Comment régler la hauteur des sous forums?
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Comment régler la hauteur des sous forums?
Comment régler la hauteur des sous forums?
Bonjour ,
c'est encore moi , j'ai un autre petit soucis que je n'arrive toujours pas à résoudre !
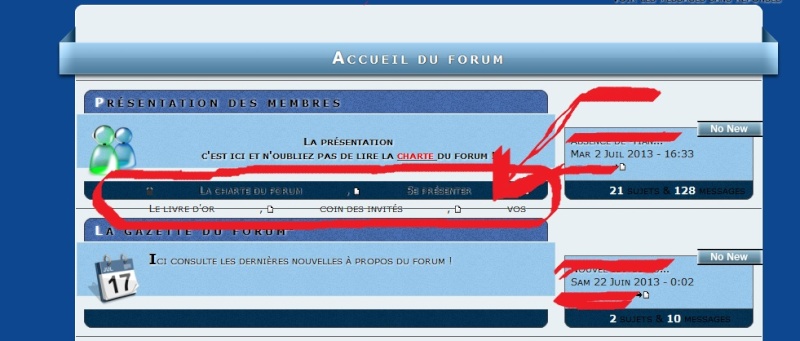
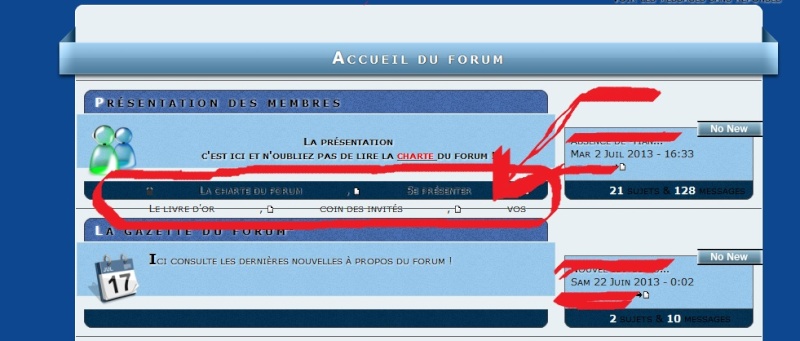
Mon problème c'est que les sous forums de ma catégories sont coller avec la ligne et j'aimerais avoir l'espace ce que je vous ai entourer en rouge. Voici mon css

c'est encore moi , j'ai un autre petit soucis que je n'arrive toujours pas à résoudre !
Mon problème c'est que les sous forums de ma catégories sont coller avec la ligne et j'aimerais avoir l'espace ce que je vous ai entourer en rouge. Voici mon css

