problème avec mes boutons (barre navigation)
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 problème avec mes boutons (barre navigation)
problème avec mes boutons (barre navigation)
Bonjour,
j'ai un problème avec les boutons de ma barre de navigation, le bouton accueil est minuscule alors qu'il a une taille normal en lien
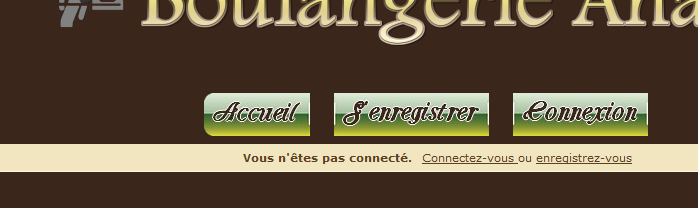
voilà ma barre de navigation:

et voilà mon bouton accueil:

lorsque je passe ma souris dessus, cela devient beige, alors que dans le css, j'ai mis une autre image
celle ci:

voilà mon css:
autre question
il y a d'affiché calendrier ect.. en noir, alors que je n'ai pas mis d'images et dans la configuration de la barre de navigation les permissions sont réglées pour que je ne les voit pas.
avant j'avais fait mes réglages sur un template phpBB3 et là je suis en INVISION.
sur mon premier template je n'avais pas ce problème ...
j'ai un problème avec les boutons de ma barre de navigation, le bouton accueil est minuscule alors qu'il a une taille normal en lien
voilà ma barre de navigation:

et voilà mon bouton accueil:

lorsque je passe ma souris dessus, cela devient beige, alors que dans le css, j'ai mis une autre image
celle ci:

voilà mon css:
- Code:
body
{
background-position: top center;
background-repeat: repeat-x;
}
.navbar{
background-color: transparent;
margin: 0px;
padding: 0px;
margin-left: 12px;
margin-bottom: -5px;
border: none !important;
}
ul.navlinks{
border: none;
}
#search-box{
display: none;
}
p{
margin-bottom: 0em;
}
.panel{
background-color: transparent;
margin: 0px;
padding: 0px;
}
#page-footer{
background-color: transparent;
color: #000;
background-image: url('');
background-position: bottom ;
background-repeat: no-repeat;
height: 184px;
width: 818px;
margin:0px;
padding: 0px;
}
#page-footer ul.linklist{
display: block !important;
width: 730px;
padding-left: 28px;
padding-bottom: 0px;
}
#page-footer ul.linklist{
background-color: transparent;
display: block !important;
}
.copyright{
padding: 0px;
}
#page-footer .navbar{
background-color: transparent;
background-image: none;
margin: 0px;
padding: 0px;
}
.rightside{
margin-top: 38px;
margin-right: 55px;
}
#page-footer span.corners-top { background-image: none; }
#page-footer span.corners-top span { background-image: none; }
#page-footer span.corners-bottom { background-image: none; }
#page-footer span.corners-bottom span { background-image: none; }
#headerbar span.corners-top { background-image: none; }
#headerbar span.corners-top span { background-image: none; }
#headerbar span.corners-bottom { background-image: none; }
#headerbar span.corners-bottom span { background-image: none; }
#page-header span.corners-top { background-image: none; }
#page-header span.corners-top span { background-image: none; }
#page-header span.corners-bottom { background-image: none; }
#page-header span.corners-bottom span { background-image: none; }
#i_icon_mini_calendar:hover{
background-image: url('');
}
#i_icon_message:hover{
background-image: url('');
}
#i_icon_mini_portal:hover{
background-image: url('');
}
#i_icon_mini_groups:hover{
background-image: url('');
}
#i_icon_mini_profile:hover{
background-image: url('http://i74.servimg.com/u/f74/11/66/47/16/bouton18.jpg');
}
#i_icon_mini_members:hover{
background-image: url('');
}
#i_icon_mini_gallery:hover{
background-image: url('');
}
#i_icon_mini_faq:hover{
background-image: url('');
}
#i_icon_mini_search:hover{
background-image: url('');
}
#i_icon_mini_logout:hover{
background-image: url('http://i74.servimg.com/u/f74/11/66/47/16/bouton17.jpg');
}
#i_icon_mini_login:hover{
background-image: url('http://i74.servimg.com/u/f74/11/66/47/16/bouton16.jpg');
}
#i_icon_mini_index:hover{
background-image: url('http://i74.servimg.com/u/f74/11/66/47/16/bouton20.jpg');
}
#i_icon_mini_message:hover{
background-image: url('');
}
#i_icon_mini_register{
background-image:url('');
}
#i_icon_mini_register:hover{
background-image:url('http://i74.servimg.com/u/f74/11/66/47/16/bouton19.jpg');
}
#i_icon_mini_new_message{
background-image:url('');
}
#i_icon_mini_new_message:hover{
background-image:url('');
}
ul.topiclist .header{
height: 32px;
padding-top: 6px;
margin-bottom: -6px;
}
.table-title{
padding-left: 12px;
}
.post.row1{
background-color: #FFFFFF;
}
.post.row2{
background-color: #FFFFFF;
}
.forabg{
background-repeat: repeat;
}
.forumbg {
background-repeat: repeat;
}
.module{
background-color: #A0713D;
}
.module .h3{
background-color: #FFFFFF;
}
.row{
border: 1px solid #A0713D;
}
li.header dt{
padding-left: 10px !important;
}
li.header dd.mark{
padding-right: 17px !important;
}
table.table1 thead th{
color: #A0713D;
}
.module .box-content{
border-style: dotted;
border-width: 1px;
border-color: #535353 #6b6b6b #433f3f #212326;
}
#profile-advanced-layout{
float:none;
margin: 0px;
padding: 0px;
width: 818px;
}
#profile-advanced-left{
float : none;
margin: 5px;
padding: 3px;
width: 750px;
}
#profile-advanced-right{
float: none;
margin: 5px;
padding: 3px;
margin-bottom: 0px;
width: 750px;
}
#cp-main.ucp-main{
background-color: #FFFFFF;
}
autre question
il y a d'affiché calendrier ect.. en noir, alors que je n'ai pas mis d'images et dans la configuration de la barre de navigation les permissions sont réglées pour que je ne les voit pas.
avant j'avais fait mes réglages sur un template phpBB3 et là je suis en INVISION.
sur mon premier template je n'avais pas ce problème ...
Dernière édition par gigiman1427 le Ven 29 Mar 2013 - 14:31, édité 1 fois
 Re: problème avec mes boutons (barre navigation)
Re: problème avec mes boutons (barre navigation)
Bonjour,
Essaye de rajouter ceci dans ton css, en dessous de l'image
Ce qui donnerait :
Cordialement.
Essaye de rajouter ceci dans ton css, en dessous de l'image
- Code:
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
Ce qui donnerait :
- Code:
#i_icon_mini_profile:hover{
background-image: url('http://i74.servimg.com/u/f74/11/66/47/16/bouton18.jpg');
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
Cordialement.
 Re: problème avec mes boutons (barre navigation)
Re: problème avec mes boutons (barre navigation)
je te remercie pour ton aide
alors le bouton s'affiche à la bonne taille lors du passage de la souris mais ... il y a 2 mais ^^
le premier, c'est que le bouton ne s'affiche à la bonne taille qu'au passage de la souris en dehors de ça il est petit comme sur l'image au dessus
le deuxième, c'est qu'a côté du bouton en image se trouve le mot profil en noir .. j'en veux pas moi ^^ lol

alors le bouton s'affiche à la bonne taille lors du passage de la souris mais ... il y a 2 mais ^^
le premier, c'est que le bouton ne s'affiche à la bonne taille qu'au passage de la souris en dehors de ça il est petit comme sur l'image au dessus
le deuxième, c'est qu'a côté du bouton en image se trouve le mot profil en noir .. j'en veux pas moi ^^ lol

