L1,
li.L2,
li.L3,
li.L5,
li.L6,
li.L7,
li.L8 { list-style-type: none }
li.L1,
li.L3,
li.L5,
li.L7,
li.L9 { background: #eee }
@media print {
.str { color: #060; }
.kwd { color: #006; font-weight: bold; }
.com { color: #600; font-style: italic; }
.typ { color: #404; font-weight: bold; }
.lit { color: #044; }
.pun { color: #440; }
.pln { color: #000; }
.tag { color: #006; font-weight: bold; }
.atn { color: #404; }
.atv { color: #060; }
}
/* Fin - Styles pour la colorisation des codes */
/*DIV CLASS*/
.profil{
background-color: #D6C5A1;
font-size: 11px;
text-transform: normal;
padding: 2px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.titre1{
font-family: MS Mincho;
color: rgb(128, 128, 128)
font-size: 20pt;
text-shadow: 0px 1px 1px rgb(0, 0, 0);
line-height: 5px;
text-align:center;}
.titre3{
text-transform: uppercase;
font-family: Arial;
font-weight:bold;
font-size= 11px;
letter-spacing: 1px;
color: #CC475D;
}
.marge1{
padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
padding-bottom: 10px;
}
.contenu1{
font-family: Verdana;
font-size: 11px;
}
/*supprimer la marge du bas et du haut*/
body{margin-top: 0px;}
body{margin-bottom: 0px;}
/*coller le header aux bords*/
#i_logo {margin-top:-10px;
margin-left:-10px;
margin-right:-10px;}
/*justification auto du texte*/
.postbody {
display: block;
padding-left: 10px;
padding-right: 10px;
text-align:justify;
}
/*police et taille catégories*/
.secondarytitle h2 {
font-size: 18px;
font-family: 'Petit Formal Script', cursive;
font-weight: normal;
}
/*début qeel*/
.caseqeel{
border: 1px solid #9C8874;
width: 30%;
padding: 5px;
background-color: #D7CAA8;
}
.cadreqeel{
border: 1px solid #;
padding: 2px;
margin: auto;
width: 95%;
height: 150px;
overflow-y: auto;
text-align: justify;
}
.groupes{
font-family: 'Petit Formal Script', cursive;
font-size: 15px;
text-transform: lowercase;
text-align: center;
}
/*fin qeel*/
/*LA PA*/
.titre2 { text-transform: uppercase;
letter-spacing: 0px;
font-family: ms mincho;
font-weight: normal;
font-style: normal;
text-align: center;
font-size: 18px;
color: #636363;
}
.arthur {
height: 127px;
border: 2px solid #; /* couleur des bords */
display: block;
padding-left: 10px;
padding-right: 10px;
text-align:justify;
line-height: 12px;
background-color: #F7ECD2; /* couleur du fond */
}
a.navigation:link, a.navi:visited {
border-top: 2px solid #;
background-color:#;
border-bottom: 2px solid #;
color: #0A066C;
font-family: helvetica;
font-size: 11px;
text-transform: uppercase;
letter-spacing: 1px;
margin-left: 5px;
line-height: -5px;
padding-bottom: 5px;
padding-left: 5px;
padding-right: 5px;
padding-top: 5px;
text-align: justify;
text-shadow: #000000 0px 0px 0px;
cursor: default;
text-decoration: none !important;
}
a.navigation:hover {
color: #808080;
background-color: #;
cursor: default;
text-shadow: #D7CAA8 0px 0px 1px;
text-decoration: none !important;
}
.arrondie {
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
}
/*infos bulles PA*/
a.info {
position: relative;
color: #F9F0DB;
text-decoration: none;
font-weight: normal;
font-style: oblique;
font-family: helvetica;
}
a.info span {
display: none; /* on masque l'infobulle */
font-size: 12px;
}
a.info:hover {
background: none; /* correction d'un bug IE */
z-index: 999; /* on définit une valeur pour l'ordre d'affichage */
cursor: help; /* on change le curseur par défaut en curseur d'aide */
}
a.info:hover span {
display: inline; /* on affiche l'infobulle */
position: absolute;
white-space: nowrap; /* on change la valeur de la propriété white-space pour qu'il n'y ait pas de retour à la ligne non-désiré */
top: 10px; /* on positionne notre infobulle */
left: 10px;
background: #F9F0DB;
color: #898989;
padding: 3px;
border: 1px solid #F0DFB3;
font-family: courier new;
visibility: visible;
top: 10px;
left: 15px;
width: 140px ;
color:#898989;
border: 1px solid #F0DFB3;
-moz-border-radius: 6px / 12px;
-webkit-border-radius: 6px / 12px;
-khtml-border-radius: 6px / 12px;
border-radius: 6px / 12px;
}
/*FIN PA*/
a.gensmall {
text-transform: normal;
font-family: arial;
font-size: 11px;
font-style: italic;
}
.class:hover {
