Champs formulaire
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Champs formulaire
Champs formulaire
Bonsoir,
comment ajouter ceci et cela
et cela  dans un formulaire ?
dans un formulaire ?
Merci
comment ajouter ceci
 et cela
et cela  dans un formulaire ?
dans un formulaire ?Merci
Dernière édition par TheDirector le Sam 23 Fév 2013 - 10:46, édité 1 fois
 Re: Champs formulaire
Re: Champs formulaire
svp up 
 Re: Champs formulaire
Re: Champs formulaire
Bonjour,
pour le premier champ , une simple recherche sur le web suffit ...
http://jscolor.com/
http://www.eyecon.ro/colorpicker/
http://www.w3schools.com/tags/ref_colorpicker.asp
pour le 2e , "add input jquery" sur google :google: donne ceci :
http://new2wp.com/snippet/jquery-add-remove-extra-input-form-fields/
cliquez sur "working example of it here" pour voir un exemple ...

pour le premier champ , une simple recherche sur le web suffit ...
http://jscolor.com/
http://www.eyecon.ro/colorpicker/
http://www.w3schools.com/tags/ref_colorpicker.asp
pour le 2e , "add input jquery" sur google :google: donne ceci :
http://new2wp.com/snippet/jquery-add-remove-extra-input-form-fields/
cliquez sur "working example of it here" pour voir un exemple ...

 Re: Champs formulaire
Re: Champs formulaire
Je te remercie de ta recherche  Mais je n'arrive pas à les installer dans mon formulaire :/
Mais je n'arrive pas à les installer dans mon formulaire :/
 Re: Champs formulaire
Re: Champs formulaire
un lien ? un code ? un début de quelque chose ? qu'avez vous essayé jusqu'à maintenant ? où ça peut bien coincer ?
à quoi doit ressembler le résultat final ?
♪ Up-aïdi , up-aïda ! ♫
à quoi doit ressembler le résultat final ?
♪ Up-aïdi , up-aïda ! ♫
 Re: Champs formulaire
Re: Champs formulaire
Bien sûr ^^
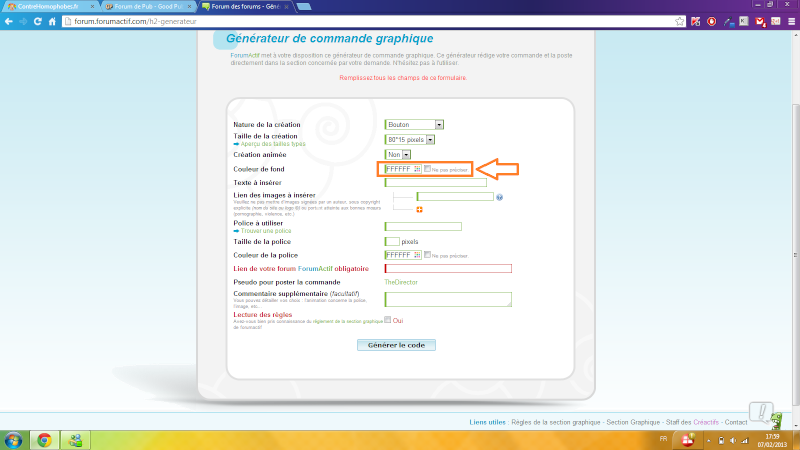
Je voudrais déjà pour commencer mettre un champs "Couleur dominante" qui sera donc un sélecteur de couleur comme celui-ci : http://jscolor.com/
Biz
- Code:
<center><style>
form{width:1100px;}
label{
color:#DB5128;
display: block;
width: 500px;
margin-right:15px;
float: center;
}
p{
text-align:center;
}
</style>
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
<script type="text/javascript">
function envoiMessage(form)
{
// Créer un message à partir des informations fournies
var txt_message = "Bonjour/bonsoir," + "\n"
+ "je souhaiterais passer une commande de codage. La voici :<br>" + "\n"
+ "<strong>Nom de votre forum, site ou blog</strong> : <br>" + form.nom.value + "\n"
+ "<strong>Lien de votre forum, site ou blog :</strong> <br>" + form.lien.value + "\n"
+ "<strong>Partie(s) du forum, site ou blog à coder :</strong><br> " + form.partie.value + "\n"
+ "<strong>Que voulez vous comme codage ?</strong><br> " + form.vouloir.value + "\n"
+ "<strong>Plan :</strong><br> " + form.plan.value + "\n"
+ "<strong>Codeur souhaité :</strong><br> " + form.codeur.value + "\n"
+ "Merci pour les propositions qu'il y aura,<br>" + "\n"
+ "codialement" + "\n";
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
<form method="post" action="/post" name="post" enctype="multipart/form-data" onSubmit="envoiMessage(this)">
<!-- champs invisibles -->
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="topictype" value="0" checked="checked" />
<input type="hidden" name="message" value="" />
<input type="hidden" name="subject" value="" />
<input type="hidden" name="f" value="76" />
<img src="http://i40.servimg.com/u/f40/17/40/16/56/imae_g11.png"><br />
Les champs marqués d'un * sont obligatoires <br /><br/>
<label for="titre"><b><i>Titre de la commande :</label>
<input type="text" name="subject" id="titre" value="Demande de codage pour " size="45" maxlength="60" class="USERNAME" readonly="readonly" /><br /><br /><br />
