Auteur du sujet
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Auteur du sujet
Auteur du sujet
Bonjour,
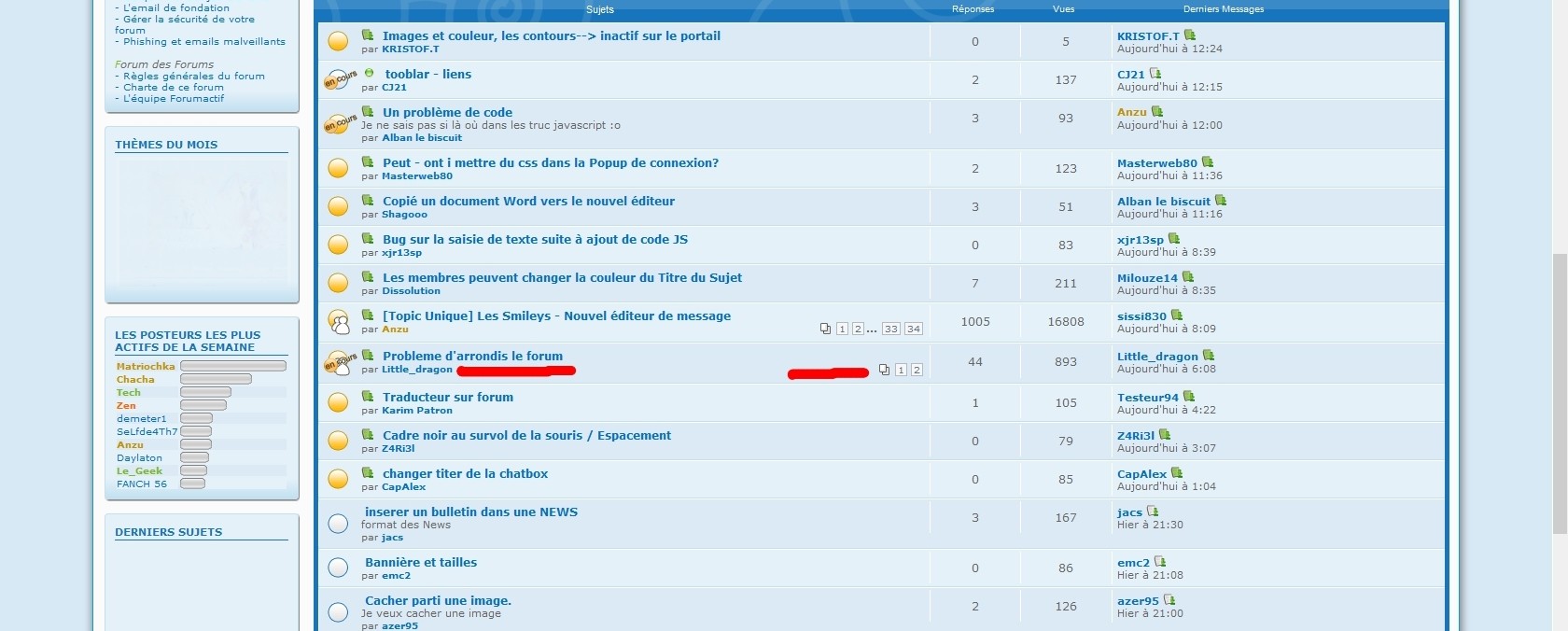
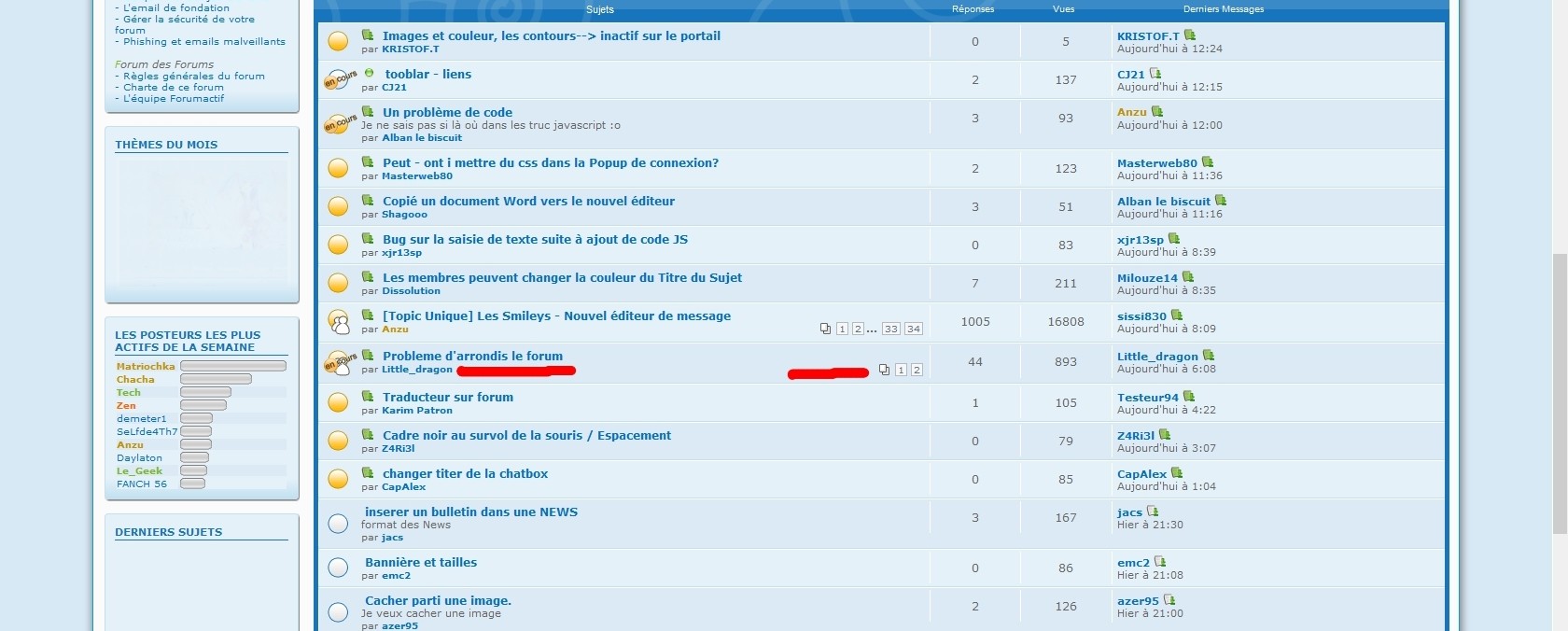
J'aimerais mettre le nom de l'auteur juste en dessous du sujet, le nombres de pages sur la droite de la cellule "sujet" et supprimer la colonne "auteur" qui ce trouve entre "Réponses" et "Vues". (Voir la photo) Forum en Phbb2 - Merci d'avance!

