changement de couleur
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 changement de couleur
changement de couleur
Coucou , hier j'ai changé le design de mon forum  mais voila je ne sais pas comment on change c'est couleur Merci (:
mais voila je ne sais pas comment on change c'est couleur Merci (:
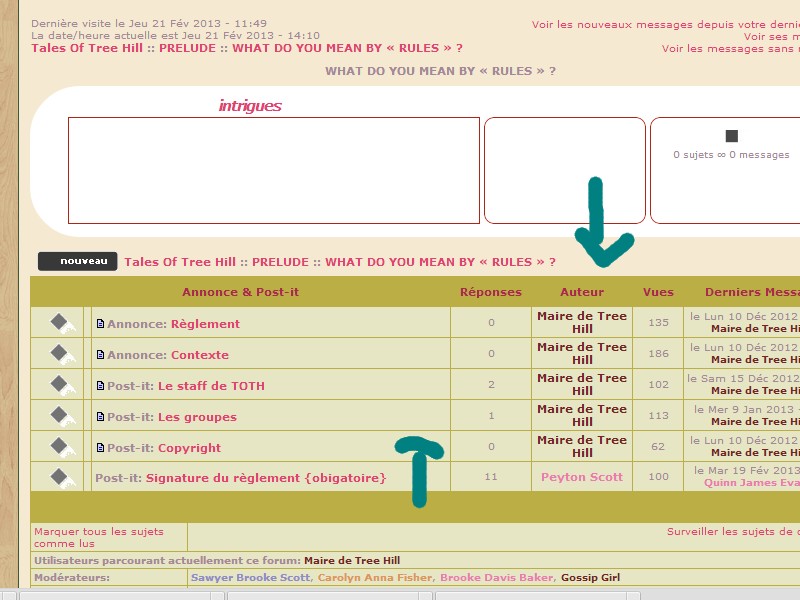
la couleur blanche autour du cadre ainsi que le font
et le vert tout moche aussi
Voici mon Css
la couleur blanche autour du cadre ainsi que le font
- Spoiler:
et le vert tout moche aussi
- Spoiler:
Voici mon Css
- Spoiler:
- .selectCode {float:right; text-transform: lowercase; cursor:pointer;}
/* ESPACE ENTRE LA BARRE ET LES PUBS */
#page-body {padding-top: 20px;}
.postbody img {vertical-align: middle;}
/* CODAGE MISE EN PAGE GÉNÉRAL */
a {outline: none;}
a {font-weight: none;}
a {text-decoration: none;}
a:link {text-decoration: none;}
a:active {text-decoration: none;}
a:visited {text-decoration: none;}
a:hover {text-decoration: none !important;}
tr.post span.gensmall {display: none;}
/* suppression couleur cadre categorie */
.catHead {border: none !important;}
.catBottom {border: none !important;}
.thLeft {border: none !important;}
.thRight {border: none !important;}
.row3Right {border: none !important;}
input,textarea, select {
border: #BBAE44 solid 1px;
background-color: #f3f2e0;}
/* CODAGE MESSAGES POSTES SUR LE FORUM */
/*jutification des messages*/
.postbody {
display: block;
font-size:12px;
text-align: justify !important;
padding-left: 15px;
padding-right: 15px;
line-height:16px;}
.fleche{
background-image : url("https://i.servimg.com/u/f69/12/18/55/41/sans_t10.gif");
width: 20px;
height :20px;
position : relative;
top :30px;
right :19px;}
.bulle{
background-color : #F8F1EB;
border : 1px solid #BBAE44;
border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
-khtml-border-radius: 15px;
margin-top: -20px;
padding : 5px;
min-height : 100px;}
.code, .quote, .spoiler{
background-color: #FFFFFF;
border: 1px solid #FFFFFF;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 10px;
padding-right: 10px;}
.spoiler_content {display: block;}
.hidden .spoiler_content {display: none;}
/* CODAGE PROFIL DU POSTEUR */
.autour_avatar{
width: 200px; /* Mettre la largeur de votre avatar */
height: 320px; /* Mettre la hauteur de votre avatar */
border: 2px solid #FFFFFF;
overflow: hidden; /* Permet de cacher ce qui dépassera de la div */
position: relative; /* Ne pas modifier */
top: 0; /* Ne pas modifier */
left: 0; /* Ne pas modifier */}
.avatar_image{
position: relative; /* Ne pas modifier */
top: 0; /* Ne pas modifier */
left: 0; /* Ne pas modifier */
width: 100%; /* Ne pas modifier */
height: 100%; /* Ne pas modifier */
z-index: 0; /* Ne pas modifier */}
.avatar_infos{
background-color: #E6D6D6; /* Couleur du fond de la div */
position: absolute; /* Ne pas modifier */
top: 0; /* Ne pas modifier */
left: 0; /* Ne pas modifier */
/* ATTENTION ! La somme des marges intérieures, extérieures et de la hauteur doit être égale à 100%. Comme la somme des marges avec la largeur ! */
width: 96%; /* Largeur */
padding-left: 2%; /* Marge intérieure gauche */
padding-right: 2%; /* Marge intérieure droite */