-moz-transform: rotate(180deg);
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
/*feuille personnage*/
textarea {
background-color : #F9F0DB;
width: 200px;
height:110px;
overflow:auto;
}
/*faire tourner une image*/
.A{
-webkit-transition:All 1s ease;
-moz-transition:All 1s ease;
-o-transition:All 1s ease;
-webkit-transform: rotate(0deg) scale(1) ;
-moz-transform: rotate(0deg) scale(1) ;
-o-transform: rotate(0deg) scale(1) ;
}
.A:hover{
-webkit-transform: rotate(360deg) scale(1) ;
-moz-transform: rotate(360deg) scale(1);
-o-transform: rotate(360deg) scale(1) ;
}
/*liens sous forums*/
a.vignettes {
color: #B0AAAA;
text-shadow: #D7CAA8 0px 0px 1px;
font-family: 'helvetica';
letter-spacing: 1px;
font-size: 10px;
padding-right: 5px;
text-transform: normal;
}
a.vignettes:hover {
color: #929916;
text-shadow: #262D29 0px 0px 1px;
font-family: 'courier new';
letter-spacing: 1px;
font-size: 10px;
padding-right: 5px;
text-transform: uppercase;
}
/*case*/
.textetest {
font-family: verdana;
font-size: 12px;
font-style: italic;
text-transform: normal;
background-color: #F3F0D8;
border: 1px solid #9C8874;
box-shadow: #9C8874 0px 0px 1px;
padding: 10px;
}
.textetest:hover {
font-family: verdana;
font-size: 12px;
font-style: italic;
text-transform: normal;
background-color: #F3F0D8;
border: 1px solid #CC475D;
box-shadow: #9C8874 0px 0px 1px;
padding: 10px;
}
/*titre des cases*/
.titretest {
font-family: 'Petit Formal Script', cursive;
font-size: 25px;
font-style: normal;
color: #CC475D;
text-transform: normal;
text-align:center;
}
.titretest:hover {
font-family: 'Petit Formal Script', cursive;
font-size: 25px;
font-style: normal;
color: #9C8874
text-transform: normal;
text-align:center;
}
/*bottin*/
.bottin {
background-color: #F7EBCE;
border: 1px solid #F0DFB3;
box-shadow: #000000 0px 0px 0px;
padding: 10px;
}
.bottin:hover {
background-color: #F7EBCE;
border: 1px solid #;
box-shadow: #F2E3BD 0px 0px 1px;
padding: 10px;
}
/*titres sous-forums*/
.forumlink {
font-family: 'Petit Formal Script', cursive;
font-weight: normal;
padding-left:10px;
padding-bottom: -10px;
letter-spacing: 0px;
font-size: 13px;
color : #704824;
text-transform: lowercase;
text-shadow: #D7CAA8 1px 1px 0px;
}
.forumlink:hover {
letter-spacing: 3px;
transition: all 0.8s ease-in;
-moz-transition: all 0.8s ease-in;
-webkit-transition: all 0.8s ease-in;
-o-transition: all 0.8s ease-in;
font-family: 'Petit Formal Script', cursive;
font-size: 13px;
text-decoration: none;
padding-left: 10px;
padding-bottom: -10px;
color : #704824;
text-shadow: #704824 1px 1px 0px;
}
a.forumlink:link {
color: #704824;
}
a.forumlink:visited {
color: #704824;
}
a.forumlink:hover {
color: #D7CAA8;
}
/*fond fiche présentation & scénario*/
.fond {
font-family: arial;
font-size: 12px;
text-transform: normal;
background-color: #F5E7C2;
padding: 5px;
width: 550px;
margin:auto;
}
/*enlever la légende Note et annonce*/
div.topictitle strong { display: none; }
/*cadre du forum*/
.bodyline
{border-left: 5px #9C8874 solid;
border-right: 5px #9C8874 solid;}
/*image partenaires PA*/
.partpa
{opacity:0.7;
border: 1px solid #F0DFB3;
background-color: #f7efd7;
padding:3px;}
.partpa:hover
{opacity:0.9;
border: 1px solid #ECD79F;
background-color: #f7efd7;
padding:3px;}
/*redimmensionner les images*/
.postdetails.poster-profile img {max-width:200px;}
/*pseudo*/
.name {
font-family: 'Petit Formal Script', cursive;
font-size: 12px;
text-shadow: #9C8874 0px 1px 2px;
display: block;
}
/*cadre texte catégories*/
.encadrement {
border-top: 2px #CC475D solid;
background-color: #F3F0D8;
font-size: 11px;
text-align:justify;
padding: 3px;
}
/*DEBUT PAGE D'ACCUEIL*/
.linknav {
display:block;
background-color: #D6C5A1;
margin:5px;
padding:5px;
color: #634E38 !important;
font-weight : bold;
text-align: center;
text-transform: uppercase;
text-decoration: none;
border: 1px solid #CC475D;
-moz-border-radius:10px;
-webkit-border-radius:10px;}
.titre {
display:block;
background-color: #D6C5A1;
padding:5px;
margin:5px;
color: #634E38;
text-align:center;
font-weight : bold;
text-transform:uppercase;
border: 1px solid #9C8874;
border-left:5px solid #9C8874;