 Re: problème avec mes boutons (barre navigation)
Re: problème avec mes boutons (barre navigation)
Re, rajoute ce code pour la taille en mettant l'image quand la souris ne survole pas =>
Même manip que dessus.
Pour enlevé profil, il te suffit de supprimé l'image Profil dans Gestion des images, mode avancé, Cordialement.
- Code:
#i_icon_mini_profile:{
background-image: url('http://i74.servimg.com/u/f74/11/66/47/16/bouton18.jpg');
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
Même manip que dessus.
Pour enlevé profil, il te suffit de supprimé l'image Profil dans Gestion des images, mode avancé, Cordialement.
 Re: problème avec mes boutons (barre navigation)
Re: problème avec mes boutons (barre navigation)
oui je l'avais fait avant que tu m'envois ce message, je me doutais que hover voulais dire que l'on passe la souris dessus.
mais sans succès, sinon pour ce qui est des images dans gestion images, j'avais déjà tout enlevé, car je connaissais cette technique
à vrai dire j'ai toujours travaillé sur du PhpBB3, là c'est du INVISION et peut être qu'il faut mettre plus de css dans le code .??
mais sans succès, sinon pour ce qui est des images dans gestion images, j'avais déjà tout enlevé, car je connaissais cette technique
à vrai dire j'ai toujours travaillé sur du PhpBB3, là c'est du INVISION et peut être qu'il faut mettre plus de css dans le code .??
 Re: problème avec mes boutons (barre navigation)
Re: problème avec mes boutons (barre navigation)
si tu veux jeté un coup d'oeil directement sur le site en question:
http://boulangerieanas.forumegypt.net
http://boulangerieanas.forumegypt.net
 Re: problème avec mes boutons (barre navigation)
Re: problème avec mes boutons (barre navigation)
voilà ce que je vois dans le panneau administrateur, dans Affichage/En-tête & Navigation

pourtant mes permissions sont correct j'ai presque tout mis en administrateur ... ???
EDIT!
j'ai avancé un chouya ^^
j'ai trouvé pourquoi j'avais les écritures en même temps que les boutons c'était dans en tête et navigation, je devais coché "Afficher seulement des images dans la barre des liens" -> oui ^^ lol
ça avance ^^ ça avance ^^

pourtant mes permissions sont correct j'ai presque tout mis en administrateur ... ???
EDIT!
j'ai avancé un chouya ^^
j'ai trouvé pourquoi j'avais les écritures en même temps que les boutons c'était dans en tête et navigation, je devais coché "Afficher seulement des images dans la barre des liens" -> oui ^^ lol
ça avance ^^ ça avance ^^
 Re: problème avec mes boutons (barre navigation)
Re: problème avec mes boutons (barre navigation)
merci Néco, j'avais vu ça en lançant le forum sur google chrome, et je ne sais pas non plus pourquoi l y a autant d'espace entre les boutons ?!?
je pense que ça viens du fait que cela soit Invision, si quelqu'un pourrait confirmé et me dire quoi faire svp
je serait généreux en "merci" lol
je pense que ça viens du fait que cela soit Invision, si quelqu'un pourrait confirmé et me dire quoi faire svp
je serait généreux en "merci" lol
 Re: problème avec mes boutons (barre navigation)
Re: problème avec mes boutons (barre navigation)
ok j'ai trouvé en faisant une petite recherche sur votre forum ce code:
j'ai mis 13 a la place de 12 et ça a marché ^^
merci Forum actif !!!
au passage je suis partit sur un phpBB
et pour les images, il fallait que je supprime toute les images qui se trouvait dans le panneau admin dans l'affichage gestion des images, de façon à n'avoir que les images dans le code CSS ^^
merci encore a+
- Code:
a.mainmenu {margin-right:-12px !important;}
j'ai mis 13 a la place de 12 et ça a marché ^^
merci Forum actif !!!
au passage je suis partit sur un phpBB
et pour les images, il fallait que je supprime toute les images qui se trouvait dans le panneau admin dans l'affichage gestion des images, de façon à n'avoir que les images dans le code CSS ^^
merci encore a+
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par gigiman1427 Ven 29 Mar 2013 - 7:41
par gigiman1427 Ven 29 Mar 2013 - 7:41