Comment modifier la couleur de l'onglet auteur?
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Comment modifier la couleur de l'onglet auteur?
Comment modifier la couleur de l'onglet auteur?
Bonjour,
Je recherche un codage CSS pour modifier le cadre des onglets auteur dans un message, la modification de sa couleur ne doit pas influencer d’autre cadre.
Donc je cherche à rendre l’onglet message et auteur de couleur différente. Vous avez des descriptions sur les spoilers à la suite:
Version du forum : phpBB2.
Lien du forum : http://republique.forumactif.org/
Statut : Fondateur.
Template : J'ai rien modifier.
CSS : Sur le spoiler---
Merci d'avance pour les personnes qui recherche à résoudre cela.
Je recherche un codage CSS pour modifier le cadre des onglets auteur dans un message, la modification de sa couleur ne doit pas influencer d’autre cadre.
Donc je cherche à rendre l’onglet message et auteur de couleur différente. Vous avez des descriptions sur les spoilers à la suite:
- Spoiler:


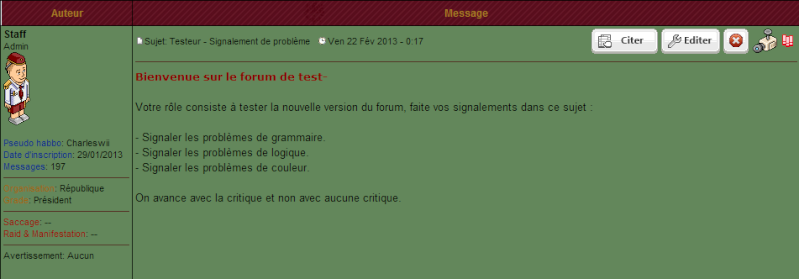
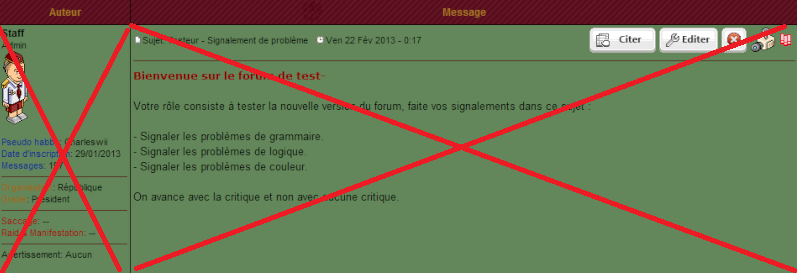
Auteur et message doivent pouvoir être de couleur différente.
Cette capture montre le codage css qui modifie la couleur des messages pair et impair. Cela change aussi la case auteur, l'objectif est de trouver un code qui permet de modifier a case auteur (pour la rendre + sombre que celle ou y'a le message).
Version du forum : phpBB2.
Lien du forum : http://republique.forumactif.org/
Statut : Fondateur.
Template : J'ai rien modifier.
CSS : Sur le spoiler---
- Spoiler:
- .bodyline {
-moz-border-radius:15px;
-webkit-border-radius:15px;
border-radius:15px;
margin-bottom : 225px;
}.post td.row1{
background-color: #63875B;}
.post td.row2{
background-color: #63875B;}
.row1.browse-arrows{
background-color: #541B1B;}
.row1.messaging.gensmall{
background-color: #541B1B;}
.row2.browse-arrows{
background-color: #541B1B;}
.row2.messaging.gensmall{
background-color: #541B1B;}
a:hover {
font-style:italic;
}a.forumtitle {
font-family: Arial,"Lucida Grande",Verdana,Helvetica,Arial,sans-serif;
}.redim{table-layout:fixed;}.redim img {width:20%;}a.forumlink {
text-shadow: #000000 1px 0px 0px;
}.row3 a {
text-shadow: #000000 1px 1px 1px;
}.name div span {
text-shadow: #000000 1px 1px 1px;
}
Merci d'avance pour les personnes qui recherche à résoudre cela.
 Re: Comment modifier la couleur de l'onglet auteur?
Re: Comment modifier la couleur de l'onglet auteur?
Bonjour,
Si je comprends bien, tu veux changer la couleur des deux cellules ? Ou bien juste celle de l’auteur ?
As-tu déjà modifié le template viewtopic_body ?
Si je comprends bien, tu veux changer la couleur des deux cellules ? Ou bien juste celle de l’auteur ?
As-tu déjà modifié le template viewtopic_body ?

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Comment modifier la couleur de l'onglet auteur?
Re: Comment modifier la couleur de l'onglet auteur?
Matriochka a écrit:Bonjour,
Si je comprends bien, tu veux changer la couleur des deux cellules ? Ou bien juste celle de l’auteur ?
As-tu déjà modifié le template viewtopic_body ?
Seulement auteur vu que je dispose d'un code qui modifie déjà l'onglet message (voir le premier message, capture), aucun template de modifier comme l'explique le premier message.
 Re: Comment modifier la couleur de l'onglet auteur?
Re: Comment modifier la couleur de l'onglet auteur?
Bien alors dans ce cas, va dans Panneau d’administration > Affichage > Templates, ouvre le template viewtopic_body et trouve cette partie :
Enregistre puis publie.
Explications : On attribue à la cellule un id (identifiant) : author_cell pour pouvoir par la suite attribuer du style CSS à cette cellule sans influencer les autres.
Maintenant, va dans Panneau d’administration > Affichage > Couleurs > Feuille de styles CSS, et ajoute ceci :

- Code:
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
- Code:
<td id="author_cell" class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
Enregistre puis publie.
Explications : On attribue à la cellule un id (identifiant) : author_cell pour pouvoir par la suite attribuer du style CSS à cette cellule sans influencer les autres.
Maintenant, va dans Panneau d’administration > Affichage > Couleurs > Feuille de styles CSS, et ajoute ceci :
- Code:
#author_cell {background:#COLOR;}

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Comment modifier la couleur de l'onglet auteur?
Re: Comment modifier la couleur de l'onglet auteur?
Fonctionne parfaitement, merci de l’explication et du code !
Résolu.
Résolu.
 Sujets similaires
Sujets similaires» Je cherche comment modifier une couleur.
» Comment modifier la couleur de la chatbox
» Comment modifier la couleur du texte des options ?
» Comment modifier la couleur d'écriture des "boutons" ?
» Comment modifier de la couleur des polices de rédaction ?
» Comment modifier la couleur de la chatbox
» Comment modifier la couleur du texte des options ?
» Comment modifier la couleur d'écriture des "boutons" ?
» Comment modifier de la couleur des polices de rédaction ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par CharlesWii Mar 26 Fév 2013 - 12:21
par CharlesWii Mar 26 Fév 2013 - 12:21