<label for="nom">Nom de votre forum, site ou blog :*</label> <input type="text" name="nom" id="nom" size="45" maxlength="60" required="required" /><br /><br /><br />
<label for="lien">Lien de votre forum, site ou blog :*</label> <input type="text" name="lien" id="lien" size="45" maxlength="60" required="required" /><br /><br /><br />
<label for="partie">Partie(s) du forum, site ou blog à coder :*</label> <input type="text" name="partie" id="partie" size="45" maxlength="60" required="required" /><br /><br /><br />
<label for="plan"><font=Georgia>Plan :*</font></label> <input type="text" name="plan" id="plan" size="45" maxlength="60" required="required" /><br /><br /><br />
<label for="codeur">Codeur souhaité (Falcutatif) :</label> <input type="text" name="codeur" id="codeur" size="45" maxlength="60" /><br /><br /><br />
<label for="vouloir">Que voulez vous comme codage ?*</label> <textarea name="vouloir" id="vouloir" rows="6" cols="80" required="required"></textarea><br /><br /><br />
<p><input type="submit" name="post" value="Envoyer" /></p>
</form></center>
Je voudrais déjà pour commencer mettre un champs "Couleur dominante" qui sera donc un sélecteur de couleur comme celui-ci : http://jscolor.com/
Biz
 Re: Champs formulaire
Re: Champs formulaire
je vous propose ceci  :
:
 :
:- Code:
<script type="text/javascript">
function collecte(form){
var description = form.description.value;
var titreforum = form.titreforum.value;
var url = form.url.value;
var staff = form.staff.value;
var recrutement = form.recrutement.value;
var nouveautes = form.nouveautes.value;
var bann = form.bann.value;
var urlfond = form.urlfond.value;
var fond = form.fond.value;
var cadre = form.cadre.value;
var texte = form.texte.value;
var titre = form.titre.value;
var fondtitre = form.fondtitre.value;
var last = form.last.value;
var membres = form.membres.value;
var messages = form.messages.value;
var ok = true;
if (ok){
var contenu ='<center><div id="lapub" style="background-image: url('+ urlfond + '); background-color:' + fond + ';color:' + texte + ';border: 2px solid '+ cadre + '; text-align:center;width:900px;border-radius:10px;"><a href="' + url +'"><img id="imgcolor" src="' + bann + '" /></a><br /><a style="text-decoration: none;" href="' + url +'"><h3 id="aurl" style="color:' + titre + '">' + titreforum + '</h3></a><br /><br /><br /><h2 style="border: 1px solid ' + cadre + ';color:' + titre + ';padding:10px;margin:auto;width:50%;background-color:' + fondtitre + ';font-variant:small-caps;font-size:10pt;" id="titre2">~ Description du Forum ~</h2><p>' + description + '</p><br /><h2 style="background-color:' + fondtitre + ';border:1px solid ' + cadre + ';color:' + titre + ';padding:10px;margin:auto;width:50%;font-variant:small-caps;font-size:10pt;">~ Statistiques ~</h2><p>Il y a <strong style="color:' + titre +'">' + membres +' membres</strong> enregistrés.<br />Nos membres ont posté un total de <strong style="color:' + titre +'">' + messages +' messages</strong>.<br />Le dernier membre enregistré est <strong style="color:' + titre +'">'+ last +'</strong>.</p><br /><h2 id="titre2" style="background-color:' + fondtitre + ';border:1px solid ' + cadre + '; color:' + titre + ';padding:10px;margin:auto; width:50%;font-variant:small-caps; font-size: 10pt;">~ Nouveautés du Forum ~</h2><p>' + nouveautes + '</p><br /><h2 style="background-color:' + fondtitre + '; border: 1px solid ' + cadre + '; color:' + titre + ';padding: 10px; margin: auto; width: 50%; font-variant: small-caps; font-size: 10pt;">~ Le Staff ~</h2><p>' + staff + '</p><br /><h2 id="titre4" style="background-color: ' + fondtitre + ';border: 1px solid '+ cadre + '; color:' + titre + '; padding:10px;margin:auto;width:50%; font-variant:small-caps;font-size:10pt;">~ Nous Recrutons ~</h2><p>' + recrutement + '</p><br /><br /><h6 id="titre5" style=" color:' + titre + '">Publicité créée via l\'éditeur de <a href="http://contrehomophobes.pro-forum.fr/" style="color:' + titre + ' ">ContreHomophobes.fr</a> TheDirector</h6></div></center>';
