Le profil et la feuille de personnage...
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Le profil et la feuille de personnage...
Le profil et la feuille de personnage...
Bonjour o/
J'ai un nouveau souci avec la feuille personnage... Pour finir je vais regretter d'en avoir fait une ~~ Voilà, tout comme pour les autres champs du profil, j'ai voulu mettre l'intitulé en couleur. Sauf que, ô surprise, pour la feuille de personnage, ça met TOUT en couleur, aussi bien le champ que le texte après les « : ».
Donc, je me demandais comment faire pour que ce soit uniquement l'intitulé du champ en couleur ? Et aussi, tant que j'y suis, il y a-t-il moyen que les« : » soient aussi dans cette même couleur, pour tout le profil cette fois ? De plus, désolée si j'abuse é.è, peut-on mettre le profil à gauche, dans le profil même je veux dire et non dans les sujets ? C'est-à-dire plus contre l'avatar et non curieusement centré comme il l'est actuellement.
Voilà, merci d'avance =D Et s'il y a trop de questions, même si elles concernent toutes la feuille de personnage, dites-le moi et je diviserai un peu !
Et j'ai failli oublier le lien vers le forum : http://lesfablesdesang.chocoforum.com/ , normalement vous devriez avoir accès au profil même en tant qu'Invité !
J'ai un nouveau souci avec la feuille personnage... Pour finir je vais regretter d'en avoir fait une ~~ Voilà, tout comme pour les autres champs du profil, j'ai voulu mettre l'intitulé en couleur. Sauf que, ô surprise, pour la feuille de personnage, ça met TOUT en couleur, aussi bien le champ que le texte après les « : ».
Donc, je me demandais comment faire pour que ce soit uniquement l'intitulé du champ en couleur ? Et aussi, tant que j'y suis, il y a-t-il moyen que les« : » soient aussi dans cette même couleur, pour tout le profil cette fois ? De plus, désolée si j'abuse é.è, peut-on mettre le profil à gauche, dans le profil même je veux dire et non dans les sujets ? C'est-à-dire plus contre l'avatar et non curieusement centré comme il l'est actuellement.
Voilà, merci d'avance =D Et s'il y a trop de questions, même si elles concernent toutes la feuille de personnage, dites-le moi et je diviserai un peu !
Et j'ai failli oublier le lien vers le forum : http://lesfablesdesang.chocoforum.com/ , normalement vous devriez avoir accès au profil même en tant qu'Invité !
Dernière édition par Lenya le Sam 20 Avr 2013 - 12:38, édité 1 fois
 Re: Le profil et la feuille de personnage...
Re: Le profil et la feuille de personnage...
Bonjour,
Concernant la couleur des champs, tu peux remplacer le titre de ton champ par :
Pour ce qui concerne cette question :
Concernant la couleur des champs, tu peux remplacer le titre de ton champ par :
- Code:
<font color="green">Test</font>
Pour ce qui concerne cette question :
Là j'avoue que je ne comprends pas. Pourrais-tu faire un schéma de ce que tu veux ?De plus, désolée si j'abuse é.è, peut-on mettre le profil à gauche, dans le profil même je veux dire et non dans les sujets ? C'est-à-dire plus contre l'avatar et non curieusement centré comme il l'est actuellement.

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Le profil et la feuille de personnage...
Re: Le profil et la feuille de personnage...
Bonjour,
..J'aurais dû essayer, mais j'étais tellement persuadée que cela ne serait pas pris en compte... @@ Merci en tout cas !
Pour le profil, j'avoue, ce n'est pas très clair. À la place de ceci :

J'aimerais avoir ceci (Vive Photofiltre):

Voilà ♥
..J'aurais dû essayer, mais j'étais tellement persuadée que cela ne serait pas pris en compte... @@ Merci en tout cas !
Pour le profil, j'avoue, ce n'est pas très clair. À la place de ceci :

J'aimerais avoir ceci (Vive Photofiltre):