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomleft:10px;
-webkit-border-radius-topright: 10px;
-webkit-border-radius-bottomleft:10px;}
.content {
display:block;
height:150px;
overflow:auto;
background-color: #;
padding:5px;
margin:5px;
color: #634E38;
border: 1px solid #;
-moz-border-radius-topleft: 10px;
-moz-border-radius-bottomleft:10px;
-webkit-border-radius-topleft: 10px;
-webkit-border-radius-bottomleft:10px;}
/*CODAGE INFOBULLES STAFF*/
.tstaff{font-size:1em;}
.thumbnail{position: relative;z-index: 0;}
.thumbnail:hover{background-color: transparent;z-index: 50;}
.thumbnail span{
position: absolute;
background-color: #D6C5A1;
padding: 10px;
left: -1000px;
visibility: hidden;
color: #784E38;
text-transform:uppercase;}
.thumbnail span img{padding: 2px;}
.thumbnail:hover span{
visibility: visible;
top: 1px;
left: 65px;
width: 150px;
padding:5px;
border: 1px solid #CC475D;}
/*CODAGE INFOBULLES PREDEFINIS*/
a.info {
position: relative;
color: #DB9744;
font-size:10px;
text-decoration: none;}
a.info span {display: none; /* on masque l'infobulle */}
a.info:hover {
background: none; /* correction d'un bug IE */
z-index: 999; /* on définit une valeur pour l'ordre d'affichage */
cursor: help; /* on change le curseur par défaut en curseur d'aide */}
a.info:hover span {
width:200px;
display: inline; /* on affiche l'infobulle */
position: absolute;
top: -50px; /* on positionne notre infobulle */
left: 20px;
background-color: #303030;
color: #DB9744;
text-align:center;
padding: 2px;
border: 1px solid #DAE698;}
/*image PA*/
.partpa
{opacity:0.7;
border: 1px solid #F0DFB3;
background-color: #f7efd7;
padding:3px;}
.partpa:hover
{opacity:0.9;
border: 1px solid #ECD79F;
background-color: #f7efd7;
padding:3px;}
a.navigation:link, a.navi:visited {
border-top: 2px solid #;
background-color:#;
border-bottom: 2px solid #;
color: #AF7254;
font-family: verdana;
font-size: 10px;
text-transform: none;
letter-spacing: 2px;
margin-left: 5px;
line-height: -5px;
padding-bottom: 5px;
padding-left: 5px;
padding-right: 5px;
padding-top: 5px;
text-align: justify;
text-shadow: #FAF5CD 0px 0px 0px;
cursor: default;
text-decoration: none !important;
}
a.navigation:hover {
color: #CC475D;
background-color: #;
cursor: default;
text-shadow: #A5927D 0px 0px 1px;
text-decoration: none !important;
}
/*FIN PAGE D'ACCUEIL*/
Pense à valider les modifications en cliquant sur le bouton "Valider".
Supprimes tout le contenu du template concerné et insères ceci:
- Spoiler:
- Code:
<link href='http://fonts.googleapis.com/css?family=Petit+Formal+Script' rel='stylesheet' type='text/css'>
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="left" valign="middle" nowrap="nowrap">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="http://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" style="border-bottom: 0px;">
<tr align="right">
<td class="catHead" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}</h1>
</td>
<td align="right" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="200">
<div class="profil">
<center>{postrow.displayed.POSTER_AVATAR}</center>
<center>
<span class="name">
<a name="{postrow.displayed.U_POST_ID}"></a>
{postrow.displayed.POSTER_NAME}</span></center> <br />
<span class="postdetails poster-profile">
<center>{postrow.displayed.POSTER_RANK} </center>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field --></span>
<br />
</div>
<div onClick="this.firstChild.value=(this.firstChild.value=='BANG BANG !')?'YOU SHOOT ME DOWN':'BANG BANG !';this.lastChild.style.display=(this.firstChild.value=='BANG BANG !')?'none':'block';" style="text-align: center;">
<input type="button" value="BANG BANG !"/>
<div style="display: none; text-align: left;">{postrow.displayed.POSTER_RPG}
</div>
<br /><br /><br /><br /><br /><br /><br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:200px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<br />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<h1 class="cattitle"> {L_FORUM_RULES}</h1>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
Pense a enregistrer les modifications en cliquant respectivement sur
 et
et 
a++

