Génération de formulaire
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Génération de formulaire
Génération de formulaire
Bonsoir,
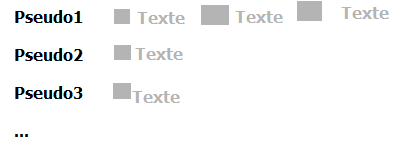
Je cherche à faire quelque chose qui ressemble à ceci :
https://i.servimg.com/u/f77/15/75/02/96/2013-011.png
C'est un peu abstrait !
En fait, il faudrait qu'il y ait une colonne contenant des pseudos (ex: pseudo1, pseudo2 etc) et à côté de chaque pseudo on retrouve une case à cochée + un texte à côté qui explique ce qu'est cette case.
Cela donnerait donc ceci :
Pseudo1 | | Texte1 | |Texte2
Pseudo2 | | Texte3 | |Texte4
Il y aurait la possibilité de cocher plusieurs cases par lignes.
Ensuite, quand on envoi le formulaire, ça crée un nouveau message dans un topic existant. Et cela se présenterait sous cette forme :
Je ne sais pas si vous comprendez où je veux en venir...Mais si vous avez des questions, n'hésitez pas !
Merci pour à quiconque qui m'aidera.
Je cherche à faire quelque chose qui ressemble à ceci :
https://i.servimg.com/u/f77/15/75/02/96/2013-011.png
C'est un peu abstrait !
En fait, il faudrait qu'il y ait une colonne contenant des pseudos (ex: pseudo1, pseudo2 etc) et à côté de chaque pseudo on retrouve une case à cochée + un texte à côté qui explique ce qu'est cette case.
Cela donnerait donc ceci :
Pseudo1 | | Texte1 | |Texte2
Pseudo2 | | Texte3 | |Texte4
Il y aurait la possibilité de cocher plusieurs cases par lignes.
Ensuite, quand on envoi le formulaire, ça crée un nouveau message dans un topic existant. Et cela se présenterait sous cette forme :
Bonjour,
Voici donc les mises à jours :
Pseudo1 a reçu texte1. (Si il y a la case texte2 de cochée) => Pseudo1 a reçu texte1, texte2.
Pseudo2 a reçu texte3. (Si il y a la case texte4 de cochée) => Pseudo2 a reçu texte3, texte4.
Cordialement, (le posteur du message).
Je ne sais pas si vous comprendez où je veux en venir...Mais si vous avez des questions, n'hésitez pas !
Merci pour à quiconque qui m'aidera.

Dernière édition par Daylaton le Mer 6 Mar 2013 - 0:02, édité 1 fois

Zeste- Membre habitué
-

Messages : 1366
Inscrit(e) le : 28/11/2010

Zeste- Membre habitué
-

Messages : 1366
Inscrit(e) le : 28/11/2010
 Re: Génération de formulaire
Re: Génération de formulaire
bonsoir,Daylaton a écrit:Bonsoir,
Je cherche à faire quelque chose qui ressemble à ceci :
C'est un peu abstrait !
En fait, il faudrait qu'il y ait une colonne contenant des pseudos (ex: pseudo1, pseudo2 etc) et à côté de chaque pseudo on retrouve une case à cochée + un texte à côté qui explique ce qu'est cette case.
Cela donnerait donc ceci :
Pseudo1 | | Texte1 | |Texte2
Pseudo2 | | Texte3 | |Texte4
Il y aurait la possibilité de cocher plusieurs cases par lignes.
Ensuite, quand on envoi le formulaire, ça crée un nouveau message dans un topic existant. Et cela se présenterait sous cette forme :Bonjour,
Voici donc les mises à jours :
Pseudo1 a reçu texte1. (Si il y a la case texte2 de cochée) => Pseudo1 a reçu texte1, texte2.
Pseudo2 a reçu texte3. (Si il y a la case texte4 de cochée) => Pseudo2 a reçu texte3, texte4.
Cordialement, (le posteur du message).
Je ne sais pas si vous comprendez où je veux en venir...Mais si vous avez des questions, n'hésitez pas !
Merci pour à quiconque qui m'aidera.
C'est un peu abstrait !
Je confirme , c'est même plutôt flou , surtout le début ...
avez vous déjà un début de quelque chose ?
sinon , le site du zéro ou les explications de Sen Hime devraient vous aider à faire le formulaire .
Si votre code ne fonctionne pas , postez le pour qu'on puisse le corriger ...

 Re: Génération de formulaire
Re: Génération de formulaire
Oui, j'ai quelque chose comme ceci (mais il est très incomplet par contre) :
Edit: Il faut remplacer "pseudo" par "texte" pour que ça soit cohérent avec ce que j'ai mis dans mon 1er post. On a ici une ligne avec des cases à cocher, il faut qu'il y ait 8 cases à cocher et 26 lignes (identiques) il y a juste le pseudo devant la ligne qui change. Par exemple si je coche une case dans la première ligne et que j'envoie le message ça affichera :
Pseudo1 a bien reçu texte1.
...
...
etc etc

- Code:
function CompleteMessage(form)
{
/* Refuser l'envoi si le formulaire n'est pas entièrement rempli, si un des champs est vide */
if( form.personnel[0].checked === false && form.personnel[1].checked === false && form.personnel[2].checked === false && form.personnel[3].checked === false && form.personnel[4].checked === false)
{
document.getElementById("errormsg").innerHTML = "Merci de cocher au moins une case.";
return false;
}
else if( form.adresse.value === "")
{
document.getElementById("errormsg").innerHTML = "Merci de fournir l'adresse du lien!";
return false;
}
else if( form.bug.value === "" )
{
document.getElementById("errormsg").innerHTML = "Merci de décrire le bug!";
return false;
}
else
{
var txt_message = "Bonjour l'équipe,\n\n";
txt_message += "Ceci concerne : ";
for(var i = 0; i < form.personnel.length; i++)
{
if(form.personnel[i].checked === true) { txt_message += "<strong>" + form.personnel[i].value + "</strong>"; }
}
}
</script>
</head>
<body>
<form action="/post" method="post" name="post" enctype="multipart/form-data" onSubmit="return(CompleteMessage(this))">
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="topictype" value="0" checked="checked" />
<input type="hidden" name="message" value="" />
<input type="hidden" name="f" value="40" />
<input type="hidden" name="subject" value="Nouveau Bug" />
<input type="hidden" name="pseudo1" id="pseudo1" value="" class="USERNAME" />
<h1>Bugs</h1>
<hr>
<p>Remplisser le formulaire suivant. </p>
<p>Merci de préciser les informations suivantes :</p>
<input type="checkbox" name="personnel" value="- Pseudo1" /> Pseudo1
<input type="checkbox" name="personnel" value="- Pseudo2" /> Pseudo2
<input type="checkbox" name="personnel" value="- Pseudo3" /> Pseudo3
<input type="checkbox" name="personnel" value="- Pseudo4" /> Pseudo2
<input type="checkbox" name="personnel" value="Pseudo4" /> Pseudo4 <br /><br />
<input type="submit" class="envoyer" value="Envoyer" name="post" /><br />
</form>
</body>
</html>
Edit: Il faut remplacer "pseudo" par "texte" pour que ça soit cohérent avec ce que j'ai mis dans mon 1er post. On a ici une ligne avec des cases à cocher, il faut qu'il y ait 8 cases à cocher et 26 lignes (identiques) il y a juste le pseudo devant la ligne qui change. Par exemple si je coche une case dans la première ligne et que j'envoie le message ça affichera :
Pseudo1 a bien reçu texte1.
...
...
etc etc