- Code:
/* ------ CONFIGURATION DE FORUMLINE ------ */
.forumline {
background: url('http://i25.servimg.com/u/f25/11/95/30/70/430.jpg');
width:90%
margin: auto;
padding: 0px;
border: 1px solid #ffffff;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
/* ------ TITRE DES CATEGORIES ------ */
.secondarytitle, .secondarytitle h2 {
text-shadow: 0px 0px 1px #000;
letter-spacing: 3px;
font-family: Verdana;
font-weight: bold;
font-size: 17px;
position: relative;
padding-top: 5px;
}
/* div contenant la variable du titre des catégories */
.firstletter{
line-height: 66px;
vertical-align: middle;
padding-top: 5px;
}
/* configuration de la premiere lettre du titre des catégories */
.firstletter:first-letter{
font-size: 20px;
color: #ffffff !important;
font-weight: bold;
}
/* ------ TITRE FORUM ------ */
span.forumlink {
vertical-align: middle;
display: block;
margin: 0;
text-align: left;
min-width: 250px;
}
a.forumlink {
font-family: verdana;
font-size: 15px;
letter-spacing: 4px;
text-shadow: 1px 0 2px #ffffff;
}
/* configuration de la première lettre du titre de forum */
span.forumlink:first-letter {
color: #ffffff;
font-weight: bold;
}
/* fond du titre de forum */
.forum_titre {
background: url('http://i40.servimg.com/u/f40/09/00/31/69/323.png');
height: 28px;
line-height: 28px;
vertical-align: middle;
text-align: left;
background-position: left;
border: 1px solid #404040;
border-bottom: none;
margin: 0 10px;
padding-left: 12px;
-moz-border-radius: 10px 10px 0px 0px;
-webkit-border-radius: 10px 10px 0px 0px;
border-radius: 10px 10px 0px 0px;
}
/* ------ CONFIGURATION DES CELLULES DU HAUT (titre - cellule vide) ------ */
.cell_tfa_des {
border-top: 1px solid #404040;
height: 40px;
line-height: 40px;
vertical-align: bottom;
}
/* ------ DESCRIPTION ------ */
.la_tfa_description {
background: url('http://i40.servimg.com/u/f40/09/00/31/69/414.png');
padding: 7px;
border: 1px solid #abd3e3;
min-height: 50px;
height : 20px;
vertical-align: middle;
margin: 1px;
}
.la_tfa_description span.genmed img {
margin: 5px;
}
/* ------ DERNIERS SUJETS ------ */
.derniers_tfa_messages {
background: url('http://i40.servimg.com/u/f40/09/00/31/69/414.png');
background-position: bottom;
padding: 7px;
margin: 0 10px;
min-height: 50px;
vertical-align: middle;
border: 1px solid #404040;
}
.derniers_tfa_messages .gensmall{
height: 100%;
vertical-align: middle;
}
/* ------ EMPLACEMENT DE L ICONE NEW/NO-NEW/CLOS ------ */
.icone_tfa_cat {
position: relative;
float: right;
margin-right: -19px;
margin-top: -16px;
}
/* ------ OMBRE TEXTES CELLULES ------ */
.text-tfa_cell .gensmall {
text-shadow: 1px 0 1px #ffffff;
}
/* ------ BLOC RUBAN ------ */
.top_cat {
position: relative;
width: 100%;
height: 66px;
vertical-align: bottom;
margin: 0;
padding: 0;
margin-top: 20px;
}
.tfa_cat_gauche {
position: absolute;
left: -24px;
background: url('http://i33.servimg.com/u/f33/16/65/03/89/z11910.png') no-repeat transparent;
width: 24px;
height: 66px;
margin: 0;
padding: 0;
}
.tfa_cat_droite {
position: absolute;
right: -24px;
background: url('http://i45.servimg.com/u/f45/11/95/30/70/z315.png') no-repeat transparent;
width: 24px;
height: 66px;
padding: 0;
margin: 0;
}
.tfa_cat_center {
background: url("http://i45.servimg.com/u/f45/11/95/30/70/z218.png") repeat-x scroll center bottom transparent;
bottom: 0;
height: 66px;
line-height: 66px;
margin: 0;
padding: 0;
}
/* ------ BAS CATEGORIE ------ */
.cat_tfa_bas {
background: url('http://i40.servimg.com/u/f40/09/00/31/69/224.png');
height: 22px;
line-height: 22px;
vertical-align: middle;
background-position: left;
border: 1px solid #404040;
border-top: none;
margin: 0 10px 10px 10px;
-moz-border-radius: 0px 0px 10px 10px;
-webkit-border-radius: 0px 0px 10px 10px;
border-radius: 0px 0px 10px 10px;
}
.cat_tfa_bas .gensmall img{
vertical-align: middle;
}
/* ------ STYLE CHIFFRES MESSAGES SUJETS ------ */
.chiffres{
color: #ffffff;
font-weight: bold;
}
.cat_tfa_bas .gensmall{
margin: 0 54px;
}
Dernière édition par Masterweb80 le Ven 5 Juil 2013 - 15:16, édité 1 fois

Invité- Invité
 Re: Comment régler la hauteur des sous forums?
Re: Comment régler la hauteur des sous forums?
pourriez vous m'aider svp?