Invité- Invité
 Re: Problème alignement pseudo
Re: Problème alignement pseudo
Oh, ça s'appelle comme ça d'accord ^^ En fait ça il faut que je le supprime, je ne vais pas en avoir besoin du coup ! Sauf que pour le moment je n'ai pas trop voulu y toucher car en supprimant j'avais peur de me rater  Du coup je voulais attendre d'avoir réglé tout le reste et après je supprimais !
Du coup je voulais attendre d'avoir réglé tout le reste et après je supprimais !
Merci pour ton aide en tout cas !
edit : je viens de voir ton "edit" ! Je m'occupe de tester tout ça !
edit 2 : YOUHOU ! ça marche ^^
par contre, maintenant il n'y a plus la séparation entre l'avatar et le reste du profil.. comme ça :
maintenant ça donne ça :
tu sais où il faut modifier ça ?
Merci pour ton aide en tout cas !
edit : je viens de voir ton "edit" ! Je m'occupe de tester tout ça !
edit 2 : YOUHOU ! ça marche ^^
par contre, maintenant il n'y a plus la séparation entre l'avatar et le reste du profil.. comme ça :
- Spoiler:
maintenant ça donne ça :
- Spoiler:
tu sais où il faut modifier ça ?

Filanta- *
- Messages : 38
Inscrit(e) le : 14/02/2013
 Re: Problème alignement pseudo
Re: Problème alignement pseudo
Re,
je dois me sauver :
:
Tu peux trouver la partie concernée dans la class:
Si les arrondis te déplaisent supprimes ceci:
supprimes tout le contenu de ta css et remplace par celle-ci:
supprimes tout le contenu de ton template et remplace par ceci:
a++
je dois me sauver
Tu peux trouver la partie concernée dans la class:
- Code:
.profil2
Si les arrondis te déplaisent supprimes ceci:
- Code:
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
supprimes tout le contenu de ta css et remplace par celle-ci:
- Spoiler:
- Code:
.profil
{
background-color: #D6C5A1;
font-size: 11px;
text-transform: normal;
padding: 2px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.profil2
{
background-color: #EFEAC8;
padding: 2px;
font-family: Arial;
font-size: 11px;
text-transform: normal;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.M14_postdetails
{
background-color: #D6C5A1;
font-size: 11px;
text-shadow: #D6C5A1 0px 1px 2px;
}
/*barre de navigation*/
a.mainmenu{
margin-left : 0px;
margin-right : 3px;
font-family : arial;
color: #704824;
background-color: #D7CAA8;
text-align:none;
border-left: 4px solid #CC475D;
border-right: 2px solid none;
text-transform: uppercase;
}
a:hover.mainmenu {
color: brown;
border-left: 4px solid #COULEUR DU RECTANGLE SURVOLÉ;
border-right: 4px solid none;
}
/*code et citer*/
.quote { background-color: #F7F4E1;
-moz-border-radius:20px; border-top: 3px #CC475D solid;
}
.code { background-color: #F7F4E1;
-moz-border-radius:20px; border-top: 3px #CC475D solid;
}
/*SUPPRESSION DES EDITIONS*/
-RETRAIT : ce CSS pose de nombreux problèmes - { display: none;}
/*CORPS DES MESSAGES*/
.postbody {
display: block;
padding-left: 10px;
padding-right: 10px;
font-family: Verdana;
text-align:justify;}
A:link {text-decoration: none !important;
text-transform: lowercase;
letter-spacing: 1px;
word-spacing:5px;}
A:visited {text-decoration: none !important;
text-transform: lowercase;
letter-spacing: 1px;
word-spacing:5px;}
A:active {text-decoration: none !important;
text-transform: lowercase;
letter-spacing: 1px;
word-spacing:5px;}
A:hover {text-decoration: none !important;
text-transform: lowercase;
letter-spacing: 1px;
word-spacing: 5px;}
/* Début - Styles pour la colorisation des codes */
.str { color: #080; }
.kwd { color: #008; }
.com { color: #800; }
.typ { color: #606; }
.lit { color: #066; }
.pun { color: #660; }
.pln { color: #000; }
.tag { color: #008; }
.atn { color: #606; }
.atv { color: #080; }
.dec { color: #606; }
pre.prettyprint { padding: 2px; }
ol.linenums { margin-top: 0; margin-bottom: 0 }
li.L0,
li.L1,
li.L2,
li.L3,
li.L5,
li.L6,
li.L7,
li.L8 { list-style-type: none }
li.L1,
li.L3,
li.L5,
li.L7,
li.L9 { background: #eee }
@media print {
.str { color: #060; }
.kwd { color: #006; font-weight: bold; }
.com { color: #600; font-style: italic; }
.typ { color: #404; font-weight: bold; }
.lit { color: #044; }
.pun { color: #440; }
.pln { color: #000; }
.tag { color: #006; font-weight: bold; }
.atn { color: #404; }
.atv { color: #060; }
}
/* Fin - Styles pour la colorisation des codes */
/*on arrondit les bordures de l avatar*/
.M14_avatar img
{
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
border:none;
}
.titre1{
font-family: MS Mincho;
color: rgb(128, 128, 128)
font-size: 20pt;
text-shadow: 0px 1px 1px rgb(0, 0, 0);
line-height: 5px;
text-align:center;}
.titre3{
text-transform: uppercase;
font-family: Arial;
font-weight:bold;
font-size= 11px;
letter-spacing: 1px;
color: #CC475D;
}
.marge1{
padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
padding-bottom: 10px;
}
.contenu1{
font-family: Verdana;
font-size: 11px;
}
/*supprimer la marge du bas et du haut*/
body{margin-top: 0px;}
body{margin-bottom: 0px;}
/*coller le header aux bords*/
#i_logo {margin-top:-10px;
margin-left:-10px;
margin-right:-10px;}
/*justification auto du texte*/
.postbody {
display: block;
padding-left: 10px;
padding-right: 10px;
text-align:justify;
}
/*police et taille catégories*/
.secondarytitle h2 {
font-size: 18px;
font-family: 'Petit Formal Script', cursive;