Zeste- Membre habitué
-

Messages : 1366
Inscrit(e) le : 28/11/2010
 Re: Génération de formulaire
Re: Génération de formulaire
un peu comme ça ?
il y aura donc 8 x 26 = 208 textes différents ?
ou 8 textes pour 26 membres différents ?
| x | pseudo 1 | texte 1 | texte 2 | texte 3 | |||
| pseudo 2 | texte 4 | texte 5 | texte 6 | ||||
| x | pseudo 3 | texte 7 | texte 8 | x | texte 9 | ||
| x | pseudo 4 | x | texte 10 | x | texte 11 | x | texte 12 |
| x | pseudo 5 | texte 13 | x | texte 14 | texte 15 |
il y aura donc 8 x 26 = 208 textes différents ?
ou 8 textes pour 26 membres différents ?
 Re: Génération de formulaire
Re: Génération de formulaire
Oui, c'est un peu ça. Sauf que le texte est identique pour les 26 membres. Il y a juste le pseudo de chaque membre qui change. 

Zeste- Membre habitué
-

Messages : 1366
Inscrit(e) le : 28/11/2010
 Re: Génération de formulaire
Re: Génération de formulaire
encore quelques questions ... je suppose que c'est prévu pour un jeu , mais je peux me tromper ...
la liste des 26 membres risque-t-elle de changer ? (rajout ...)
les 26 seront-ils toujours cités dans le message d'envoi ?
un membre peut-il avoir les 8 textes (objets ou autre) en une seule fois ?
la liste des 26 membres risque-t-elle de changer ? (rajout ...)
les 26 seront-ils toujours cités dans le message d'envoi ?
un membre peut-il avoir les 8 textes (objets ou autre) en une seule fois ?
 Re: Génération de formulaire
Re: Génération de formulaire
Je vais vous détailler tout ça ! 
• La liste des 26 membres peut changer, mais il ne pourra pas y avoir plus de 26 pseudos, ça c'est sur.
• Les 26 membres ne seront pas répétés dans le message d'envoi si aucune case n'est cochée pour eux. Par exemple, je coche pseudo1 et 2 cases textes.
Ça affichera juste : Pseudo1 a reçu un texte1 et un texte2 retiré de la banque.
A la fin cela met : Cordialement, (l'auteur du message) celui qui aura envoyé le formulaire.
• Un membre peut avoir les 8 cases de cochées. Par contre il ne peut pas y avoir le pseudo du membre coché sans aucune case de cochée.
• La liste des 26 membres peut changer, mais il ne pourra pas y avoir plus de 26 pseudos, ça c'est sur.
• Les 26 membres ne seront pas répétés dans le message d'envoi si aucune case n'est cochée pour eux. Par exemple, je coche pseudo1 et 2 cases textes.
Ça affichera juste : Pseudo1 a reçu un texte1 et un texte2 retiré de la banque.
A la fin cela met : Cordialement, (l'auteur du message) celui qui aura envoyé le formulaire.
• Un membre peut avoir les 8 cases de cochées. Par contre il ne peut pas y avoir le pseudo du membre coché sans aucune case de cochée.

Zeste- Membre habitué
-

Messages : 1366
Inscrit(e) le : 28/11/2010
 Re: Génération de formulaire
Re: Génération de formulaire
donc plutot un truc comme ça ?
| txt 1 | txt 2 | txt 3 | txt 4 | txt 5 | txt 6 | txt 7 | txt 8 | ||
| x | pseudo 1 | x | |||||||
| x | pseudo 2 | x | |||||||
| x | pseudo 3 | x | x | ||||||
| pseudo 4 | |||||||||
| x | pseudo 5 | x | x |
 Re: Génération de formulaire
Re: Génération de formulaire
Exact.
A noter que pour le moment il y a 8 choix possibles de textes, mais par la suite il se peut qu'il y en ait de rajouté.
A noter que pour le moment il y a 8 choix possibles de textes, mais par la suite il se peut qu'il y en ait de rajouté.

Zeste- Membre habitué
-

Messages : 1366
Inscrit(e) le : 28/11/2010
 Re: Génération de formulaire
Re: Génération de formulaire
Je remonte. 

Zeste- Membre habitué
-

Messages : 1366
Inscrit(e) le : 28/11/2010

Zeste- Membre habitué
-

Messages : 1366
Inscrit(e) le : 28/11/2010
 Re: Génération de formulaire
Re: Génération de formulaire
bonjour,
je manque de temps pour un tel projet en ce moment , mais si vous pouvez patienter jusqu'au week-end ... ou qu'un autre membre se dévoue ...
n'oubliez pas de upper toutes les 24 heures ...
je manque de temps pour un tel projet en ce moment , mais si vous pouvez patienter jusqu'au week-end ... ou qu'un autre membre se dévoue ...
n'oubliez pas de upper toutes les 24 heures ...
 Re: Génération de formulaire
Re: Génération de formulaire
Pas de problème. J'uperai ce topic ! 