TheDirector</h6></div></center>';
document.getElementById("codpub").value = contenu;
}
}
</script>
<script type="text/javascript" src="http://jscolor.com/jscolor/jscolor.js"></script>
<center><img src="http://i10.servimg.com/u/f10/17/40/16/56/ganara11.png"><br /></center>
<center><form action="#" method="post" id="formulaire" style="border-radius: 20px; padding: 10px; color: white;">
<fieldset id="fieldset"><legend id="titre" style="font-size: 22px"><img src="http://i10.servimg.com/u/f10/17/40/16/56/info11.png" /></legend> <br>
Adresse web du forum : <input type="text" name="url" /><br /><br />
Titre du forum : <input type="text" name="titreforum" /><br /><br />
Description du forum : <br /><textarea id="description" name="description" rows="8" cols="45"></textarea><br /><br />
Le staff : <br /><textarea name="staff" rows="8" cols="45"></textarea><br /><br />
Recrutement : <br /><textarea name="recrutement" rows="8" cols="45"></textarea><br /><br />
Nouveautés : <br /><textarea name="nouveautes" rows="8" cols="45"></textarea><br /><br/>
</fieldset><br />
<fieldset id="fieldset2"><legend id="titre3" style="font-size: 22px"><img src="http://i10.servimg.com/u/f10/17/40/16/56/stats10.png"></legend> <br>
Nombre de membres : <br /><input style="width: 50px;" type="text" name="membres" /><br /><br />
Nombre de messages : <br /><input style="width: 50px;" type="text" name="messages" /><br /><br />
Dernier inscrit : <br /><input type="text" name="last" /><br /><br />
<br/>
</fieldset><br />
<fieldset id="fieldset2"><legend id="titre2" style="font-size: 22px"><img src="http://i10.servimg.com/u/f10/17/40/16/56/perso10.png"></legend> <br>
URL de la bannière du forum :<br /> <input type="text" name="bann" /><br /><br />
Image de fond<span class="etoile" style="color: red">*</span> :<br /> <input type="text" name="urlfond" /><br /><br />
Couleur de fond : <input id="fond" name="fond" class="color {hash:true,pickerClosable:true}"
onchange="document.getElementById('formulaire').style.backgroundColor = '#'+this.color"><br />
Couleur du cadre: <input id="cadre" name="cadre" class="color {hash:true,pickerClosable:true}"
onchange="document.getElementById('formulaire').style.border = '1px dashed #'+this.color"><br />
Couleur du texte: <input id="texte" name="texte" class="color {hash:true,pickerClosable:true}"
onchange="document.getElementById('formulaire').style.color = '#'+this.color"><br />
Couleur des titres: <input id="titre" name="titre" class="color {hash:true,pickerClosable:true}"
onchange="document.getElementById('titre').style.color = '#'+this.color"><br />
Couleur des fonds de titres: <input id="fondtitre" name="fondtitre" class="color {hash:true,pickerClosable:true}"
onchange="document.getElementById('fondtitre').style.color = '#'+this.color"><br />
</fieldset>
<h5><span class="etoile" style="color: red">*</span> Champs non obligatoires</h5>
<textarea id="codpub" name="codpub" rows="8" cols="65"></textarea><br />
<input type="button" onClick="collecte(this.form)" value="Generer le code" />
</form></center>
 Re: Champs formulaire
Re: Champs formulaire
Merci ^^ Mais, je ne cherche pas à faire une fiche de pub mais juste à rajouter un champ de sélecteur de couleur ^^
 Re: Champs formulaire
Re: Champs formulaire
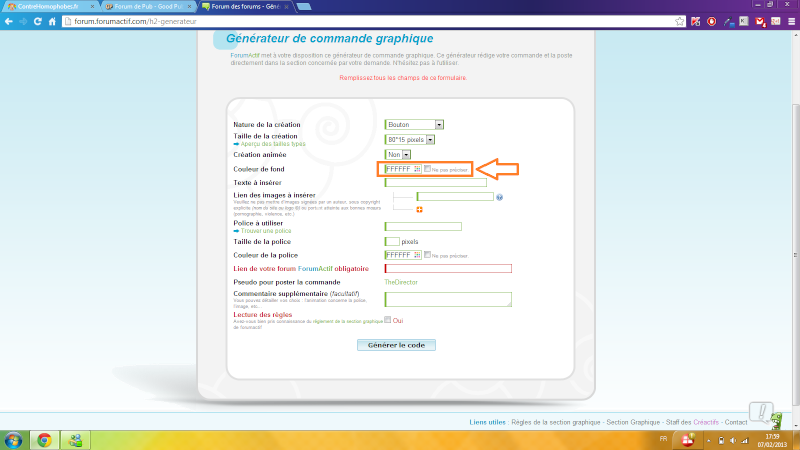
dans cet exemple , vous en avez 5 pour le prix d'un !^^
le 1er permet de changer le fond du formulaire , et la valeur est récupérée dans le générateur ...
je vous laisse découvrir les autres ...
le 1er permet de changer le fond du formulaire , et la valeur est récupérée dans le générateur ...
je vous laisse découvrir les autres ...