J'aimerais mettre le nom de l'auteur juste en dessous du sujet, le nombres de pages sur la droite de la cellule "sujet" et supprimer la colonne "auteur" qui ce trouve entre "Réponses" et "Vues". (Voir la photo) Forum en Phbb2 - Merci d'avance!

Dernière édition par CJ21 le Sam 13 Juil 2013 - 16:04, édité 1 fois
 Re: Auteur du sujet
Re: Auteur du sujet
Bonjour,
As-tu déjà modifié le template topics_list_box ?
As-tu déjà modifié le template topics_list_box ?

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Auteur du sujet
Re: Auteur du sujet
Je viens tous juste de jeter un oeil dans ce template pour essayer de trouver la solution et j'ai modifié un code que j'ai remis juste après parce que la modife ne donnais pas de résultat sinon non jamais.
 Re: Auteur du sujet
Re: Auteur du sujet
Bien, alors dans ce template, supprime :
Ensuite, juste sous :
- Code:
<th align="center" nowrap="nowrap" width="100"> {topics_list_box.row.L_AUTHOR} </th>
- Code:
<td class="row3" align="center" valign="middle"><span class="name"><strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span></td>
Ensuite, juste sous :
- Code:
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
- Code:
<br />Par {topics_list_box.row.TOPIC_AUTHOR}

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Auteur du sujet
Re: Auteur du sujet
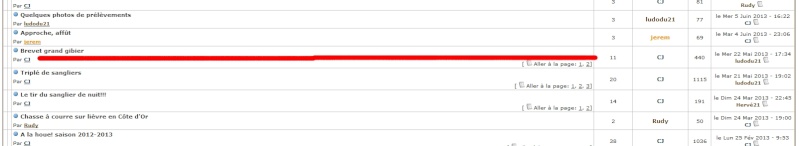
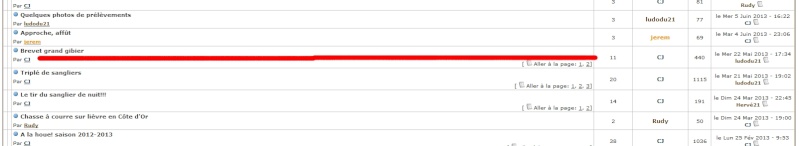
J'ai réussis a enlever la colonne "auteur" et a rajouter le nom de l'auteur en dessous du sujet, par contre le nom de l'auteur est écris en gros, je préfèrerais qu'il soit en plus petit dans le même style que sur forum forumactif et j'aimerais déplacer le nombres de pages sur la droite de la cellule "sujet" au même niveau que le nom de l'auteur (Voir la photo)


