changer apparence de la page d un forum
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 changer apparence de la page d un forum
changer apparence de la page d un forum
bonjour a tous
j ai un petit soucis
j ai essaye de voir par moi même , mais je ne trouve pas
en fait il me manque une barre de lien dans la page des forums
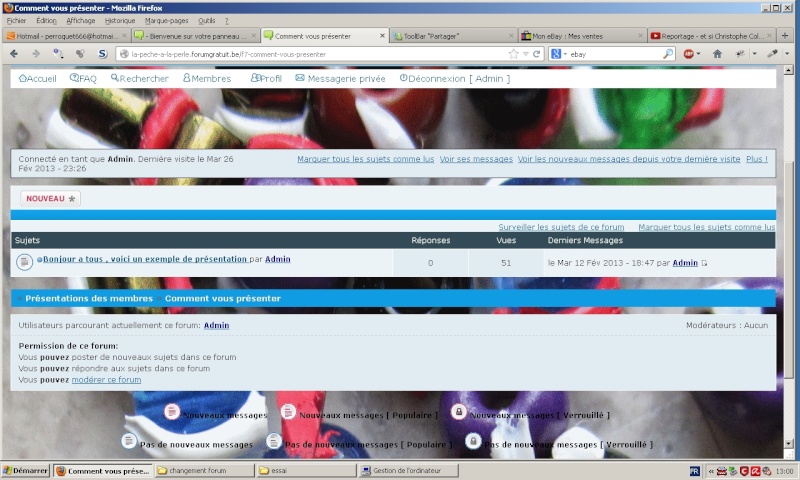
un petit dessin est mieux qu une grosse explication voici donc ce que j ai

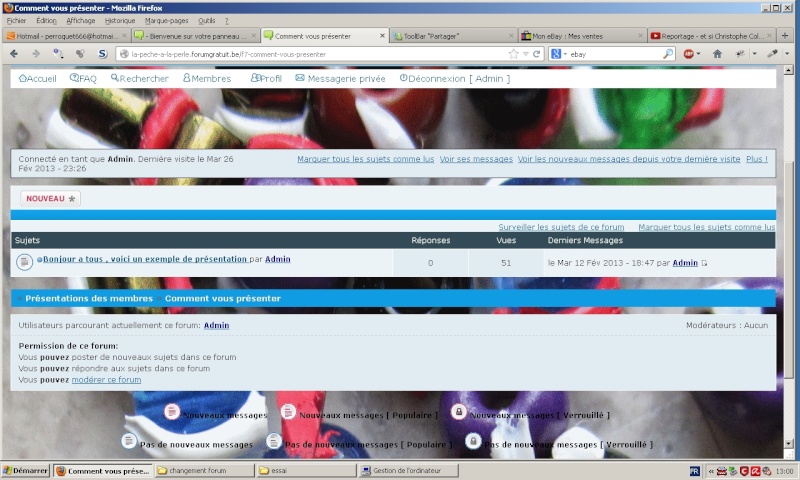
et voici ce que je souhaiterais

un tout grand merci a tous pour l aide
j ai un petit soucis
j ai essaye de voir par moi même , mais je ne trouve pas
en fait il me manque une barre de lien dans la page des forums
un petit dessin est mieux qu une grosse explication voici donc ce que j ai

et voici ce que je souhaiterais

un tout grand merci a tous pour l aide
Dernière édition par flexi2202 le Sam 9 Mar 2013 - 0:38, édité 1 fois
 Re: changer apparence de la page d un forum
Re: changer apparence de la page d un forum
Bonjour,
As-tu modifié le template viewforum_body ? Si oui, merci de l’envoyer ici sous balises code.
As-tu modifié le template viewforum_body ? Si oui, merci de l’envoyer ici sous balises code.

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: changer apparence de la page d un forum
Re: changer apparence de la page d un forum
bonjour
oui en effet il a ete modifie
voici le code
merci pour l aide c est sympa
oui en effet il a ete modifie
voici le code
merci pour l aide c est sympa
- Code:
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li>
<script type="text/javascript">//<![CDATA[
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&f={FORUM_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</li>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
{BOARD_INDEX}
<div class="main paged">
<div class="paged-head clearfix">
<p class="paging">{PAGINATION}</p>
<!-- BEGIN switch_user_authpost -->
<p style="float:left;"><a href="{U_POST_NEW_TOPIC}" accesskey="n" rel="nofollow">
<img src="{POST_IMG}" class="{POST_IMG_ID}" alt="{L_POST_NEW_TOPIC}" /></a></p>
<!-- END switch_user_authpost -->
</div>
{TOPICS_LIST_BOX}
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
</div>
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p class="right">{L_MODERATOR} : {MODERATORS}</p>
{LOGGED_IN_USER_LIST}
</div>
<div id="onlinelist">
<p>{L_TABS_PERMISSIONS} <br />{S_AUTH_LIST}</p>
</div>
</div>
</div>
<!-- BEGIN switch_legend -->
<ul class="pun-legend">
<li><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}" /> {L_FOLDER_NEW_IMG}</li>
<li><img src="{FOLDER_HOT_NEW_IMG}" alt="{L_FOLDER_HOT_NEW_IMG}" /> {L_FOLDER_HOT_NEW_IMG}</li>
<li><img src="{FOLDER_LOCKED_NEW_IMG}" alt="{L_FOLDER_LOCKED_NEW_IMG}" /> {L_FOLDER_LOCKED_NEW_IMG}</li>
</ul>
<ul class="pun-legend">
<li><img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}" /> {L_FOLDER_IMG}</li>
<li><img src="{FOLDER_HOT_IMG}" alt="{L_FOLDER_HOT_IMG}" /> {L_FOLDER_HOT_IMG}</li>
<li><img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" /> {L_FOLDER_LOCKED_IMG}</li>
</ul>
<ul class="pun-legend">
<li><img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}" /> {L_FOLDER_ANNOUNCE_IMG}</li>
<li><img src="{FOLDER_STICKY_IMG}" alt="{L_FOLDER_STICKY_IMG}" /> {L_FOLDER_STICKY_IMG}</li>
<li><img src="{FOLDER_GLOBAL_ANNOUNCE_IMG}" alt="{L_FOLDER_GLOBAL_ANNOUNCE_IMG}" /> {L_FOLDER_GLOBAL_ANNOUNCE_IMG}</li>
</ul>
<!-- END switch_legend -->
 Re: changer apparence de la page d un forum
Re: changer apparence de la page d un forum
Merci. Donc, il faut ajouter ceci :
- Code:
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
- Code:
{TOPICS_LIST_BOX}

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: changer apparence de la page d un forum
Re: changer apparence de la page d un forum
bonsoir
merci pour l aide cela fonctionne
merci pour l aide cela fonctionne
 Sujets similaires
Sujets similaires» Changer l'affichage de la page, d'une seule page sur le forum.
» changer les gifs sur page accueil forum
» Comment changer toute la page qu'on je met le forum en construction ?
» Changer la couleur du texte sur page de connexion au forum
» Je n'arrive pas changer la couleur fond de page et fond de cadre du forum. Jr
» changer les gifs sur page accueil forum
» Comment changer toute la page qu'on je met le forum en construction ?
» Changer la couleur du texte sur page de connexion au forum
» Je n'arrive pas changer la couleur fond de page et fond de cadre du forum. Jr
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par flexi2202 Mer 6 Mar 2013 - 19:41
par flexi2202 Mer 6 Mar 2013 - 19:41