 Re: Champs formulaire
Re: Champs formulaire
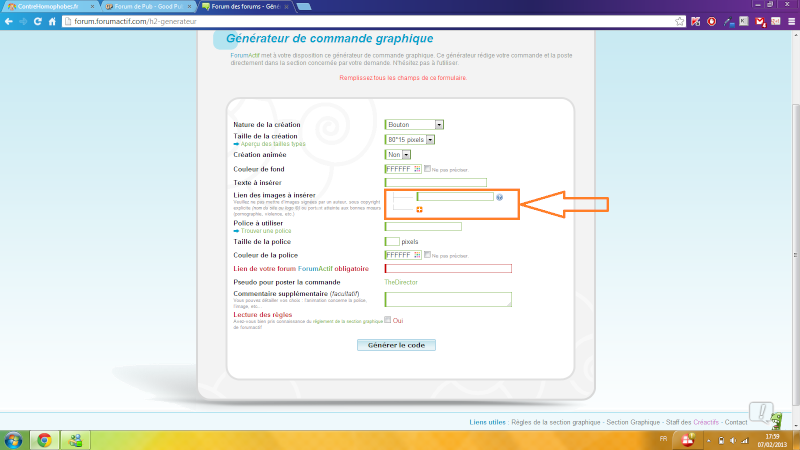
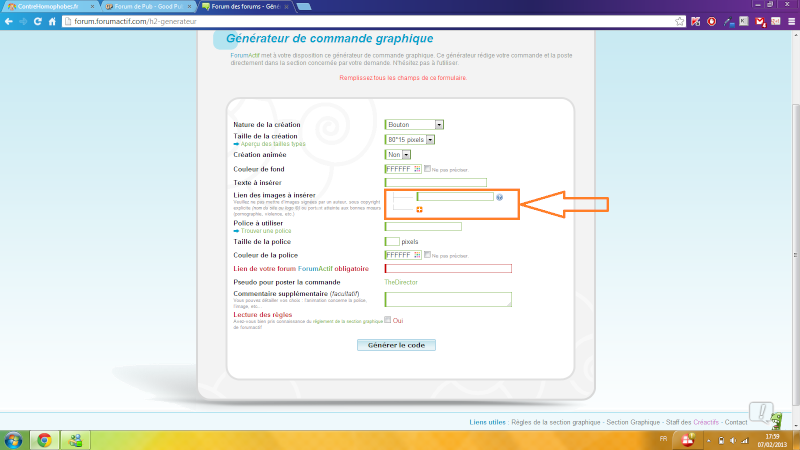
Ah oui ! x) Je suis bête, j'ai vu et j'ai réussi à appliquer. Maintenant, comment insérer le système pour ouvrir un champ supplémentaire si besoin ? 
 Re: Champs formulaire
Re: Champs formulaire
Réponse cette nuit ... là je pars au taf ...
 Re: Champs formulaire
Re: Champs formulaire
désolé pour le double-post , mais je manque de temps pour les explications ...
reprenez le codage de ce lien : http://jsfiddle.net/jaredwilli/tZPg4/4/ , adaptez le à votre formulaire .
Puis qu’apparemment , c'est un formulaire de commande de codage , vous (ou votre codeur) devriez adapter facilement le code du lien .
N'hésitez pas à poser des questions si ça coince ...
reprenez le codage de ce lien : http://jsfiddle.net/jaredwilli/tZPg4/4/ , adaptez le à votre formulaire .
Puis qu’apparemment , c'est un formulaire de commande de codage , vous (ou votre codeur) devriez adapter facilement le code du lien .
N'hésitez pas à poser des questions si ça coince ...
 Re: Champs formulaire
Re: Champs formulaire
Je ne vois pas comment mettre du CSS ainsi que du javascript dans un formulaire html ^^
 Re: Champs formulaire
Re: Champs formulaire
 sérieux ?
sérieux ?vous en avez pourtant dans le code que vous avez fourni !^^
le CSS n'est pas obligatoire , et peut être modifié à votre convenance .
j'ai remis la bibliothèque de jquery , mais si vous travaillez avec le haut et bas du forum , cette bibliothèque n'est pas nécessaire ...