Zeste- Membre habitué
-

Messages : 1366
Inscrit(e) le : 28/11/2010

Zeste- Membre habitué
-

Messages : 1366
Inscrit(e) le : 28/11/2010

Zeste- Membre habitué
-

Messages : 1366
Inscrit(e) le : 28/11/2010

Zeste- Membre habitué
-

Messages : 1366
Inscrit(e) le : 28/11/2010
 Re: Génération de formulaire
Re: Génération de formulaire
Salut 
J'ai fait un truc mais il te faut une base de données (sur un site externe si tu veux) pour que ça marche, et ce n'est pas instantané : les messages se postent au bout de 12 minutes environ .
Par contre si le sujet est locké ça ne marchera pas !
Et le formulaire n’empêche pas les membre de poster façon "traditionnelle" .
L'issue qui est bonne a trouver c'est de faire des membres modos pour ça .
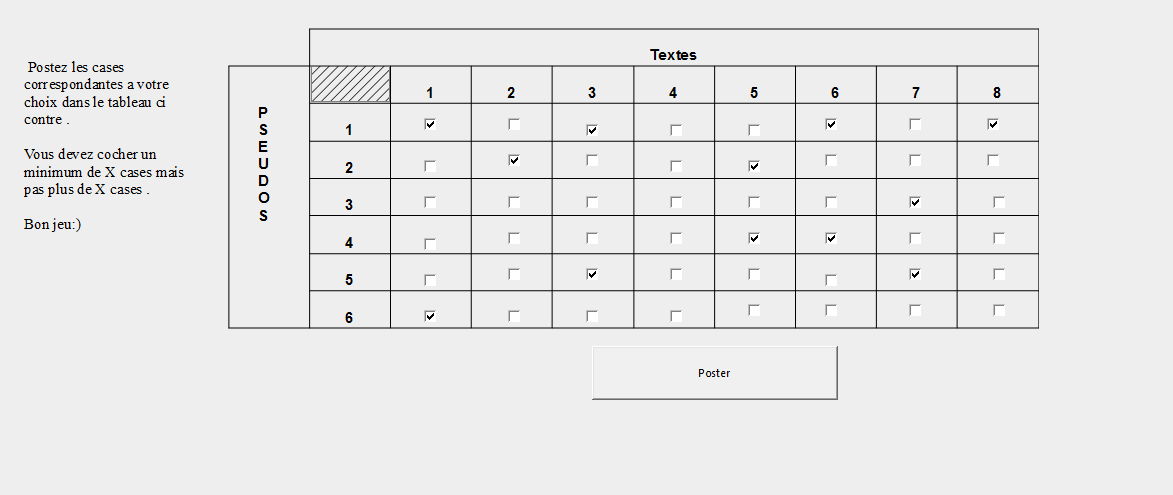
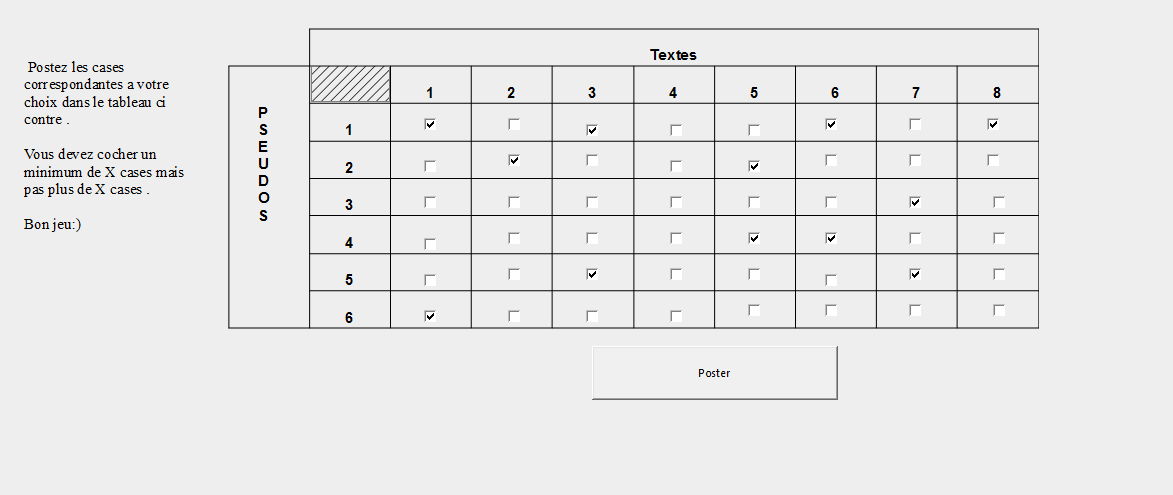
Capture d'écran (pas très esthétique mais bon ...) :

J'ai fait un truc mais il te faut une base de données (sur un site externe si tu veux) pour que ça marche, et ce n'est pas instantané : les messages se postent au bout de 12 minutes environ .
Par contre si le sujet est locké ça ne marchera pas !
Et le formulaire n’empêche pas les membre de poster façon "traditionnelle" .
L'issue qui est bonne a trouver c'est de faire des membres modos pour ça .
Capture d'écran (pas très esthétique mais bon ...) :

 Re: Génération de formulaire
Re: Génération de formulaire
Bonjour,
Oui c'est un peu ça. Mais il n'y a pas besoin de base de données. Quand vous cliquez sur "Postez" ça poste un message dans un topic bien défini. Ce sujet de sera pas verrouillé puisque les permissions font en sortes que seuls les administrateurs puissent verrouiller. Et même si les membres peuvent reposter après, ce n'est pas très important ça.
Oui c'est un peu ça. Mais il n'y a pas besoin de base de données. Quand vous cliquez sur "Postez" ça poste un message dans un topic bien défini. Ce sujet de sera pas verrouillé puisque les permissions font en sortes que seuls les administrateurs puissent verrouiller. Et même si les membres peuvent reposter après, ce n'est pas très important ça.

Zeste- Membre habitué
-

Messages : 1366
Inscrit(e) le : 28/11/2010
 Re: Génération de formulaire
Re: Génération de formulaire
Si, il faut une base de données sinon ça ne fonctionnera pas !
Je ne te pose pas de question, je te le dis, moi j'ai tenté sur mon forum, et sans base de données c'est tout simplement impossible !
Alors tu es intéréssé par mon script ou pas ?
Je ne te pose pas de question, je te le dis, moi j'ai tenté sur mon forum, et sans base de données c'est tout simplement impossible !
Alors tu es intéréssé par mon script ou pas ?
 Re: Génération de formulaire
Re: Génération de formulaire
Pourtant, ça devrait marcher sans...
Je veux bien voir ce que cela donne.
Je veux bien voir ce que cela donne.

Zeste- Membre habitué
-

Messages : 1366
Inscrit(e) le : 28/11/2010
 Re: Génération de formulaire
Re: Génération de formulaire
Ces deux liens ne fonctionnent pas. 

Zeste- Membre habitué
-

Messages : 1366
Inscrit(e) le : 28/11/2010
 Re: Génération de formulaire
Re: Génération de formulaire
bonjour,
Effectivement , l’accès à la base de données est impossible , mais comme les 26 pseudos seront placés manuellement dans le formulaire (d'après ce que j'ai compris) , il ne sera pas nécessaire d'y accéder .
 Re: Génération de formulaire
Re: Génération de formulaire
Oui, les pseudos seront saisis manuellement et pourront être modifiés. Tout comme les textes. 
Je pense que c'est cela qui a porté à confusion yaya30. ^^
Je pense que c'est cela qui a porté à confusion yaya30. ^^