Invité- Invité
 Re: Comment régler la hauteur des sous forums?
Re: Comment régler la hauteur des sous forums?
Je ne suis pas un Dieu du CSS, cependant, je penses savoir comment résoudre le problème d'espace que tu vis. Par contre, je ne pourrai pas t'indiqué où placé la ligne de code que je vais te donner, puisque je ne sais pas ce qui constitue les codes pour ton sous-forum. Ceci dit, j'ajouterais simplement le style margin-bottom: Dpx; au code relié aux sous-forums.
Ce code permettra alors de faire un espace de D pixel entre la fin normal de l'emplacement de tes liens et la ligne. Comme je l'ai dit précédemment, comme je ne suis pas très bon en CSS et qu'il se fait tard là où j'habites, je te laisse te débouiller avec le code!
Si ce n'est pas ce que tu cherchais, je ferrai un tour sur le forum après ma nuit de sommeil. Si tu n'as toujours pas de réponse qui te conviennes, alors je me pencherai encore plus sur ton cas!
En espérant avoir aidé
Ce code permettra alors de faire un espace de D pixel entre la fin normal de l'emplacement de tes liens et la ligne. Comme je l'ai dit précédemment, comme je ne suis pas très bon en CSS et qu'il se fait tard là où j'habites, je te laisse te débouiller avec le code!
- Code:
margin-bottom: Dpx; //où D est la Distance en pixels
Si ce n'est pas ce que tu cherchais, je ferrai un tour sur le forum après ma nuit de sommeil. Si tu n'as toujours pas de réponse qui te conviennes, alors je me pencherai encore plus sur ton cas!
En espérant avoir aidé
[AoH]Insane
 Re: Comment régler la hauteur des sous forums?
Re: Comment régler la hauteur des sous forums?
bonjour je vais voir sa tout de suite. Non sa ne fait rien hélas

Invité- Invité
 Re: Comment régler la hauteur des sous forums?
Re: Comment régler la hauteur des sous forums?
Bonjour,
À quoi correspond cette ligne dans ton CSS (son identifiant) ?
À quoi correspond cette ligne dans ton CSS (son identifiant) ?

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Comment régler la hauteur des sous forums?
Re: Comment régler la hauteur des sous forums?
Coucou j'ai choisi catégories avec rubans qui ce trouve actuellement ici :
http://www.themes-fa.com/t4168-categories-avec-rubans-style-site-web?highlight=cat%C3%A9gories
http://www.themes-fa.com/t4168-categories-avec-rubans-style-site-web?highlight=cat%C3%A9gories
Dernière édition par Masterweb80 le Ven 5 Juil 2013 - 14:23, édité 1 fois

Invité- Invité
 Re: Comment régler la hauteur des sous forums?
Re: Comment régler la hauteur des sous forums?
Tu n’as pas compris ma question.
Dans ta feuille, le paragraphe qui correspond aux sous-forums est celui-ci ?
Dans ta feuille, le paragraphe qui correspond aux sous-forums est celui-ci ?
- Code:
.cat_tfa_bas {
background: url('http://i40.servimg.com/u/f40/09/00/31/69/224.png');
height: 22px;
line-height: 22px;
vertical-align: middle;
background-position: left;
border: 1px solid #404040;
border-top: none;
margin: 0 10px 10px 10px;
-moz-border-radius: 0px 0px 10px 10px;
-webkit-border-radius: 0px 0px 10px 10px;
border-radius: 0px 0px 10px 10px;
}
.cat_tfa_bas .gensmall img{
vertical-align: middle;
}

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Comment régler la hauteur des sous forums?
Re: Comment régler la hauteur des sous forums?
ah pardon oui c'est bien celui ci

Invité- Invité
 Re: Comment régler la hauteur des sous forums?
Re: Comment régler la hauteur des sous forums?
Est-ce que tu n’aurais pas ailleurs dans ton CSS une ligne qui justifie le texte sur ton forum ? J’ai l’impression que le problème vient de là, à vrai dire…