Voilà ♥
 Re: Le profil et la feuille de personnage...
Re: Le profil et la feuille de personnage...
D’accord, je comprends. Hé bien, à ce moment, il faut aller dans Panneau d’admin > Affichage > Templates > Profil > profile_view_body et modifier une grande partie de l’affichage du profil.
Ce qu’on pourrait faire par exemple, c’est modifier toutes les lignes relatives aux champs du profil, par exemple :
Ce qu’on pourrait faire par exemple, c’est modifier toutes les lignes relatives aux champs du profil, par exemple :
- Code:
<tr>
<td align="right" valign="top" nowrap="nowrap"><span class="gen">{L_LAST_VISITED}: </span></td>
<td><b><span class="gen">{LAST_VISIT_TIME}</span></b></td>
</tr>

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Le profil et la feuille de personnage...
Re: Le profil et la feuille de personnage...
Eh bien, pour les couleurs, j'ai eu raison de ne pas y croire ça ne marche pas... Ça me met du cyan, parfois du bleu comme le bleu de base, mais aucunement la couleur que je lui demande. Même pas le blanc ._.'
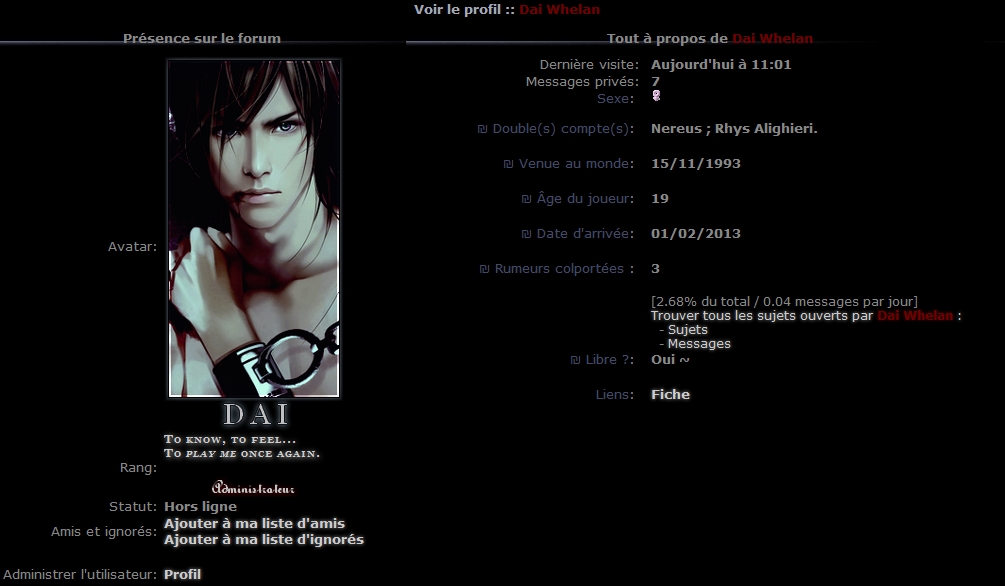
Maintenant, pour le template, ça me donne ceci comme résultat :

On se rapproche, mais... ._.
Maintenant, pour le template, ça me donne ceci comme résultat :