Zeste- Membre habitué
-

Messages : 1366
Inscrit(e) le : 28/11/2010
 Re: Génération de formulaire
Re: Génération de formulaire
bonjour,
Comme je n'ai pas beaucoup de temps , je vous envoie déjà ce que j'ai fait :
ça ouvre un nouveau message dans le 1er forum ...
Comme je n'ai pas beaucoup de temps , je vous envoie déjà ce que j'ai fait :
ça ouvre un nouveau message dans le 1er forum ...
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Offre de cadeaux</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<style type="text/css">
<!--
body {
background:#B7C0E5;
text-align:center;
}
form {width:700px;
margin:auto;
}
.cado {width:650px;
margin:auto;
}
.cado td{text-align:center;
margin:auto;
}
-->
</style>
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
<script type="text/javascript">
function load()
{
post.pseudo01.value=post.txt01[0].value="pseudo01";
post.pseudo02.value=post.txt02[0].value="pseudo02";
post.pseudo03.value=post.txt03[0].value="pseudo03";
post.pseudo04.value=post.txt04[0].value="pseudo04";
post.pseudo05.value=post.txt05[0].value="pseudo05";
var txt1 = "texte 1";
var txt2 = "texte 2";
var txt3 = "texte 3";
var txt4 = "texte 4";
var txt5 = "texte 5";
var txt6 = "texte 6";
var txt7 = "texte 7";
var txt8 = "texte 8";
for (var a=9 ; a<= post.length ; a+=10)
{
post[a].value=txt1;
post[a+1].value=txt2;
post[a+2].value=txt3;
post[a+3].value=txt4;
post[a+4].value=txt5;
post[a+5].value=txt6;
post[a+6].value=txt7;
post[a+7].value=txt8;
}
}
function check(form)
{
for (var i=1; i < 9; i++)
{
if (post.txt01[i].checked){ post.txt01[0].checked=1;}
if (post.txt02[i].checked){ post.txt02[0].checked=1;}
if (post.txt03[i].checked){ post.txt03[0].checked=1;}
if (post.txt04[i].checked){ post.txt04[0].checked=1;}
if (post.txt05[i].checked){ post.txt05[0].checked=1;}
}
}
function CompleteMessage(form)
{
var txt_message = "Bonjour,\n Voici donc les mises à jour :\n\n";
for ( i = 1; i < 9; i++)
{
if (post.txt01[0].checked&&post.txt01[i].checked)
{ txt_message += "[color=red]" + post.txt01[0].value + "[/color] a reçu " + post.txt01[i].value +"\n";}
if (post.txt02[0].checked&&post.txt02[i].checked)
{ txt_message += "[color=orange]" + post.txt02[0].value + "[/color] a reçu " + post.txt02[i].value +"\n";}
if (post.txt03[0].checked&&post.txt03[i].checked)
{ txt_message += "[color=green]" + post.txt03[0].value + "[/color] a reçu " + post.txt03[i].value +"\n";}
if (post.txt04[0].checked&&post.txt04[i].checked)
{ txt_message += "[color=royalblue]" + post.txt04[0].value + "[/color] a reçu " + post.txt04[i].value +"\n";}
if (post.txt05[0].checked&&post.txt05[i].checked)
{ txt_message += "[color=violet]" + post.txt05[0].value + "[/color] a reçu " + post.txt05[i].value +"\n";}
}
txt_message += "Cordialement," + post.pseudo.value + " .";
form.message.value = txt_message;
}
</script>
</head>
<body onload="load()">
<form action="/post" method="post" name="post" enctype="multipart/form-data" onSubmit="CompleteMessage(this)">
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="topictype" value="0" checked="checked" />
<input type="hidden" name="message" value="" />
<input type="hidden" name="f" value="1" />
<input type="hidden" name="subject" value="Offre de cadeaux" />
<input type="hidden" name="pseudo" id="pseudo" value="" class="USERNAME" />
<table class="cado" border="1"><tr>
<td>choix-pseudo</td>
<td>texte 01</td>
<td>texte 02</td>
<td>texte 03</td>
<td>texte 04</td>
<td>texte 05</td>
<td>texte 06</td>
<td>texte 07</td>
<td>texte 08</td>
</tr><tr>
<td><input type="checkbox" name="txt01" />
<input type="text" name="pseudo01" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt02" />
<input type="text" name="pseudo02" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt03" />
<input type="text" name="pseudo03" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt04" />
<input type="text" name="pseudo04" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt05" />
<input type="text" name="pseudo05" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
</tr></table><br />
<input type="submit" value="Envoyer" name="post" /><br />
</form>
</body>
</html>
 Re: Génération de formulaire
Re: Génération de formulaire
Bonjour,
Quand j’exécute le formulaire tout en cochant les bonnes cases, ça me dit "Vous devez entrer un message avant de poster."
Et quand on ne sélectionne aucune case ou qu'on oublie de sélectionner des choses cela envoie. Mais je pense que vous n'avez pas fini.
Quand j’exécute le formulaire tout en cochant les bonnes cases, ça me dit "Vous devez entrer un message avant de poster."
Et quand on ne sélectionne aucune case ou qu'on oublie de sélectionner des choses cela envoie. Mais je pense que vous n'avez pas fini.