font-weight: normal;
}
/*début qeel*/
.caseqeel{
border: 1px solid #9C8874;
width: 30%;
padding: 5px;
background-color: #D7CAA8;
}
.cadreqeel{
border: 1px solid #;
padding: 2px;
margin: auto;
width: 95%;
height: 150px;
overflow-y: auto;
text-align: justify;
}
.groupes{
font-family: 'Petit Formal Script', cursive;
font-size: 15px;
text-transform: lowercase;
text-align: center;
}
/*fin qeel*/
/*LA PA*/
.titre2 { text-transform: uppercase;
letter-spacing: 0px;
font-family: ms mincho;
font-weight: normal;
font-style: normal;
text-align: center;
font-size: 18px;
color: #636363;
}
.arthur {
height: 127px;
border: 2px solid #; /* couleur des bords */
display: block;
padding-left: 10px;
padding-right: 10px;
text-align:justify;
line-height: 12px;
background-color: #F7ECD2; /* couleur du fond */
}
a.navigation:link, a.navi:visited {
border-top: 2px solid #;
background-color:#;
border-bottom: 2px solid #;
color: #0A066C;
font-family: helvetica;
font-size: 11px;
text-transform: uppercase;
letter-spacing: 1px;
margin-left: 5px;
line-height: -5px;
padding-bottom: 5px;
padding-left: 5px;
padding-right: 5px;
padding-top: 5px;
text-align: justify;
text-shadow: #000000 0px 0px 0px;
cursor: default;
text-decoration: none !important;
}
a.navigation:hover {
color: #808080;
background-color: #;
cursor: default;
text-shadow: #D7CAA8 0px 0px 1px;
text-decoration: none !important;
}
.arrondie {
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
}
/*infos bulles PA*/
a.info {
position: relative;
color: #F9F0DB;
text-decoration: none;
font-weight: normal;
font-style: oblique;
font-family: helvetica;
}
a.info span {
display: none; /* on masque l'infobulle */
font-size: 12px;
}
a.info:hover {
background: none; /* correction d'un bug IE */
z-index: 999; /* on définit une valeur pour l'ordre d'affichage */
cursor: help; /* on change le curseur par défaut en curseur d'aide */
}
a.info:hover span {
display: inline; /* on affiche l'infobulle */
position: absolute;
white-space: nowrap; /* on change la valeur de la propriété white-space pour qu'il n'y ait pas de retour à la ligne non-désiré */
top: 10px; /* on positionne notre infobulle */
left: 10px;
background: #F9F0DB;
color: #898989;
padding: 3px;
border: 1px solid #F0DFB3;
font-family: courier new;
visibility: visible;
top: 10px;
left: 15px;
width: 140px ;
color:#898989;
border: 1px solid #F0DFB3;
-moz-border-radius: 6px / 12px;
-webkit-border-radius: 6px / 12px;
-khtml-border-radius: 6px / 12px;
border-radius: 6px / 12px;
}
/*FIN PA*/
a.gensmall {
text-transform: normal;
font-family: arial;
font-size: 11px;
font-style: italic;
}
.class:hover {
-moz-transform: rotate(180deg);
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
/*feuille personnage*/
textarea {
background-color : #F9F0DB;
width: 200px;
height:110px;
overflow:auto;
}
/*faire tourner une image*/
.A{
-webkit-transition:All 1s ease;
-moz-transition:All 1s ease;
-o-transition:All 1s ease;
-webkit-transform: rotate(0deg) scale(1) ;
-moz-transform: rotate(0deg) scale(1) ;
-o-transform: rotate(0deg) scale(1) ;
}
.A:hover{
-webkit-transform: rotate(360deg) scale(1) ;
-moz-transform: rotate(360deg) scale(1);
-o-transform: rotate(360deg) scale(1) ;
}
/*liens sous forums*/
a.vignettes {
color: #B0AAAA;
text-shadow: #D7CAA8 0px 0px 1px;
font-family: 'helvetica';
letter-spacing: 1px;
font-size: 10px;
padding-right: 5px;
text-transform: normal;
}
a.vignettes:hover {
color: #929916;
text-shadow: #262D29 0px 0px 1px;
font-family: 'courier new';
letter-spacing: 1px;
font-size: 10px;
padding-right: 5px;
text-transform: uppercase;
}
/*case*/
.textetest {
font-family: verdana;
font-size: 12px;
font-style: italic;
text-transform: normal;
background-color: #F3F0D8;
border: 1px solid #9C8874;
box-shadow: #9C8874 0px 0px 1px;
padding: 10px;
}
.textetest:hover {
font-family: verdana;
font-size: 12px;
font-style: italic;
text-transform: normal;
background-color: #F3F0D8;
border: 1px solid #CC475D;
box-shadow: #9C8874 0px 0px 1px;
padding: 10px;
}
/*titre des cases*/
.titretest {
font-family: 'Petit Formal Script', cursive;
font-size: 25px;
font-style: normal;
color: #CC475D;
text-transform: normal;
text-align:center;
}
.titretest:hover {
font-family: 'Petit Formal Script', cursive;
font-size: 25px;
font-style: normal;
color: #9C8874
text-transform: normal;
text-align:center;
}
/*bottin*/
.bottin {
background-color: #F7EBCE;
border: 1px solid #F0DFB3;
box-shadow: #000000 0px 0px 0px;
padding: 10px;
}
.bottin:hover {
background-color: #F7EBCE;
border: 1px solid #;
box-shadow: #F2E3BD 0px 0px 1px;
padding: 10px;
}
/*titres sous-forums*/
.forumlink {
font-family: 'Petit Formal Script', cursive;
font-weight: normal;
padding-left:10px;
padding-bottom: -10px;
letter-spacing: 0px;
font-size: 13px;
color : #704824;
text-transform: lowercase;
text-shadow: #D7CAA8 1px 1px 0px;
}
.forumlink:hover {
letter-spacing: 3px;
transition: all 0.8s ease-in;
-moz-transition: all 0.8s ease-in;
-webkit-transition: all 0.8s ease-in;
-o-transition: all 0.8s ease-in;
font-family: 'Petit Formal Script', cursive;
font-size: 13px;
text-decoration: none;
padding-left: 10px;
padding-bottom: -10px;
color : #704824;
text-shadow: #704824 1px 1px 0px;
}
a.forumlink:link {