allez , je le met en "frenchi" :
- Code:
<style type="text/css">
<!--
* { font-family:Arial; }
h2 { padding:0 0 5px 5px; }
h2 a { color: #224f99; }
a { color:#999; text-decoration: none; }
a:hover { color:#802727; }
p { padding:0 0 5px 0; }
input { padding:5px; border:1px solid #999;
border-radius:4px; -moz-border-radius:4px;
-web-kit-border-radius:4px; -khtml-border-radius:4px; }
-->
</style>
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function() {
var scntDiv = $('#p_scents');
var i = $('#p_scents p').size() + 1;
$('#addScnt').live('click', function() {
$('<p><label for="p_scnts"><input type="text" id="p_scnt" size="20" name="p_scnt_' + i +'" value="" placeholder="la valeur du champ" /></label> <a href="#" id="remScnt">Supprimer</a></p>').appendTo(scntDiv);
i++;
return false;
});
$('#remScnt').live('click', function() {
if( i > 2 ) {
$(this).parents('p').remove();
i--;
}
return false;
});
});
</script>
<h2><a href="#" id="addScnt">Rajouter un champ</a></h2>
<div id="p_scents">
<p>
<label for="p_scnts"><input type="text" id="p_scnt" size="20" name="p_scnt" value="" placeholder="la valeur du champ" /></label>
</p>
</div>
 Re: Champs formulaire
Re: Champs formulaire
Lorsque j'envoi une url, ceci marche, mais lorsque je met "Rajouter un champ" et que je met une deuxième url, ceci me met ceci :  .
.
Voici le code :
Merci ^^
 .
.Voici le code :
- Code:
<center><style>
form{width:1100px;}
label{
color:#DB5128;
display: block;
width: 500px;
margin-right:15px;
float: center;
}
p{
text-align:center;
}
</style>
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
<script type="text/javascript">
function envoiMessage(form)
{
// Créer un message à partir des informations fournies
var txt_message = "Bonjour/bonsoir," + "\n"
+ "je souhaiterais passer une commande de codage. La voici :<br>" + "\n"
+ "<strong>Nom de votre forum, site ou blog</strong> : <br>" + form.nom.value + "\n"
+ "<strong>Lien de votre forum, site ou blog :</strong> <br>" + form.lien.value + "\n"
+ "<strong>Partie(s) du forum, site ou blog à coder :</strong><br> " + form.partie.value + "\n"
+ "<strong>Que voulez vous comme codage ?</strong><br> " + form.vouloir.value + "\n"
+ "<strong>URL's des images :</strong><br> " + form.p_scnt.value + "\n"
+ "<strong>Plan :</strong><br> " + form.plan.value + "\n"
+ "<strong>Codeur souhaité :</strong><br> " + form.codeur.value + "\n"
+ "Merci pour les propositions qu'il y aura,<br>" + "\n"
+ "codialement" + "\n";
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
<form method="post" action="/post" name="post" enctype="multipart/form-data" onSubmit="envoiMessage(this)">
<!-- champs invisibles -->
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="topictype" value="0" checked="checked" />
<input type="hidden" name="message" value="" />
<input type="hidden" name="subject" value="" />
<input type="hidden" name="f" value="76" />
<img src="http://i40.servimg.com/u/f40/17/40/16/56/imae_g11.png"><br />
Les champs marqués d'un * sont obligatoires <br /><br/>
<label for="titre"><b><i>Titre de la commande :</label>
<input type="text" name="subject" id="titre" value="Demande de codage pour " size="45" maxlength="60" class="USERNAME" readonly="readonly" /><br /><br /><br />
<label for="nom">Nom de votre forum, site ou blog :*</label> <input type="text" name="nom" id="nom" size="45" maxlength="60" required="required" /><br /><br /><br />
<label for="lien">Lien de votre forum, site ou blog :*</label> <input type="text" name="lien" id="lien" size="45" maxlength="60" required="required" /><br /><br /><br />
<label for="partie">Partie(s) du forum, site ou blog à coder :*</label> <input type="text" name="partie" id="partie" size="45" maxlength="60" required="required" /><br /><br /><br />
<style type="text/css">
<!--
* { font-family:Arial; }
h2 { padding:0 0 5px 5px; }
h2 a { color: #224f99; }
a { color:#999; text-decoration: none; }
a:hover { color:#802727; }
p { padding:0 0 5px 0; }
input { padding:5px; border:1px solid #999;
border-radius:4px; -moz-border-radius:4px;
-web-kit-border-radius:4px; -khtml-border-radius:4px; }
-->
</style>
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function() {
var scntDiv = $('#p_scents');
var i = $('#p_scents p').size() + 1;
$('#addScnt').live('click', function() {
$('<p><label for="p_scnts"><input type="text" id="p_scnt" size="20" name="p_scnt_' + i +'" value="" placeholder="URL" /></label> <a href="#" id="remScnt">Supprimer</a></p>').appendTo(scntDiv);
i++;
return false;
});
$('#remScnt').live('click', function() {
if( i > 2 ) {
$(this).parents('p').remove();
i--;
}
return false;
});
});
</script>
<div id="p_scents">
<p>
<center><label for="p_scnts">URL des images :*</label></center><p><a href="#" id="addScnt">Rajouter un champ</a><br/><input type="text" id="p_scnt" size="20" name="p_scnt" value="" placeholder="URL" />
</p>
</div>
<label for="plan"><font=Georgia>Plan :*</font></label> <input type="text" name="plan" id="plan" size="45" maxlength="60" required="required" /><br /><br /><br />
<label for="codeur">Codeur souhaité (Falcutatif) :</label> <input type="text" name="codeur" id="codeur" size="45" maxlength="60" /><br /><br /><br />
<label for="vouloir">Que voulez vous comme codage ?*</label> <textarea name="vouloir" id="vouloir" rows="6" cols="80" required="required"></textarea><br /><br /><br />
<p><input type="submit" name="post" value="Envoyer" /></p>
</form></center>
Merci ^^
 Re: Champs formulaire
Re: Champs formulaire
Je me rend bien compte que ce code pose plus de problèmes qu'il n'en résout ...