height: 100%; /* Hauteur */
z-index: 100; /* Ne pas modifier */
opacity: 0; /* Pour un effet d'apparition progressive. Si on veut juste un coulissement, mettre 100 à l'opacité. */
margin-top: 320px; /* La marge extérieure haute doit être de la même taille que la hauteur de l'avatar. Cela permet de placer cette div juste au-dessous de l'avatar. */
/* Pour les transitions. Faites des tests pour le temps ! (1s, 0.1s...) */
-webkit-transition: all 0.8s;
-moz-transition: all 0.8s;
-o-transition: all 0.8s;
-ms-transition: all 0.8s;
transition: all 0.8s;
overflow: auto;}
.autour_avatar:hover > .avatar_infos{
/* Si vous avez mis l'opacité à 100 pour avoir simplement un effet coulissant, supprimez les 4 lignes ci-dessous. */
filter: alpha(opacity=95);
-moz-opacity: 0.95;
-khtml-opacity: 0.95;
opacity: 0.95;
margin-top: 0px; /* Ne pas modifier. Cela permet de supprimer la marge au-dessus de la div et ainsi, elle ira se placer sur l'avatar ! */}
.profil_avatar{
border: 1px solid #CDB294;
background: #F8F1EB;
padding: 4px;
margin: auto;}
.pseudo{
font-size: 15px;
font-style: italic;
font-weight: bold;
text-transform: lowercase;
text-shadow: 0px 1px 1px #FFFFFF;}
postdetails.poster-profile img {max-width:200px;}
.postdetails.poster-profile img{
max-width:200px;
TEXT-ALIGN: center;}
.postdetails.poster-profile img {
width:200px;
display:block;}
.bodylinewidth{
margin-left: auto;
margin-right: auto;
margin-top: -9px;
margin-bottom: -9px;}
/* CODAGE CATEGORIES */
.cate_titre{
margin: auto;
text-transform: uppercase;
text-align: center;}
.forum{
width: 800px;
margin-top: 5px;
margin-bottom: 10px;
background: #FFFFFF;
padding: 10px;
-moz-border-radius: 50px;
border-radius: 50px 50px 50px 50px;}
.forumlink{
display: block;
width: 420px;
font-size: 15px;
text-transform: lowercase;
text-align: center;
font-style: italic;
letter-spacing: -1px;
text-shadow: 0px 1px 1px #FFFFFF;}
.description{
display: block;
width: 400px;
height: 95px;
margin: auto;
padding: 5px;
background: #FFFFFF;
border: 1px solid #AF2516;
font-size: 11px;
text-align: justify;
overflow:auto;}
.stats_last{
display: block;
width: 150px;
height: 95px;
margin: auto;
padding: 5px;
background: #FFFFFF;
border: 1px solid #AF2516;
-moz-border-radius: 10px;
border-radius: 10px 10px 10px 10px;}
.stats{
display: block;
text-align: center;
font-size: 9px;
padding-bottom: 4px;
margin-bottom: 4px;}
.last{
display: block;
text-align: center;
font-size: 11px;}
.sous_forum{
display: block;
width: 150px;
height: 95px;
margin: auto;
padding: 5px;
background: #FFFFFF;
border: 1px solid #AF2516;
text-align: center;
-moz-border-radius: 10px;
border-radius: 10px 10px 10px 10px;}
/* BAS DE PAGE */
#page-footer a{
font-size: 10px;
color: #545454 !important;}
#page-footer a:hover{
color: #303030 !important}
/* QUI EST EN LIGNE */
.qeel_titre{
width: 800px;
height: 50px;
background: url(#);}
.qeel{
width: 810px;
height: 325px;
background: url(#);}
.qeel_table{
width: 611px;
margin: auto;}
.colonne{
position: absolute;
z-index: 1;
width: 200px;
height: 300px;
overflow: auto;
margin-top: 0px;
margin-left: 0px;
background: #FFFFFF;
border: 1px solid #3E5936;
box-shadow: 0px 0px 0px #000000;