 Re: Auteur du sujet
Re: Auteur du sujet
Pour éviter que ça soit en gros :
Ensuite, pour le nombre de pages, trouve :
- Code:
<br /><span class="genmed">Par {topics_list_box.row.TOPIC_AUTHOR}</span>
Ensuite, pour le nombre de pages, trouve :
- Code:
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
- Code:
<div class="pagetopiclist"><span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span></div>
- Code:
div.pagetopiclist {float:left;}

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Auteur du sujet
Re: Auteur du sujet
Ou es-que je doit placer ce code dans le template?
- Code:
<br/><span class="genmed">Par {topics_list_box.row.TOPIC_AUTHOR}</span>
 Re: Auteur du sujet
Re: Auteur du sujet
Comme je te l'ai indiqué plus haut, juste après :

- Code:
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Auteur du sujet
Re: Auteur du sujet
Ok, par contre j'ai fais tous quesqu'on ma dit, j'ai mis les codes mais le nombres de page ne s'affiche pas au bon endroit, quesqui faut que j'fasse 
 Re: Auteur du sujet
Re: Auteur du sujet
Peux-tu m'envoyer ton template modifié ? Je vais voir ça 

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Auteur du sujet
Re: Auteur du sujet
Par contre tu remarquera que je n'ai pas modifié le code pour supprimer la colonne "Auteur" je vais la laisser dut coup.
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{topics_list_box.row.header_table.COLSPAN}" align="center" nowrap="nowrap"> {topics_list_box.row.L_TITLE} </th>
<th align="center" nowrap="nowrap" width="80"> {topics_list_box.row.L_REPLIES} </th>
<th align="center" nowrap="nowrap" width="100"> {topics_list_box.row.L_AUTHOR} </th>
<th align="center" nowrap="nowrap" width="50"> {topics_list_box.row.L_VIEWS} </th>
<th align="center" nowrap="nowrap" width="150"> {topics_list_box.row.L_LASTPOST} </th>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="row1" colspan="7" align="right"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="{topics_list_box.row.COLSPAN}"><span class="gensmall"> <b>{topics_list_box.row.L_TITLE}</b></span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<tr>
<!-- BEGIN single_selection -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td class="{topics_list_box.row.ROW_FOLDER_CLASS}" align="center" valign="middle" width="20"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" /></td>
<!-- BEGIN icon -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20">{topics_list_box.row.ICON}</td>
<!-- END icon -->
<td class="{topics_list_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<br /><span class="gensmall">Par {topics_list_box.row.TOPIC_AUTHOR}</span>
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<div class="pagetopiclist"><span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span></div>
</td>
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.REPLIES}</span></td>
<td class="row3" align="center" valign="middle"><span class="name"><strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span></td>
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.VIEWS}</span></td>
<td class="row3Right" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap"><span class="postdetails">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span></td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<tr>
<td class="catBottom" colspan="{topics_list_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
 Re: Auteur du sujet
Re: Auteur du sujet
Ooops… Petite erreur de ma part dans le CSS :

- Code:
div.pagetopiclist {float:right;}

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Auteur du sujet
Re: Auteur du sujet
Par contre encore une petite chose avant de boucler ce sujet, j'aimerais que le nombres de pages soit au même niveau que le "par pseudo"


 Re: Auteur du sujet
Re: Auteur du sujet
Donc on décale aussi Par pseudo ?
À ce moment dans ton template remplace :
Par :
À ce moment dans ton template remplace :
- Code:
<span class="genmed">Par {topics_list_box.row.TOPIC_AUTHOR}</span>
Par :
- Code:
<div class="pagetopiclist"><span class="genmed">Par {topics_list_box.row.TOPIC_AUTHOR}</span></div>

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Auteur du sujet
Re: Auteur du sujet
Non sans décaler le "par pseudo" je veux simplement qu'il soit au même niveau
 Re: Auteur du sujet
Re: Auteur du sujet
Ah, sur la même ligne.
Dans ton CSS :

Dans ton CSS :
- Code:
div.pagetopiclist {
float:right;
margin-top:-25px;}

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Auteur du sujet
Re: Auteur du sujet
C'est nickel!  Je te remercie et je remercie au passage tous le staff de forumactif pour votre sérieux et professionnalisme
Je te remercie et je remercie au passage tous le staff de forumactif pour votre sérieux et professionnalisme 
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par CJ21 Sam 13 Juil 2013 - 12:29
par CJ21 Sam 13 Juil 2013 - 12:29