déjà , par exemple , quand on ajoute 3 champs (donc numérotés de 1 à 4) et qu'on supprime le 3e champ ,
puis on rajoute un champ , les champs sont numérotés 1,2,4,4 ... pas moyen de récupérer deux des champs (il y aura un "undefined")
de plus , il faut un script lourd et compliqué pour récupérer les valeurs des champs , suivant le nombre de champs et de leur contenu qui ne devront pas avoir le même identifiant ...
comme quoi , tout ce qu'on trouve sur le web ... est bon à adapter !^^
on va en garder une partie , et jouer avec le reste ...
D'abord , j'ai oté les identifiants "for" et "id" pour me concentrer que sur le "name" des champs ... j'ai nommé le champ : name="add" ...
- si les cases sont cochées , on récupère la valeur = si les champs sont remplis , on récupère la valeur ...
l'idée a l'air tordue au départ ... mais parfaitement réalisable .
donc , si on a plusieurs champs avec le même "name" , on récupère ceux qui sont remplis .
passons au script qui rajoute les champs , avant de vouloir les récupérer .
Comment récupérer ces champs , puisqu’on aura une erreur "undefined" ?
en disant au script de compter tous les champs de name="add" , et de récupérer la valeur de ceux qui sont remplis !^^
comment remédier à ce problème ? En mettant deux champs au départ et d'en cacher un par un type=hidden ...
( il y a surement d'autres façons de faire)
C'est une façon simple d'appliquer tout ce que j'ai pu trouver sur le Forum des forums .
Voilà le code minimal complet de ce que j'essaie d'expliquer :
et pour finir , votre code corrigé et épuré (pas bien , le copié-collé sans comprendre) :
:
voili,voilou !
déjà , par exemple , quand on ajoute 3 champs (donc numérotés de 1 à 4) et qu'on supprime le 3e champ ,
puis on rajoute un champ , les champs sont numérotés 1,2,4,4 ... pas moyen de récupérer deux des champs (il y aura un "undefined")
de plus , il faut un script lourd et compliqué pour récupérer les valeurs des champs , suivant le nombre de champs et de leur contenu qui ne devront pas avoir le même identifiant ...
comme quoi , tout ce qu'on trouve sur le web ... est bon à adapter !^^
on va en garder une partie , et jouer avec le reste ...
D'abord , j'ai oté les identifiants "for" et "id" pour me concentrer que sur le "name" des champs ... j'ai nommé le champ : name="add" ...
devient :<div id="p_scents">
<p><label for="p_scnts">URL des images :*</label><br/>
<p><a href="#" id="addScnt">Rajouter un champ</a><br/>
<input type="text" id="p_scnt" size="20" name="p_scnt" value="" placeholder="URL" />
</p>
</div>
C'est dans l'idée de récupérer les valeurs comme pour des checkboxs :<div id="p_scents">
<p><label>URL des images :*</label></p>
<p><a href="#" id="addScnt">Rajouter un champ</a><br/>
<input type="text" size="20" name="add" value="" placeholder="URL" />
</p>
</div>
- si les cases sont cochées , on récupère la valeur = si les champs sont remplis , on récupère la valeur ...
l'idée a l'air tordue au départ ... mais parfaitement réalisable .
donc , si on a plusieurs champs avec le même "name" , on récupère ceux qui sont remplis .
passons au script qui rajoute les champs , avant de vouloir les récupérer .
