Spoiler qui s'ouvre mal
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Spoiler qui s'ouvre mal
Spoiler qui s'ouvre mal
Bonjour,
je viens de me rendre compte qu'il y a un soucis avec mes spoiler. Fermés, ça va :

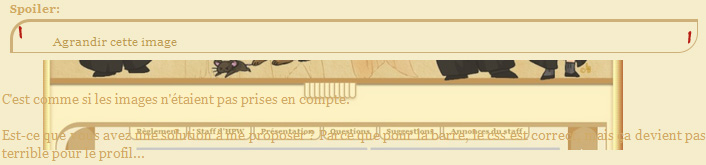
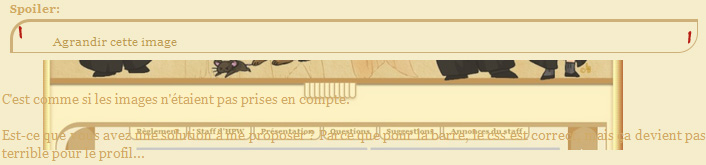
mais dès qu'on les ouvre, ils s’étendent sur le reste, sans le repousser :

Une idée de la façon de régler le problème ?
Merci
je viens de me rendre compte qu'il y a un soucis avec mes spoiler. Fermés, ça va :

mais dès qu'on les ouvre, ils s’étendent sur le reste, sans le repousser :

Une idée de la façon de régler le problème ?
Merci
Dernière édition par ludoloveisa le Lun 10 Juin 2013 - 7:34, édité 1 fois
 Re: Spoiler qui s'ouvre mal
Re: Spoiler qui s'ouvre mal
Bonjour;
Serait-il possible d'avoir le Css de ton spoiler ?
Cordialement

Alliwee- ***
-

Messages : 131
Inscrit(e) le : 11/04/2012
 Re: Spoiler qui s'ouvre mal
Re: Spoiler qui s'ouvre mal
Coucou ^^
Voici le Css
Voici le Css
- Code:
.spoiler_closed
{
border-radius: 20px 0px 20px 0px;
-moz-border-radius: 20px 0px 20px 0px;
-webkit-border-radius: 20px 0px 20px 0px;
-khtml-border-radius: 20px 0px 20px 0px;
border-top: 3px solid #ceb078;
border-left: 3px solid #ceb078;
border-color: #ceb078;
}
.spoiler_content
{
background: url('http://nsa33.casimages.com/img/2013/05/19/130519125726157578.png') no-repeat left top, url('http://nsa34.casimages.com/img/2013/05/19/130519125811197921.png') no-repeat right bottom;
padding-left: 30px;
padding-right: 30px;
height: 30px;
border-radius: 20px 0px 20px 0px;
-moz-border-radius: 20px 0px 20px 0px;
-webkit-border-radius: 20px 0px 20px 0px;
-khtml-border-radius: 20px 0px 20px 0px;
border-top: 3px solid #ceb078;
border-left: 3px solid #ceb078;
border-color: #ceb078;
}
 Re: Spoiler qui s'ouvre mal
Re: Spoiler qui s'ouvre mal
Bonjour;
Comme ceci votre probleme devrait être résolu - Code:
.spoiler_closed
{
border-radius: 20px 0px 20px 0px;
-moz-border-radius: 20px 0px 20px 0px;
-webkit-border-radius: 20px 0px 20px 0px;
-khtml-border-radius: 20px 0px 20px 0px;
border-top: 3px solid #ceb078;
border-left: 3px solid #ceb078;
border-color: #ceb078;
}
.spoiler_content
{
background: url('http://nsa33.casimages.com/img/2013/05/19/130519125726157578.png') no-repeat left top, url('http://nsa34.casimages.com/img/2013/05/19/130519125811197921.png') no-repeat right bottom;
padding-left: 30px;
padding-right: 30px;
border-radius: 20px 0px 20px 0px;
-moz-border-radius: 20px 0px 20px 0px;
-webkit-border-radius: 20px 0px 20px 0px;
-khtml-border-radius: 20px 0px 20px 0px;
border-top: 3px solid #ceb078;
border-left: 3px solid #ceb078;
border-color: #ceb078;
}
Cordialement

Alliwee- ***
-

Messages : 131
Inscrit(e) le : 11/04/2012
 Re: Spoiler qui s'ouvre mal
Re: Spoiler qui s'ouvre mal
Merci pour votre aide ^^
Problème résolue
Problème résolue
 Sujets similaires
Sujets similaires» chatbox lateral qui ne souvre pas
» Userlink qui souvre dans un onglet
» SPOILER - Ne font plus le spoiler...
» Tableau a Onglet : onglet qui ne souvre pas
» Spoiler
» Userlink qui souvre dans un onglet
» SPOILER - Ne font plus le spoiler...
» Tableau a Onglet : onglet qui ne souvre pas
» Spoiler
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par ludoloveisa Sam 8 Juin 2013 - 2:18
par ludoloveisa Sam 8 Juin 2013 - 2:18


