Avoir une barre de navigation verticale
Page 1 sur 1 • Partagez
 Avoir une barre de navigation verticale
Avoir une barre de navigation verticale
| Avoir une barre de navigation verticale |
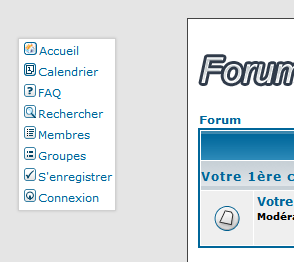
Le tutoriel qui suit vous permettra d’obtenir une barre de navigation verticale sur votre forum Forumactif.
Modification du template overall_headerOn place la variable qui génère la barre de navigation dans une div à laquelle on donne la class vertical_nav, afin de pouvoir la modifier depuis la feuille de styles CSS par la suite. Une fois la modification faite, enregistrez-la puis publiez le template en cliquant sur le "Plus" vert dans le listing des templates.
N’oubliez pas de publier le template en cliquant sur  . .Modification de la feuille de styles CSS
Collez le code suivant :
Si vous désirez encadrer votre bloc comme sur la démonstration plus haut, pour cela rien de plus simple, il vous suffit d’ajouter du style sur l’élément div.vertical_nav :
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder vos modifications. |
| Cette astuce a été rédigée par Matriochka. Et actualisée en août 2021. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Sujets similaires
Sujets similaires» Barre de navigation verticale
» barre de navigation verticale
» Barre de navigation verticale : problème
» Superposer une image avec une barre de navigation verticale
» Pseudo qui dépasse dans la barre de navigation verticale
» barre de navigation verticale
» Barre de navigation verticale : problème
» Superposer une image avec une barre de navigation verticale
» Pseudo qui dépasse dans la barre de navigation verticale
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum



 ;
;