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Comment régler la hauteur des sous forums?
Re: Comment régler la hauteur des sous forums?
Normalement non. Voici mon css :
- Code:
body
{
background-color: #000000;
background-image: url(http://i33.servimg.com/u/f33/16/65/03/89/fondma10.jpg);
background-position: top center;
background-repeat: repeat-x;
}
a
{
outline: none;
}
a:link
{
text-decoration: none !important;
}
a:hover
{
text-decoration: underline overline !important;
}
.bodylinewidth
{
width: 900px;
}
#i_logo
{
margin-top: -18px;
}
.mainmenu
{
padding-top: 4px;
padding-bottom: 10px;
padding-right: 4px;
}
a.mainmenu
{
background-color: #8cbff2;
background-image: url(http://host.image.files.free.fr/host/4c4d23ff36ca3fond-mainmenu.jpg);
background-position: top;
background-repeat: repeat-x;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
border-radius: 6px 6px 0px 0px;
border-top: 1px solid #000000;
border-left: 1px solid #000000;
border-right: 1px solid #000000;
font-weight: bold;
color: #ffffff;
font-variant: small-caps;
font-size: 12px;
}
a.mainmenu:hover
{
text-decoration: none !important;
background-image: url(http://host.image.files.free.fr/host/4c4d245d9837ffond-mainmenu-hover.jpg);
color: #ffffff;
}
#page-body
{
background-color: #8cbff2;
-moz-border-radius: 20px;
border-radius: 90px;
box-shadow: 2px 2px 2px #ffffff;
-moz-box-shadow: 2px 2px 2px #005297;
border: 1px solid #000000;
padding-top: 20px;
margin-top: 8px;
margin-bottom: 50px;
}
.forumline
{
center: 90%; /*largeur*/
margin-left:auto;margin-right;auto;
background-image: url(http://host.image.files.free.fr/host/4c4d2752ed261fond-forumline.jpg);
background-position: top;
background-repeat: repeat-x;
background-color: #e8f0f4;
padding-left: 2px;
padding-right: 2px;
padding-bottom: 5px;
-moz-border-radius: 10px;
border-radius: 5px;
margin-bottom: 5px;
}
table
{
max-width: 890px;
margin: auto;
}
.row1, .row2, .row3, .row3Right
{
-moz-border-radius: 5px;
border-radius: 5px;
padding4px;
border: none !important;
}
.thHead
{
border: none !important;
}
.thCornerL, .thCornerR, .thTop
{
border: none !important;
}
.thLeft, .thRight
{
border-left: none !important;
border-right: none !important;
border-top: 1px solid #ffffff !important;
}
.catLeft, .catRight
{
border: none! important;
}
th
{
color: #3C627D;
font-variant: small-caps;
letter-spacing: 1px;
text-shadow: 1px 1px 2px #4b6b81;
}
.catHead
{
border: none !important;
}
.catBottom
{
border: none !important;
}
.cattitle
{
margin-left: 20px;
font-variant: small-caps;
}
a.forumlink
{
letter-spacing: 2px;
font-variant: small-caps;
}
a.forumlink:hover
{
text-decoration: none !important;
}
.code
{
border: 2px inset #000000;
padding: 2px;
background-color: #ffffff;
color: #507c9b;
}
.quote
{
border-radius: 6px;
-moz-border-radius: 6px;
padding: 5px;
background-color: #d3e4ec;
-moz-box-shadow: 3px 3px 3px #7597af;
box-shadow: 3px 3px 3px #7597af;
color: #507c9b;
}
.spoiler_closed
{
background-color: #d3e4ec;
border-radius: 6px;
-moz-border-radius: 6px;
border: 2px solid #000000;
}
.spoiler_content
{
background-color: #d3e4ec;
border-radius: 6px;
-moz-border-radius: 6px;
border: 2px solid #000000;
color: #507c9b;
padding: 4px;
}
.postbody
{
text-align: justify;
padding: 3px;
font-size: 12px;
line-height: 16px;
}
#page-footer
{