On se rapproche, mais... ._.
 Re: Le profil et la feuille de personnage...
Re: Le profil et la feuille de personnage...
Petit up ~ J'en profite pour signaler que j'ai trouvé comment faire pour la couleur des champs de la feuille de personnage, il ne me reste que le profil à gauche !
 Re: Le profil et la feuille de personnage...
Re: Le profil et la feuille de personnage...
Désolée, je t’avais oubliée 
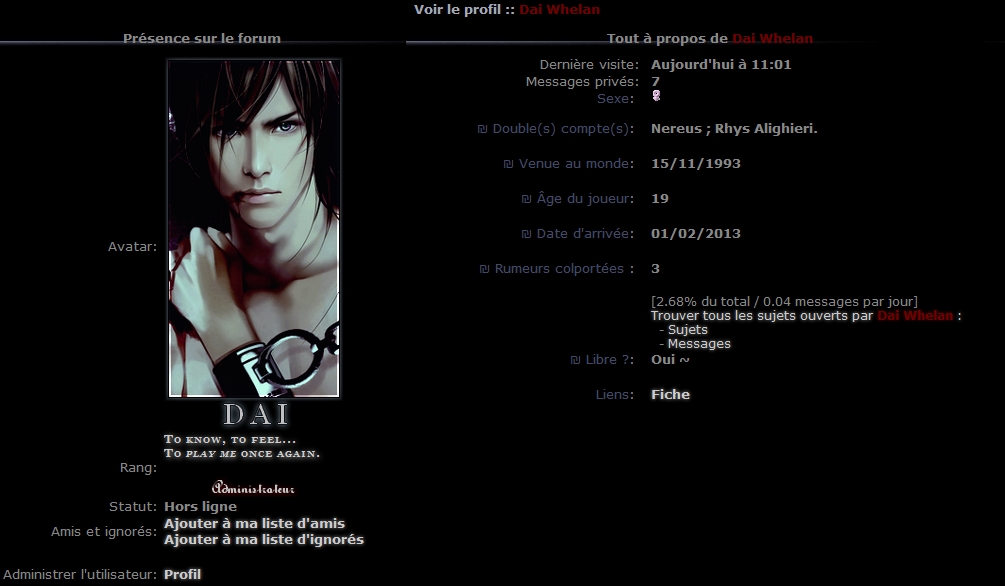
Alors, pour cette histoire de profil, actuellement ça se présente ainsi par défaut :
Autrement dit, une cellule pour chaque donnée.
Si on veut reproduire ce que tu as fait sur ton schéma, il faut à ce moment retirer ce système de cellule.
Par exemple :
Au lieu d’avoir <td>champ :</td><td>valeur</td> on a <td>champ : valeur</td>
Comme précédemment, l’action est à faire sur toutes les lignes relatives au profil dans le template.
Alors, pour cette histoire de profil, actuellement ça se présente ainsi par défaut :
| Champ : | Valeur |
| Champ : | Valeur |
| Champ : | Valeur |
Si on veut reproduire ce que tu as fait sur ton schéma, il faut à ce moment retirer ce système de cellule.
Par exemple :
- Code:
<tr>
<td align="right" valign="top" nowrap="nowrap"><span class="gen">{L_LAST_VISITED}: </span></td>
<td><b><span class="gen">{LAST_VISIT_TIME}</span></b></td>
</tr>
- Code:
<tr>
<td align="right" valign="top" nowrap="nowrap"><span class="gen">{L_LAST_VISITED}: </span>
<b><span class="gen">{LAST_VISIT_TIME}</span></b></td>
</tr>
Au lieu d’avoir <td>champ :</td><td>valeur</td> on a <td>champ : valeur</td>
Comme précédemment, l’action est à faire sur toutes les lignes relatives au profil dans le template.

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Le profil et la feuille de personnage...
Re: Le profil et la feuille de personnage...
Pas de souci, je suis là pour me rappeler à toi 
En effet, ça marche à merveille pour les premiers champs ! Le souci, c'est pour les champs que j'ai personnalisé, du style l'humeur etc. Je ne les trouve pas dans ce template-ci, sont-ils dans un autre ou quoi ? ._.
Désolée pour mes questions, si ça se trouve c'est tout bête é.è
En effet, ça marche à merveille pour les premiers champs ! Le souci, c'est pour les champs que j'ai personnalisé, du style l'humeur etc. Je ne les trouve pas dans ce template-ci, sont-ils dans un autre ou quoi ? ._.
Désolée pour mes questions, si ça se trouve c'est tout bête é.è
 Re: Le profil et la feuille de personnage...
Re: Le profil et la feuille de personnage...
Non, ils sont bien sur ce template, mais ils sont générés tous par les mêmes variables. Ça se trouve juste ici:
{profile_field.CONTENT} => les valeurs
Ces deux variables génèrent tous tes champs en même temps.
- Code:
<!-- BEGIN profile_field -->
<tr id="field_id{profile_field.ID}">
<td width="40%" align="right" valign="top" nowrap="nowrap"><span class="gen">{profile_field.LABEL} </span></td>
<td width="60%"><div class="gen" style="font-weight:bold;">{profile_field.CONTENT}</div><br /><!-- BEGIN profil_type_user_posts --><span class="genmed">[{POST_PERCENT_STATS} / {POST_DAY_STATS}]</span> <br />
<span class="genmed"><a rel="nofollow" class="genmed" href="/st/{PUSERNAME}">{L_SEARCH_USER_POSTS} :</a><br />
- <a rel="nofollow" class="genmed" href="/sta/{PUSERNAME}">{L_TOPICS}</a><br />
- <a rel="nofollow" class="genmed" href="/spa/{PUSERNAME}">{L_POSTS}</a></span><!-- END profil_type_user_posts --></td>
</tr>
<!-- END profile_field -->
{profile_field.CONTENT} => les valeurs
Ces deux variables génèrent tous tes champs en même temps.