Zeste- Membre habitué
-

Messages : 1366
Inscrit(e) le : 28/11/2010
 Re: Génération de formulaire
Re: Génération de formulaire
remplacez cette partie :
Par l'original que j'ai fourni :
- Code:
function CompleteMessage(form)
{
var txt_message = "Bonjour,\n Voici donc les mises à jour :\n\n";
for ( i = 1; i < 9; i++)
{
if (post.txt01[0].checked&&post.txt01[i].checked)
{ txt_message += "<font color="red">" + post.txt01[0].value + "</font> a reçu " + post.txt01[i].value +"\n";}
if (post.txt02[0].checked&&post.txt02[i].checked)
{ txt_message += "<font color="orange">" + post.txt02[0].value + "</font> a reçu " + post.txt02[i].value +"\n";}
if (post.txt03[0].checked&&post.txt03[i].checked)
{ txt_message += "<font color="green">" + post.txt03[0].value + "</font> a reçu " + post.txt03[i].value +"\n";}
if (post.txt04[0].checked&&post.txt04[i].checked)
{ txt_message += "<font color="royalblue">" + post.txt04[0].value + "</font> a reçu " + post.txt04[i].value +"\n";}
if (post.txt05[0].checked&&post.txt05[i].checked)
{ txt_message += "<font color="violet">" + post.txt05[0].value + "</font> a reçu " + post.txt05[i].value +"\n";}
}
txt_message += "Cordialement," + post.pseudo.value + " .";
form.message.value = txt_message;
}
Par l'original que j'ai fourni :
- Code:
function CompleteMessage(form)
{
var txt_message = "Bonjour,\n Voici donc les mises à jour :\n\n";
for ( i = 1; i < 9; i++)
{
if (post.txt01[0].checked&&post.txt01[i].checked)
{ txt_message += "[color=red]" + post.txt01[0].value + "[/color] a reçu " + post.txt01[i].value +"\n";}
if (post.txt02[0].checked&&post.txt02[i].checked)
{ txt_message += "[color=orange]" + post.txt02[0].value + "[/color] a reçu " + post.txt02[i].value +"\n";}
if (post.txt03[0].checked&&post.txt03[i].checked)
{ txt_message += "[color=green]" + post.txt03[0].value + "[/color] a reçu " + post.txt03[i].value +"\n";}
if (post.txt04[0].checked&&post.txt04[i].checked)
{ txt_message += "[color=royalblue]" + post.txt04[0].value + "[/color] a reçu " + post.txt04[i].value +"\n";}
if (post.txt05[0].checked&&post.txt05[i].checked)
{ txt_message += "[color=violet]" + post.txt05[0].value + "[/color] a reçu " + post.txt05[i].value +"\n";}
}
txt_message += "Cordialement," + post.pseudo.value + " .";
form.message.value = txt_message;
}
 Re: Génération de formulaire
Re: Génération de formulaire
Voici donc le code que j'ai mis :
C'est très bien !!
Il ne reste plus qu'à faire en sorte qu'il y ait la possibilité d'avoir 26 pseudos au lieu de 5 pour le moment et ça sera parfait.
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Offre de cadeaux</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<style type="text/css">
<!--
body {
background:#B7C0E5;
text-align:center;
}
form {width:700px;
margin:auto;
}
.cado {width:650px;
margin:auto;
}
.cado td{text-align:center;
margin:auto;
}
-->
</style>
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
<script type="text/javascript">
function load()
{
post.pseudo01.value=post.txt01[0].value="pseudo01";
post.pseudo02.value=post.txt02[0].value="pseudo02";
post.pseudo03.value=post.txt03[0].value="pseudo03";
post.pseudo04.value=post.txt04[0].value="pseudo04";
post.pseudo05.value=post.txt05[0].value="pseudo05";
var txt1 = "texte 1";
var txt2 = "texte 2";
var txt3 = "texte 3";
var txt4 = "texte 4";
var txt5 = "texte 5";
var txt6 = "texte 6";
var txt7 = "texte 7";
var txt8 = "texte 8";
for (var a=9 ; a<= post.length ; a+=10)
{
post[a].value=txt1;
post[a+1].value=txt2;
post[a+2].value=txt3;
post[a+3].value=txt4;
post[a+4].value=txt5;
post[a+5].value=txt6;
post[a+6].value=txt7;
post[a+7].value=txt8;
}
}
function check(form)
{
for (var i=1; i < 9; i++)
{
if (post.txt01[i].checked){ post.txt01[0].checked=1;}
if (post.txt02[i].checked){ post.txt02[0].checked=1;}
if (post.txt03[i].checked){ post.txt03[0].checked=1;}
if (post.txt04[i].checked){ post.txt04[0].checked=1;}
if (post.txt05[i].checked){ post.txt05[0].checked=1;}
}
}
function CompleteMessage(form)
{
var txt_message = "Bonjour,\n Voici donc les mises à jour :\n\n";
for ( i = 1; i < 9; i++)
{
if (post.txt01[0].checked&&post.txt01[i].checked)
{ txt_message += "[color=red]" + post.txt01[0].value + "[/color] a reçu " + post.txt01[i].value +"\n";}
if (post.txt02[0].checked&&post.txt02[i].checked)
{ txt_message += "[color=orange]" + post.txt02[0].value + "[/color] a reçu " + post.txt02[i].value +"\n";}
if (post.txt03[0].checked&&post.txt03[i].checked)
{ txt_message += "[color=green]" + post.txt03[0].value + "[/color] a reçu " + post.txt03[i].value +"\n";}
if (post.txt04[0].checked&&post.txt04[i].checked)
{ txt_message += "[color=royalblue]" + post.txt04[0].value + "[/color] a reçu " + post.txt04[i].value +"\n";}
if (post.txt05[0].checked&&post.txt05[i].checked)
{ txt_message += "[color=violet]" + post.txt05[0].value + "[/color] a reçu " + post.txt05[i].value +"\n";}
}
txt_message += "Cordialement," + post.pseudo.value + " .";
form.message.value = txt_message;
}
</script>
</head>
<body onload="load()">
<form action="/post" method="post" name="post" enctype="multipart/form-data" onSubmit="CompleteMessage(this)">
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="topictype" value="0" checked="checked" />
<input type="hidden" name="message" value="" />
<input type="hidden" name="f" value="83" />
<input type="hidden" name="subject" value="Offre de cadeaux" />
<input type="hidden" name="pseudo" id="pseudo" value="" class="USERNAME" />
<table class="cado" border="1"><tr>
<td>choix-pseudo</td>
<td>texte 01</td>
<td>texte 02</td>
<td>texte 03</td>
<td>texte 04</td>
<td>texte 05</td>
<td>texte 06</td>
<td>texte 07</td>
<td>texte 08</td>
</tr><tr>
<td><input type="checkbox" name="txt01" />
<input type="text" name="pseudo01" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt02" />
<input type="text" name="pseudo02" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt03" />
<input type="text" name="pseudo03" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt04" />
<input type="text" name="pseudo04" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt05" />
<input type="text" name="pseudo05" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
</tr></table><br />
<input type="submit" value="Envoyer" name="post" /><br />
</form>
</body>
</html>
C'est très bien !!
Il ne reste plus qu'à faire en sorte qu'il y ait la possibilité d'avoir 26 pseudos au lieu de 5 pour le moment et ça sera parfait.