background-image: url(http://host.image.files.free.fr/host/4c4d25f59c2c1footer_02.png);
background-repeat: no-repeat;
background-position: top center;
width: 980px;
height: 120px;
margin-bottom: -18px;
}
#page-footer a
{
font-size: 15px;
text-decoration: none !important;
}
/***QEEL ***/
/* TABLE QEEL */
.Hline{
background: #E8F0F4;
border: 1px solid #000000;
border-left: 5px solid #000000;
border-right: 5px solid #000000;
-moz-border-radius: 0 15px 0 15px;
-webkit-border-radius: 0 15px 0 15px;
border-radius: 0 15px 0 15px;
}
/* CELLULES QEEL */
.Hline .row1{
background: transparentbold;
border: none;
}
/* TITRE QEEL */
.Hhead{
padding-bottom: 10px;
}
.Hhead .cattitle{
margin-right:15px;
font: bold italic 12px verdana;
-webkit-transition: all 1s ease; /* pour navigateur webkit */
-moz-transition: all 1s ease; /* pour navigateur mozilla */
-o-transition: all 1s ease; /* pour navigateur opera */
transition: all 1s ease; /* pour les navigateurs récents */
}
/*Survole*/
.Hgroupe a{
padding: 2px;
font: 10px VERDANA;
background: #74b0cc;
border-left: 1px solid #000000;
border-right: 1px solid #00000;
-moz-box-shadow: 3px 1px 2px #000;
-webkit-box-shadow: 3px 1px 2px #000;
box-shadow: 3px 1px 2px #000000;
margin: 2px;
text-decoration: none !important;
-webkit-transform : rotate(-20deg);/* pour navigateur webkit */
-moz-transform : rotate(-20deg); /* pour navigateur mozilla */
-o-transform : rotate(-20deg);/* pour navigateur opera */
transform: rotate(-20deg); /* pour les navigateurs récents */
}
/* TITRE AU SURVOL */
.Hhead .cattitle:hover{
font-size: 12px;
color: #FFFFFF;
}
/* GROUPES QEEL */
.Hgroupe span{
margin: 10px;
}
/* LIENS (texte) DES GROUPES */
.Hgroupe a{
background: #E8F0F4;
border: 1px dotted;
font: bold 12px verdana;
padding: 5px;
text-decoration: none;
}
/* LIENS (texte) DES GROUPES AU SURVOL*/
.Hgroupe a:hover{
outline: none;
text-decoration: none;
}
/* STATISTIQUES */
#Hstat{
margin: 10px auto;
}
#Hstat .gensmall.tfa{
display: inline-block;
margin: 5px;
}
/* MEMBRES CONNECTES */
#Htotal{
background: #E8F0F4;
width: 80%;
margin: auto;
padding: 5px;
}
/* SUJETS ACTIFS - TOP POSTEURS - TOP 20 POSTEURS */
#Hbest{
text-align: center;
margin: 0 auto 10px 0;
}
#Hbest .gensmall.tfa{
display: inline-block;
background: #E8F0F4;
margin: 5px;
padding: 5px;
}
#Hbest .gensmall.tfa a.gensmall{
font: bold italic 12px verdana;
}
/* DERNIERS CONNECTES */
#Hconnect{
width: 48%;
float: left;
padding: 5px;
background: #E8F0F4;
}
/* ANNIVERSAIRES */
#Hbirsday{
width: 48%;
float: right;
padding: 5px;
background: #E8F0F4;
}
/* CONTENU DERNIERS CONNECTES - CONTENU ANNIVERSAIRES */
#Hconnect div, #Hbirsday div{
width: 97%;
margin: auto;
padding: 5px;
max-height: 50px;
overflow-y: auto;
}
/* ------ CONFIGURATION DE FORUMLINE ------ */
.forumline {
background: url('http://i25.servimg.com/u/f25/11/95/30/70/430.jpg');
width:90%
margin: auto;
padding: 0px;
border: 1px solid #ffffff;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
/* ------ TITRE DES CATEGORIES ------ */
.secondarytitle, .secondarytitle h2 {
text-shadow: 0px 0px 1px #000;
letter-spacing: 3px;
font-family: Verdana;
font-weight: bold;
font-size: 17px;
position: relative;
padding-top: 5px;
}
/* div contenant la variable du titre des catégories */
.firstletter{
line-height: 66px;
vertical-align: middle;