color: #704824;
}
a.forumlink:visited {
color: #704824;
}
a.forumlink:hover {
color: #D7CAA8;
}
/*fond fiche présentation & scénario*/
.fond {
font-family: arial;
font-size: 12px;
text-transform: normal;
background-color: #F5E7C2;
padding: 5px;
width: 550px;
margin:auto;
}
/*enlever la légende Note et annonce*/
div.topictitle strong { display: none; }
/*cadre du forum*/
.bodyline
{border-left: 5px #9C8874 solid;
border-right: 5px #9C8874 solid;}
/*image partenaires PA*/
.partpa
{opacity:0.7;
border: 1px solid #F0DFB3;
background-color: #f7efd7;
padding:3px;}
.partpa:hover
{opacity:0.9;
border: 1px solid #ECD79F;
background-color: #f7efd7;
padding:3px;}
/*redimmensionner les images*/
.postdetails.poster-profile img {max-width:200px;}
/*pseudo*/
.name {
font-family: 'Petit Formal Script', cursive;
font-size: 12px;
text-shadow: #9C8874 0px 1px 2px;
display: block;
}
/*cadre texte catégories*/
.encadrement {
border-top: 2px #CC475D solid;
background-color: #F3F0D8;
font-size: 11px;
text-align:justify;
padding: 3px;
}
/*DEBUT PAGE D'ACCUEIL*/
.linknav {
display:block;
background-color: #D6C5A1;
margin:5px;
padding:5px;
color: #634E38 !important;
font-weight : bold;
text-align: center;
text-transform: uppercase;
text-decoration: none;
border: 1px solid #CC475D;
-moz-border-radius:10px;
-webkit-border-radius:10px;}
.titre {
display:block;
background-color: #D6C5A1;
padding:5px;
margin:5px;
color: #634E38;
text-align:center;
font-weight : bold;
text-transform:uppercase;
border: 1px solid #9C8874;
border-left:5px solid #9C8874;
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomleft:10px;
-webkit-border-radius-topright: 10px;
-webkit-border-radius-bottomleft:10px;}
.content {
display:block;
height:150px;
overflow:auto;
background-color: #;
padding:5px;
margin:5px;
color: #634E38;
border: 1px solid #;
-moz-border-radius-topleft: 10px;
-moz-border-radius-bottomleft:10px;
-webkit-border-radius-topleft: 10px;
-webkit-border-radius-bottomleft:10px;}
/*CODAGE INFOBULLES STAFF*/
.tstaff{font-size:1em;}
.thumbnail{position: relative;z-index: 0;}
.thumbnail:hover{background-color: transparent;z-index: 50;}
.thumbnail span{
position: absolute;
background-color: #D6C5A1;
padding: 10px;
left: -1000px;
visibility: hidden;
color: #784E38;
text-transform:uppercase;}
.thumbnail span img{padding: 2px;}
.thumbnail:hover span{
visibility: visible;
top: 1px;
left: 65px;
width: 150px;
padding:5px;
border: 1px solid #CC475D;}
/*CODAGE INFOBULLES PREDEFINIS*/
a.info {
position: relative;
color: #DB9744;
font-size:10px;
text-decoration: none;}
a.info span {display: none; /* on masque l'infobulle */}
a.info:hover {
background: none; /* correction d'un bug IE */
z-index: 999; /* on définit une valeur pour l'ordre d'affichage */
cursor: help; /* on change le curseur par défaut en curseur d'aide */}
a.info:hover span {
width:200px;
display: inline; /* on affiche l'infobulle */
position: absolute;
top: -50px; /* on positionne notre infobulle */
left: 20px;
background-color: #303030;
color: #DB9744;
text-align:center;
padding: 2px;
border: 1px solid #DAE698;}
/*image PA*/
.partpa
{opacity:0.7;
border: 1px solid #F0DFB3;
background-color: #f7efd7;
padding:3px;}
.partpa:hover
{opacity:0.9;
border: 1px solid #ECD79F;
background-color: #f7efd7;
padding:3px;}
a.navigation:link, a.navi:visited {
border-top: 2px solid #;
background-color:#;
border-bottom: 2px solid #;
color: #AF7254;
font-family: verdana;
font-size: 10px;
text-transform: none;
letter-spacing: 2px;
margin-left: 5px;
line-height: -5px;
padding-bottom: 5px;
padding-left: 5px;
padding-right: 5px;
padding-top: 5px;
text-align: justify;
text-shadow: #FAF5CD 0px 0px 0px;
cursor: default;
text-decoration: none !important;
}
a.navigation:hover {
color: #CC475D;
background-color: #;
cursor: default;
text-shadow: #A5927D 0px 0px 1px;
text-decoration: none !important;
}
/*FIN PAGE D'ACCUEIL*/
supprimes tout le contenu de ton template et remplace par ceci:
- Spoiler:
- Code:
<link href='http://fonts.googleapis.com/css?family=Petit+Formal+Script' rel='stylesheet' type='text/css'>
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="left" valign="middle" nowrap="nowrap">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="http://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" style="border-bottom: 0px;">
<tr align="right">
<td class="catHead" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}</h1>
</td>
<td align="right" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="200">
<div class="profil"><br />
<center><span class="M14_avatar">{postrow.displayed.POSTER_AVATAR}</span></center>
<div class="profil2"> <center>
<span class="name">
<a name="{postrow.displayed.U_POST_ID}"></a>
{postrow.displayed.POSTER_NAME} <br />
{postrow.displayed.POSTER_RANK} </span></center>
</div><br />
<span class="M14_postdetails">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span>
<br /> <br /> <br /> <br /> <br />
</div>
<br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:200px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<br />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<h1 class="cattitle"> {L_FORUM_RULES}</h1>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
a++

