Phpbb2: Mettre un cadre dans les derniers messages
Page 1 sur 1 • Partagez
 Phpbb2: Mettre un cadre dans les derniers messages
Phpbb2: Mettre un cadre dans les derniers messages
| Mettre un cadre dans les derniers messages |
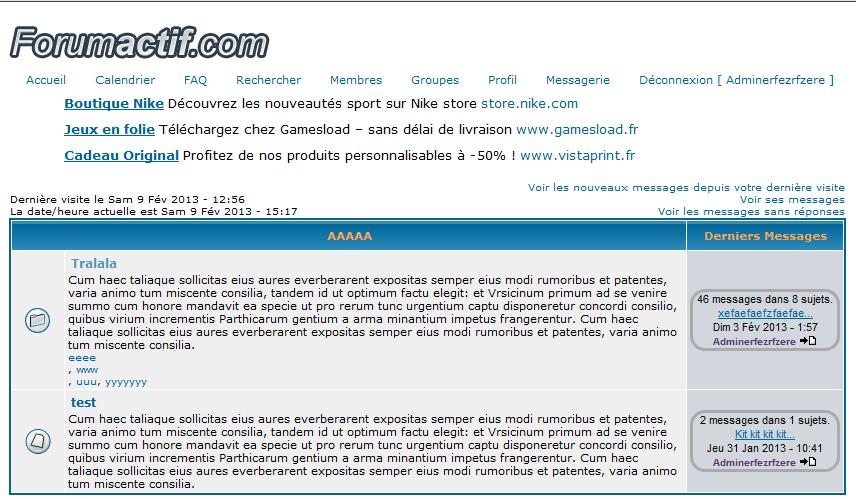
Cette astuce va vous expliquer les différentes étapes qui vous permettront de réaliser ceci :
Modifications des templates
Editez le template Index box en cliquant sur l'icône  face au template correspondant. face au template correspondant.
N’oubliez pas de publier le template en cliquant sur  . .Insertion du CSS
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications Voir aussi l'astuce : retirer l'intitulé "Derniers messages". |
| Cette astuce a été rédigée par le Staff du Forum des Forums, Et en particulier par Anzu, actualisée par Bipo (juillet 2021). Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
 Sujets similaires
Sujets similaires» Phpbb2: Retirer l'intitulé "Derniers messages"
» Problème avec code pour mettre un cadre dans Derniers Messages
» Couleur cadre avatar correspondant aux groupes dans derniers messages catégories et forum
» Catégorie, sous catégorie, forum... : Mettre le nombre de sujets et de messages dans le même encadrer que les derniers messages
» Mettre en gras le titre du sujet présent dans la colonne "derniers messages"
» Problème avec code pour mettre un cadre dans Derniers Messages
» Couleur cadre avatar correspondant aux groupes dans derniers messages catégories et forum
» Catégorie, sous catégorie, forum... : Mettre le nombre de sujets et de messages dans le même encadrer que les derniers messages
» Mettre en gras le titre du sujet présent dans la colonne "derniers messages"
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Anzu Jeu 21 Fév 2013 - 15:26
par Anzu Jeu 21 Fév 2013 - 15:26