padding-top: 5px;
}
/* configuration de la premiere lettre du titre des catégories */
.firstletter:first-letter{
font-size: 20px;
color: #ffffff !important;
font-weight: bold;
}
/* ------ TITRE FORUM ------ */
span.forumlink {
vertical-align: middle;
display: block;
margin: 0;
text-align: left;
min-width: 250px;
}
a.forumlink {
font-family: verdana;
font-size: 15px;
letter-spacing: 4px;
text-shadow: 1px 0 2px #ffffff;
}
/* configuration de la première lettre du titre de forum */
span.forumlink:first-letter {
color: #ffffff;
font-weight: bold;
}
/* fond du titre de forum */
.forum_titre {
background: url('http://i40.servimg.com/u/f40/09/00/31/69/323.png');
height: 28px;
line-height: 28px;
vertical-align: middle;
text-align: left;
background-position: left;
border: 1px solid #404040;
border-bottom: none;
margin: 0 10px;
padding-left: 12px;
-moz-border-radius: 10px 10px 0px 0px;
-webkit-border-radius: 10px 10px 0px 0px;
border-radius: 10px 10px 0px 0px;
}
/* ------ CONFIGURATION DES CELLULES DU HAUT (titre - cellule vide) ------ */
.cell_tfa_des {
border-top: 1px solid #404040;
height: 40px;
line-height: 40px;
vertical-align: bottom;
}
/* ------ DESCRIPTION ------ */
.la_tfa_description {
background: url('http://i40.servimg.com/u/f40/09/00/31/69/414.png');
padding: 7px;
border: 1px solid #abd3e3;
min-height: 50px;
height : 20px;
vertical-align: middle;
margin: 1px;
}
.la_tfa_description span.genmed img {
margin: 5px;
}
/* ------ DERNIERS SUJETS ------ */
.derniers_tfa_messages {
background: url('http://i40.servimg.com/u/f40/09/00/31/69/414.png');
background-position: bottom;
padding: 7px;
margin: 0 10px;
min-height: 50px;
vertical-align: middle;
border: 1px solid #404040;
}
.derniers_tfa_messages .gensmall{
height: 100%;
vertical-align: middle;
}
/* ------ EMPLACEMENT DE L ICONE NEW/NO-NEW/CLOS ------ */
.icone_tfa_cat {
position: relative;
float: right;
margin-right: -19px;
margin-top: -16px;
}
/* ------ OMBRE TEXTES CELLULES ------ */
.text-tfa_cell .gensmall {
text-shadow: 1px 0 1px #ffffff;
}
/* ------ BLOC RUBAN ------ */
.top_cat {
position: relative;
width: 100%;
height: 66px;
vertical-align: bottom;
margin: 0;
padding: 0;
margin-top: 20px;
}
.tfa_cat_gauche {
position: absolute;
left: -24px;
background: url('http://i33.servimg.com/u/f33/16/65/03/89/z11910.png') no-repeat transparent;
width: 24px;
height: 66px;
margin: 0;
padding: 0;
}
.tfa_cat_droite {
position: absolute;
right: -24px;
background: url('http://i45.servimg.com/u/f45/11/95/30/70/z315.png') no-repeat transparent;
width: 24px;
height: 66px;
padding: 0;
margin: 0;
}
.tfa_cat_center {
background: url("http://i45.servimg.com/u/f45/11/95/30/70/z218.png") repeat-x scroll center bottom transparent;
bottom: 0;
height: 66px;
line-height: 66px;
margin: 0;
padding: 0;
}
/* ------ BAS CATEGORIE ------ */
.cat_tfa_bas {
background: url('http://i40.servimg.com/u/f40/09/00/31/69/224.png');
height: 22px;
line-height: 22px;
vertical-align: middle;
background-position: left;
border: 1px solid #404040;
border-top: none;
margin: 0 10px 10px 10px;
-moz-border-radius: 0px 0px 10px 10px;
-webkit-border-radius: 0px 0px 10px 10px;
border-radius: 0px 0px 10px 10px;
}
.cat_tfa_bas .gensmall img{
vertical-align: middle;
}
/* ------ STYLE CHIFFRES MESSAGES SUJETS ------ */
.chiffres{
color: #ffffff;