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Le profil et la feuille de personnage...
Re: Le profil et la feuille de personnage...
En effet ! Mais maintenant, cela me fait un saut de ligne étrange... J'ai essayé de modifier le code de plusieurs manière, mais il n'y a rien à faire, j'ai toujours comme un <br > qui vient se glisser entre le champ et la valeur @@
 Re: Le profil et la feuille de personnage...
Re: Le profil et la feuille de personnage...
Peux-tu m’envoyer ton template modifié ? Je vais voir ce qui cloche.

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Le profil et la feuille de personnage...
Re: Le profil et la feuille de personnage...
Oui oui, sans souci ^^
Je t'ai envoyé tout, au cas où le problème serait ailleurs >.< J'ai modifié une div en span dans l'espoir que cela soit cela, mais hélas, non.
- Code:
<table width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a></span></td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<th class="thHead" colspan="2" nowrap="nowrap" height="25">{L_VIEWING_PROFILE}</th>
</tr>
<tr>
<td class="catLeft" align="center" width="40%" height="28"><b><span class="gen">{L_USER_PRESENCE}</span></b></td>
<td class="catRight" width="60%" align="center"><b><span class="gen">{L_ABOUT_USER}</span></b></td>
</tr>
<tr>
<td class="row1" align="center" valign="top" height="120">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td valign="middle" nowrap="nowrap" align="right" width="20%"><span class="gen">{L_AVATAR_IMG} </span></td>
<td width="80%"><b><span class="gen">{AVATAR_IMG}</span></b></td>
</tr>
<tr>
<td valign="middle" nowrap="nowrap" align="right"><span class="gen">{L_RANK}: </span></td>
<td><b><span class="gen">{POSTER_RANK}</span></b></td>
</tr>
<!-- BEGIN switch_show_status -->
<tr>
<td valign="middle" nowrap="nowrap" align="right"><span class="gen">{L_STATUT}: </span></td>
<td><b><span class="gen">{USER_ONLINE}</span></b></td>
</tr>
<!-- END switch_show_status -->
<!-- BEGIN switch_allow_friendsfoes -->
<tr>
<td valign="middle" nowrap="nowrap" align="right"><span class="gen">{L_FRIENDS_AND_FOES}: </span></td>
<td><span class="gen"><strong>{FRIENDSFOES}</strong></span></td>
</tr>
<!-- END switch_allow_friendsfoes -->
<!-- BEGIN switch_auth_user -->
<tr>
<td valign="middle" nowrap="nowrap" align="right"><br /><span class="gen">{L_ADMINISTRATE_USER}: </span></td>
<td><br /><strong><span class="gen">{ADMINISTRATE_USER}{BAN_USER}</span></strong></td>
</tr>
<!-- END switch_auth_user -->
</table>
</td>
<td class="row1" rowspan="3" valign="top">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td align="left" valign="top" nowrap="nowrap"><span class="gen">{L_LAST_VISITED}: </span>
<span class="gen">{LAST_VISIT_TIME}</span></td>
</tr>
<!-- BEGIN switch_dhow_mp -->
<tr>
<td align="left" valign="middle" nowrap="nowrap"><span class="gen">{L_PRIVATE_MSG}: </span>
<span class="gen">{PRIVATE_MSG}</span></td>
</tr>
<!-- END switch_dhow_mp -->
<!-- BEGIN profile_field -->
<tr id="field_id{profile_field.ID}">
<td align="left" valign="top" nowrap="nowrap"><span class="gen">{profile_field.LABEL} </span> <span class="gen">{profile_field.CONTENT}</span>
<!-- BEGIN profil_type_user_posts --><span class="genmed">[{POST_PERCENT_STATS} / {POST_DAY_STATS}]</span> <br />
<span class="genmed"><a rel="nofollow" class="genmed" href="/st/{PUSERNAME}">{L_SEARCH_USER_POSTS} :</a><br />
- <a rel="nofollow" class="genmed" href="/sta/{PUSERNAME}">{L_TOPICS}</a><br />
- <a rel="nofollow" class="genmed" href="/spa/{PUSERNAME}">{L_POSTS}</a></span>
<!-- END profil_type_user_posts --></td>
</tr>
<!-- END profile_field -->