Zeste- Membre habitué
-

Messages : 1366
Inscrit(e) le : 28/11/2010
 Re: Génération de formulaire
Re: Génération de formulaire
ça peut se faire en peu de temps ...
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Offre de cadeaux</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<style type="text/css">
<!--
body {
background:#B7C0E5;
text-align:center;
}
form {width:700px;
margin:auto;
}
.cado {width:650px;
margin:auto;
}
.cado td{text-align:center;
margin:auto;
}
-->
</style>
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
<script type="text/javascript">
function load()
{
post.pseudo01.value=post.txt01[0].value="pseudo01";
post.pseudo02.value=post.txt02[0].value="pseudo02";
post.pseudo03.value=post.txt03[0].value="pseudo03";
post.pseudo04.value=post.txt04[0].value="pseudo04";
post.pseudo05.value=post.txt05[0].value="pseudo05";
post.pseudo06.value=post.txt06[0].value="pseudo06";
post.pseudo07.value=post.txt07[0].value="pseudo07";
post.pseudo08.value=post.txt08[0].value="pseudo08";
post.pseudo09.value=post.txt09[0].value="pseudo09";
post.pseudo10.value=post.txt10[0].value="pseudo10";
post.pseudo11.value=post.txt11[0].value="pseudo11";
post.pseudo12.value=post.txt12[0].value="pseudo12";
post.pseudo13.value=post.txt13[0].value="pseudo13";
post.pseudo14.value=post.txt14[0].value="pseudo14";
post.pseudo15.value=post.txt15[0].value="pseudo15";
post.pseudo16.value=post.txt16[0].value="pseudo16";
post.pseudo17.value=post.txt17[0].value="pseudo17";
post.pseudo18.value=post.txt18[0].value="pseudo18";
post.pseudo19.value=post.txt19[0].value="pseudo19";
post.pseudo20.value=post.txt20[0].value="pseudo20";
post.pseudo21.value=post.txt21[0].value="pseudo21";
post.pseudo22.value=post.txt22[0].value="pseudo22";
post.pseudo23.value=post.txt23[0].value="pseudo23";
post.pseudo24.value=post.txt24[0].value="pseudo24";
post.pseudo25.value=post.txt25[0].value="pseudo25";
post.pseudo26.value=post.txt26[0].value="pseudo26";
var txt1 = "texte 1";
var txt2 = "texte 2";
var txt3 = "texte 3";
var txt4 = "texte 4";
var txt5 = "texte 5";
var txt6 = "texte 6";
var txt7 = "texte 7";
var txt8 = "texte 8";
for (var a=9 ; a<= post.length ; a+=10)
{
post[a].value=txt1;
post[a+1].value=txt2;
post[a+2].value=txt3;
post[a+3].value=txt4;
post[a+4].value=txt5;
post[a+5].value=txt6;
post[a+6].value=txt7;
post[a+7].value=txt8;
}
}
function check(form)
{
for (var i=1; i < 9; i++)
{
if (post.txt01[i].checked){ post.txt01[0].checked=1;}
if (post.txt02[i].checked){ post.txt02[0].checked=1;}
if (post.txt03[i].checked){ post.txt03[0].checked=1;}
if (post.txt04[i].checked){ post.txt04[0].checked=1;}
if (post.txt05[i].checked){ post.txt05[0].checked=1;}
if (post.txt06[i].checked){ post.txt06[0].checked=1;}
if (post.txt07[i].checked){ post.txt07[0].checked=1;}
if (post.txt08[i].checked){ post.txt08[0].checked=1;}
if (post.txt09[i].checked){ post.txt09[0].checked=1;}
if (post.txt10[i].checked){ post.txt10[0].checked=1;}
if (post.txt11[i].checked){ post.txt11[0].checked=1;}
if (post.txt12[i].checked){ post.txt12[0].checked=1;}
if (post.txt13[i].checked){ post.txt13[0].checked=1;}
if (post.txt14[i].checked){ post.txt14[0].checked=1;}
if (post.txt15[i].checked){ post.txt15[0].checked=1;}
if (post.txt16[i].checked){ post.txt16[0].checked=1;}
if (post.txt17[i].checked){ post.txt17[0].checked=1;}
if (post.txt18[i].checked){ post.txt18[0].checked=1;}
if (post.txt19[i].checked){ post.txt19[0].checked=1;}
if (post.txt20[i].checked){ post.txt20[0].checked=1;}
if (post.txt21[i].checked){ post.txt21[0].checked=1;}
if (post.txt22[i].checked){ post.txt22[0].checked=1;}
if (post.txt23[i].checked){ post.txt23[0].checked=1;}
if (post.txt24[i].checked){ post.txt24[0].checked=1;}
if (post.txt25[i].checked){ post.txt25[0].checked=1;}
if (post.txt26[i].checked){ post.txt26[0].checked=1;}
}
}
function CompleteMessage(form)
{
var txt_message = "Bonjour,\n Voici donc les mises à jour :\n\n";
for ( i = 1; i < 9; i++)
{
if (post.txt01[0].checked&&post.txt01[i].checked)
{ txt_message += "[color=red]" + post.txt01[0].value + '[/color] a reçu ' + post.txt01[i].value +"\n";}
if (post.txt02[0].checked&&post.txt02[i].checked)
{ txt_message += "[color=orange]" + post.txt02[0].value + '[/color] a reçu ' + post.txt02[i].value +"\n";}
if (post.txt03[0].checked&&post.txt03[i].checked)
{ txt_message += "[color=green]" + post.txt03[0].value + '[/color] a reçu ' + post.txt03[i].value +"\n";}
if (post.txt04[0].checked&&post.txt04[i].checked)
{ txt_message += "[color=royalblue]" + post.txt04[0].value + '[/color] a reçu ' + post.txt04[i].value +"\n";}
if (post.txt05[0].checked&&post.txt05[i].checked)
{ txt_message += "[color=violet]" + post.txt05[0].value + '[/color] a reçu ' + post.txt05[i].value +"\n";}
if (post.txt06[0].checked&&post.txt06[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt06[0].value + '[/color] a reçu ' + post.txt06[i].value +"\n";}
if (post.txt07[0].checked&&post.txt07[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt07[0].value + '[/color] a reçu ' + post.txt07[i].value +"\n";}
if (post.txt08[0].checked&&post.txt08[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt08[0].value + '[/color] a reçu ' + post.txt08[i].value +"\n";}
if (post.txt09[0].checked&&post.txt09[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt09[0].value + '[/color] a reçu ' + post.txt09[i].value +"\n";}
if (post.txt10[0].checked&&post.txt10[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt10[0].value + '[/color] a reçu ' + post.txt10[i].value +"\n";}
if (post.txt11[0].checked&&post.txt11[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt11[0].value + '[/color] a reçu ' + post.txt11[i].value +"\n";}
if (post.txt12[0].checked&&post.txt12[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt12[0].value + '[/color] a reçu ' + post.txt12[i].value +"\n";}
if (post.txt13[0].checked&&post.txt13[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt13[0].value + '[/color] a reçu ' + post.txt13[i].value +"\n";}
if (post.txt14[0].checked&&post.txt14[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt14[0].value + '[/color] a reçu ' + post.txt14[i].value +"\n";}
if (post.txt15[0].checked&&post.txt15[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt15[0].value + '[/color] a reçu ' + post.txt15[i].value +"\n";}
if (post.txt16[0].checked&&post.txt16[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt16[0].value + '[/color] a reçu ' + post.txt16[i].value +"\n";}
if (post.txt17[0].checked&&post.txt17[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt17[0].value + '[/color] a reçu ' + post.txt17[i].value +"\n";}
if (post.txt18[0].checked&&post.txt18[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt18[0].value + '[/color] a reçu ' + post.txt18[i].value +"\n";}
if (post.txt19[0].checked&&post.txt19[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt19[0].value + '[/color] a reçu ' + post.txt19[i].value +"\n";}
if (post.txt20[0].checked&&post.txt20[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt20[0].value + '[/color] a reçu ' + post.txt20[i].value +"\n";}
if (post.txt21[0].checked&&post.txt21[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt21[0].value + '[/color] a reçu ' + post.txt21[i].value +"\n";}
if (post.txt22[0].checked&&post.txt22[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt22[0].value + '[/color] a reçu ' + post.txt22[i].value +"\n";}
if (post.txt23[0].checked&&post.txt23[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt23[0].value + '[/color] a reçu ' + post.txt23[i].value +"\n";}
if (post.txt24[0].checked&&post.txt24[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt24[0].value + '[/color] a reçu ' + post.txt24[i].value +"\n";}
if (post.txt25[0].checked&&post.txt25[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt25[0].value + '[/color] a reçu ' + post.txt25[i].value +"\n";}
if (post.txt26[0].checked&&post.txt26[i].checked)