font-weight: bold;
}
.cat_tfa_bas .gensmall{
margin: 0 54px;
}
/***Curseur ***/
body { cursor: crosshair }
a:hover { cursor:crosshair; }
/***Cadre des avatars ***/
.postdetails.poster-profile a img {
-moz-border-radius-bottomleft:2px;
-moz-border-radius-bottomright:2px;
-moz-border-radius-topleft:2px;
-moz-border-radius-topright:2px;
border: 2px dashed #50b7e6 ;
}
/***Ombre sur le texte ***/
a {
text-shadow: 1px 1px 1.5px #FFFFFF;
}
.genmed {
text-shadow: 1px 1px 1.1px #ffffff;
}
/*** Texte en majuscule***/
body{
font-variant: small-caps ;
}
/***Tableau d'accueil ***/
/*
|--------------------------------------------------------------------------
| CSS MESSAGE ACCUEIL
|--------------------------------------------------------------------------
*/
/* Propriétés générales */
.block, .titre, .lien {
background: #D3E4EC;
color: #000000;
border: 2px #0071a6 solid;
-moz-border-radius:20px 20px 20px 20px;
-webkit-border-radius:20px 20px 20px 20px;
border-radius:20px 20px 20px 20px;
text-shadow: 0px 0px 8px #ffffff;
-moz-box-shadow: 1px 1px 5px #ffffff;
-webkit-box-shadow: 1px 1px 5px #ffffff;
}
.block, .lien {
text-align: center;
padding: 10px;
}
td {
vertical-align: top;
}
/* Images */
.block-partenaires img, .thumbnail > div {
-moz-transition: opacity 1s;
-o-transition: opacity 1s;
-webkit-transition: opacity 1s;
-htm-transition: opacity 1s;
transition: opacity 1s;
}
.block-partenaires img {
width: 88px;
height: 31px;
padding: 1px;
opacity: 0.5;
-moz-opacity: 0.5;
filter: alpha(opacity=50);
}
.block-partenaires img:hover {
opacity: 1;
-moz-opacity: 1;
filter: alpha(opacity=100);
}
.thumbnail {
position: absolute;
z-index: 0;
}
.thumbnail:hover{
background-color: transparent;
z-index: 50;
}
.thumbnail > div {
position: absolute;
left: -2000px;
padding: 5px;
margin: auto;
background-color: #000000;
color: #ffffff;
text-shadow: 0px 0px 8px #000000;
border: #ffffff 1px solid;
opacity: 0.5;
-moz-opacity: 0.5;
filter: alpha(opacity=50);
}
.thumbnail:hover > div {
top: 0px;
left: 0px;
width: 78px;
height: 78px;
opacity: 1;
-moz-opacity: 1;
filter: alpha(opacity=100);
}
/* Liens */
.lien{
display: block;
width: 110px;
margin-right: 10px;
text-decoration: none;
color: #ffffff;
}
.lien:hover{
background: #ffffff;
color: #000000;
}
a.tstaff {
display: block;
text-align: center;
margin-top: 95px;
}
.block a {
text-decoration: none;
}
/* Blocs */
.block-welcome, .block-staff {
height: 150px;
overflow: auto;
text-align: justify;
}
.block-welcome {
width: 500px;
}
.block-staff {
width: 332px;
}
.block-staff table {
margin: auto;
}
.block-staff td {
width: 92px;
}
.block-partenaires, .block-nouveautes, .block-credits {
width: 280px;
height: 120px;
}
.block-partenaires > div, .block-nouveautes > div, .block-credits > div {
width: 280px;
height: 70px;
overflow: auto;
}
/* Titres */
.titre {
font-family: impact;
font-size: 14px;
padding: 4px;
margin: auto;
margin-bottom: 5px;
}
.titre-welcome {
height: 130px;
width: 20px;
padding: 7px;
margin-right: -4px;
margin-top: 15px;
text-align: center;
border-right: 0px #ffffff solid;
}
.titre-staff {
width: 130px;
text-align: center;
}
.titre:hover {
background: #FFFFFF;
color: #000000;
text-shadow: 0px 0px 8px #000000;
}
.titre-welcome:hover {
background: #000000;
color: #ffffff;
text-shadow: 0px 0px 8px #ffffff;
}