</table>
</td>
</tr>
<tr>
<td class="catLeft" align="center" height="28"><b><span class="gen">{L_CONTACT} {USER&#8288;NAME}</span></b></td>
</tr>
<tr>
<td class="row1" valign="top" height="{S_CONTACT_HEIGHT}">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN contact_field -->
<tr id="field_id{contact_field.ID}">
<td width="40%" align="right" valign="middle" nowrap="nowrap"><span class="gen">{contact_field.LABEL} </span></td>
<td width="60%" valign="middle"><div class="gen" style="font-weight:bold;">{contact_field.CONTENT}</div></td>
</tr>
<!-- END contact_field -->
<!-- BEGIN switch_admin_user_comment_active -->
<tr>
<td align="right" valign="middle" nowrap="nowrap" width="50%">
<span class="gen">{L_COMMENTS} :</span><br /><span class="gensmall">{L_MODS_AND_ADMINS}</span>
</td>
<td class="row1" valign="middle">
<table align="center">
<tr>
<td>
{ADMIN_USER_COMMENT}
</td>
</tr>
</table>
</td>
</tr>
<!-- END switch_admin_user_comment_active -->
</table>
</td>
</tr>
<!-- BEGIN switch_rpg -->
<tr>
<td colspan="2" class="catLeft" align="center"><b><span class="gen">{L_VIEWING_RPG}</span></b></td>
</tr>
<tr>
<td class="row1" align="center" valign="top" height="6">
{RPG_IMAGE}<br /><br />
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN rpg_fields_left -->
<tr>
<td align="right" valign="middle" nowrap="nowrap">
<span class="gen">{switch_rpg.rpg_fields_left.F_NAME} : </span>
</td>
<td width="100%" valign="middle" nowrap="nowrap">
<b><span class="gen">{switch_rpg.rpg_fields_left.F_VALUE_NEW}</span></b>
</td>
</tr>
<!-- END rpg_fields_left -->
</table>
</td>
<td class="row1" align="center" valign="top" height="6">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN rpg_fields -->
<tr>
<td align="right" valign="middle" nowrap="nowrap">
<span class="gen">{switch_rpg.rpg_fields.F_NAME} : </span>
</td>
<td width="100%" valign="baseline">
<b><span class="gen">{switch_rpg.rpg_fields.F_VALUE_NEW}</span></b>
</td>
</tr>
<!-- END rpg_fields -->
</table>
</td>
</tr>
<tr>
<td colspan="2" align="center" class="row1">
{U_ADMIN_RPG}
</td>
</tr>
<!-- END switch_rpg -->
</table>
<br />
<script src="{JS_DIR}jquery/json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
Je t'ai envoyé tout, au cas où le problème serait ailleurs >.< J'ai modifié une div en span dans l'espoir que cela soit cela, mais hélas, non.
 Re: Le profil et la feuille de personnage...
Re: Le profil et la feuille de personnage...
Ah je vois, il y a une div automatique sur cette variable en fait : {profile_field.CONTENT} (celle qui génère la réponse à un champ). Du coup, ça fait revenir la valeur à la ligne…
Pour corriger ça, on peut ajouter ceci dans le CSS :
Pour corriger ça, on peut ajouter ceci dans le CSS :
- Code:
div.field_uneditable {display:inline;}

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Le profil et la feuille de personnage...
Re: Le profil et la feuille de personnage...
Ah oui, comme ça, ça marche !
Merci beaucoup ♥
Merci beaucoup ♥
 Sujets similaires
Sujets similaires» Titre de la feuille de personnage & Profil
» Feuille de personnage ne s'affiche plus dans le profil.
» Mise en page de la Feuille de personnage - Profil
» Affichage feuille de personnage/apparence profil
» Problème de profil et feuille de personnage masqué.
» Feuille de personnage ne s'affiche plus dans le profil.
» Mise en page de la Feuille de personnage - Profil
» Affichage feuille de personnage/apparence profil
» Problème de profil et feuille de personnage masqué.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lenya Lun 15 Avr 2013 - 14:06
par Lenya Lun 15 Avr 2013 - 14:06