devient:$(function() {
var scntDiv = $('#p_scents');
var i = $('#p_scents p').size() + 1;
$('#addScnt').live('click', function() {
$('<p><label for="p_scnts"><input type="text" id="p_scnt" size="20" name="p_scnt_' + i +'" value="" placeholder="URL" /></label> <a href="#" id="remScnt">Supprimer</a></p>').appendTo(scntDiv);
i++;
return false;
});
$('#remScnt').live('click', function() {
if( i > 2 ) {
$(this).parents('p').remove();
i--;
}
return false;
});
});
donc , en cliquant sur "Rajouter un champ" , on obtient ceci en code source :$(function() {
var scntDiv = $('#p_scents');
var i = $('#p_scents p').size() + 1;
$('#addScnt').live('click', function() {
$('<p><label><input type="text" size="20" name="add" value="" placeholder="URL" /></label> <a href="#" id="remScnt">Supprimer</a></p>').appendTo(scntDiv);
i++;
return false;
});
$('#remScnt').live('click', function() {
if( i > 2 ) {
$(this).parents('p').remove();
i--;
}
return false;
});
});
<div id="p_scents">
<p><label>URL des images :*</label></p>
<p><a href="#" id="addScnt">Rajouter un champ</a><br>
<input size="20" name="add" value="" placeholder="URL" type="text"></p>
<p><label><input size="20" name="add" value="" placeholder="URL" type="text"></label>
<a href="#" id="remScnt">Supprimer</a></p>
<p><label><input size="20" name="add" value="" placeholder="URL" type="text"></label>
<a href="#" id="remScnt">Supprimer</a></p>
<p><label><input size="20" name="add" value="" placeholder="URL" type="text"></label>
<a href="#" id="remScnt">Supprimer</a></p>
<p><label><input size="20" name="add" value="" placeholder="URL" type="text"></label>
<a href="#" id="remScnt">Supprimer</a></p>
<p><label><input size="20" name="add" value="" placeholder="URL" type="text"></label>
<a href="#" id="remScnt">Supprimer</a></p>
</div>
Comment récupérer ces champs , puisqu’on aura une erreur "undefined" ?
en disant au script de compter tous les champs de name="add" , et de récupérer la valeur de ceux qui sont remplis !^^
- Code:
var txt_message = "[b]URL's des images :[/b][list] ";
for(var k = 0; k < form.add.length; k++)
{
if (form.add[k].value !== "") { txt_message += "[*]" + form.add[k].value + "\n"; }
}
txt_message+= "[/list]fin du message\n";
comment remédier à ce problème ? En mettant deux champs au départ et d'en cacher un par un type=hidden ...
( il y a surement d'autres façons de faire)
<div id="p_scents">
<p><label>URL des images :*</label></p>
<p><a href="#" id="addScnt">Rajouter un champ</a><br/>
<input type="text" size="20" name="add" value="" placeholder="URL" />
<!-- champ invisible -->
<input type="hidden" size="20" name="add" value="" placeholder="URL" />
</p>
</div>
C'est une façon simple d'appliquer tout ce que j'ai pu trouver sur le Forum des forums .
Voilà le code minimal complet de ce que j'essaie d'expliquer :
- Code:
<style type="text/css">
<!--
* { font-family:Arial; }
h2 { padding:0 0 5px 5px; }
h2 a { color: #224f99; }
a { color:#999; text-decoration: none; }
a:hover { color:#802727; }
p { padding:0 0 5px 0; }
input { padding:5px; border:1px solid #999;
border-radius:4px; -moz-border-radius:4px;
-web-kit-border-radius:4px; -khtml-border-radius:4px; }
-->
</style>
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function() {
var scntDiv = $('#p_scents');
var i = $('#p_scents p').size() + 1;
$('#addScnt').live('click', function() {
$('<p><label><input type="text" size="20" name="add" value="" placeholder="URL" /></label> <a href="#" id="remScnt">Supprimer</a></p>').appendTo(scntDiv);
i++;
return false;
});
$('#remScnt').live('click', function() {
if( i > 2 ) {
$(this).parents('p').remove();
i--;
}
return false;
});
});
function envoiMessage(form)
{
// Créer un message à partir des informations fournies
var txt_message = "[b]URL's des images :[/b][list] ";
for(var k = 0; k < form.add.length; k++)
{
if (form.add[k].value !== "") { txt_message += "[*]" + form.add[k].value + "\n"; }
}
txt_message+= "[/list]fin du message\n";
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
<form method="post" action="/post" name="post" enctype="multipart/form-data" onSubmit="envoiMessage(this)">
<!-- champs invisibles -->
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="topictype" value="0" checked="checked" />
<input type="hidden" name="message" value="" />
<input type="hidden" name="subject" value="test add" />
<input type="hidden" name="f" value="1" />
<div id="p_scents">
<p><label>URL des images :*</label></p>
<p><a href="#" id="addScnt">Rajouter un champ</a><br/>
<input type="text" size="20" name="add" value="" placeholder="URL" />
<!-- champs invisibles -->
<input type="hidden" size="20" name="add" value="" placeholder="URL" />
</p>
</div>
<p><input type="submit" name="post" value="Envoyer" /></p>
</form>
et pour finir , votre code corrigé et épuré (pas bien , le copié-collé sans comprendre)