Invité- Invité
 Re: Comment régler la hauteur des sous forums?
Re: Comment régler la hauteur des sous forums?
Non en effet. Pourrais-tu ouvrir ton forum aux invités le temps que l’on règle le souci ? Sans ça, ça risque d’être difficile de cerner le souci.

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Comment régler la hauteur des sous forums?
Re: Comment régler la hauteur des sous forums?
d'accord pas de soucis j'ouvre.

Invité- Invité
 Re: Comment régler la hauteur des sous forums?
Re: Comment régler la hauteur des sous forums?
Je te remercie. Tu peux fermer.
Visiblement le souci vient de cette ligne :
Visiblement le souci vient de cette ligne :
- Code:
.cat_tfa_bas .gensmall{
margin: 0 54px;
}

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Comment régler la hauteur des sous forums?
Re: Comment régler la hauteur des sous forums?
Donc je dois juste modifier sa taille ?

Invité- Invité
 Re: Comment régler la hauteur des sous forums?
Re: Comment régler la hauteur des sous forums?
Tu peux simplement la retirer.

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Comment régler la hauteur des sous forums?
Re: Comment régler la hauteur des sous forums?
je viens de la supprimer , sa ne fait toujours rien . . J'ai beau cherchée par tout ce qui va pas sur ce problème j'ai rien trouvé d'anormal !

Invité- Invité
 Re: Comment régler la hauteur des sous forums?
Re: Comment régler la hauteur des sous forums?
Euh, alors je n’ai pas compris ton problème 
Ce n’est pas ça que tu voulais obtenir :


Ce n’est pas ça que tu voulais obtenir :



Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010

Invité- Invité
 Re: Comment régler la hauteur des sous forums?
Re: Comment régler la hauteur des sous forums?
D’accord. C’est parce que le texte prend plus de place que la ligne. On peut corriger ça en remplaçant ici :
height par min-height
- Code:
.cat_tfa_bas {
background: url('http://i40.servimg.com/u/f40/09/00/31/69/224.png');
height: 22px;
line-height: 22px;
vertical-align: middle;
background-position: left;
border: 1px solid #404040;
border-top: none;
margin: 0 10px 10px 10px;
-moz-border-radius: 0px 0px 10px 10px;
-webkit-border-radius: 0px 0px 10px 10px;
border-radius: 0px 0px 10px 10px;
}
height par min-height

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Comment régler la hauteur des sous forums?
Re: Comment régler la hauteur des sous forums?
super ! Sa fonctionne ! Sa va beaucoup mieux la lol ! Merciiiiiiiiii beaucoup l'ami !

Invité- Invité
 Re: Comment régler la hauteur des sous forums?
Re: Comment régler la hauteur des sous forums?
De rien 
 | Afin de faciliter la gestion des problèmes, si votre problème est résolu, pensez à :
Vous pouvez également remercier les personnes qui vous ont aidé, en cliquant sur le bouton  A bientôt sur ForumActif |

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Sujets similaires
Sujets similaires» Régler la hauteur des forums
» Régler la hauteur et la largeur de mes cadres
» Comment réduire la hauteur de mes forums ?
» Comment réduire la hauteur des forums sur l'index ?
» Comment afficher les sous-forums sous forme de liste
» Régler la hauteur et la largeur de mes cadres
» Comment réduire la hauteur de mes forums ?
» Comment réduire la hauteur des forums sur l'index ?
» Comment afficher les sous-forums sous forme de liste
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Invité Jeu 4 Juil 2013 - 12:37
par Invité Jeu 4 Juil 2013 - 12:37





