Probleme avec un infobulle
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Probleme avec un infobulle
Probleme avec un infobulle
salut je voulais installer une infobulle pour le dernier message.... mais voila l'infobulle n'apparait pas du tout.
je vous donne le template....
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle"><div class="bulle_msg"</div>
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}"src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<div><span class="gensmall">Derniers messages <br /> {catrow.forumrow.LAST_POST}</span></div>
</div></td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
et voici le code css
/* ****************************
INFOBULLES 'DERNIERS MESSAGES'
******************************* */
/* au repos */
div.bulle_msg {
position: relative;
cursor:pointer; /*donne au curseur la forme de petite main, comme sur un lien*/
}
div.bulle_msg > div {
display: none; /* on masque l'infobulle par défaut */
}
/* au survol */
div.bulle_msg:hover {
background: none; /* correction d'un bug IE */
z-index: 500; /* on s'assure que l'infobulle est bien par dessus tout */
}
div.bulle_msg:hover > div {
display: block; /* on affiche l'infobulle */
position: absolute; /* positionnement absolu par rapport au coin supérieur gauche de bulle_msg */
top: 5px; /* positionnement par rapport au bord haut */
left: 15px; /* positionnement par rapport au bord gauche */
white-space: nowrap; /* pas de retour à la ligne non-désiré */
background: #7498A8; /* couleur d'arrière-plan de l'infobulle */
color: black; /* couleur du texte dans l'infobulle */
padding: 3px;
border: 1px dotted black; /* bordures : épaisseur style couleur */
}
je ne sais pas qu'elle erreur j'ai pu faire j'ai suivis le tutoriel a la lettre mais l'infobulle n'apparait pas du tout quand je passe sur le titre de la categorie ???
Merci pour votre aide...
je vous donne le template....
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle"><div class="bulle_msg"</div>
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}"src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<div><span class="gensmall">Derniers messages <br /> {catrow.forumrow.LAST_POST}</span></div>
</div></td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
et voici le code css
/* ****************************
INFOBULLES 'DERNIERS MESSAGES'
******************************* */
/* au repos */
div.bulle_msg {
position: relative;
cursor:pointer; /*donne au curseur la forme de petite main, comme sur un lien*/
}
div.bulle_msg > div {
display: none; /* on masque l'infobulle par défaut */
}
/* au survol */
div.bulle_msg:hover {
background: none; /* correction d'un bug IE */
z-index: 500; /* on s'assure que l'infobulle est bien par dessus tout */
}
div.bulle_msg:hover > div {
display: block; /* on affiche l'infobulle */
position: absolute; /* positionnement absolu par rapport au coin supérieur gauche de bulle_msg */
top: 5px; /* positionnement par rapport au bord haut */
left: 15px; /* positionnement par rapport au bord gauche */
white-space: nowrap; /* pas de retour à la ligne non-désiré */
background: #7498A8; /* couleur d'arrière-plan de l'infobulle */
color: black; /* couleur du texte dans l'infobulle */
padding: 3px;
border: 1px dotted black; /* bordures : épaisseur style couleur */
}
je ne sais pas qu'elle erreur j'ai pu faire j'ai suivis le tutoriel a la lettre mais l'infobulle n'apparait pas du tout quand je passe sur le titre de la categorie ???
Merci pour votre aide...
Dernière édition par Little_dragon le Sam 29 Juin 2013 - 6:45, édité 1 fois
 Re: Probleme avec un infobulle
Re: Probleme avec un infobulle
Bonjour,
il y a des erreurs dans ton code:
essai ça
il y a des erreurs dans ton code:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle"><div class="bulle_msg">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}"src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<div><span class="gensmall">Derniers messages <br /> {catrow.forumrow.LAST_POST}</span></div></div>
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
essai ça

Invité- Invité
 Re: Probleme avec un infobulle
Re: Probleme avec un infobulle
merci mais je l'ai essaye mais y a quelques chose sa fonctionne pas... y aurait-il autres choses que je ferais pas bien ... merci
car quand je survole mes catégories aucune infobulle n`apparait... c'est vraiment bizzare
car quand je survole mes catégories aucune infobulle n`apparait... c'est vraiment bizzare
 Re: Probleme avec un infobulle
Re: Probleme avec un infobulle
Bonjour,
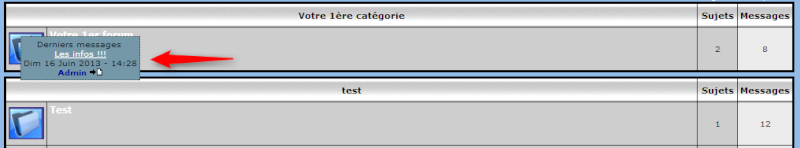
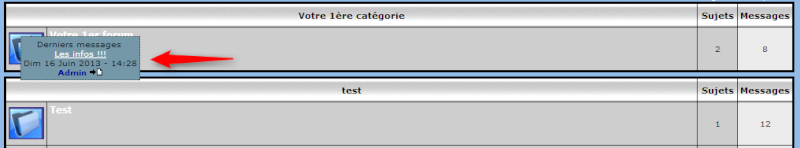
ton infobulle apparaît quand tu survoles l'icone message:

ton infobulle apparaît quand tu survoles l'icone message:


Invité- Invité
 Re: Probleme avec un infobulle
Re: Probleme avec un infobulle
C"est correct merci pour ton aide finalement sa fonctionnait lol je ne savais juste pas ou aller pour voir les message wow lol mais est-ce que c' est possible dans ce cas la faire quelques choses de plus beau pour les deux colonnes sujet et message ? a cause comme sa c' est pas tres esthetique... :S mais je ne sais pas trop comment sa marche...
merci beaucoup
merci beaucoup
 Re: Probleme avec un infobulle
Re: Probleme avec un infobulle
Bonjour,
tu peux modifier une partie de ton css pour mettre des arrondis
et changer la couleur ou autre.
div.bulle_msg:hover > div {
display: block; /* on affiche l'infobulle */
position: absolute; /* positionnement absolu par rapport au coin supérieur gauche de bulle_msg */
top: 5px; /* positionnement par rapport au bord haut */
left: 15px; /* positionnement par rapport au bord gauche */
white-space: nowrap; /* pas de retour à la ligne non-désiré */
background: #7498A8; /* couleur d'arrière-plan de l'infobulle */
color: black; /* couleur du texte dans l'infobulle */
padding: 3px;
border: 1px dotted black; /* bordures : épaisseur style couleur */
}
tu peux modifier une partie de ton css pour mettre des arrondis
et changer la couleur ou autre.
div.bulle_msg:hover > div {
display: block; /* on affiche l'infobulle */
position: absolute; /* positionnement absolu par rapport au coin supérieur gauche de bulle_msg */
top: 5px; /* positionnement par rapport au bord haut */
left: 15px; /* positionnement par rapport au bord gauche */
white-space: nowrap; /* pas de retour à la ligne non-désiré */
background: #7498A8; /* couleur d'arrière-plan de l'infobulle */
color: black; /* couleur du texte dans l'infobulle */
padding: 3px;
border: 1px dotted black; /* bordures : épaisseur style couleur */
}

Invité- Invité
 Re: Probleme avec un infobulle
Re: Probleme avec un infobulle
merci beaucoup pour ton aide je mets en resolu...
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Little_dragon Mer 26 Juin 2013 - 8:42
par Little_dragon Mer 26 Juin 2013 - 8:42