Invité- Invité
 Re: Problème alignement pseudo
Re: Problème alignement pseudo
Wah, vraiment, merci beaucoup pour ton aide, je séchais totalement là !
Par contre il reste une toute petite chose et après c'est finit, promis ^^
et après c'est finit, promis ^^
le problème se situe là :
Normalement, les bordures qui sont présentes sur le côté là, elles n'y sont pas... Le cadre est juste censé faire le tour de l'avatar, rien de plus (comme sur cette capture précédente par exemple : https://i.servimg.com/u/f69/11/01/14/82/sans_t10.png )
J'ai regardé le template et le CSS, mais je n'ai pas réussi à retrouver ce qui y correspondait
Et bonne soirée ! ^^
Par contre il reste une toute petite chose
le problème se situe là :
- Spoiler:
Normalement, les bordures qui sont présentes sur le côté là, elles n'y sont pas... Le cadre est juste censé faire le tour de l'avatar, rien de plus (comme sur cette capture précédente par exemple : https://i.servimg.com/u/f69/11/01/14/82/sans_t10.png )
J'ai regardé le template et le CSS, mais je n'ai pas réussi à retrouver ce qui y correspondait
Et bonne soirée ! ^^

Filanta- *
- Messages : 38
Inscrit(e) le : 14/02/2013
 Re: Problème alignement pseudo
Re: Problème alignement pseudo
Re,
tu veux des bordures sur les blocs de l'avatar et speudo et rang ?
a++
tu veux des bordures sur les blocs de l'avatar et speudo et rang ?
a++