{ txt_message += "[color=#ffffff]" + post.txt26[0].value + '[/color] a reçu ' + post.txt26[i].value +"\n";}
}
txt_message += "Cordialement," + post.pseudo.value + " .";
form.message.value = txt_message;
}
</script>
</head>
<body onload="load()">
<form action="/post" method="post" name="post" enctype="multipart/form-data" onSubmit="CompleteMessage(this)">
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="topictype" value="0" checked="checked" />
<input type="hidden" name="message" value="" />
<input type="hidden" name="f" value="1" />
<input type="hidden" name="subject" value="Nouveau Bug" />
<input type="hidden" name="pseudo" id="pseudo" value="" class="USERNAME" />
<table class="cado" border="1"><tr>
<td>choix-pseudo</td>
<td>texte 01</td>
<td>texte 02</td>
<td>texte 03</td>
<td>texte 04</td>
<td>texte 05</td>
<td>texte 06</td>
<td>texte 07</td>
<td>texte 08</td>
</tr><tr>
<td><input type="checkbox" name="txt01" />
<input type="text" name="pseudo01" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
<td><input type="checkbox" name="txt01" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt02" />
<input type="text" name="pseudo02" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
<td><input type="checkbox" name="txt02" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt03" />
<input type="text" name="pseudo03" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
<td><input type="checkbox" name="txt03" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt04" />
<input type="text" name="pseudo04" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
<td><input type="checkbox" name="txt04" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt05" />
<input type="text" name="pseudo05" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
<td><input type="checkbox" name="txt05" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt06" />
<input type="text" name="pseudo06" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt06" onclick="check()" /></td>
<td><input type="checkbox" name="txt06" onclick="check()" /></td>
<td><input type="checkbox" name="txt06" onclick="check()" /></td>
<td><input type="checkbox" name="txt06" onclick="check()" /></td>
<td><input type="checkbox" name="txt06" onclick="check()" /></td>
<td><input type="checkbox" name="txt06" onclick="check()" /></td>
<td><input type="checkbox" name="txt06" onclick="check()" /></td>
<td><input type="checkbox" name="txt06" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt07" />
<input type="text" name="pseudo07" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt07" onclick="check()" /></td>
<td><input type="checkbox" name="txt07" onclick="check()" /></td>
<td><input type="checkbox" name="txt07" onclick="check()" /></td>
<td><input type="checkbox" name="txt07" onclick="check()" /></td>
<td><input type="checkbox" name="txt07" onclick="check()" /></td>
<td><input type="checkbox" name="txt07" onclick="check()" /></td>
<td><input type="checkbox" name="txt07" onclick="check()" /></td>
<td><input type="checkbox" name="txt07" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt08" />
<input type="text" name="pseudo08" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt08" onclick="check()" /></td>
<td><input type="checkbox" name="txt08" onclick="check()" /></td>
<td><input type="checkbox" name="txt08" onclick="check()" /></td>
<td><input type="checkbox" name="txt08" onclick="check()" /></td>
<td><input type="checkbox" name="txt08" onclick="check()" /></td>
<td><input type="checkbox" name="txt08" onclick="check()" /></td>
<td><input type="checkbox" name="txt08" onclick="check()" /></td>
<td><input type="checkbox" name="txt08" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt09" />
<input type="text" name="pseudo09" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt09" onclick="check()" /></td>
<td><input type="checkbox" name="txt09" onclick="check()" /></td>
<td><input type="checkbox" name="txt09" onclick="check()" /></td>
<td><input type="checkbox" name="txt09" onclick="check()" /></td>
<td><input type="checkbox" name="txt09" onclick="check()" /></td>
<td><input type="checkbox" name="txt09" onclick="check()" /></td>
<td><input type="checkbox" name="txt09" onclick="check()" /></td>
<td><input type="checkbox" name="txt09" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt10" />
<input type="text" name="pseudo10" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt10" onclick="check()" /></td>
<td><input type="checkbox" name="txt10" onclick="check()" /></td>
<td><input type="checkbox" name="txt10" onclick="check()" /></td>
<td><input type="checkbox" name="txt10" onclick="check()" /></td>
<td><input type="checkbox" name="txt10" onclick="check()" /></td>
<td><input type="checkbox" name="txt10" onclick="check()" /></td>
<td><input type="checkbox" name="txt10" onclick="check()" /></td>
<td><input type="checkbox" name="txt10" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt11" />
<input type="text" name="pseudo11" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt11" onclick="check()" /></td>
<td><input type="checkbox" name="txt11" onclick="check()" /></td>
<td><input type="checkbox" name="txt11" onclick="check()" /></td>
<td><input type="checkbox" name="txt11" onclick="check()" /></td>
<td><input type="checkbox" name="txt11" onclick="check()" /></td>
<td><input type="checkbox" name="txt11" onclick="check()" /></td>
<td><input type="checkbox" name="txt11" onclick="check()" /></td>
<td><input type="checkbox" name="txt11" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt12" />
<input type="text" name="pseudo12" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt12" onclick="check()" /></td>
<td><input type="checkbox" name="txt12" onclick="check()" /></td>
<td><input type="checkbox" name="txt12" onclick="check()" /></td>
<td><input type="checkbox" name="txt12" onclick="check()" /></td>
<td><input type="checkbox" name="txt12" onclick="check()" /></td>
<td><input type="checkbox" name="txt12" onclick="check()" /></td>
<td><input type="checkbox" name="txt12" onclick="check()" /></td>
<td><input type="checkbox" name="txt12" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt13" />
<input type="text" name="pseudo13" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt13" onclick="check()" /></td>
<td><input type="checkbox" name="txt13" onclick="check()" /></td>
<td><input type="checkbox" name="txt13" onclick="check()" /></td>
<td><input type="checkbox" name="txt13" onclick="check()" /></td>
<td><input type="checkbox" name="txt13" onclick="check()" /></td>
<td><input type="checkbox" name="txt13" onclick="check()" /></td>
<td><input type="checkbox" name="txt13" onclick="check()" /></td>
<td><input type="checkbox" name="txt13" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt14" />
<input type="text" name="pseudo14" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt14" onclick="check()" /></td>
<td><input type="checkbox" name="txt14" onclick="check()" /></td>
<td><input type="checkbox" name="txt14" onclick="check()" /></td>
<td><input type="checkbox" name="txt14" onclick="check()" /></td>
<td><input type="checkbox" name="txt14" onclick="check()" /></td>
<td><input type="checkbox" name="txt14" onclick="check()" /></td>
<td><input type="checkbox" name="txt14" onclick="check()" /></td>
<td><input type="checkbox" name="txt14" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt15" />
<input type="text" name="pseudo15" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt15" onclick="check()" /></td>
<td><input type="checkbox" name="txt15" onclick="check()" /></td>
<td><input type="checkbox" name="txt15" onclick="check()" /></td>
<td><input type="checkbox" name="txt15" onclick="check()" /></td>
<td><input type="checkbox" name="txt15" onclick="check()" /></td>
<td><input type="checkbox" name="txt15" onclick="check()" /></td>
<td><input type="checkbox" name="txt15" onclick="check()" /></td>