-moz-box-shadow: 0px 0px 0px #000000;
-o-box-shadow: 0px 0px 0px #000000
-htm-box-shadow: 0px 0px 0px #000000;
-webkit-box-shadow: 0px 0px 0px #000000;
font-size: 9px;
opacity: 0.5;
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
filter: alpha(opacity=50);
transition: 1s;
-moz-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
-o-transition: 1s;}
.colonne:hover{
position: absolute;
z-index: 99;
width: 250px;
height: 320px;
margin-top: -50px;
margin-left: -50px;
background: #FFFFFF;
border: 1px solid #3E5936;
font-size: 10px;
opacity: 0.8;
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
filter: alpha(opacity=80);
transition: 1s;
-moz-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
-o-transition: 1s;}
.qeel_contenu{
display: block;
text-align: justify;
padding: 10px;}
/*DEBUT PAGE D'ACCUEIL*/
.linknav{
display:block;
background-color: #FFFFFF;
margin:5px;
padding:5px;
text-align: center;
text-transform: uppercase;
text-decoration: none;
border: 1px solid #BBAE44;
border-left: 5px solid #BBAE44;
border-right: 5px solid #BBAE44;}
.titre{
display:block;
background-color: #FFFFFF;
padding:5px;
margin:5px;
text-align:center;
text-transform:uppercase;
border: 1px solid #BBAE44;
border-left: 5px solid #BBAE44;
border-right: 5px solid #BBAE44;}
.content{
display:block;
height: 150px;
overflow:auto;
background-color: #FFFFFF;
padding:5px;
margin:5px;
border: 1px solid #BBAE44;}
.content2{
display:block;
height: 50px;
overflow:auto;
text-align: justify;
background-color: #FFFFFF;
padding:5px;
margin:5px;
border: 1px solid #BBAE44;}
/*CODAGE INFOBULLES STAFF*/
.tstaff{font-size:1em;}
.thumbnail{position: relative;z-index: 0;}
.thumbnail:hover{background-color: transparent;z-index: 50;}
.thumbnail span{
position: absolute;
background-color: #EBEEEE;
padding: 5px;
left: -1000px;
visibility: hidden;
color: #75605F;}
.thumbnail span img{padding: 2px;}
.thumbnail:hover span{
visibility: visible;
top: 15px;
left: 10px;
width: 150px;
padding: 5px;
border: 1px solid #BBAE44;}
Dernière édition par Oth66 le Mar 26 Fév 2013 - 14:55, édité 1 fois
 Re: changement de couleur
Re: changement de couleur
Bonjour,
Tout est disponible dans la gestion des couleurs de ton forum.
Voici un tutoriel pour te guider :
https://forum.forumactif.com/t225112-les-couleurs
Les codes ne font pas tout, il y a des interfaces spécifiques pour faciliter la vie des administrateurs, autant s’en servir
Tout est disponible dans la gestion des couleurs de ton forum.
Voici un tutoriel pour te guider :
https://forum.forumactif.com/t225112-les-couleurs
Les codes ne font pas tout, il y a des interfaces spécifiques pour faciliter la vie des administrateurs, autant s’en servir

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: changement de couleur
Re: changement de couleur
Merci résolu
 Sujets similaires
Sujets similaires» Changement couleur titre du forum et couleur fond
» Changement de couleur
» changement de couleur
» Changement d'une couleur
» Changement de couleur
» Changement de couleur
» changement de couleur
» Changement d'une couleur
» Changement de couleur
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Oth66 Jeu 21 Fév 2013 - 14:14
par Oth66 Jeu 21 Fév 2013 - 14:14