Invité- Invité
 Re: Problème alignement pseudo
Re: Problème alignement pseudo
Non, juste l'avatar en fait ^^

Filanta- *
- Messages : 38
Inscrit(e) le : 14/02/2013
 Re: Problème alignement pseudo
Re: Problème alignement pseudo
Re,
recherches la class suivante:
/*on arrondit les bordures de l avatar*/
supprimes border:none;
et ajoutes une bordure
border:1px solid #141414; pour une bordure noire
Ce qui donnera:
a++
recherches la class suivante:
/*on arrondit les bordures de l avatar*/
- Code:
.M14_avatar img
{
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
border:none;
}
supprimes border:none;
et ajoutes une bordure
border:1px solid #141414; pour une bordure noire
Ce qui donnera:
- Code:
.M14_avatar img
{
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
border:1px solid #141414;
}
a++

Invité- Invité
 Re: Problème alignement pseudo
Re: Problème alignement pseudo
Merci !
Mais ça ne supprime pas la bordure que je t'ai montrée sur la capture par contre
Mais ça ne supprime pas la bordure que je t'ai montrée sur la capture par contre

Filanta- *
- Messages : 38
Inscrit(e) le : 14/02/2013
 Re: Problème alignement pseudo
Re: Problème alignement pseudo
Re,
on doit mal se comprendre car je ne comprend absolument pas ta demande.
C'est fait désormais .
.
a+
on doit mal se comprendre car je ne comprend absolument pas ta demande.
Normalement, les bordures qui sont présentes sur le côté là, elles n'y sont pas...
Non, juste l'avatar en fait
C'est fait désormais
a+

Invité- Invité

Filanta- *
- Messages : 38
Inscrit(e) le : 14/02/2013
 Re: Problème alignement pseudo
Re: Problème alignement pseudo
Re,
ce n'est pas la bordure mais la couleur de fond qu'il faut modifier :
:
voilà çà doit être bon
a++
ce n'est pas la bordure mais la couleur de fond qu'il faut modifier
voilà çà doit être bon
- Code:
.profil {
background-color: EFEAC8;
font-size: 11px;
padding: 2px;
}
a++

Invité- Invité

Filanta- *
- Messages : 38
Inscrit(e) le : 14/02/2013
 Re: Problème alignement pseudo
Re: Problème alignement pseudo
Re,
ici:
Supprimes :
background-color: #D6C5A1;
a++
ici:
- Code:
.M14_postdetails
{
background-color: #D6C5A1;
font-size: 11px;
text-shadow: #D6C5A1 0px 1px 2px;
}
Supprimes :
background-color: #D6C5A1;
a++

Invité- Invité
 Re: Problème alignement pseudo
Re: Problème alignement pseudo
Arf, oui mais du coup ça me supprime tout mon fond marron... :no
Il n'y a pas moyen de supprimer uniquement cette bordure ou la mettre uniquement autour de l'avatar sans toucher au fond marron ? J'ai comparé mon premier template quand ça c'était comme je voulais mais je n'ai pas trouvé la partie qui correspondait, mais peut-être que tu pourrais y retrouver toi vu tes connaissances ?
Sinon tant pis ^^'
Il n'y a pas moyen de supprimer uniquement cette bordure ou la mettre uniquement autour de l'avatar sans toucher au fond marron ? J'ai comparé mon premier template quand ça c'était comme je voulais mais je n'ai pas trouvé la partie qui correspondait, mais peut-être que tu pourrais y retrouver toi vu tes connaissances ?
Sinon tant pis ^^'

Filanta- *
- Messages : 38
Inscrit(e) le : 14/02/2013
 Re: Problème alignement pseudo
Re: Problème alignement pseudo
Re,
ben je ne vois pas comment faire mieux Filanta .
.
Le rendu est sympa je trouve :clin:si tu supprimes le background dernièrement mentionné .
a++
ben je ne vois pas comment faire mieux Filanta
Le rendu est sympa je trouve :clin:si tu supprimes le background dernièrement mentionné .
a++

Invité- Invité
 Re: Problème alignement pseudo
Re: Problème alignement pseudo
Bon ce n'est pas grave, merci beaucoup pour tout le reste en tout cas !! C'était le plus important ! 

Filanta- *
- Messages : 38
Inscrit(e) le : 14/02/2013
 Sujets similaires
Sujets similaires» Alignement au centre des pseudo et d'option profil
» Problème d'alignement
» Problème d'alignement
» problème d'alignement
» Problème d'alignement
» Problème d'alignement
» Problème d'alignement
» problème d'alignement
» Problème d'alignement
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Filanta Jeu 14 Fév 2013 - 13:17
par Filanta Jeu 14 Fév 2013 - 13:17