<td><input type="checkbox" name="txt15" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt16" />
<input type="text" name="pseudo16" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt16" onclick="check()" /></td>
<td><input type="checkbox" name="txt16" onclick="check()" /></td>
<td><input type="checkbox" name="txt16" onclick="check()" /></td>
<td><input type="checkbox" name="txt16" onclick="check()" /></td>
<td><input type="checkbox" name="txt16" onclick="check()" /></td>
<td><input type="checkbox" name="txt16" onclick="check()" /></td>
<td><input type="checkbox" name="txt16" onclick="check()" /></td>
<td><input type="checkbox" name="txt16" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt17" />
<input type="text" name="pseudo17" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt17" onclick="check()" /></td>
<td><input type="checkbox" name="txt17" onclick="check()" /></td>
<td><input type="checkbox" name="txt17" onclick="check()" /></td>
<td><input type="checkbox" name="txt17" onclick="check()" /></td>
<td><input type="checkbox" name="txt17" onclick="check()" /></td>
<td><input type="checkbox" name="txt17" onclick="check()" /></td>
<td><input type="checkbox" name="txt17" onclick="check()" /></td>
<td><input type="checkbox" name="txt17" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt18" />
<input type="text" name="pseudo18" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt18" onclick="check()" /></td>
<td><input type="checkbox" name="txt18" onclick="check()" /></td>
<td><input type="checkbox" name="txt18" onclick="check()" /></td>
<td><input type="checkbox" name="txt18" onclick="check()" /></td>
<td><input type="checkbox" name="txt18" onclick="check()" /></td>
<td><input type="checkbox" name="txt18" onclick="check()" /></td>
<td><input type="checkbox" name="txt18" onclick="check()" /></td>
<td><input type="checkbox" name="txt18" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt19" />
<input type="text" name="pseudo19" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt19" onclick="check()" /></td>
<td><input type="checkbox" name="txt19" onclick="check()" /></td>
<td><input type="checkbox" name="txt19" onclick="check()" /></td>
<td><input type="checkbox" name="txt19" onclick="check()" /></td>
<td><input type="checkbox" name="txt19" onclick="check()" /></td>
<td><input type="checkbox" name="txt19" onclick="check()" /></td>
<td><input type="checkbox" name="txt19" onclick="check()" /></td>
<td><input type="checkbox" name="txt19" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt20" />
<input type="text" name="pseudo20" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt20" onclick="check()" /></td>
<td><input type="checkbox" name="txt20" onclick="check()" /></td>
<td><input type="checkbox" name="txt20" onclick="check()" /></td>
<td><input type="checkbox" name="txt20" onclick="check()" /></td>
<td><input type="checkbox" name="txt20" onclick="check()" /></td>
<td><input type="checkbox" name="txt20" onclick="check()" /></td>
<td><input type="checkbox" name="txt20" onclick="check()" /></td>
<td><input type="checkbox" name="txt20" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt21" />
<input type="text" name="pseudo21" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt21" onclick="check()" /></td>
<td><input type="checkbox" name="txt21" onclick="check()" /></td>
<td><input type="checkbox" name="txt21" onclick="check()" /></td>
<td><input type="checkbox" name="txt21" onclick="check()" /></td>
<td><input type="checkbox" name="txt21" onclick="check()" /></td>
<td><input type="checkbox" name="txt21" onclick="check()" /></td>
<td><input type="checkbox" name="txt21" onclick="check()" /></td>
<td><input type="checkbox" name="txt21" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt22" />
<input type="text" name="pseudo22" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt22" onclick="check()" /></td>
<td><input type="checkbox" name="txt22" onclick="check()" /></td>
<td><input type="checkbox" name="txt22" onclick="check()" /></td>
<td><input type="checkbox" name="txt22" onclick="check()" /></td>
<td><input type="checkbox" name="txt22" onclick="check()" /></td>
<td><input type="checkbox" name="txt22" onclick="check()" /></td>
<td><input type="checkbox" name="txt22" onclick="check()" /></td>
<td><input type="checkbox" name="txt22" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt23" />
<input type="text" name="pseudo23" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt23" onclick="check()" /></td>
<td><input type="checkbox" name="txt23" onclick="check()" /></td>
<td><input type="checkbox" name="txt23" onclick="check()" /></td>
<td><input type="checkbox" name="txt23" onclick="check()" /></td>
<td><input type="checkbox" name="txt23" onclick="check()" /></td>
<td><input type="checkbox" name="txt23" onclick="check()" /></td>
<td><input type="checkbox" name="txt23" onclick="check()" /></td>
<td><input type="checkbox" name="txt23" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt24" />
<input type="text" name="pseudo24" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt24" onclick="check()" /></td>
<td><input type="checkbox" name="txt24" onclick="check()" /></td>
<td><input type="checkbox" name="txt24" onclick="check()" /></td>
<td><input type="checkbox" name="txt24" onclick="check()" /></td>
<td><input type="checkbox" name="txt24" onclick="check()" /></td>
<td><input type="checkbox" name="txt24" onclick="check()" /></td>
<td><input type="checkbox" name="txt24" onclick="check()" /></td>
<td><input type="checkbox" name="txt24" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt25" />
<input type="text" name="pseudo25" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt25" onclick="check()" /></td>
<td><input type="checkbox" name="txt25" onclick="check()" /></td>
<td><input type="checkbox" name="txt25" onclick="check()" /></td>
<td><input type="checkbox" name="txt25" onclick="check()" /></td>
<td><input type="checkbox" name="txt25" onclick="check()" /></td>
<td><input type="checkbox" name="txt25" onclick="check()" /></td>
<td><input type="checkbox" name="txt25" onclick="check()" /></td>
<td><input type="checkbox" name="txt25" onclick="check()" /></td>
</tr><tr>
<td><input type="checkbox" name="txt26" />
<input type="text" name="pseudo26" size="20" maxlength="30" /></td>
<td><input type="checkbox" name="txt26" onclick="check()" /></td>
<td><input type="checkbox" name="txt26" onclick="check()" /></td>
<td><input type="checkbox" name="txt26" onclick="check()" /></td>
<td><input type="checkbox" name="txt26" onclick="check()" /></td>
<td><input type="checkbox" name="txt26" onclick="check()" /></td>
<td><input type="checkbox" name="txt26" onclick="check()" /></td>
<td><input type="checkbox" name="txt26" onclick="check()" /></td>
<td><input type="checkbox" name="txt26" onclick="check()" /></td>
</tr></table><br />
<input type="submit" value="Envoyer" name="post" /><br />
</form>
</body>
</html>
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Formulaire de génération de code qui n'est pas fonctionnel
» Problème avec le formulaire de génération des demandes sur le service graphique
» Mot de passe Admin perdu et interdiction de génération.
» Problème avec un script (js) qui remplace le formulaire de création de sujet par son propre formulaire.
» Problème avec un formulaire généré par le générateur de formulaire (du support portuguais)
» Problème avec le formulaire de génération des demandes sur le service graphique
» Mot de passe Admin perdu et interdiction de génération.
» Problème avec un script (js) qui remplace le formulaire de création de sujet par son propre formulaire.
» Problème avec un formulaire généré par le générateur de formulaire (du support portuguais)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Zeste Sam 23 Fév 2013 - 18:49
par Zeste Sam 23 Fév 2013 - 18:49