- Code:
<style type="text/css">
<!--
form{width:1100px;margin:auto;text-align:center;}
label{
color:#DB5128;font-style:italic;
font-weight:bold;
}
p{
text-align:center;
}
* { font-family:Arial; }
h2 { padding:0 0 5px 5px; }
h2 a { color: #224f99; }
a { color:#999; text-decoration: none; }
a:hover { color:#802727; }
p { padding:0 0 5px 0; }
input { padding:5px; border:1px solid #999;
border-radius:4px; -moz-border-radius:4px;
-web-kit-border-radius:4px; -khtml-border-radius:4px; }
-->
</style>
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function() {
var scntDiv = $('#p_scents');
var i = $('#p_scents p').size() + 1;
$('#addScnt').live('click', function() {
$('<p><label><input type="text" size="20" name="add" value="" placeholder="URL" /></label> <a href="#" id="remScnt">Supprimer</a></p>').appendTo(scntDiv);
i++;
return false;
});
$('#remScnt').live('click', function() {
if( i > 2 ) {
$(this).parents('p').remove();
i--;
}
return false;
});
});
function envoiMessage(form)
{
// Créer un message à partir des informations fournies
var txt_message = "Bonjour/bonsoir," + "\n"
+ "je souhaiterais passer une commande de codage. La voici :<br>" + "\n"
+ "<strong>Nom de votre forum, site ou blog</strong> : <br>" + form.nom.value + "\n"
+ "<strong>Lien de votre forum, site ou blog :</strong> <br>" + form.lien.value + "\n"
+ "<strong>Partie(s) du forum, site ou blog à coder :</strong><br> " + form.partie.value + "\n"
+ "<strong>Que voulez vous comme codage ?</strong><br> " + form.vouloir.value + "\n"
+ "[b]URL's des images :[/b][list] ";
for(var k = 0; k < form.add.length; k++)
{
if (form.add[k].value !== "") { txt_message += "[*]" + form.add[k].value + "\n"; }
}
txt_message+= "[/list]<strong>Plan :</strong><br> " + form.plan.value + "\n"
+ "<strong>Codeur souhaité :</strong><br> " + form.codeur.value + "\n"
+ "Merci pour les propositions qu'il y aura,<br>" + "\n"
+ "codialement" + "\n";
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
<form method="post" action="/post" name="post" enctype="multipart/form-data" onSubmit="envoiMessage(this)">
<!-- champs invisibles -->
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="topictype" value="0" checked="checked" />
<input type="hidden" name="message" value="" />
<input type="hidden" name="subject" value="" />
<input type="hidden" name="f" value="76" />
<img src="http://i40.servimg.com/u/f40/17/40/16/56/imae_g11.png"><br />
Les champs marqués d'un * sont obligatoires <br /><br />
<label for="titre">Titre de la commande :</label><br />
<input type="text" name="subject" id="titre" value="Demande de codage pour " size="45" maxlength="60" class="USERNAME" readonly="readonly" /><br /><br />
<label for="nom">Nom de votre forum, site ou blog :*</label><br />
<input type="text" name="nom" id="nom" size="45" maxlength="60" required="required" /><br /><br />
<label for="lien">Lien de votre forum, site ou blog :*</label><br />
<input type="text" name="lien" id="lien" size="45" maxlength="60" required="required" /><br /><br />
<label for="partie">Partie(s) du forum, site ou blog à coder :*</label><br />
<input type="text" name="partie" id="partie" size="45" maxlength="60" required="required" /><br /><br />
<div id="p_scents">
<p><label>URL des images :*</label></p>
<p><a href="#" id="addScnt">Rajouter un champ</a><br />
<input type="text" size="20" name="add" value="" placeholder="URL" />
<!-- champs invisibles -->
<input type="hidden" size="20" name="add" value="" placeholder="URL" />
</p>
</div>
<label for="plan"><font=Georgia>Plan :*</font></label><br />
<input type="text" name="plan" id="plan" size="45" maxlength="60" required="required" /><br /><br />
<label for="codeur">Codeur souhaité (Falcutatif) :</label><br />
<input type="text" name="codeur" id="codeur" size="45" maxlength="60" /><br /><br />
<label for="vouloir">Que voulez vous comme codage ?*</label><br />
<textarea name="vouloir" id="vouloir" rows="6" cols="80" required="required"></textarea><br /><br />
<p><input type="submit" name="post" value="Envoyer" /></p>
</form>
voili,voilou !
 Re: Champs formulaire
Re: Champs formulaire
Trop cooooool !! Mille merci !! 
 Sujets similaires
Sujets similaires» Titre d'un sujet en fonction des champs (formulaire)
» Ajouter des champs au formulaire d'enregistrement
» [Formulaire] Cacher les champs vides à l'Envoi?
» FORMULAIRE: Mise en forme des champs remplis
» Rendre obligatoire des champs dans un formulaire
» Ajouter des champs au formulaire d'enregistrement
» [Formulaire] Cacher les champs vides à l'Envoi?
» FORMULAIRE: Mise en forme des champs remplis
» Rendre obligatoire des champs dans un formulaire
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par TheDirector Jeu 7 Fév 2013 - 18:02
par TheDirector Jeu 7 Fév 2013 - 18:02



